さまざまな利用を想定して書く
オンラインコンテンツは、文脈とは無関係にユーザーの目にとまることが多い。本来想定された目的とは違う目的で読まれることもよくある。そうした目的を全部予測することはできないが、テキストのさまざまな利用を考慮することはできる。
ありきたりなアドバイスではあるが、どのような媒体であれ、読者と読者のタスクとに合わせてシンプルな文章を書くことが肝腎である。旧来の媒体の場合、読者の目的ははっきりしている。たとえば推理小説の読者であれば娯楽を求めているのであり、ウォール・ストリート・ジャーナル紙の「マーケット」欄の読者なら投資のヒントを求めているといった具合である。
しかしウェブに掲載する文章は違う。次に示すように、さまざまなユーザーがコンテンツの一部にさまざまな方法でアクセスしてくる可能性があるからである。
- ページを読む:ウェブユーザーにとって、熱心に読むというのはめったにない行動であるが、絶対にないとは言い切れない。
- 読むに値するかどうかを判断するためにページを流し読みする(それよりも、アクセスする価値のあるサイトであったかどうかの判断が先に来るが)。
- 特定の情報がどこにあるかを見つけるためにページを流し読みする:たとえばネット通販の製品ページでデジタルカメラを物色するときは、カメラに詳しいユーザーなら撮像素子の寸法を調べたりするが、詳しくないユーザーは画素数に注目するといった具合である。
- SERP(検索エンジン結果ページ)、ネット通販の商品カテゴリーページ、ニュースフィードなどのリストのなかから項目を選ぶ(ニュースフィードはRSSと呼ばれることもあるが、この頭字語は避けたほうがよいことを覚えておいてほしい。今年のユーザビリティ調査であらためて確認されたように、多くのユーザーはRSSの意味がわからないからだ)。
これらのシナリオのなかには、文脈を離れて表示された一部のコンテンツしかユーザーが見ないこともある。たとえば見出ししか見ないかもしれないし、見出しと要約文とサムネール写真しか見ないユーザーもいるかもしれない。
さまざまな文脈を考慮して書く
最初の課題は、文脈を離れても意味を理解できるコンテンツを書くということである。幸いなことに、文脈から離れて表示されるシナリオのうち特に一般的なものについては、そのユーザビリティを自分で評価することができる。
- 見出ししか表示されない場合でも、見出しの意味が理解できるか? 全文に興味のあるユーザーを惹きつけるのに十分な情報の匂い(手がかり)が漂っているか?(注意:ユーザーをだましてアクセスさせるような手は使わないほうがよい。ユーザーをがっかりさせるだけだし、確かにアクセス数は増えるかもしれないが、うんざりしてサイトを出たら最後、そのユーザーは帰ってこない)
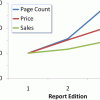
- 見出しと要約文という2つのマイクロコンテンツを一緒に表示したときに、見出しを補う役割を要約文が果たしているか?
- リード(記事などの導入部)に用いる絵ははっきりしているか? 商品や記事を表現するために、リストでは小さな画像を使う。画像がはっきりしていない場合は、できればトリミングすること。
ユーザーの持つさまざまな目的を考慮して書く
もともと想定していた本来のタスクとは目的を異にするユーザーにとっても有益なコンテンツであるか? この課題のほうが難しい。
我々は現在、まもなく開催する「ウェブ向け文章術その2」セミナーの準備として、ブログや、その他別のジャンルのウェブページがどのように読まれているかをテストしている最中である。このテストで明らかになったことだが、コンテンツが同じでも、ユーザーと制作者、それぞれの念頭にあるタスクが相容れないものだと、ユーザビリティに問題が生じる。
あるテストユーザーは、Whole Foods社(食料品店の巨大チェーン)の企業ブログを読んでいたときに、ピーナッツバターがらみで最近起きた健康被害に関する投稿に興味を持った。
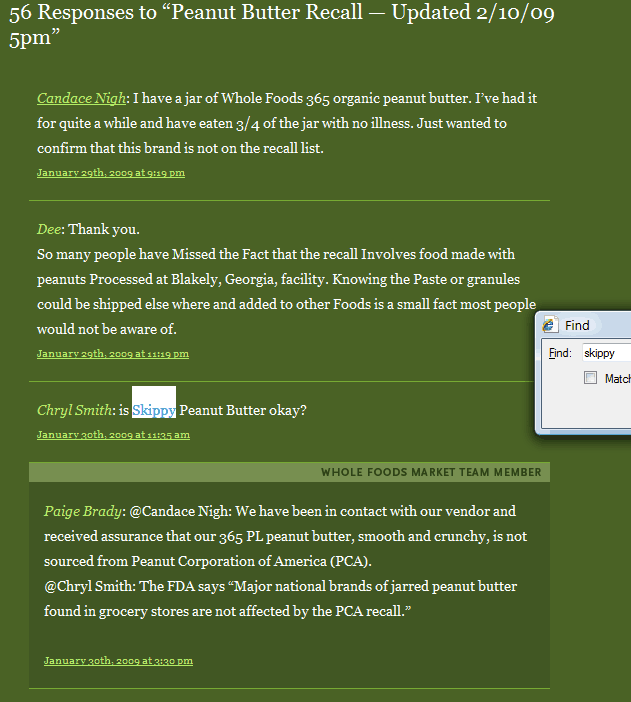
このユーザーは、Skippyというブランドのピーナッツバターも健康被害に関係しているのかどうかを知りたがった。非常に多くの食品にリコールがかかったあとでもあり、また多くの読者がコメントしたがったために、ブログの投稿量は、テストに使った1280×1024という解像度のモニター画面の28枚分に及んだ。あまりの長大さに圧倒されたテストユーザーは、スクロールするのをやめ、すぐにページ内検索に切り換えて「skippy」と入力した。
何が起きたかは、次のスクリーンショットを見ればわかるが、”is Skippy Peanut Butter okay?”(Skippyというピーナッツバターは大丈夫か?)というユーザーコメントがすぐに見つかったのである。

このテストユーザーはさらに続けて「skippy」という単語で検索し、その結果、別のユーザーコメントに至った。結局このテストユーザーは、Whole Foods社のウェブサイトにSkippyという名前のピーナッツバターに関する回答はないと結論づけたのである。
困ったものだ。
上のスクリーンショットを見ればわかるように、店舗側からの回答は、SkippyについてChryl Smithさんの投稿した質問のすぐ下にある。ではなぜ、この公式回答は見落とされたのだろうか? しかも、(a)質問の近くに表示してあり、(b)強調表示され、(c)公式回答である、と明示されていたというのにである。
理由は次の2つである。
- 1件の投稿で2つの質問に答えているためである。我々は、ウェブサイトを読むときにユーザーのとる行動研究を何度となく繰り返してきた。その結果、どのようなコンテンツであっても主に最初の部分しか読まれないことを知っている。有用なコンテンツであると納得したうえでなければ、その先まで読んでくれないのである。上の例が、まさにそれである。1行目こそ重要だというのに、ユーザーの求めに応える情報が書かれていない。
- 回答の2段落目に、流し読みで探しそうな”Skippy”という重要なキーワードを繰り返していないことも、事態の悪化に拍車をかけている。あろうことか、”Major national brands of jarred peanut butter”(瓶詰めピーナッツバターの主要な全国ブランドは)などと書いてしまい、これではあまりに意味が広く曖昧で、そのためにユーザーの目にとまらなかったのである。
さまざまなタスクを考慮してコンテンツをモジュール化
サイトにアクセスしてきた個々の訪問者が何を求めているかは予測できないが、別の目標達成をサポートするやり方でテキストを書くことは可能である。
特に重要なガイドラインは次の3つである。
- 情報は文脈から離れて使用されることを前提にする:別の文脈で表示されることもあれば、ページ全体のごく一部しかユーザーが読まないこともあるからである(先に述べたアドバイスに従えば、その情報が文脈を離れても意味を為すかどうか判断できる)。
- 情報をモジュール化する:ひとかたまりのコンテンツのなかで扱う問題の数を1つに絞るためである。2つ一緒に扱おうとすると、2つ目の問題は見落とされることが多い。
- 具体的な語句を使う:具体的な語句を使ったほうが、コンテンツに対する見方が違っていても、ユーザーの助けになることが多い。総称や広義語は、誤解されかねず、上の例で見たように見落とされることがある。
これら以上に重要なガイドラインは、とにかくウェブの性質を理解することである。人は、原稿を、書き手の意図と違う使い方をしてしまうものである。オンラインライフのこの事実を意識したうえでテキストを書いてほしい。
2009 年 03 月 02 日