2008年 アプリケーションUI・ベスト10
入選者の多くは、複雑な情報を一つの概要として提供する際にダッシュボード、そしてユーザをダイアログに確実に気付かせるためにはライトボックスを使っている。 また、Office 2007 のリボンの早期採用の著しさは驚きに値する。
最優秀アプリケーションユーザインターフェイスデザイン・ベスト10、初めてのコンテストの入選者は以下の通り:
- Campaign Monitor by Eyeblaster (イスラエル): メディア・バイヤー向けの複数の広告キャンペーンを統合管理。
- CMSBox by CMSBox (スイス): コンテンツマネジメントシステム。
- FotoFlexer by Arbor Labs (アメリカ): フォトエディタ。
- PRISMAprepare by Oce (オランダ): プリントショップソフトウェア。
- Seating Management by Magellan Network and DesignBox (アメリカ): レストラン受付用、テーブル予約・管理。
- SQL diagnostic manager by Idera (アメリカ): データベースパフォーマンスモニター・分析。
- SugarSync by Sharpcast (アメリカ): 複数コンピュータ上のファイルの同期。
- SuperSaaS by SuperSaaS (オランダ): スケジュール・予約システムの作成・管理。
- Wufoo by Infinity Box, Inc. (アメリカ): オンラインフォーム、アンケート、招待状、支払い。
- Xero by Xero (ニュージーランド): スモールビジネス向けの経理。
我々が行う他のデザインコンテストと同様に、入選者は4大陸に渡る世界の国々から選ばれた。このコンテストでは中東から初めての入選があり、また国の大きさからするとオランダの強さが際立った。
入選したアプリケーションのうち、70%がウェブベース、また40%がデスクトップアプリケーションである。お気付きのように合計すると110%になる ? SugarSync はウェブベース、かつ PC/Mac 上で動作するアプリケーションであるため2度カウントした。ちなみに、他の入選者同様、携帯デバイス用のコンポーネントも持つ。
携帯専用アプリがそれ自体の地位を確立するにはまだ尚早だが、今年入選したアプリケーションの中で、携帯向けコンポーネントを有する数は著しい。携帯アプリは間違いなく来年度注目したいトレンドである。そしてどのアプリケーションオーナーも、2009年には携帯の機能を追加するのか、どのように追加するのかについてじっくり考えるべきだ。
ビジネス志向のインタラクション
広告キャンペーンを統括するマーケティングマネージャと SQL サーバーを監視するデータベース管理者の間に共通点はほとんど存在しないと、読者の方々はお考えだろう。その通り、入選した二つのアプリケーションは、明らかに区別できるビジネスユーザー達を対象にデザインされていたのだが、デザインの細かな点に見られるたくさんの違いにそれが表れている。
“ダッシュボード”のデザインパターンを使ってアプリケーションを設計し、それでビジネスユーザをサポート出来ると単純に考えるべきではない; 彼らには、極めて独自性の高いその分野特有のニーズがあるのだ。
とは言え、Campaign Monitor と SQL diagnostic manager を比較した際に見られた類似性には驚かされる。二つのアプリケーション共にアラートを出す必要があり、また、あまりに多くのアラートを出すと最も大切な緊急事態をユーザが見落としかねないのでそれは避けなければならない。また、どちらもドリルダウンを必要とする。結局、どちらのアプリケーションも、一画面で概要が分かるように選ばれたフォームに現在のステータスを表示し、それを見たユーザは、広告、もしくはサーバーの調子をひと目で参照出来るようになっている。
大量の情報を管理する、複雑なものを一つのビューでユーザに表示するといった一般的な課題は、入選アプリケーションの多くで試行錯誤されていた。例えば、Seating Management は、どのテーブルが空く予定か(そしていつ空くのか)を表すのに、レストランの見取り図を色分けして表示している。物理的なスペースに関連付けられた独特の UI、なおかつ全体の様子がひと目で分かるようにもしていた。
入選者のほとんどが、段階的表示を使って多大な効果を上げている。このシンプルなアイデアは、あらゆるコンテクストでユーザビリティを改善する。
フリーフォーム vs. リニアタスクフロー
入選したアプリケーションの多くは、過去のそれに似たものに比べて、より広範囲の人々を対象としている。当然のことながら、それ故に彼らはユーザビリティを重視し、表彰に値するユーザエクスペリエンスを実現したのである。
新米のユーザを対象に最初のエクスペリエンスをシンプルにする際の第一の課題は、既存のユーザに対して制限が多すぎるものを作ってしまう可能性があるということだ。入選者の多くがこのジレンマを解決する上で、新しいユーザにはリニアタスクフローを強調する一方、経験豊富なユーザには従来通りコマンド一式をオープンエンドに提供する方法をとっていた。
今年度、アプリケーション内でユーザをガイドする好ましいアプローチとして、ウィザードが多く見られる。一方、これらのウィザードは、過去に見られた制限の多かったものに比べるとより柔軟性が高く、極端に易しすぎないものである。こうしたユーザエクスペリエンスの向上を目の当たりにし、ここで我々はウィザードルネッサンスが訪れたと宣言したい。(けれども、たいていの場合、経験豊富なユーザやフリーな形式のタスクフローを好む人々のためにウィザード以外の UI も提供すべきだ。)
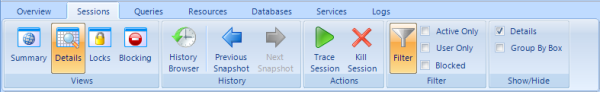
Office 2007のリボン 速く浸透
Microsoft Office 2007 の新しいユーザインタフェースで先行して見られたのだが主要なコントロールとしてリボンを採用した入選者がいくつかあった。従来のプルダウンメニューをやめたことがどれ程革命的だったかを考えると、その一年後にこのアイデアが他のアプリケーションに続々と取り入れられたというのは実に速いと言える。

SQLdm のリボン
長年に渡り、エンタープライズユーザ達が「ともかく Office みたいな UI にして欲しい」と言うのを我々は耳にしてきた。確かに、慣れやユーザが既に持つ知識や予測から得られる利点は数多くあるのだが、いくつかの理由から我々はこのような要求には少し慎重に対応してきた。
第一に、ユーザビリティの基本原則は、ユーザが言うことを聞くべからず; 彼らの行動を観察すべしである。 エンドユーザはインタラクションデザイナーではない。だから、たいていの場合ユーザが要求する特定のダイアログ等は彼らにとって最適なものではないのだ。
第二に、Microsoft のユーザインタフェースが常に優れたユーザビリティのお手本として存在してきたわけではない; 最近になってようやく、同社は大きな方針の一つとしてユーザビリティを重視するようになった。10年位前は、主なデザインの評価基準は Bill Gates のレビューをパスすることだった。そして、Bill は間違いなく平均的なユーザではない。
第三に、Microsoft のデザインが向上したとは言えそれが Office の UI をエンタープライズアプリケーションに採用する前提にはならなかった。結局のところ、Office は主に文書エディタ (文書の編集、プレゼンテーションスライドの編集、スプレッドシートの編集)から構成された生産性向上統合アプリケーションである。エンタープライズアプリケーションでも編集作業はあるが、処理されるほとんどのタスクは Office で処理されるタイプのタスクとはずいぶん異なるものである。
しかし、今年の入選者を見て思うにリボンは今後使われ続けていく可能性があり、文書編集以外のアプリケーションにも広まっていきそうである。
モーダルダイアログボックス: 使うべきか、使わざるべきか?
モーダルダイアログボックスに関して言えば、入選者たちは非常にはっきりとしたイデオロギーを持っている。一つの例は Seating Management だ。物理的な空間をモニターするリアルタイムアプリケーションである Seating Management は、いかなる場合にもホステスの仕事を邪魔するようなことはしなかった。仮にホステスが4人用のテーブルに5人の客を案内したい場合に、システムがそれは出来ないと言ってレストランの運営を中断させたりはしない。もし十分親しいグループであれば、一つ追加の椅子を持ってきてそのテーブルにつめて座ることが出来るかもしれない。
その一方、いくつかのアプリケーションは、ユーザの進路を明らかに中断し、先に進む前に何かをすることを強要するようなやり方でモーダルダイアログボックスを ? しかもたくさん ? 使っている。次で議論するように、ライトボックスはこの目的を達成するために推奨のテクニックである。
では一体ここでの答えは何か?答えはない。一般的に、モーダルダイアログボックスを使うのを避けるか、または控えめにした方がより協調的なユーザエクスペリエンスを感じさせる。しかし、何かを改める必要があるのなら、確実にユーザにそれを知らせた方がよいのである。
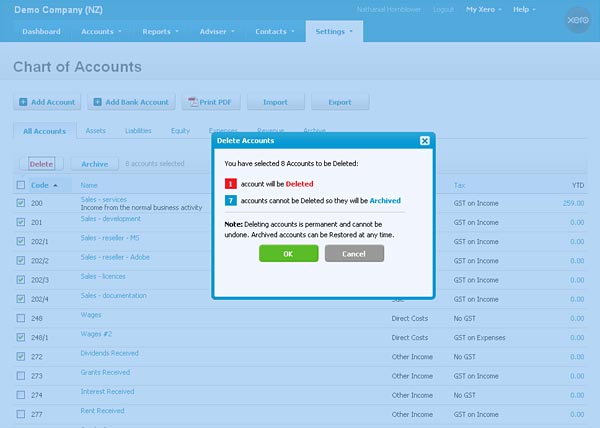
ライトボックス: 年間最優秀インタラクションデザインテクニック
UI 用語でライトボックスとは、画面の残りの範囲をぼんやりと表示することにより、ダイアログボックス、エラーメッセージ、その他のデザイン要素などにユーザの注意をひくテクニックのことを言う。 以下の Xero のスクリーンショットは、典型的なライトボックスのデザインを表している :

ライトボックスがいくつかのインターフェイスの中に見られるようになってから4年以上がたつが、今年度入選したアプリケーションの中であまりに多くがこれを使っていることから、ライトボックスを2008年の年間最優秀ダイアログデザインテクニック に選んだ。
ライトボックスがもたらすメリットは明らかだ: スクリーン内で唯一明るい部分をユーザが見落とすことは不可能である。これは、煩雑なページ内に隠された通知にユーザが気付かないといったことを頻繁に起こした従来よく見られたデザインとは全く対照的である。
しかし、ライトボックスにも弱点はありどこでも使うべきというわけではない。
- ライトボックスはユーザを頭上からたたくかのように、彼らが取り組んでいる最中のこと全てを中止する無遠慮な道具である。重要度が低いアイテムや参考資料などにこれを使わないように。
- モーダルダイアログボックスの項目で指摘した点。ライトボックスは、そのコンセプトを極端にしたものである。(理論的には、画面のぼんやりした部分でインタラクション出来るようにするのは可能だが、実際はそれがなされていないだけのことだ。なぜなら、ぼんやり表示されたものはアクティブでないのが普通だ。)
- ユーザが最前面のダイアログボックス内の状況を解決するのに、背景に表示された情報を参照しなければならないということはめずらしくない。仮に背景部分があまりにぼんやりしていたら、そうした必要とされる情報を読むのは難しいということがあり得る。
二重のユーザビリティチャレンジ
入選したもののいくつかは、アプリケーションのユーザが彼らのエンドユーザに対し何かを設計するために使うコンストラクションキットであった:
- CMSBox で、ユーザはウェブページを設計する。
- SuperSaaS で、ユーザは予約システムを設計する。
- Wufoo で、ユーザはオンラインフォームを設計する。
そのようなアプリケーションは二重のユーザビリティチャレンジを抱える。第一に、そのユーザインターフェイスは直接のユーザの目的物を設計するのに十分易しい必要がある。 しかし第二に、彼らの設計したものが最終的なユーザにとって使いやすいものでなくてなならない。この第二の課題が特に難しい。なぜならば、最終的なユーザはそのアプリケーションを使わず、その代わりにアプリケーションの直接のユーザが設計したものを使うのだ。
どの場合においても解決策は同じであった: 極めて使いやすいデザインを直接のユーザが設計できるよう、アプリケーションを特に易しく設計する。もちろん、ユーザがデフォルト設定以外のものを自ら取り付け、結局、自身とエンドユーザにひどいエクスペリエンスを生むことになってしまうかもしれない。しかし、ほとんどの人々は不精で、可能な限りデフォルトの設定に留まっている。
ユーザ補助
ユーザ補助については、マニュアルやヘルプなしのアプリケーションから、アプリケーションについて詳しく説明したオンラインヘルプ、ナレッジベースや、他の類のユーザ補助で完璧に説明されているアプリケーションまであらゆる範囲に渡る。
ほとんどの場合、ユーザアシスタンスを別の機能として抑え目に提供する傾向にある。ほとんどのアプリケーションは、オン・スクリーンインストラクション、パワーアップしたスーパー・ツールチップ、そしてクリック・チップを使って、役立つヒントや説明をメインのユーザインタフェイスに統合している。(ツールチップとクリック・チップの違いは、クリック・チップの場合はユーザが自らクリックしてその表示を要求するが、ツールチップはユーザがあるデザイン要素の上にマウスをかざすとそれが表示される。)
エモーショナルデザイン
アプリケーションとは機能であるが、ユーザと関係を持つということでもある。いくつかのアプリケーションは、ユーザを安心させると共にプロジェクトに一種の遊び心をもたらすエモーショナルデザインを明確にターゲットとしていた。
Wufoo はこのアプローチの最も顕著な例で、それは大胆なグラフィックスとユーモアのあるアシスタントテキストに表れている。ついでに言えば、彼らのタグラインは、”making forms easy + fast + fun” である。(珍しくタグラインが意味をなしていて、どんなサイトかを5つの単語で説明している。)
しかし、従来素っ気ない領域である経理をターゲットにしているという単純な理由から、Xero はより興味深い例かもしれない。主な機能の一つに、自動的に簿記の入力と銀行口座のトランザクションをユーザに照合させるというものがある。照合出来たら、照合が要るリストの項目から適合した2つのエントリは削除される。ユーザは、このインタラクションを Tetris で遊ぶのに例えて、面白くでやみつきになると語った。簿記を楽しみにするとは、それこそ表彰もののデザインである。
ユーザビリティメソッド: 廉価でもコンテキスト重視
受賞者のデザインは画期的だが、そのクオリティを確かにするユーザビリティメソッドに真新しいものは全くない。受賞したチームは、私が十年来勧めてきた馴染み深い長年に渡って作り上げられてきたメソッドを使った。
この成功するメソッドは、二つの主要な点で多くの会社のユーザビリティの取り組みとは異なる:
- ほとんどの受賞者は、少人数のユーザテストと実際にコードを書く前にユーザの反応を引き出すペーパープロトタイプに重きをおき、ユーザビリティに非常に迅速なアプローチをとった。いくつかのチームは、膨大な量のユーザビリティに関する仕事をたった80時間分に相当する予算に収めていた。これは全く妥当なことで、少ない投資からよい結果が得られることを証明している ? ただしデザイナーが実際にユーザリサーチの結果に従う場合に限る。
- 受賞者の多くがフィールドスタディや、その他の形式で仕事場のコンテクストを調べるリサーチを行った。結局、プリントショップの基幹業務アプリケーションをデザインする際には、腰を上げオフィスから外へ出て、本物のプリントショップへ行かねばならないのである。
さらに詳しく
Application Design Annual report(302ページ、206のスクリーンショットを含む) をダウンロード出来る。(有料)
2008 年 8 月 12 日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


