アーカイブ利用者の声を集めて
インターネットのもつ集合的頭脳の力は実にすごいもので、昔はUsenetニュースグループでその実例をまのあたりにできたものだが、今や、ほとんどのグループがスパムやフレームであふれ、新規参入者は無視されるというありさまだ。ウェブでは、まだこの力を生かすいい方法が見つかってない。いわゆる「コミュニティ」サイトのほとんどが、ニュースグループと同様の問題を抱えるようになっている。
私は、Alertboxの読者がウェブに対して示す造詣の深さに常々驚かされている。そこで、集合的脳力の実験として、あるウェブユーザビリティ問題の解決策を読者から募集してみようと思い立った。完全な課題文は補足記事に掲載しておいたが、かいつまんで言うと、歴史的文献を集めた大規模なウェブアーカイブでユーザビリティや将来的なデザインの方向性を決めるには、どのようにしてユーザからのフィードバックを集めたらいいのか、というものだ。
私の元には、数多くの助言や分析が寄せられた。ウェブサイトでは、印刷出版物よりスペースの制約が少ないとはいえ、とてもそのすべてを紹介するわけにはいかない。以下にあげるのは、特に優れた解決策である。
調査フォーム
Raytheon Systems CompanyのDave Koelleは、このように書いている:
Pepper Libraryにやってくるユーザの第一目標は、歴史的文献にアクセスすることだ。それ以外の直接関係のない仕事、例えば調査表に回答したりといった仕事は、適当に片付けるか、あるいはまったく無視してしまうかもしれない。Fireflyのような協働型フィルタリング技術が期待通りの成果をあげられないのは、こういった理由もある。
だから、調査は極力シンプルにすべきだと思うが、その一方、もっとくわしい情報を提供できるというユーザには、そのためのオプションも用意しておきたい。一番重要な質問(「このサイトはどれくらい使いやすいですか?」というのがそれにあたるかもしれないが)は、恐らく、択一式にするか、あるいは1から10の段階評価が可能なようにしておいた方がいいだろう。ユーザの立場からすると、実際に入力するよう求められる回答はかなり面倒だ。だが、自発的にフィードバックしたいと思うユーザのために、オプションのテキストボックスは用意しておくべきだ。
Cornell大学Jenna Burrellは、こう書いてきた:
私のウェブサイトでは、高校生向けの教育用リソースへのリンクを提供している。1995年の創設以来、何度か改訂しながら実施しているユーザ調査がある。
受け取った調査回答の中で特に有益だと思ったのは、ユーザはどんなトピックを探しているかという質問で、同時に、求めていたものが見つかったかどうかもあわせて聞いている。ユーザは、私が思いもよらなかったようなトピックを挙げてくれることが多い。中には、私が何らかの情報を提供済みのトピックが挙がってくることがある。うまく見つけられなかったのだ。これを利用して、特定のテーマの分類法とか、関係リンクの説明に用いるキーワードについて再考する。関係リンクの配置先をユーザが見つけられなかったのはどういう場合か、考え直すのだ。
また、テキスト入力欄を用意して、ユーザの思いついた質問やコメントを何でも書き込めるようにしておくのも重要だと思う。ユーザは、どんな問題に遭遇しても、それについて記述できるわけだ。これは新しい調査項目を考える際に、参考になることが多い。
そして、一番重要なのは、調査は短めにしておくこと。そうしないと、誰も答えてくれないだろう。
CyberArtisansのJonathan Spencerからの意見:
調査を通じて、各ユーザから最大限の情報を引き出したいという欲望にかられるだろうが、たいていのユーザは、義務でもない限りは、すべての空欄を埋めてくれたりはしない。この両者のバランスが重要だ。この点に関して、私は以下の点を指摘しておきたい。
- たくさん情報が欲しいのなら、調査フォームにもれなく記入する見返りに、ユーザに何か与えること。ユーザビリティ調査の結果報告、あるいは文書や写真の印刷コピーでもいい。配布しても差し支えないもので、なおかつユーザにとっても魅力的と思えるものがよい。
- 何段階かに分けて調査するのが望ましい場合もある。各段階ごとになんらかの「ごほうび」があってもいいし、あるいは3段階とか4段階進まないと景品がもらえない、というのがいいかもしれない。
- 何組かの質問を用意しておいて、これをランダムに提示するといいかもしれない。隣の人の回答用紙をのぞき込んでも質問が違っているので、人真似ではなく、自分の頭で考えて答えてくれるようになるだろう。
- いかなる場合にも、調査が長すぎてはいけない。ユーザがさっさと答えを埋めていけるようにしておこう。その方が回答数ははるかに多くなるはずだ。
- サイト利用後、すぐに調査に答えられるようにサイトを組み立てておこう。ユーザが希望する論文のタイトルや要約を選択し、リクエストを送信した直後に調査するということも可能だ。
- 「ごほうび」がないのなら、調査は簡潔にしておくべきだ。すぐに答えられる質問をごくわずか行うにとどめておく。ここでも、段階的にやるという手が使える。ユーザが何度も繰り返しやってくる傾向がある場合、特にこれがあてはまる。
ごく短い調査
Lex Vehicle LeasingのJohn Arnoldは、こう書いている:
フィードバックという点でいうなら、私がわざわざ質問に回答しようと思う確率は、情報収集活動への妨げが少ないほど高くなるということに気が付いた。
私は、Microsoftがサポート用ウェブサイトで用いている手法が気に入らない。「お探しの情報は、このページで得られましたか?」という質問が、ページの一番下に入っているのだ。この質問は大きく、ページ本文と同じくらいの重みづけが与えられている。情報探索者として私が興味のあるのはコンテンツであって、質問に回答することではない。なお悪いのは、質問に答えると別のページに飛ばされてしまうことだ。そこには、元のページにあったコンテンツがない。お目当ての情報がなくなってしまうわけだ。これには納得がいかない。
一方、質問はひとつだけ、という考え方はなかなかいい。邪魔にならないし、氏名や住所、性別、収入といった質問でプライバシーを傷つけられることもない。知りたいことだけ知ることができる。「このサイトは役立っていますか?」
なかでもZDNetとMSNBCは、ページの端の方でちょっとした質問調査をよくやっている。これはうまいやり方だ。理由は2つある。まず、回答しても記事情報がどこかへ消えたりはしない。リンク先のページにも同じ記事が掲載されているのだ。ふたつめは、回答者に見返りがあること。最新の調査結果が見られるのだ。ふたつめのポイントは重要だ。質問に答えることに対して見返りがあれば、たとえそれがわずかなものでも、調査に応じてくれるだろう。
だが、とりわけ重要なのは、ユーザは情報が目当てで来てるんだということ。それを画面上から消してしまうなんてまったく命取りだ。
技術的な解決策としてすぐ思い付いたことがある。ポップアップウィンドウを出してユーザにお願いするというのはどうだろう。あらゆるページで、読み込みと同時に自動のポップアップが出るようにしようというのではない。それではうるさすぎる。質問ウィンドウを開くためのボタンを用意しておき、結果/お返しページには、それを「閉じる」ためのボタンをつけておこうというのだ。
あきさせない工夫:フィードバックはよい選択肢から
Web Publishing Inc.の社長、Michael “Mac” McCarthyはこう書いている:
読者調査についての最大の問題は、何を望んでいるか読者自身もわかっていないということだ。何が欲しいかがはっきりしていないので、言葉として出て来るものも、実際に求めているものとは違う。これは、後になって、彼らが必要だと考えたものを与えてみても、期待した反応が得られないことからわかる。
決まった選択肢を与えて、どういう反応がかえって来るか見てみるというのはよい方法だ。特に、選択肢は生きたものであることが望ましい。JavaWorldホームページの構成を大幅に変更した際には、次のようなテストを行った。以前のヴァージョンのページに来た人に、新しいホームページを見てもらったのだ。「新しいホームページを見て、どう思うかご意見をお願いします!」。クリックして新しいデザインのページへ行き、気に入ったかどうか、フォームに書き込むという寸法だ。94%の人が、こちらの方がずっといいと答えた。私たちの不安をくつがえすには充分過ぎるくらいの反応だった。
調査が長いかどうかは問題ではなくて、退屈かどうかが問題なのだ。様々な理由から、質問は一般的なものになりがちだ。退屈で学問的な物言いとか、無味乾燥で「客観的」な選択肢とか。調査の長さをごまかすために、複数のページに分割(「つづく…」)しても解決にはならない。かえって、あてどもない行軍に駆り出されたような印象を与えるだけだ。
時にはおもしろい質問をしてみるというのも一法だろう。おもしろい選択肢も忘れずに。人間らしく行こう。
- 「この記事は… a) 最高! b) なかなかいい c) まあまあ d) あくびがでそう e) 電子の無駄使い f) どちらでもない、記事に興味がないんだから、評価する必要もないよね? g) その他 (____)」
- 背景知識を与えれば、何が問題なのかがよく伝わるだろう。「再デザインで行き詰まっています。手を貸してもらえませんか?」
- 「私たちはデザイン変更を検討中です。画面を3段に分割して、真中の段に記事を、左段にはナビゲーションと自社広告を、右段には有料広告を載せようかと考えているのです。この結果、記事の幅は今よりも狭くなってしまいます。スタッフの中には、これがすごく気に入っている人もいます。視線移動が少なくなるので、画面上でも印刷しても読みやすくなるというのです。反対に、このせいで(ただでも長い)私たちの記事が、なおさら長文のように見えてしまうと考える人もいます。特に、印刷するとその感じが強くなります。2つのサンプルを見て、何がどう気に入ったか教えてください。どちらのデザインにするか決定する上で、参考にさせていただきます」
形式ばったものよりも、気さくな質問の方が反応がよかった。自由回答欄への書き込みも多く、回答には有益なものが多かった。最悪なのは、ほとんどの調査において、回答を集計した後にありがちなこういう反応だ。「こいつはおもしろい。でもこの答えが意味するものは何だ??」
単純調査を超えて
Free Speech Movement ArchivesのウェブマスターSusan Drudingからの投書:
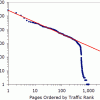
[サーバのログを集計する] というのが的確なアプローチがどうかわからない。実際にオンラインで情報にアクセスされるまでは、みんながどんな使い方をするかなんて、本当のところはわからないものだ。みんなの興味が現実にはどんなことに集中しているのかを知りたいなら、本物の材料にアクセスしてもらうしかない。オンラインに乗せる情報をよく吟味し、Florida州立大学の本物のアーカイブでもっともよくリクエストされるものは何かを把握した上で、その配列を決めるようお勧めする。情報のアクセス頻度を調べてもっとも人気のあるものを洗い出し、人気度の高いものから先に並べておけばいいはずだ。あなたのClaude Pepperサイトも例外ではない。
サイトオープンと同時に、「C. Pepper Archives Newsletter」のようなものを用意しておくことを強くお勧めする。サインアップしても、アーカイブやサイトに関するもの以外のニュースが送られてきたりしないということを保証しよう。リストが他社に流れたりしないことも保証しよう。そうすれば、ニュースレターの申し込みは必ずある!興味を持つ人たちで構成された母集団ができるはずだ。ここに向けてサイトのニュース、それに短い調査を送ることができる。あるいは、すでに用意してあるなら、短いオンライン調査へ誘導することもできるだろう。FSM-Aサイトにもニュースレターがあって、週に数回発行している。私は自分でも別のサイト(キルティング芸術についてのページ)をやっていて、そこでもニュースレターには非常によい反響が返ってきた。サインアップした人も数千人に上る。短くするよう心がけていて、広告はゼロ。各号で取り上げるトピックも数点に絞り込んでいる。
Brazil、PUC-RioのDaniel Schwabeからはこういう意見をいただいた:
まずはじめに、もし可能ならば、ターゲットオーディエンスを代表すると考えられるユーザを選ぶこと。
次に、コレクションにアクセスしてやってみようと思うタスクを、できるだけ簡潔にユーザに書いてもらう。タスクと同時に、ナビゲーションのステップと(取るに足らないものでない限り)インターフェイスでどんな操作をしたかも合わせて書いてもらおう。その上で、この一連の操作を、上記の両面から評価してもらう(適切か、そうでないか)のだ。一連の過程で何らかの不満を感じた人、インターフェイスがよくないと思った人には、どうしてそう思うか簡潔に説明してもらうとよい。要望があれば、そのタスクにもっと適していると思う代替手段を提案してもらってもいいだろう。
この調査をやれば、意図した一連のタスク(ユーザが申告したもの)を、どの程度サイトがサポートできているかが感触としてわかるようになるだろう。この結果を受けてやるべきことはいくつかある。私たちは、これらシナリオの記述にもとづいて、サイトのナビゲーションデザインを実際に組み立てる手法を開発している。だが、これはもともと要求されたテーマを外れることだと思う。
TidBITSのAdam C. Engstはこう書いている:
サイト内の各セクションのユーザビリティに関してスポット的な調査をやると、かなり役立つはずだ。要するに、サイトの各セクションを、ユーザがそのセクションにいる間にランク付けしてもらえるような手段を講じておくわけだ。サイトのコンテンツとは別個に、完璧な調査に回答してもらうのではない。ユーザにとって新鮮なうちに情報が得られるという利点がある上に、よけいな仕事(別個の調査)を増やすわけではないから敷居も低い。当然だが、質問の数も、質問自体の長さも絞っておかなくてはならない。だが、希望するユーザには、より完璧な調査に引き続き参加してもらえるようオプションを設けておくというやり方もありうると思う。
Automated Concepts, Inc.のIvan Handlerはこう書いてくれた:
私は「ナレッジマネジメント」システムの採用に関しては専門家である。今までのところ、これらのシステムは、主として様々な文書管理のバリエーションなのであって、本当のサービスはここにあるのだ。私が見たところ、時々ウェブを利用するユーザに関して言うと、もっとも難しいのは、使いものになるフィードバックをユーザから得るにはどうしたらいいかということなのだ。ユーザが文書アーカイブにアクセスするのは、何かやるべきことがあるからだ、というのが一番の理由だ。仕事なら(たとえ抗議の声を挙げなくても、あるいは抗議に見合ったものでなくても)何らかの報酬を得られるはずだ。だが、時間を割いて「ユーザビリティ」調査の項目を埋めたからといって、何が得られるというのだろう?
少なくともビジネスでは、否定的なフィードバックが返ってくるだろう。システムが使えなければ、その分、否定的な答えの数は多くなる。自分の仕事に差し支えるからだ。一般向けのウェブサイトでは、実際にフィードバックが返ってくることより、単に無視されることの方が多いだろう。肯定的なフィードバックはうれしいものだが、否定的なフィードバックも重要だ。何か対策を講じないと、この人たちは多分二度と戻ってきてはくれないだろう。
私の考えは、以下のアイデアにもとづいている。
- 非常に簡単にフィードバックを返せるようにしておく
- ユーザに対しても何らかのフィードバックを返す(自動的に感謝の言葉が表示されるというのは今の流行りだが、それ以外の何か)
- ユーザからの意見がどれくらいの重要か、実際にそれにもとづいて変更したところを見せること
- このシステムを数値化するために、フィードバックをくれた正味のユーザ数と、結果として実際にサイトに施された変更の数を測定すること
実際のやり方としてはこうだ。シンプルなご意見箱のフォームをひとつ作成し、これに各ページへのリンクをつけておく。サイト向上のためには、どこをどうすればもっと使いやすくなるのか、ユーザしだいで簡単にでも、少しくわしくでも書けるようにしておく。Eメールアドレスで個人識別できるようにもしておこう。その上で、更新履歴のページを作成する。そこには最近の変更箇所とか、新規に登場予定のもの、企画中のもの、それにボツになった企画とその理由などを書いておく。各変更点に関連した意見を併載しておくのもいい考えだ(もちろん、アイデアを公開してもいいかどうか、そのユーザに事前に確認しておかねばならない。あるいは、最低でも、匿名で意見を掲載することに対して同意を得なくてはならない)。また、実際に得られた意見について検討する際には、それが何らかの行動に結びつくものであっても、そうでなくても、発信元ユーザには返事を書くこと。
この種の仕組みが、目に見えるような効果を生み出すまでにはしばらく時間がかかる。逆に、このサイトが本当に気に入っている人は、この仕組みを通じてますますサイトに引き込まれるようになる。彼らの口コミを通じてさらにヒット数が上がるだけでなく、参加者をもっと増やせるだろう。
一定期間内にどれだけの数の意見が集まったか集計してみれば、見事な右肩上がりになっていることがわかるだろう(そのサイトがあまりにもすばらしすぎて、誰も文句がつけられないというのでないかぎり。ありえない話だとは思うが)。学術的な調査をやればデザイナーだって論文が出せるかもしれないが、私は、そんなものがサイトに有益な影響をもたらすとは思えない。
「サイトの友」ユーザグループ
Robert Fabian AssociatesのBob Fabianからの意見:
[サーバの統計値] 以外の方法としては、そのコレクションのユーザに択一式の投票をしてもらうというやり方がある。オンライン版「Claude Pepper Library友の会」を作るわけだ。会員は、このライブラリのサービス対象であるコミュニティのうちで、代表的なメンバーから選ぶべきだろう。この「友人」たちには、ライブラリへの特別アクセス権を与える。そして、コレクションのうちでまず最初にデジタル化すべき部分はどこか、投票してもらうのだ。
「友人」たちにはこういった質問を出す。限られたデジタル化の予算で、ライブラリ利用者コミュニティにとって最大限の利益を生むにはどうすればいいか?
これこそが、ライブラリが提示すべき質問だ。オンライン版「Claude Pepper Library友の会」なら、この問いに対してすばらしい答えを与えてくれるだろう。彼らは、同時に自然な形で参照グループにもなってくれる。ここから「ユーザビリティ」に関するフィードバックも得られるわけだ。当然ながら、改善案の源にもなってくれるだろう。サイトのデザイン案を評価する際にも利用できる。
ユーザ登録かプロファイルか
Compaq Computer CorporationのLinda G. Marshは、こう書いている:
定性的なフィードバックを集めたいのなら、ユーザに聞くのが一番だ。そして、このためには、彼らについてよく知らなければならない。彼らがどんな人物かがわかれば、あとの質問はごくわずか、シンプルなものでいい。例えばこうだ。
- このサイトにアクセスしたのはなぜ?
- 求めるものは見つかりましたか?
- このサイトで気に入ったところは?(これは重要だ。うまくいっているものをいじくって、すっかり台無しにしたくはないだろう?)
- このサイトで気に入らないところは?
- 改善するには、どうしたらいいと思いますか?
どんな人がウェブベースの教育コースを利用しているか知りたい、というクライアントの要望をかなえるために、シンプルなログイン手続きを用意した。この手続きで、固有の識別番号(例:従業員バッヂ、学生ID、社会保険番号)、それにユーザの氏名を訊く。ログインは任意であり、その気のない人は、ログイン手続きをバイパスできるようにもなっている。ログイン手続きでは、データを集める理由についても説明している。
以降のログインでは、ユーザは識別番号だけ入力すればいい。ユーザ認証は一切しないのだが、おもしろいことに、ほとんどのユーザが自分の名前と識別番号を正直に入力している。ログイン手続きを迂回する人、でたらめな身元情報を入力する人は比較的少ない。ユーザのリストができたら、個別にコンタクトをとって、教育コースについての意見を集める。
それほど大勢のユーザにコンタクトをとらなくても、サイト内で何がうまくいっていて、何がまずいのかはわかるはずだ。十分なデータが集まり次第、ログイン過程は取りやめにしてもいい。
上記のやり方はシンプルで、実現にも時間がかからず、しかも短時間に必要なデータを集められる。
ウェブサイトにフィードバック用のオプションを入れておいても、たいして情報は集まらない。ウェブでは、フィードバック用ページなんて、周囲の雑音みたいなものだ。
補足記事
以上の意見は、ユーザからのフィードバックを集める上での問題点についてのものであるが、この他にも、関連する問題について数多くの洞察力あふれる意見を頂戴した。中でも優れたものについては、補足記事に掲載してある。これ以上、メインの記事が長くなってしまうのを避けるためである。
- 大規模なアーカイブをウェブに置くということに関して、その背景にあるデザイン上の問題についてのアドバイス
- 同じような事例に関しての報告。商用ホテルサイトのユーザからフィードバックを集めるには。
1999年1月10日