汎用コマンド
アプリケーションでは、多くの似たような機能を一定の少数のコマンドだけで利用できるようにすることで、ユーザがアクセスできる機能の幅が一段と広がる。
アプリケーション設計においては、処理能力と簡潔さとの綱引きが生じるものだ: ユーザはたくさんのことを片づける能力を欲しがっているが、複雑な機能を丹念に学ぶ時間は惜しむのである。
- このジレンマへの対処法の一つは、段階的開示 ―― すなわち、ユーザがさらに高度な機能を要求するまで、もっとも重要な選択肢だけを表示しておくテクニックを用いることだ。
- もう一つのよいアプローチは、汎用コマンドを用いることである。これはさまざまな状況で共通して利用できるコマンドであり、結果的に複雑さを減らしてくれる。
カット、コピー、ペースト
カット・コピー・ペーストという三位一体の操作は、誰もが知っている汎用コマンドの例となっている。これら3つの基本的コマンドがあれば、 テキストの移動から動画編集まで、ありとあらゆる操作がほぼこなせる。実際、これらが使えないアプリケーションは無きに等しいので、これらは“超汎用コマンド”と呼ぶに値する。
汎用コマンド向けの最初のガイドラインを以下に挙げよう:
- そのアプリケーションが扱う領域に多少なりとも関わるなら、ユーザが他のアプリケーションで当然のものと認識し、使い方を知っている超汎用コマンドをサポートすべきである。
- 特に、データの移動についてはカット・コピー・ペーストというコマンドが使えるようにしよう。
iPhoneのバージョン1.0でのユーザーエクスペリエンスで一つ大きな批判の的になっているのは、カット・コピー・ペーストがサポートされていない点である。現代的デザインにおいては、必ずそれらのコマンドがあってしかるべきだとユーザが考えるのは明らかなのだが。
カット・コピー・ペーストの三位一体は、データ編集用の汎用コマンドセットとして初めて登場したものではない。かつてXerox社のPARCに在籍していたデザイナーたちは、移動・コピー・削除というコマンドを用いたのだ。考えてみれば、これら二種類の三位一体操作はどちらもごくありふれたユーザ操作に対応しており、別々の方法で同じことをしているだけだ:
| ユーザ操作 | カット・コピー・ペースト方式 | 移動・コピー・削除方式 |
|---|---|---|
| データを除去する | カット(その後にペーストを実行しない) | 削除 |
| データを元の場所から除去し別の場所に挿入する | カットアンドペースト | 移動 |
| データを元の場所に残したまま別の場所に挿入する | コピーアンドペースト | コピー |
この表を見る限り、移動・コピー・削除方式のほうが汎用コマンドとしてはすぐれているように感じるかもしれない。しかし実際やってみると、コピー先や移動先となる箇所と元のデータがある箇所を、両方とも指定しなければならない。1コマンドあたり2つの引数が必要だと、事態はややこしくなる。それに対してカット・コピー・ペースト方式は、クリップボードという仲介者を利用する。これはこれで複雑な代物なのだが、クリップボードを利用すれば各コマンドを引数1つで実行できることになる。
これら2つの方式のどちらがすぐれているかは、一口に言い難い。しかしはっきりと言えるのは、どちらか一方のみを使うと決めて、そのアプリケーション内では例外なくそれを適用するのがベストだということだ。あるアプリケーションの利用中に、時と場合によってどちらの方式も必要になるとしたら、大きな混乱を招いてしまう。
汎用コマンドがもたらすメリット
汎用コマンドが利用できると、以下の3つの利点が生じる:
- 汎用コマンドはユビキタスである ―― すなわち、いたる所に存在するため、ユーザはそれらが見つかるはずだと予測する(そして、頼まなくてもそれらのコマンドを探してくれる)。
- 汎用コマンドには一貫性があるので、ユーザはその使い方を理解してくれる。
- 汎用コマンドは、もっと用途が限られた多くのコマンドの代わりになるので、ユーザが学習に要する負担が少なくなる。
どんなコマンドが利用可能かをユーザが予測できるようにするには、一貫性が不可欠となる。コマンド実行用のショートカットキーの割り当てをいつも同じにすれば、一段と一貫性が増す。そうすればユーザは、いちいちコマンドを探すのではなく、たとえばコピーを実行したければCtrl+Cと入力するだけで済む。
一貫性を保つと言っても、汎用コマンドに状況を問わず逐一同じ動作をさせる必要はない ―― ユーザがそこになんとなく一貫性を感じ取ることができればよいのだ。例えば同じカットという操作をしても、グラフィック編集ツールで画像の一部を切り取る場合はカンバス上には空白の領域が残るのが普通だが、ワープロソフトでテキストを切り取るとその部分は詰めて表示されるという違いがある。
これらの操作の違いをわかりやすく示すために、(画像の切り取りとテキストの切り取りのように)別々のユーザーインターフェースコマンドを用意することもできるが、そうすると余計な複雑さが生じることになる。確かに、ユーザが二通りの異なる状況下で切り取りコマンドを選択すれば、それぞれ別のサブルーチンが実行されるのだが、その違いは隠しておいて、一つのコマンドだけでこれらの同種の操作を実行できるのだというユーザーイリュージョンを生み出すほうがよい。
ウェブの場合、汎用コマンドの単純な例となるのは「ホームページへ移動」というリンクだ。このコマンドをサポートするサイトでよく見られるのは、ページの左上にあるロゴ画像にホームページへのリンクを貼るやり方だ。残念ながら必ずしもすべてのサイトがそうしているわけではないので、ウェブ全体としてのユーザビリティはかなり損なわれている。
現時点では、ウェブで本当に役立っている唯一の汎用コマンドは、各サイトというよりブラウザが用意しているものだと言える。たとえば戻る、進む、印刷する、といったコマンドだ。最後の印刷コマンドについては、印刷ボタンが印刷用ページを生成する機能まで包括すれば、さらに便利なものとなる。つまり、印刷ボタンをクリックしたら、表示中のページをそのまま印刷するのではなく、印刷用に表示が最適化されたデータを印刷するわけだ。この一段と便利なユーザーインターフェースを実装するには、ディスプレイ表示用と印刷用の2種類のCSSを用意すればよい。
iPod Touch: 汎用コマンドの例
汎用コマンドは、常にメニューやショートカットキーで呼び出されるとは限らない。以下のスクリーンショットが示すように、iPod Touch(iPhoneをベースにして、そこから電話機能を切り捨てたタッチスクリーン方式のタブレットデバイスだ)の場合は、ジェスチャやアイコンを用いている:

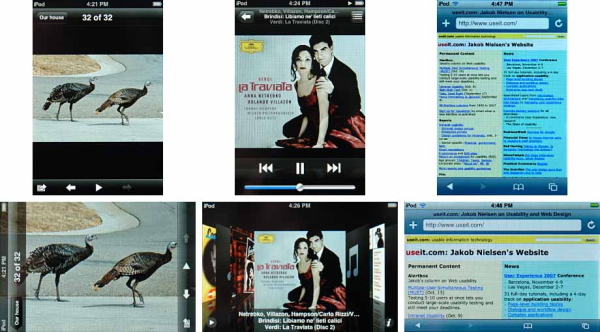
iPod Touchの3種類のアプリケーションで、デバイスの向きを縦と横にしたときの表示。
左から順に、フォトビューア、ミュージックプレーヤー、ウェブブラウザの例。
デバイスの回転が、縦と横の表示モードを切り替える汎用コマンドとなっている。フォトビューアの場合、写真の向きと同じ方向にデバイスを回転させると、写真が拡大される。ミュージックプレーヤーの場合、CDのジャケット写真は(正方形なので)拡大されないが、数々のアルバムをスクロールして見ることができる。ウェブブラウザの場合、縦か横かでウェブページの見た目が変わるが、どちらもそれぞれ便利である。
この例におけるポイントは何か? それは1つの操作、すなわち回転によって生じる何通りもの結果が、ユーザが認識できる程度に似通ってはいるが、アプリケーションごとの必要に応じて細かい点で違っていることだ。
また、このデバイスには、VCR形式のアイコンの形を取った汎用コマンドが用意されている: 右向きの三角形が「再生」(または「進む」)、左向きの三角形が「巻き戻し」(または「戻る」)、三角形が2つ続くアイコンは1つの場合より「早送り」することを意味している。
VCR形式のアイコンは超汎用コマンドの座を占めているので、ある種のプレーヤー機能を備えたアプリケーションならば、ぜひ活用することを勧めたい。
あいにくiPodのユーザーエクスペリエンスは、汎用コマンドのデザインが細部にまで十分配慮されていないせいで質の低下を招いている。たとえばフォトビューアでは、デバイスを回転させても操作ボタンの向きが変わらないので、横にすると「再生」ボタンが上向きの三角形に見えてしまう。ミュージックプレーヤーでは、横にするとほとんどのボタンが姿を消し、再生ボタンの形状が変わってしまう(丸囲みの三角形になる)。3つのアプリケーションのうちでウェブブラウザだけが、デバイスを回転させても再生コマンドを正しく処理している。
汎用コマンドは、ユーザーエクスペリエンスの複雑さを増すことなく、よりパワフルな操作を可能にしてくれる。しかしそれらのコマンドが真に汎用的であるためには、ユーザーインターフェース上で場所を問わず利用できるようにしなければならない。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。