複雑なアプリケーションのための8つのデザインガイドライン
複雑なアプリケーションがサポートするワークフローとエンドユーザーは非常に多様だが、この8つのデザインガイドラインはそのほとんどに適用可能である。
複雑なアプリケーションとは
我々は、以前、複雑なアプリケーションの定義として、専門分野で高度なトレーニングを受けたユーザーの構造化されていない幅広い目標や非線形のワークフローをサポートするアプリケーション、とした。複雑なアプリケーションには、サポートするワークフローやエンドユーザー(たとえば、研究者から軍の専門家、金融アナリストまで)によって、いろいろな種類があるのは間違いない。しかし、同じような特徴を備えていることが多いものだ。たとえば、複雑なアプリケーションは、多くの場合、以下のような特徴を共有している:
- 高度なトレーニングを受けた専門知識をもつユーザーをサポートする。
- ユーザーが基本となる大規模なデータセットを移動して管理し、高度なセンスメイキング(意味づけ)やデータ分析を可能にすることを支援する。
- 未知のまたは変化する基本となるタスクでの問題解決や最終目標をサポートする。
- 複数の役割やツール、プラットフォームの間の引き継ぎやコラボレーションを必要とする。
- 大きな損失(たとえば、収益や命まで)が発生するような、影響の大きい(または価値の高い)タスクを実行するリスクを軽減する。
非常に多様であるにもかかわらず、すべての複雑なアプリケーションには、アプリケーションを作る実務者にとっても、仕事でそれを利用しているエンドユーザーにとっても、共通の課題が多く存在する。
この記事では、デザイナーやリサーチャーがこうしたアプリケーションに取り組む際に直面する共通の課題を踏まえて、複雑なアプリケーションデザインのための8つのガイドラインを概説する。
1. 使うことで学習が進むようにしよう
調査によると、アプリケーションやシステムを導入すると、ユーザーはその複雑さのレベルに関係なく、すぐに使い始めることを好む。ユーザーは、チュートリアルやドキュメンテーションなどのヘルプやセットアップ関係のコンテンツに時間を費やすよりも、自分のタスクを開始しようとする気持ちが強いからだ。(この現象は、アクティブユーザーのパラドックスとして知られている)。とはいえ、ミッションクリティカルまたはセーフティクリティカルな領域のアプリケーションの学習を試行錯誤だけに頼るのはリスクが高く、不適切である。一方、実際に使ってみることで、ある程度、学習していくことも必須といえる。トレーニングコースやマニュアルで、システムのすべての利用方法を網羅することは不可能だからだ。
ユーザーが試行錯誤しながらインタフェースを学習できるようにすることで、すぐにインタフェースの探索を始めたいという彼らの希望に対応しつつ、そうした実験の結果、作業の内容が失われたり、修復不可能な損害を招いたりすることがないようにしよう。
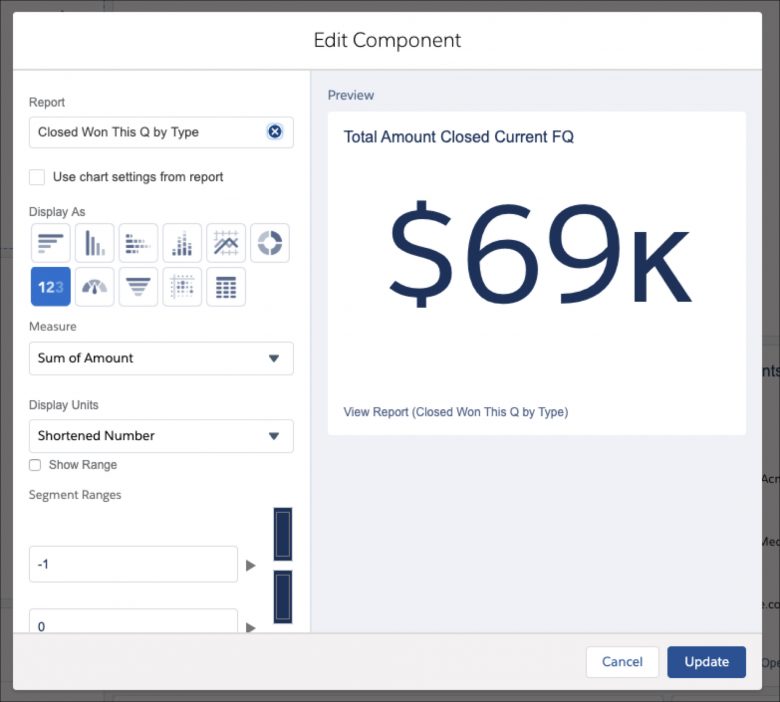
たとえば、ユーザーがそのアクションの結果を確認しない限り、一連の長いアクションを実行できないように制限するとよい。リアルタイムダッシュボードの構築中に、その中のダッシュボード要素のプレビューがリアルタイムで更新されるのであれば、この原則をサポートしよう。そうすれば、ユーザーは、自分の行う行動の意図と結果が一致するかどうかを確認するために、タスクが終了するまで待つ必要がない。

2. ユーザーがより効率的な方法を採用できるようにしよう
ほとんどの場合、複雑なアプリケーションのユーザーでさえ、平凡なパフォーマンスのレベルで進歩が止まってしまうものだ。言い換えると、大多数のユーザーは、放っておくと、利用しているシステムを真に専門的に使えるところまではいかない。ユーザーの多くは満足化を図るからだ。つまり、満足のいく(多くの場合、非効率的な)方法でタスクを達成することを続けて、自分のワークフローに最適なソリューションを探し出すことに時間をかけるようなことはしないのである。このような行動の結果、時間の経過とともに信じられないほどの生産性の差が生じることになる。ユーザーが同じシステムを非効率的な方法で何年あるいは何十年も毎日毎日利用するからである。
効率的で迅速なタスクの実行方法を伝える邪魔にならない手段を講じることで、ユーザーがより効率的な方法に移行できるようにし、彼らが自分の身に染み付いている行動パターンを打ち破る手助けをしよう。
たとえば、(よくできたものであっても)長いチュートリアルやマニュアルだけに頼るのではなく、アクセラレータや追加機能のための状況に応じた学習のきっかけをアプリケーション全体に埋め込むとよい。状況に応じた学習のきっかけとは、そのタスクを作業中のときにのみユーザーに提示されるきっかけのことだ。ユーザーがツールバーのメニュー項目にマウスオーバーするとより速くタスクを達成する方法を提案してくるツールチップは、この原則をサポートしたものである。

3. 柔軟で流動的な経路を提供しよう
複雑なアプリケーションのユーザーは、構造化されていない幅広い目標を、直線的ではないワークフローで実行していくことが多い。このようなワークフローでは、ユーザーは最終目標を正確に把握しておらず、むしろデータを分析して回答を探す必要がある。また、適切に策定された最終目標が存在する場合でも、ユーザーが既知のサブタスクのセットを順にたどらずにその目標に到達するというのはよくあることだ。とはいえ、システムは、ユーザーがインタラクトする物理的なインタフェースと、時間の経過とともに完了するある種の直線的なプロセスという、何らかの構造を必然的に持たざるを得ない。
そうではなく、硬直した直線的なワークフローで、避難口もタスクの順序の柔軟性も与えずに、ユーザーに一連のアクションを最初から最後まで強制的に実行させることはやめて、彼らが柔軟にシーケンスを変更できるようにしよう。
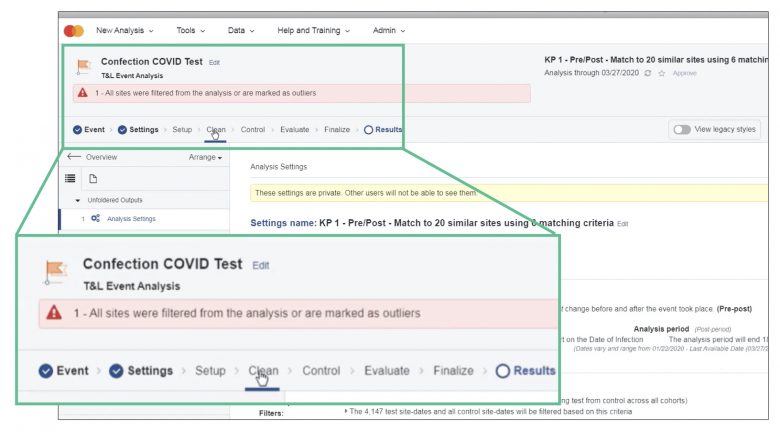
たとえば、あるステップをスキップして先に進んだり、前のステップに引き返したり、任意のステップから別のステップに流動的に移動したりできる方法を提供しよう。ウィザード内に、柔軟でインタラクティブなシーケンスマップ(順序の案内)があると、ユーザーは作業の内容を失うことなく前のステップに戻ることができる。

4. ユーザーが行動と思考プロセスを追跡できるようにしよう
複雑なアプリケーションのユーザーは、多くの場合、長い待ち時間と頻繁な作業の中断に直面する。たとえば、複雑なデータ分析は、数日ではないにしても何時間もかかることがあるし、複雑なアプリケーションユーザーの大半を取り巻く高度に複雑な環境が、不快な予期せぬ作業の中断を生じさせることもあるからだ。また、予定外の中断がなかったとしても、目標を達成するために実行するサブタスクの複雑さと多様性により、ユーザーはタスク中に多くの情報をワーキングメモリーに保持することを求められる。しかし、ワーキングメモリーの情報は作業の方向転換をすると失われがちである。
ユーザーが作業中の自分の行動や思考プロセスを記録しておくことができるようにして、ワーキングメモリーの負担を軽減し、ワークフローの中断後に彼らがタスクを再開する手助けをしよう。
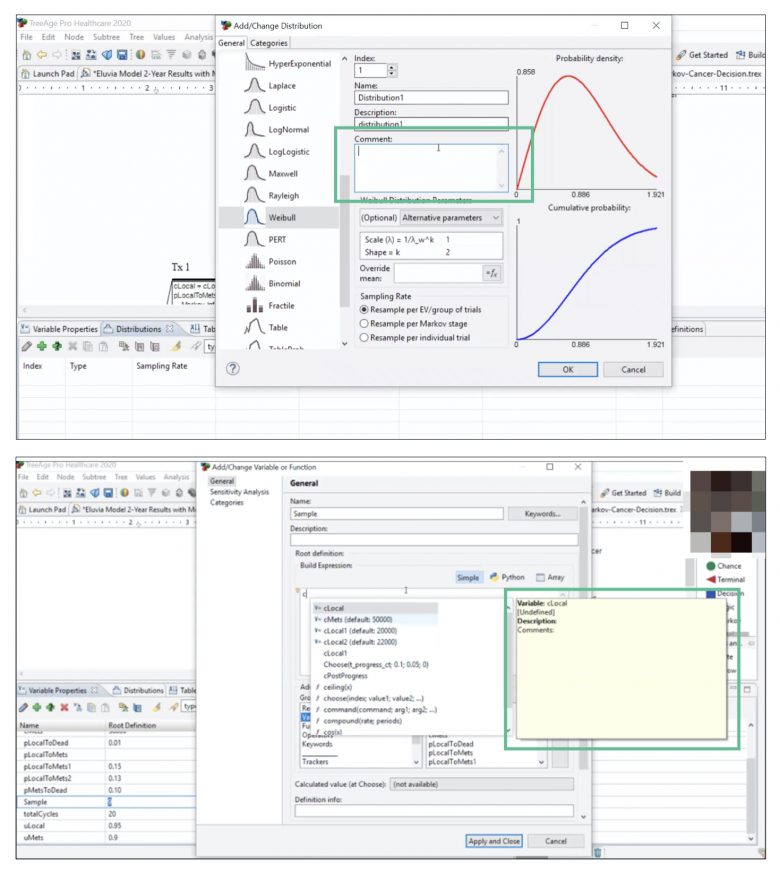
特定のデータセットやグラフなどの要素についての自由形式のメモをユーザーが追加して保存できるようにするのも、この原則をサポートする方法の1つだ。たとえば、複雑なデータのモデリングや分析を行う際に、ユーザーは入力したコメントによって、なぜそのモデルを作成したのか、そして、そのモデルを作成してどんな課題についての答えを出そうとしていたのか、を後から思い出すことができる。

5. 複数のツールやワークスペース間の移動を調整しよう
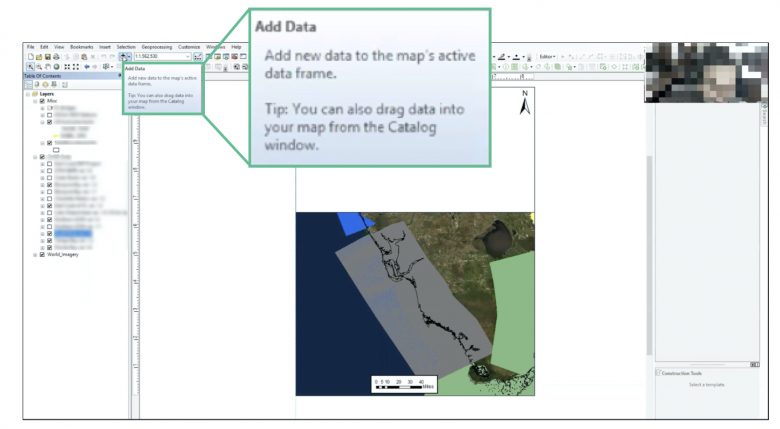
複雑なアプリケーションのユーザーは、通常、複数のツールやワークスペースで作業をする。作業の大半を専門的なアプリケーション1つにほとんど依存している場合でも、そうしたユーザーは様々な理由からアプリケーションを頻繁に切り替えている。たとえば、オンラインデータベースからデータを収集したり、記事などの外部の文書を検索して参照したり、メインのソフトウェアがそのアクションをサポートしていない場合に他のアプリケーションでメモを取ったり、説明を入れたりするからだ。メインのアプリケーション内であっても、アプリケーション内の様々な専門的な機能を有効にするソフトウェアアドオンなどのオプションパッケージにより、異なる環境やワークスペース間を移動する場合もある。
メインのアプリケーションの内外を問わず、ある環境から別の環境への移動をサポートすることで、ツール切り替えの負担を軽減しよう。
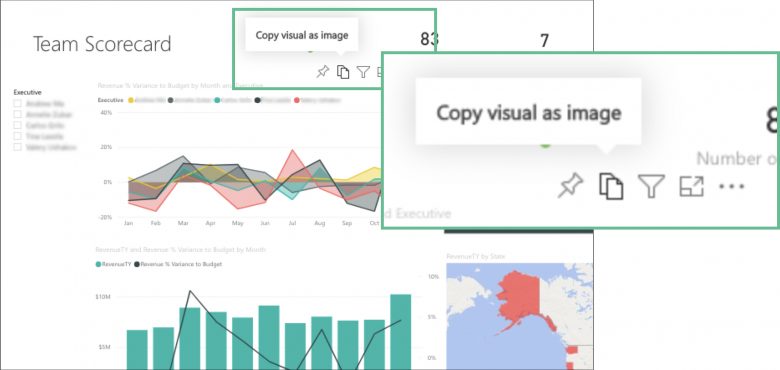
ツール切り替えの負担を軽減する1つの方法は、このエコシステムをそのまま受け入れ、メインのアプリケーションとよく使うサードパーティ製ツールとの接続ポイントをデザインすることだ。たとえば、複雑な作業では、コラボレーションとレポート作成が必要になることがよくあるが、組み込み関数を使用して、データセットをExcelにエクスポートしたり、画像をPowerPointにエクスポートしたりできるようにすると、ユーザーがレポートやプレゼンテーションを作成しようとする際にデータの変換や画像のスクリーンショット作成に費やすことになる貴重な時間を節約することができる。

6. 性能を低下させることなく、すっきりさせよう
複雑なアプリケーションは、多くの場合、幅広い用途に対応できるようにデザインされている。たとえば、ある環境機関でミツバチの生産を測定して追跡するために使われているのと同じ分析モニタリングソフトウェアが、自動車会社で不具合を検査するために使用されていたりもする。このように利用シナリオが多様なことから、複雑なアプリケーションは非常に強力である一方、他方ではかなりごちゃごちゃしていることが多い。また、複雑なアプリケーションは、多くの場合、初心者とエキスパートユーザーの両方を同時にサポートすることを求められるが、利用頻度の低いユーザーや初心者ユーザーがほとんどアクセスしないような高度な機能をエキスパートユーザーが必要としている可能性もある。
したがって、アプリケーションの性能を低下させることなく、インタフェースのごちゃごちゃした感じをできるだけ減らして、複雑なアプリケーションでは一般的になっている過剰な選択肢や機能にユーザーが対処できるようにするとよい。
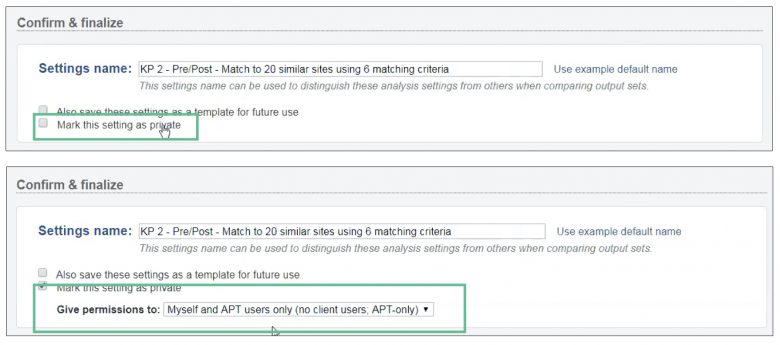
選択肢が、ユーザーの目前のタスクや彼らが注目している項目に関連する場合にのみ表示される段階的な開示は、インタフェースをすっきりさせる方法の1つだ。たとえば、複雑なフォームやウィザードで、関連する欄がチェックされた場合にのみ、高度なパラメータや設定を表示するのは、複雑なアプリケーションに関する段階的な開示の例である。

7. 一次情報と二次情報の間の移動を容易にしよう
インタフェース内をすっきりさせることが実際にできたとしても、すべての要素や情報を一度に表示できる(または表示する必要がある)わけではない。情報の中には、二次レベルに繰り下げる必要があるものもあるからだ。しかしながら、そうした二次情報が一次レベルの情報の状況を説明し、一次情報についての意思決定を行うために必要になることはよくある。
そのため、一次情報と二次情報の間の移動を容易にし、ユーザーが主画面や主環境から離れずに補足情報にアクセスして閲覧できるようにすることで、彼らが一次情報を解釈するための手助けをするとよい。
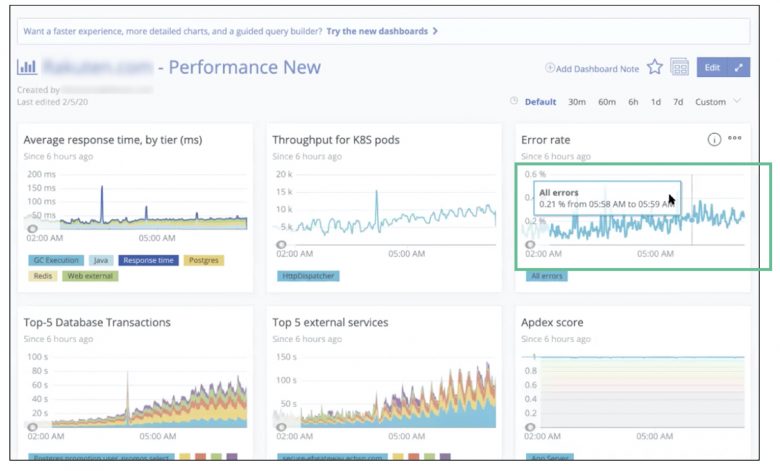
たとえば、ダッシュボードの多くは、ユーザーが図表やグラフの特定のポイントにマウスオーバーするとツールチップでより正確な定量データを表示することで、この原則をサポートしている。

8. 重要な情報を視覚的に際立たせよう
複雑なアプリケーションのユーザーが実行するタスクの多くは、高度な目視による探索を必要とする。いくつか例を挙げると、表形式ビューになっている巨大な表の中から関連するデータを見つけて識別しなければならないこともあるし、システムのアラートが表示されれば、原因となっている条件に適切なタイミングで気づいて修正できるようにインタフェースの関連部分に注意を向ける必要がある。ダッシュボード上で可視化されたデータを見て理解しようとすることも、目視による探索という要素がかなり強い。しかし、複雑なアプリケーション内に存在する、競合する情報や要素の膨大さが、こうしたタスクの邪魔になることもある。
重要な要素を視覚的に際立たせる(すなわち、周囲の要素より目立つようにする)ことで、ユーザーが重要な情報を見つけ、それに基づいて行動できるようにしよう。知っておいてほしいのは、重要な情報を目立たせるというのは、必ずしもその情報を(たとえば、鮮やかな色を使ったり、フォントを太字にしたりして)強調することではないということだ。不必要な要素を取り除くことも、重要な情報を視覚的に際立たせるのに同等かそれ以上の効果的がある。
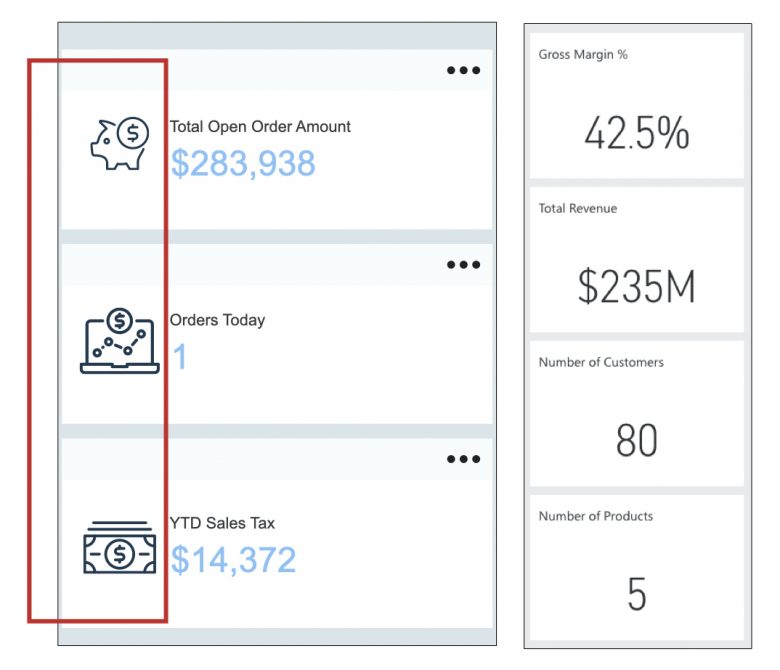
たとえば、余計なグラフィックや目的のないビジュアル要素を削除することでも、残りのデータを目立たせることは可能だ。データ要素と区別がつかない意味不明なイラストを削除したダッシュボードモジュールは、ダッシュボード上でデータを見つけようとしているユーザーの目視による探索の負担を軽減することによって、この原則をサポートしている。

結論
複雑なアプリケーションは多様で、様々なユーザータイプとワークフローをサポートしている。ただし、領域に関係なく、類似の課題がこのような複雑なアプリケーション全体には存在する。以下の8つのデザインガイドラインに従い、複雑なアプリケーションを最適化してほしい:
- 使うことで学習が進むようにしよう。
- ユーザーがより効率的な方法でタスクを実行できるようにしよう。
- ワークフロー全体を通して柔軟で流動的な経路を提供しよう。
- ユーザーが行動や思考プロセスを追跡できるようにしよう。
- 複数のツールやワークスペース間の移動を調整しよう。
- 性能を低下させることなく、すっきりさせよう。
- 一次情報と二次情報の間の移動を容易にしよう。
- 重要な情報を視覚的に際立たせよう。
これらの原則の適用について、さらに詳しくは、我々の1日トレーニングコース、「Designing Complex Applications for Specialized Domains」にて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。