商品一覧の構造分析
流し読みや商品の比較をしやすくするために、一覧ページの項目説明は、コンテンツの優先順位を損なわないビジュアルデザインとレイアウトにしなければならない。
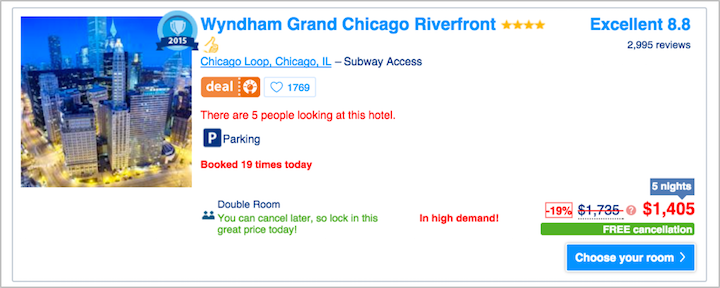
少し前のことだが、週末旅行のためのホテルをオンラインで予約した。そのときに私がたどったプロセスは、ほんの一握りの数のWebサイトを通じて、選択肢となるホテルを探し、各々についてざっと理解して、絞り込むというものだった。しかし、どこに泊まりたいのかを最終的に決めるまでに、結局、何日もかかったので、疲れはててしまった。
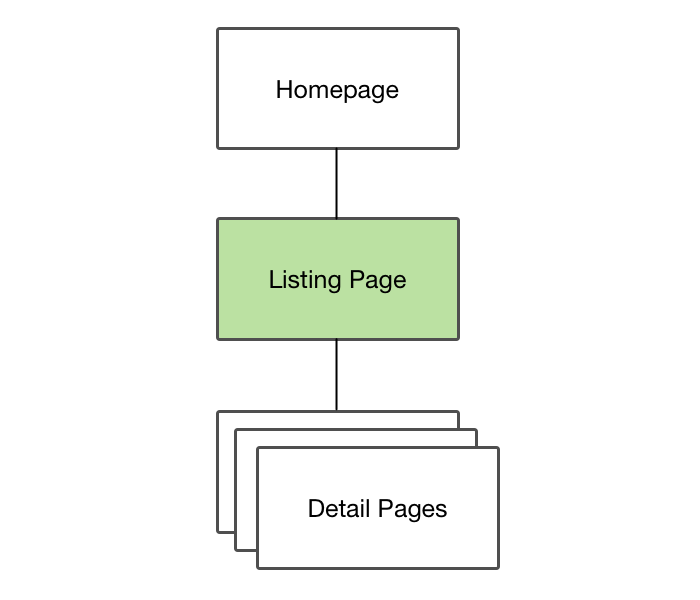
Webでのホテル予約というのは、オンラインでのほかの大半の作業同様、選択肢を調べて、検討し、絞り込むということが欠かせない。大体の場合、ユーザーはまず検索条件のセットを指定するか、一連のカテゴリーをざっと見てから、最終的に一覧ページにたどり着く。一覧ページにあるのは候補になるいくつかの項目、つまり、商品一覧だ。一覧ページは利用可能な多数の選択肢を分析するための出発点といえる。したがって、効率的な流し読みと意思決定をサポートする必要がある。
注意: 一覧ページは「カテゴリーページ」(特定の商品カテゴリーに属する項目を載せている場合)や「ディレクトリページ」(場所や人をリストアップしている場合)、「ギャラリーページ」(グラフィックスや画像を載せている場合)と呼ばれることもある。さらにいうと、検索エンジン結果ページ(SERP)も一覧ページの一種である。この記事では、こうした概要ページをすべて、一覧ページと呼ぶことにする。

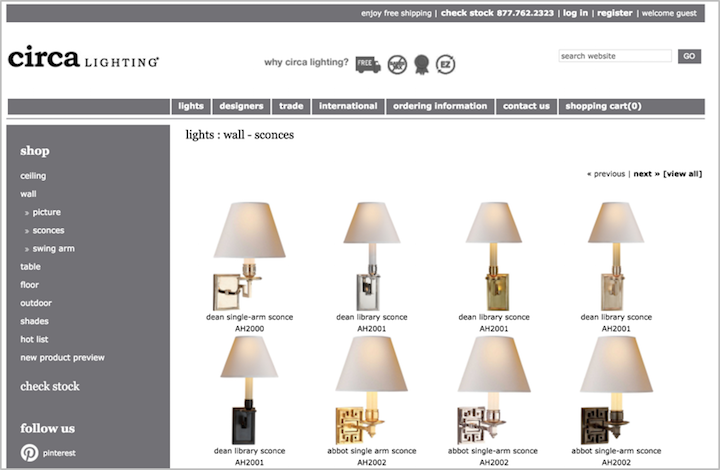
一覧ページのユーザビリティは一つ一つの商品一覧がどうデザインされているかに左右される。各項目はそれ単独でも機能的でわかりやすいものである必要があるが、同時に、同じページ内にリストアップされたほかの選択肢と一緒でもきちんと機能する必要がある。商品一覧と一覧ページがユーザブルになるには、以下のような要件を満たさなければならない。
1. 商品一覧の属性に優先順位をつけ、情報を階層化しよう
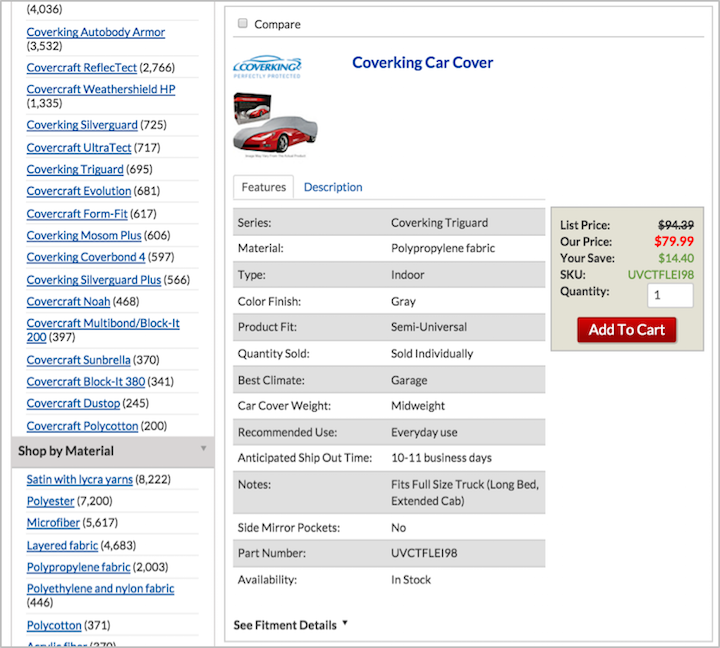
ユーザーが選択肢の一覧を閲覧するときにしたいことは、どの項目に興味が持てそうで、どの項目を無視していいかを素早く決めることである。情報が多すぎると、ユーザーが圧倒されかねないし、ページの見た目もごちゃごちゃになる。一方、商品一覧にある詳細情報が十分でないと、疑問点があまりにも多く残ってしまい、ユーザーはポゴスティッキング(一覧ページからそれぞれの商品詳細ページに移動して、必要な情報を入手すること)せざるをえない。ポゴスティッキングは参考になる詳細情報が一覧ページに足りないという印であることが多いのである。


童話の『3びきのくま』(訳注: 小さい女の子が森で3匹の熊が住む家に迷い込み、3匹の熊それぞれ用に用意されたものの中から最も極端でない、ちょうどいいものを選んでいく話)にあるように、商品一覧内の商品の詳細情報はちょうどいい量である必要がある。つまり、多すぎればユーザーの負担になるうえ、1つのビューで必要なだけの選択肢が見られなくなるし、少なすぎるとポゴスティッキングを強いることになる。自分たちのオーディエンスの大多数の情報ニーズを満たす属性を特定して、それを商品一覧に表示しよう。それには、アナリティクスやユーザー調査を指針に、どの属性なら自分たちのユーザーに最も情報が伝わるかを判断するとよい:
- アナリティクス ― 現在、一覧ページにソートや検索フィルターの機能があるなら、検索フィルターやソートでどの条件が最もよく利用されているのかを把握しよう。1回目の選別に利用されている条件はどれで、その後、検索結果のセットをさらに微調整するのに利用されているのはどれか。
- ユーザー調査 ― 日記調査やユーザビリティ調査を実施し、どんな要素がどの程度、意思決定に重要であるか、また、どの商品属性が選択肢を絞り込むのによく利用されているかを理解しよう。
どの属性を商品一覧に入れ、そのうちのどれを強調して、どれを控えめに扱うかの決定に、ユーザーのデータやアナリティクスは役に立つ。まず属性ごとの優先順位を決めてから、商品一覧のレイアウトやビジュアルデザインの検討は始めよう。こうした優先順位が商品一覧内の情報階層の基盤になっていくからである。
そして、我々の22年にわたるユーザビリティテストの経験から、あなた方の調査の手間を少々減らせるアドバイスをお伝えしよう。ユーザーの誰もが求める情報というのが1つだけある。それが価格である。

2. 各商品一覧のミニIAやビジュアルデザインに属性の優先順位を反映させよう
個々の商品一覧のデザインはユーザーが各選択肢をすばやく理解でき、商品の比較がしやすいようになっていなければならない。
それには、それぞれの商品一覧を小型のWebページであるかのように扱い、ほかの属性に対するその属性の優先度に合わせて、説明内に各属性をレイアウトして、視覚処理をほどこすとよい。
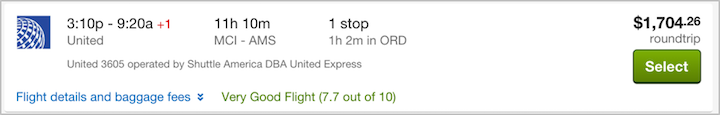
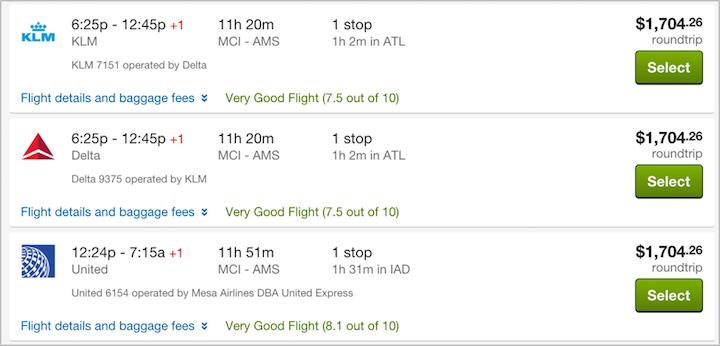
- 配置やレイアウト ― 経験からして、商品一覧の最上部の左端が最も注目を集めるエリアである。したがって、(少なくとも、左から右に読む文化圏では)優先度の高い情報ほど、このエリアに配置すべきだ。そして、この点を踏まえつつ、属性を優先度で整理して、各商品一覧内に情報の階層(ミニIA)を作ろう。

- ビジュアルの優先順位 ― 最も重要な情報に目が行くようなビジュアルデザインにしよう:
- フォントを大きくしたり、太くする、あるいは、色を変えたり、濃くすることで、重要な属性を強調しよう。
- 注意を引き、流し読みの助けになるアイコンのグラフィックスにすることを検討しよう。
- 重要な属性は周りに余白を入れ、他と区別できるようにすることで目立たせ、注目が集まるようにしよう。
視覚処理によって重要な属性に注意を引こうとするときには、気をつける必要がある。やり過ぎると裏目に出てしまいかねないからだ。目を引く項目が多くなりすぎ、一覧の流し読みが難しくなるからである。
情報の配置と視覚処理によって、視線の経路を作り、重要度順に属性に目が行くようにすることで、商品一覧は効率的かつ楽に流し読みできるようになる。最も重要な強調されている属性だけを表面的に流し読みすれば、判断できてしまうユーザーも多いのではないだろうか。そして、もっと具体的な情報へのニーズがあるユーザーは、二次的な属性に目を通し、自分の選んだ選択肢への理解を深めればよい。




3. 商品一覧は一貫性のあるスタイルにして、比較しやすいようにしよう
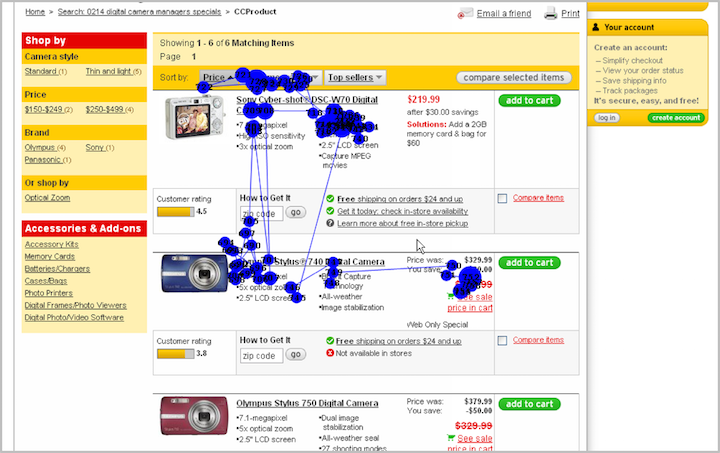
アイトラッキング調査では、一覧ページに表示されている選択肢の中から選ばなければならない場合、あるユーザーはある商品一覧を見てから、別の商品一覧に目を移し、再び前のものに戻るということをよくしている。項目間で類似の情報を比較しているのである。このプロセスに役立つように、商品一覧は予測可能な一貫性のあるものになっていなければならない。そこでは、対応する属性の配置や視覚処理は同じにするべきである。


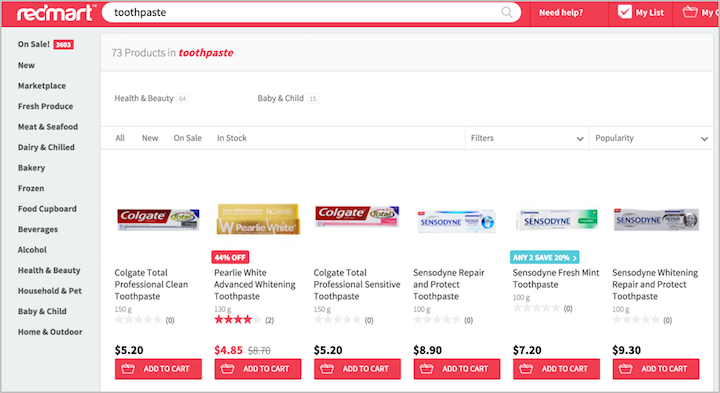
それぞれの商品一覧内のレイアウトや属性の配置はおおむね同じであるべきだ。しかし、特徴的な重要な情報を目立たせなければならないような状況もある。たとえば、ある商品が割引や売り切れになっている場合には、その点についての注意を引くために、専用の注意喚起の記号やアイコンによるインジケーターを表示してもよい。しかしながら、どの情報をこうしたやり方で注意喚起するのかは注意深く選ぼう。状況に応じて表示される専用インジケーターが2~3種類よりも多くなると、一覧ページはごちゃごちゃした感じになり、流し読みしにくくなるからである。


結論
選択肢を絞り込むのに、どんな種類の情報を自分たちのユーザーの大半が必要としているかを見極めよう。そして、こうした情報の優先度を高くしつつ、各商品一覧の詳細情報に一貫性のあるミニIAを作り出して、ユーザーが効率的かつ楽に選択肢を理解し、絞り込めるようにしよう。
我々の1日セミナー、「WebページのUXデザイン」では、一覧ページのビジュアルの優先順位とコンテンツの階層化、およびユーザーのニーズとビジネス目標を満たす成功するWebページを作り出すコツを論じる。


