なぜEtsyでは無限スクロールは失敗したのか
「ユーザーがページに滞在してコンテンツに関わる時間が長くなる」といわれる無限スクロールを採用したものの、うまくいかなかったというEtsyでの事例から、その教訓を読み解きます。
HCD新人部員のTです。
1年以上前の記事ですが、「Pinterestによってもたらされた、6つの重要なWebデザインとユーザビリティにおけるトレンド」という下記の記事を読んでいました。
該当記事:6 Important Web Design and Usability Trends Sparked By Pinterest – The Daily Egg
ここで挙げられている項目の3つ目のトレンド、”Deliver Content in Flow”を見てみますと、「無限スクロールによって、ユーザーがページに滞在してコンテンツに関わる時間が長くなる」と書かれています。
Because of this rolling effect, a user is far more likely to spend more time viewing and engaging with the content than if they had to click to view the ‘next page’ and wait for it to load.
そんな中、今年初めに「なぜEtsyでは無限スクロールが失敗したのか」という記事が出でていました。
該当記事:Why did infinite scroll fail at Etsy? – Dan Nguyen’s Hack Place
どうやら、EtsyのエンジニアであるMcKinley氏が2012年11月のWarmgun 2012 conferenceにて行ったプレゼンテーション内容の内、1つがこの無限スクロールだったようです。
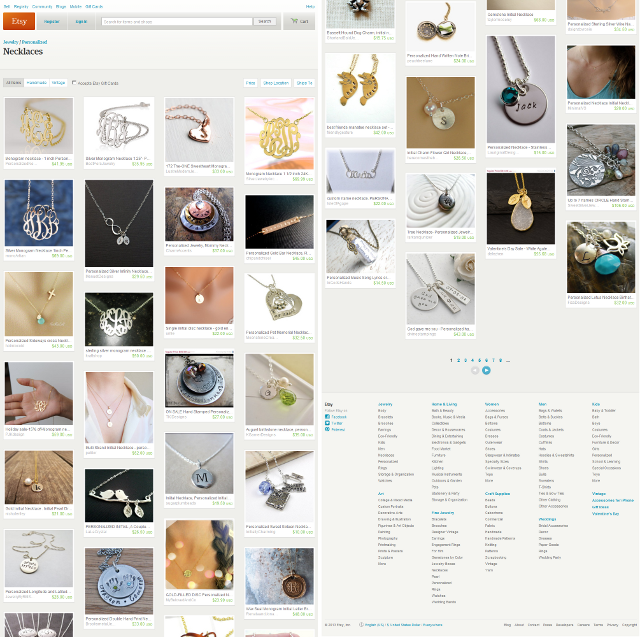
#Etsyというサービスを、みなさんはご存知でしょうか?
クリス・アンダーソンが著した『MAKERS』でも紹介されていましたが、Etsyはハンドメイド製品を売買するオンラインマーケットプレイスです。

Etsyにおける無限スクロールの失敗
さて、無限スクロールがEtsyにもたらした失敗とは何だったのでしょうか。
A/Bテストによって検証したところ、無限スクロールは「検索結果のクリック数・お気に入り数の減少」など、様々な悪影響を及ぼしていたようです。
“Seeing more items faster is presumed to be a better experience”, McKinley said. But the A/B tests showed various negative effects of the feature, including fewer clicks on the results and fewer items “favorited” from the infinite results page. And curiously, while users didn’t buy fewer items overall, “they just stopped using search to find these items.”
失敗の理由
それではこのような結果になってしまった理由は何だったのでしょうか? いくつか意見が書いてありましたが、その中でいくつか抜粋したいと思います。
アイテムをスクロールして探している間に、ブックマークしたり、お気入りをしたり、名前をメモしたりするなどの習慣がユーザーになかった場合、前にスクロールしていた場所や、目に留まったアイテムがどのあたりに表示されていたかなどをより忘れやすくなってしまっているのではないか。
But if these users don’t have the habit of bookmarking/favoriting/writing-down-the-names of items as they scroll through, perhaps the deluge of infinite scroll makes it more likely for users to forget where they once were and what once caught their eye?
単に膨大な情報に圧倒され、何もアクションを起こす気になれなくなってしまったのではないか。
Or they’re just overwhelmed from the information overload and don’t feel like taking action any longer.
Etsyユーザーはクリックスルー(どんどんクリックして深い階層へ進み)、その後戻るボタンで検索結果ページに戻ろうとする習慣があるのではないか。そのため無限スクロールがクリック前にスクロールしていた場所を正確にマークしていない場合、迷子になってしまうのではないか。
Perhaps many Etsy users have the habit of clicking-through a search result and then backing up to the search page. When the infinite-scroll didn’t properly mark their place, they *really* got lost and the search experience would obviously not be a good one. Seems as good as explanation as any, and so maybe it really is a technical issue after all.
いかがでしょうか?納得できる意見はありましたでしょうか?
元々無限スクロールが採用されていたのはFacebook、Twitter、Pinterestなど、眺めることがメインのアクションであるサービスであり、クリックスルー単体で1つのアクションが完結します。一方、オンラインショッピングは、商品を購入するという目的のアクションの中にクリックスルーが位置づけられるため、クリックスルーの前後がうまく繋がっていかないとユーザビリティの低下をもたらす、と考えられますね。
また、「何か決断をしなければならない場合、選択肢は少ない方がよい」ということからすると、無限に情報が表示される無限スクロールよりも、1ページごとにいくつかのアイテムが表示されているだけの方が購買につながる、のでしょうか。
結局のところ、無限スクロールのもたらす「ページに滞在しコンテンツに関わる時間が長くなる」ことが、「クリック数・購入数の増加」には繋がらなかっただけ、という話なのかもしれません。
McKinley氏が伝えたかった、開発における教訓
ちなみに、先ほど紹介したMcKinley氏のプレゼンテーション資料に目を通された方はお分かりかと思いますが、彼の最も言いたかったことは無限スクロールそのものではなく、新しい機能を追加していく際の開発プロセスにあります。
- 追加する機能がユーザーにもたらすであろうメリットに対して、個別にその効果を検証すること
- 追加する機能を先に開発するのではなく、そのもたらすであろうメリットを個別に再現し、効果を検証すること
例えば今回の無限スクロールの場合、下記2つの推測がありました。
- ユーザーは1ページにより多くの検索結果がほしい
- ユーザーは検索結果をより速く見たい
これら推測を個別検証せぬまま無限スクロールを開発導入してしまったため、結果的にうまく機能しなかった無限スクロール開発・導入の莫大なコストが無駄になってしまった。これがMcKinley氏の今回の教訓のようです。