ダイアログボックスに屈服
GUIスタンダードから逸脱したインタラクションは、ユーザビリティの破綻を招き、アプリケーションをまったく使えないものにしてしまいかねない。
どんなユーザ・インターフェイスでも操作してみせる。コンピュータを使い始めて33年、出来の悪いデザインをプロとして分析するようになってからは25年になる。ユーザを困惑させ、苛つかせるインタラクションデザイナーの所業は概ね見尽くしてきた、と思っていたのだが…。
私の手にかかればどんな厄介なユーザ・インターフェイスも御手の物だと思っていたのに、最近実は、とあるダイアログボックスにすっかりやられてしまった。先へ進む方法がどうにも分からず、諦めて別のアプリケーションを使わざるを得なかったのだ。
ユーザを満足させることのないソフトウェアが名を残すことはないだろう。お金を払うに足るなかなかのシェアウェアなのに残念だ。しかし、一人の開発者がプログラミングとインターフェイスデザインの両方を担っているという事情を思えば、彼一人を責めるのは不公平かもしれない。
OK ボタンはどこ?
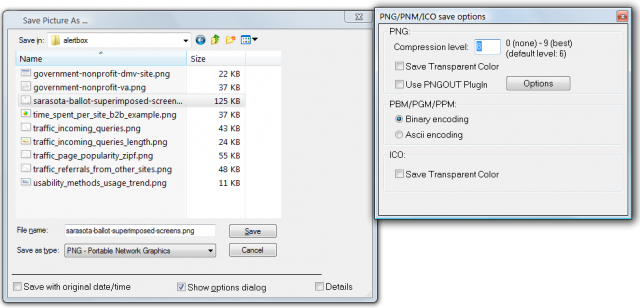
ユーザビリティの問題に遭遇したのは、このアプリケーションを最新版にアップグレードした後、新しい画像フォーマットでファイルを保存しようとしたときのことだった。スクリーンショットが示すように、“保存”のダイアログボックスが表示され、その脇にもう一つ、少し重なるように小さなダイアログボックスが現れて画像フォーマットのオプション選択を促していた。

ファイルを保存しようとしたときに表示されたダイアログボックス(クリックして拡大)
オプションの多くが曖昧で分かりにくいものであることを考えると、小さな方のウィンドウにはヘルプ 機能が用意されているべきだろう。オプションの内容を理解できないユーザがよくやるように、私も設定をデフォルトのままにしておくことにした。私にも理解できた設定項目がいくつかあり、それらのデフォルト値に納得がいったので、その他の分からない項目も含めてデフォルトのままにするのが賢明と判断したからだ。適切なデフォルト値を入れておいてあげれば、ユーザはこの通り、小難しいオプションを飛ばして先へ進むことができるということを示す好例である。
次のステップは、OK ボタンをクリックしてオプション設定をデフォルトのまま決定し、オプションのダイアログを閉じること。だが驚いたことに、OKボタンがどこにも見あたらないのだ!
どう頑張っても、OK ボタンを表示できなかった。別のフォーマットを選んでもダメ。アプリケーションの再起動も、コンピュータの再起動もやってみたが、状況は一向に変わらなかった。
アクティブになっているダイアログボックスを閉じて、“保存”を実行するためのメインのダイアログボックスに戻ることがどうしてもできず諦めるしかなかった。ダイアログボックスに屈してしまったのだ。
どうすれば良かったのか
一週間後、もう一度このソフトウェアを使ってみた。このときはどういう訳か、オプション設定に気を取られることなく、メインのダイアログボックスにある保存ボタンをクリック。それがなんとうまくいってしまった。無事にファイルが保存されたのだ。
オプション設定のダイアログボックスに構う必要がそもそもなかった ということだ。メインのダイアログボックスにある保存 ボタンをクリックすれば、その時にオプションのダイアログで選択されている設定で保存が実行されるようになっているのである。
GUIスタンダードからは完全に逸脱し、ユーザビリティは破綻している。そしてユーザ(私)は、このアプリケーションを完全に見限ることとなった。
ユーザが投げ出すほどとなると、ユーザビリティの問題は極めて深刻だ。もう一度だけ試してみようという気になったのは、古いバージョンを気持ちよく使えていたからである。このソフトウェアを初めて使うときにこのダイアログボックスに遭遇していたら、もう一度使ってみようという気には決してならなかっただろう。
さらにもう少し試してみると、オプションのダイアログボックスを消す方法がもう一つあることが分かった。“Show options dialog(オプションを表示する)”のチェックボックスについていたチェックを外せば良かったのだ。ただしここでは、チェックボックスとラジオボタンに関するデザインルールが完全に無視されていた。チェックボックスやラジオボタンがクリックされたと同時にシステム側がそれを受け入れて変更を反映するのはルール違反で、本来は、ユーザがOK ボタンをクリックした段階で変更が反映されなければならない。
ユーザの錯覚を尊重する
このユーザ・インターフェイスも、一度使い方が分かってしまえば簡単に使っていけるだろう。しかし、ソフトウェアをアップグレードして使うときも、新しいアプリケーションをインストールして使うにしても、一風変わったインタラクションをユーザが最初からすんなり理解してくれることなどありはしない。他の多くのアプリケーションに共通する基本的なインタラクションしか、ユーザには理解してもらえないのだ。
GUIに対するユーザの理解は次のようなものだ。
- 複数のウィンドウが一度にアクティブになることはない。入力フォーカスがあたっているウィンドウが、まず操作しなければならないウィンドウである。
- 最後に開いたウィンドウがアクティブになっている。サブウィンドウを開いたときは、サブウィンドウから片付けなければならない。
- ウィンドウの中をクリックすれば入力フォーカスを移動できる。(先の例では、オプション設定を先に済ませる必要があることを“知っていた”のでこれを試さなかった。)
- ダイアログボックスは、OK またはキャンセル ボタンをクリックして閉じる。
他にもたくさんのルールがある。しかし、現代のGUIにつながる仕様の原型がInside Macintosh に記された1984年以来、ほとんど何も変わっていない。
基本的なルールに従っておけば、ユーザはマウスの操作に気を取られることなく、アプリケーションを使うことに集中できる。盛り沢山の機能を抱えたアプリケーションは複雑で、そうそう使いこなせたものではない。どのボタンをクリックすれば良いのか、どんなデータを入力すれば良いのかなどを突き止めるだけでユーザには十分に難しいのに、その前に解決しなければならない問題をユーザに強いて困らせるのは止めにしよう。
マウスポインタが自らの手の延長であるかのようにユーザを錯覚させている事実はGUIの偉業の一つと言えるだろう。ユーザは、さも自分の身体の一部ででもあるかのようにポインタを操り、画面上のオブジェクトを操作する。もちろん、これはすべて錯覚に過ぎない。実際のところ、マウスポインタはソフトウェアのコントロール下にあるのだから。ポインタが画面上のとある画像の上にある状態でマウスを物理的にクリックすることと、画面上でオブジェクトをクリックすることとが完全に 一致するわけではないのだ。
しかし、コンピュータが自分の支配下にあるとユーザに感じさせるには、自らの手で直接これを操っているのだとユーザに錯覚させ続けなければならない。
ポインタが身体の一部になり得ない以上、GUIオブジェクトが最低限のルールを守って動くようにしておかなければ、ユーザの錯覚を維持することはできない。少しでも逸脱すれば綻びが生じ、ユーザの運命が実は他の何者かに握られているという事実が明るみに出てしまう。
自然の法則が働かなくなると落ち着かないものだ。自分が知っていると思っていたことが一掃されれば、弱くて脆い自分しか残らない。
自分がテクノロジーを支配しているのだというユーザの感情を維持し、強化するには、デザインの慣例やスタンダードに従うことである。
解決策
例に挙げたダイアログボックスには主に4つの解決策がある。いずれも、GUIスタンダードに従ったインタラクションルールを採用することである。
- ウィンドウを2つに分けたまま、オプションのダイアログにOK またはキャンセル ボタンを追加する。(ウェブサイトの設計ではキャンセル やリセット ボタンの使用を避けるのが通例だが、アプリケーションの場合はキャンセル ボタンが必要になる。オプションを試そうとウィンドウを開いても、やはりデフォルトのままにしたいという判断に行き着く場合があるからだ。)
- オプションのダイアログを廃止し、メインのダイアログボックスの中にオプションも表示する。ユーザがオプションの変更を意図してボタンをクリックしたときにだけオプションが表示されるような段階的開示の仕組みを活用すること。
- ダイアログボックスを一つずつ順番に表示して、一度に複数を目にすることがないようにする。たとえばPhotoshopでは、まず“保存”ダイアログの中でファイルの保存場所を特定し、保存時のフォーマットを選択した後、次のダイアログボックスが表示されて画像フォーマットの設定ができるようになっている。
- 画像フォーマットのオプションを、保存 コマンドを実行する前に設定しなければならない環境設定の中に置く。ただし、オプション設定が重要な意味を持つ場合にはこれは得策ではない。保存コマンドを動かす前に別のステップを踏んでおく必要があることにユーザが気づかないかもしれないからだ。多くのユーザがほとんど必要とすることのないオプションであれば、環境設定の中に置くことで、初心者ユーザに余計な混乱をもたらす可能性を軽減できる。
要約すると、メインウィンドウの次、メインウィンドウの中、実行しようとしているコマンドの後、あるいはその前のいずれかにオプションの置き場所を設けようということである。
オプションを変更しようとすらしないのがもっともありそうなシナリオなので、ダイアログボックスを一つに絞る案が一番簡単で分かりやすい解決策になると思われる。オプションの数が多いとか、特に高度な設定を許容するために別のサブダイアログを使う必要がある場合には、Photoshopのようにダイアログを段階的に表示する策がうまく機能するだろう。
大切なのは一貫性
このケーススタディから学ぶべきは、“保存”ダイアログの上手な作り方ではない。状況に応じて、ここで紹介した4つのデザイン案のいずれかを使えば良いし、場合によっては5つ目の解決策が望まれることもあるだろう。どうするのが一番かを見極める簡単な方法は、有力案をペーパープロトタイプに書き起こして、ユーザ数名に評価してもらうことだ。
ここでもっとも学んで欲しかったのは、ユーザが理解しているデザインの慣例に忠実に従うべきであるということ。何をデザインするにしても、ユーザが期待するように動かしてあげるべきなのである。
ユーザとコミュニケーションをとるときに使うボキャブラリーの意味までデザインし直してはならない。“スタンダード”の範囲にある言葉を使う限りは、それらをどう並べても構わないが。GUIは、ボタンやウィンドウのような視覚的な表現を使ってユーザとコミュニケーションをとろうとするものである。ボタンやウィンドウも、コミュニケーションに必要な言語であることに変わりはない。インタラクションデザインの基礎的な部分まで変えてしまうことは、英語しか分からない読者に向けてギリシャ語で本を書くようなものなのである。
2007 年 7 月 23 日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。