スクロールとスクロールバー
周知のリスクをもたらすにもかかわらず、多くのウェブサイトが、酷いデザインのスクロールバーを使い続けている。結果として、お決まりの問題、不満いっぱいのユーザ、アクセシビリティへの挑戦、読者を持たないコンテンツが後を絶たないこととなる。
スクロールとスクロールバーについて、ユーザビリティ上の重要なガイドラインが5つある:
- スクロールバーを置くこと。1ページに、スクロールが必要なほどのコンテンツがある場合は必ず。オートスクロールは、気づかない人がいるかもしれないので使わない方が良い。
- スクロールバーを隠すこと。全てのコンテンツをスクロールなしで表示できるならばスクロールバーは見えない方が良い。見えてしまうと、もっとコンテンツがあると考えてしまい、ユーザは、スクロールができなくてイライラすることになるだろう。
- GUIスタンダードに従うこと。スクロールバーらしいスクロールバーを使おう。
- 水平方向のスクロールは避けてウェブページを作ること。ウェブページでなくても、極力使わないようにしよう。
- 重要な情報はすべて、スクロールしなくても見える位置に配置すること。ユーザは、スクロールせずに見える範囲の内容で、そのページに留まるか、他を探すかを決めるものだ。
水平方向のスクロールは、2002年ウェブ・デザインの間違いトップ10 の一つとしてご紹介した。にもかかわらず、この実に不快なものを未だに目にすることがある。再度、警告の必要があるということだ。
代表的な問題
ユーザテストをすれば、ユーザが水平方向のスクロールを嫌っていることがよくわかる。ユーザはそれを見かけると必ず、否定的なコメントをする。顧客満足を考えるならば、水平方向のスクロールは避けて当然なのだ。他にも2つ、理由がある。
- ウェブ上で、ユーザは縦方向のスクロールを期待している。標準的なデザインエレメントの場合と同じように、ユーザの期待には、背くよりも添った方が良い。
- 縦横両方のスクロールがページに組み込まれている場合、ユーザは、2次元の平面を行き来しなければならなくなり、全体をとらえるのが難しくなる。空間把握能力の低い人にとって、全体の見えない平面上で2軸をとらえ、動き回ろうとすることは特に難しい。(通常、ユーザの空間認識、空間把握能力は、デザイナーよりも低い。)それにひきかえ、1次元のスクロールは単純で、中身を見て回るのに事前の策は必要ない。ただ、下へ向かえば良いのだから。
どんな場合も、重要な情報はすべて、最初に目にする画面上に置かれるべきである。なぜなら、スクロールがアクセシビリティの問題を引き起こす可能性があるからだ。
- スクロールが求める追加のアクションが、運動技能障害を持つユーザには困難となり得る。
- 識字能力の低いユーザは、スクロールすると、自分がテキストのどの部分を読んでいたのかをなかなか特定できなくなる。
- 高齢者ユーザは、スクロールメニューやスクロールに使う小さな部品を思うように扱えない場合が多い。
古くから言われてきたアクセシビリティの問題に苦労する子ども達はさほど多くはないが、スクロールが、ユーザビリティを下げて子ども達を悩ませることは往々にしてある。一般的に、子どもは大人よりも直観的で、見たままに行動する傾向が強いからだ。ティーンエイジャーの場合は、子ども達の場合ほどスクロールが問題となることはない。しかし、それでもやはり、少ないスクロールで見られるサイトが好まれる傾向はある。
最良のスクロールバー:スタンダードGUIデザイン
スクロールバーを作るときの主なガイドラインは単純で、使っているプラットフォームの標準的なスクロールバーを使うことだ。ユーザがよく知っていて、スクロールバーとして期待するものはまさにそれなのだ。Windows用に作るならばMicrosoftのものを、Mac用に作るならばAppleのものを使おう。Flashを使っている場合は、標準装備のGUIコンポーネントを使おう。
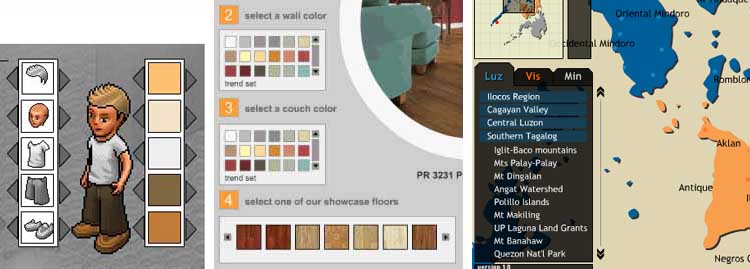
自作のスクロールバーを使えば、ユーザビリティの問題に繋がる危険性が極めて高くなる。Flashのユーザビリティをユーザテストで検証した際、自家製のスクロールバーは、ほとんどがまったく使われないという結果になった。以下に3つの例を示そう。

左端の例は、アバターのクリエーター。架空のキャラクターをカスタマイズできないユーザが何人かいた。絵の左右にある三角形をクリックすれば、洋服や髪、色などを変更できることにユーザは気づかなかったのだ。
中央にある製品のセミオーダーシステムでは、スクロールバーを形作っている四角形が付近にあるカラーチップと同化してしまっているがために、スクロールバーとして認識されない場合があった。スクロールバーを認識できなかったユーザが完成させた製品は、見えている色に限定されたものとなり、使える色を全部見たうえで作った場合ほど気に入るものにはならなかった。
右端の地図の例では、ほとんどのユーザがスクロールバーに気づかなかった。地図上で南北の方位を示す方位記号のように見えたからだ。他にも、スクロールバーがそのコントロール領域外に配置されている、上下の矢印がコンパスの針のように見える、スクロールバースライダがない、などといった問題もみられた。
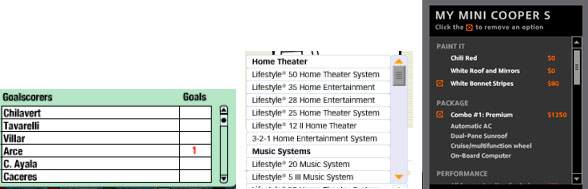
失敗例とは対照的な、効果的に機能している自家製のスクロールバーをいくつかご紹介しよう。

これらの成功例はいずれも、ユーザにスクロールバーとして難なく認識され、問題なく使用された。他のデザインも含め、成功事例と失敗事例の比較評価をしてみると、スクロールバーの要求仕様は、以下の4点に絞り込まれることがわかった。
- 長方形の飼い葉桶に似た形状の棒(バー)を使うこと。背景とは対照的な色づかいが好ましい。
- 上下両端に矢印を置くこと。
- スクロールバースライダ(“thumb(親指)”や“elevator(エレベータ)”と称されることもある)を設けること。飼い葉桶の部分とは対照的な色づかいが好ましい。スライダの位置は、画面に表示されている内容の全体における位置を示すようにすべきである。そうすれば、全部を見るにはあとどの程度スクロールが必要かをユーザは知ることができる。
- 以下の方法でスクロールできるようにすること
- 飼い葉桶の部分をクリックする
- 矢印をクリックする
- スライダをドラッグする
スクロールバーを正しく実装するのは簡単なことだ。手を加えないほど、良いスクロールバーになる。どんな場合も、標準装備のスクロールバーを使う方が、自分でデザインするよりもユーザビリティの高いものにできる。
もし、スクロールバーを自作しなければならないのならば、可能な限り、ユーザの期待に近いものを作ることだ。スクロールバーに見えなければ、ユーザはそれと気づかないかもしれない。スクロールバーらしく振る舞わなければ、ユーザは欲しい情報を見られないかもしれない。どちらにしても、あなたが提供するサービスの全体像をお客様は目にすることなく、スクロールせずに見える範囲の限られたアイテムで、限られたビジネスを余儀なくされる。スクロールバーのユーザビリティを保証することで、他のユーザビリティ・ガイドライン以上に高いペイオフを期待できることに疑いの余地はない。
2005 年 7 月 11 日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
