青色リンクのその先に:
クリック可能なものは見てわかるようにしよう
フラットデザインか否かにかかわらず、インタラクティブな要素は、クリック可能とわかる十分な手がかりを提供する必要がある。枠線、色、サイズ、一貫性、配置や、Web標準の遵守といった手がかりによってクリックできることを伝えれば、インタラクティブな要素の外観はそれにふさわしいものとなる。
Webの移動とは目的を達成するための手段であり、クリック1回1回が非常に重要なものになる。したがって、ページの、どのエリアが地の静的なコンテンツで、どのエリアがクリック可能かどうか(あるいはタップ可能か)は、ユーザーにわかるようになっている必要がある。
クリック可能な要素が一目瞭然であれば、何かが期待通りに動かないときに、ユーザーがデザイン要素の意味を思案したり、不愉快な思いをすることはなくなる。ニールセン博士が言うように、 「わからないものをクリックするほど人生は長くない」。
これは単にインタラクションコストの問題である。ユーザーはクリックを通貨のように考えているので、考えなしにクリックしたりはしない。彼らは、クリック可能な場所を探しまわらざるをえなかったり、ひどい場合にはクリックが無駄になったりするような最近のサイトでは、なるべく余分にクリックをしないように気をつけているのだ。

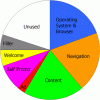
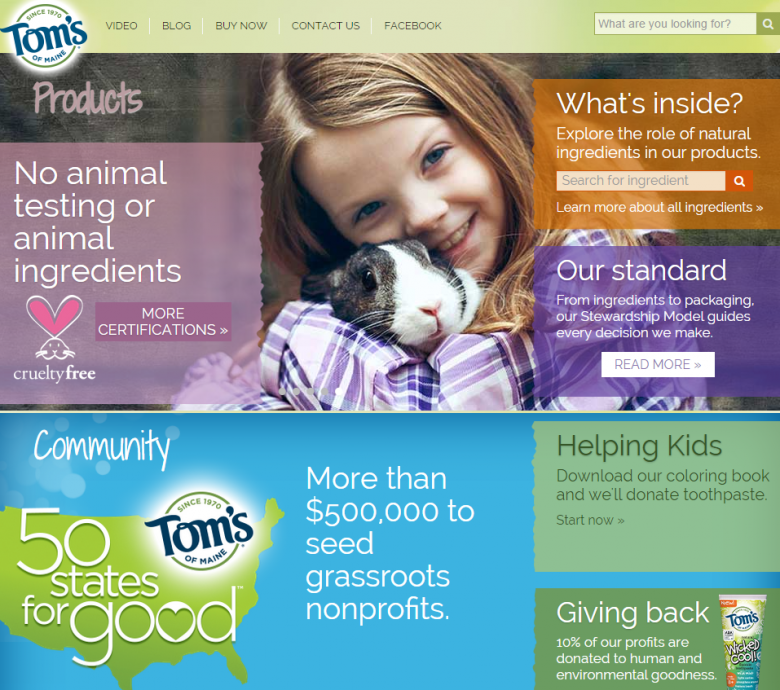
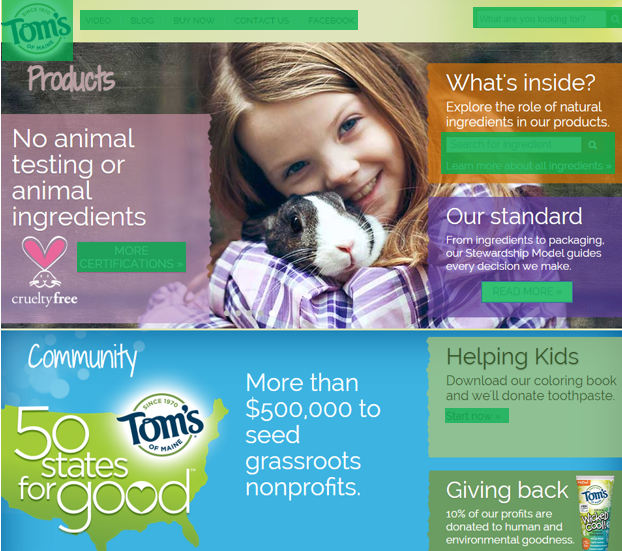
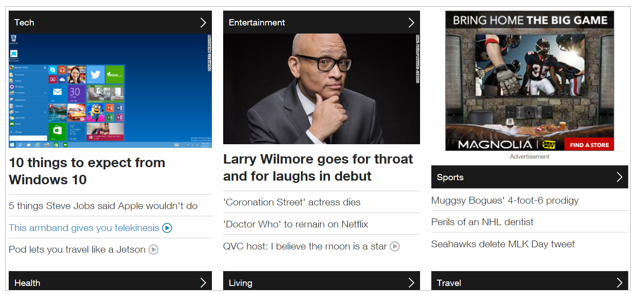
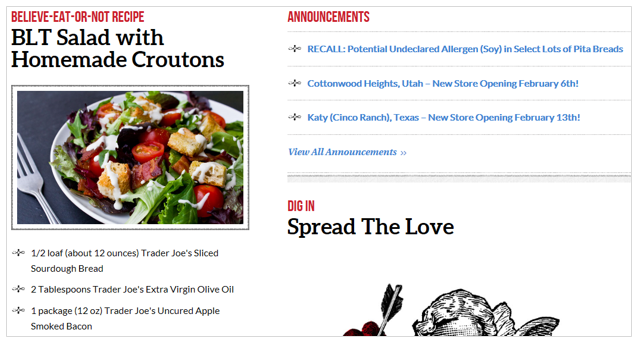
クリックを引きつける大きな要因の1つに、リンクテキストの質がある。しかしながら、この記事ではクリックのしやすさのビジュアル的な側面に焦点をあてたいと思う。さて、さっきの画面は、見ただけでどこがクリック可能かわかっただろうか。オブジェクトは見た目でその使い方を伝える。Nielsen Norman Groupの共同設立者であるDon Normanは、オブジェクトの使い方をほのめかす物理的に知覚可能なこうした手がかりを、知覚されたアフォーダンス、あるいは最近はシグニファイアと説明している。オンラインの世界では、ユーザーは世の中一般についてすでに知っていること、中でも特にWebについての知識をもとにして、何がクリック可能であるかを判断する。彼らは自分たちが慣れ親しんでいるパターンをベースに、形や色、コンテキストのようなビジュアル特性に意味づけを行うのだ。したがって、視覚的な手がかりが彼らの期待通りのものなら、ユーザーはどのアイテムをクリックすべきかを素早く判断できるようになるのである。
ハイパーリンクの手がかりとして伝統的に使われているのが、ここで我々も利用している下線の入った青色のテキストである。また、現実世界での実物と同じく、長方形で立体のように見えるボタンもそうだ。こうした約束事がもたらすのは、それがクリック可能であるという、強力な知覚されたアフォーダンスである。我々も以前はこういったパターンに従うボタンやリンクを推奨していた。
しかし、今日のユーザーはさまざまな外観のハイパーリンクやボタンを目にするようになってきている。Webユーザーが接するインタラクションの手がかりの種類が増えて、彼らがこうした新しい手がかりについて学んでいくにつれ、シグニファイアも徐々に変化しうるのである。
そんなわけで、フラットデザイン(平面的な2Dのイラストレーションを重用するインタフェースデザインのスタイル。iOS 7やWindows 8が良い例)というトレンドによって、Webサイトデザイナーの中には、いかに要素を減らすかに極限まで取り組む人もいる。フラットデザインの背景にある考え方とは、インタフェースをシンプルにする、というものである。しかしながら、あまりにも要素を削り落としてしまうと、インタラクションがかえって複雑になり、この目的は損なわれてしまう。フラットデザインの多くで大きな論点となっているのが、クリックできることの強力なシグニファイアの1つである立体表現を、問題の解決策から外してしまうかどうかだ。ユーザーが手がかりとして長い間、頼みにしてきたテクスチャ処理を捨て去ってしまえば、どこがクリック可能で、どこがそうでないかがユーザーに判断しづらくはなる。

クリックの不確実性を低減しよう
テキストがクリックできるかどうかを確認するために、「マウスオーバー」してみよう、とユーザーに思わせてはならない。リンクを探しまわるというのは手間であり、ユーザーはそんなことを長時間はしないからである。(永遠に正しいガイドラインがあるとすれば、それはユーザーの手間を省くだろう。つまり、大変であればあるほど利用されなくなるということだ)。以下に、ユーザーに推測をさせないようにするために、デザインで検討すべき基本的な事柄を挙げる:
テキストリンク
- リンクの色としては青がいまだに最も安全である。しかし、他の色もリンクが本文から明確に目立つ限りは、まったく同じように機能する。とはいえ、他の色を選ぶ理由が特にないのなら、最も安全な選択として青色を使うことを引き続き推奨したい。
- リンクの位置は、下線が必要かどうかの判断に役立つ。ナビゲーションのメニューやリスト(特にこれらがページの周辺にある場合)は下線は必要ない。こうした位置のおかげでリンクとわかるからである。
- ハイパーリンク用の色は必ずテストをして、色覚異常のユーザーにとってすぐに見分けられるようにしておこう。
- 静的なアイテム(平文など)はハイパーリンクと同じ色にしてはならない。
- クリック不可能なアイテムには青い色のテキスト(あるいは下線入りのテキスト)は使ってはならない。
- ハイパーリンクの見た目をどのようにしようとも、同じ処理をサイト全体に一貫して、適用しよう。


ボタン
- 少なくとも、ボタンは物理的なボタンに多少は似せよう。あるオブジェクトがボタンと認識されるには、ボタンとの結びつきを早く正確に思い起こさせるような視覚的に正しい手がかりを備えている必要がある。たとえ立体表現をやめるにしても、形は長方形(角が丸くなっていると望ましい)のままにしておこう。フラットデザインのインタラクティブな構成要素は影やグラデーションのような強力な効果なしでも、クリック可能であるように見えるべきだからである。(フラットデザインの初期の頃のある調査では、ボタンをフラットなものから3Dのものに変更すると、クリックが416%増加した。こうした影響は今は当時よりは減ったものの、その差は依然大きなものである)。
- 反対に、クリック不可能なアイテムはボタンのように見えないようにしよう。たとえば、見出しを背景色にしてしまうと、そうではないときでもボタンのように見えることだろう。
- ページ内のコンテンツ階層は大事にしよう。1ページの中に異なるサイズのカラフルなボックスを多数置いてはならない。見た目が似ているアイテムが混在していると、ユーザーがクリック可能な要素を見分けるのが難しくなるからである。



画像とグラフィックス
- 小さめの画像はクリックで大きくなるようにしておこう。
- お互いに関連づけられている要素(たとえば、写真やアイコン、テキスト)はどれもクリック可能であるようにしておこう。そうすることでターゲットのサイズが大きくなり、意図したクリックを捉える確率が上がる。
- 特定の画像に対するCTA(行動を喚起するもの)は複数にならないようにしよう。例外は、そのイメージの選択肢がハイパーリンクの箇条書きのリストであったり、明快なラベルの付いたボタン等、一目瞭然であるときのみである。
シンボルとアイコン
- リンクのためにアイコンを利用する場合、そのアイコンがすぐにリンクとわかるものでなければならない。したがって、自分たちのアイコンが実物に非常によく似た類似アイコンであるか、すでに標準になっているアイコンでない限り、それがクリック可能であることを示すために、テキストラベルのような別の視覚的手がかりと組み合わせるべきである。
クリック可能であることを示す他の手がかりがないとき、それを示すものとして矢印アイコンが役立つ場合もある。しかしながら、これはあまり好ましいアプローチではない。というのも、手がかりとしては、矢印というのは標準的なものではないし、一部のユーザーにとっては見つけづらく、わかりにくいものでもあるからだ。仮にこのやり方で行くと決めた場合でも、矢印はあまり使い過ぎないようにしよう。インタフェースをシンプルにするという目的にそぐわなくなるからである。


結論
クリック可能なアイテムはユーザーが認識しやすいようにデザインして、サイトへのエンゲージメントをうながそう。結果的にクリックしやすくなるなら、リンクのデザインが伝統的なものから外れるのは構わない。しかし、ユーザーが慣れ親しんでいるパターンから離れすぎてしまうのは問題である。