ユーザー登録時のパスワード入力画面を考える
UXやユーザビリティという観点で、海外の記事を中心にサマリーと併せてご紹介していきます。第1弾の今回は、ユーザー登録時のパスワード入力画面についてです。
こんにちは。U-Site編集部です。
今まではニールセン博士と黒須教授の記事のみを配信して参りましたが、編集部でも、UXやユーザビリティという観点で記事を配信していくこととなりました。海外の記事を中心にサマリーと併せてご紹介していければと思っております。どうぞ、よろしくお願い致します。
さて、早速第1弾の投稿ということで、今回はユーザー登録時のパスワード入力画面に関する記事をご紹介します。
#パスワード入力画面についてはニールセン博士も2009年の段階で言及しております。その当時の記事はこちら。
ユーザー登録フォームにおける、よりよいパスワードの隠し方
ご紹介記事:Better Password Masking For Sign-Up Forms - SMASHING MAGAZINE

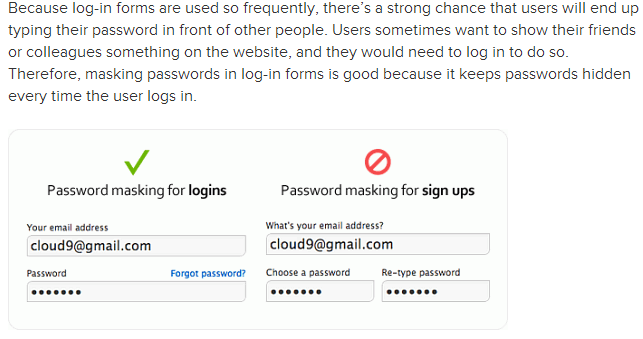
こちらの記事では「パスワードの常時マスキングは、ログイン時には有用だが登録時には望ましくない」という意見が書かれています。
理由は下記の3つが主要なものです。
- パスワード確認のために非表示で2度タイプしなければならない上に、もしミスタイプがあった場合、最初からすべて打ち直さなければならないため。
- 人前でログインをすることはあっても登録することは少ないと考えられるため。
- 打ち間違いを繰り返し、意図していなかったパスワードで登録されてしまう可能性があるため。
改善案として、
- カーソルが挿入されているときはパスワードを表示させ、カーソルが挿入されていないときはマスキングする
- 通常はパスワードをマスキング状態にしておき、チェックボックス形式で表示することもできるようにする
が挙げられています。
この意見に対し、本記事では記事執筆時点で94件ものコメントが残されております。
(このサイトの平均コメント数が約50弱程度なので2倍の量です。)
そのコメントを読んでみると、基本的にパスワードを表示させることに対する反対意見が多く書かれています。改善案で言うと、改善案1は批判され、改善案2が良案だと認められている状態です。
- 人前でサービス登録する人もいるかもしれない。
- パスワードが表示されないことに慣れている人々にとって、入力中にパスワードが表示されている状態はセキュリティ上の不安を感じさせる。
- みんな簡単なパスワードを使いまわしており入力にも慣れてる。だから打ち間違いも少ないと思うし、2回打つことも大きな問題ではないだろう。
- パスワードを表示させるように選択できるのは良いことだ。手をキーボードからマウスに移す必要があるとしても。
- iOSの入力した最後の文字だけが表示される形式は良いと思う。
- パスワードのマスキングの問題よりも、パスワードに必要な文字種の基準がしっかりと明示されない上に、登録ボタンを押さないと妥当なパスワードかどうかわからない登録フォームの方が問題だ。
#ニールセン博士の記事はアンマスキング推奨意見であり、コメント欄でも話題には取り上げられていましたが、今回は否定的な意見が多かったことになりますね・・・。
ユーザビリティを変更する際にどの程度ユーザーのメンタルモデルとのバランスを取るか、というのは非常に難しい問題ですね。特に今回はセキュリティと関わるため、「セキュリティ面でユーザーがどう感じるか」を優先する意見が多かったように思います。そういった意味でも、今回の記事が「UXデザイン」というカテゴリに入れられていたり、コメントしている人々が「UX」という言葉を出しているのも納得できます。
ユーザビリティの観点で決定が難しいときには、UXまでラダーアップして再考することが良いのかもしれません。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。