デザイン品質の側面
51カ所のWebサイトのユーザビリティスコアを見ると、ナビゲーション、コンテンツ、および機能品質の点では何らかの相関関係が見られるものの、それ以外のユーザビリティ領域との関連性は見られない。
ユーザインタフェースには良いものもあるし、悪いものもある。それは誰でも分かるのだが、デザインが違えばユーザビリティも違うのはなぜだろうか。
こういう答が分かりやすいだろう。良いデザイナーをそろえていて、ユーザビリティ専門家の言う事を素直に聞き、ガイドラインドキュメントに従うのが良いデザインチームであり、質の悪いデザイナーばかりいて、ユーザビリティを考慮しないか指摘を無視し、定評があるベストプラクティスよりも自分流のやり方を押し通すのが悪いデザインチームなのだ。
しかし、このような答を用意しても次のような新たな疑問を生むだけだ。すなわち、よそよりもユーザーエクスペリエンス品質に力を入れるチームがあるのはなぜだろうか。集めてきたばかりのデータを使えば、この疑問に対する統計的分析を行える。
同じ問題に取り組む多数のデザインプロジェクトのユーザビリティ評価データを一度に入手できることはきわめてまれである。コンサルティングを引き受けている顧客向けにユーザビリティの競合リサーチを行う場合でも、同一業界で競合する3?4サイトしかテストしない。戦略的なユーザビリティ改善提案をするにはそれで十分だからである。競合サイトのテスト数を増やすと収支の極端な悪化を招きかねない。同じお金を使うなら顧客のデザインの繰返しテストを追加実施する方がましである。
Pew Charitable Trustsがスポンサーとなって実施した調査のおかげで、51カ所の類似Webサイトのユーザビリティスコアが手元にある。米国の50州とコロンビア特別区とからなる51サイトだ。
投票に関する法律は州によって異なるので、これらのサイトは完全に同じ作りとは言えない。しかし、十分に類似しているので比較することは問題ない。たとえば、不在者投票期限は州によって異なるものの、どの州でも住民に対して、投票期限などの不在者投票ルールを周知し、投票者が投票用紙を手にすることができるようにする義務がある。
ユーザビリティスコア分布
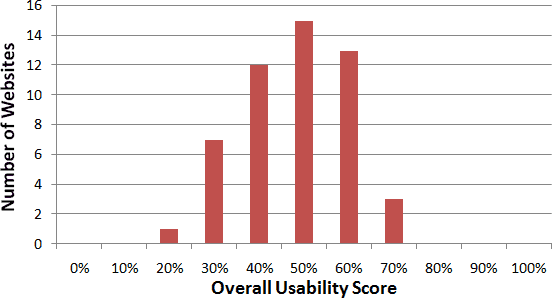
51カ所の投票者サイトのユーザビリティスコア分布を次の度数分布図に示す。スコアがとり得る値は0%から100%であり、数字が大きいほどユーザビリティは良好である。
たとえ100%のスコアであったとしても、そのサイトのユーザビリティが完全であるとは言えないことに注意されたい。100%というスコアは、現在採用しているユーザビリティ評価観点のすべてにおいて単に満点を取ったに過ぎない。実際の所、今回の調査の最高スコアは77%にとどまり、最も優秀な商業Webサイトと肩を並べる投票サイトへの道のりは遠く険しいことを示している(Eコマースサイトで買い物をしてもらえないようなら、商売が成り立たないので、Eコマースサイトのユーザビリティは格段に良くなっていく傾向にある。その点では政府サイトでも同じことが言えるが、組織の存亡に関わるようなことはまれである)。

投票者向け情報Webサイト51カ所のユーザビリティスコアの度数分布図
この度数分布図ではユーザビリティスコアがほぼ正規分布になっていて、ほとんどの州サイトのユーザビリティは中程度である。そこそこのユーザビリティを示す州もあって、3サイトのスコアは70%を超えている。しかしながら悲しいことにユーザビリティが低い州の方が多く、8サイトが40%以下のスコアである。そうは言っても恐ろしく低いユーザビリティを示す州サイトが存在しないことは確かだ。最低スコアの29%のサイトはひどいサイトであることは間違いないが、誰にも負けないやる気とスキルを持ち合わせたユーザであれば、サイト上で作業を完了できる。
コアなユーザビリティ側面
あるデザインチームが一つのユーザビリティ側面の扱いに秀でていれば、その他すべてのユーザビリティ側面にも秀でていると考えるかもしれない。ところがそうではない。
手持ちのデータによれば、ユーザビリティ問題と達成した品質レベルの間には関連性はほとんど見られない。統計的に言えば、このような関連性は相関として定まるものであり、この相関がほぼゼロに近いので全く有意ではないと言える。
言い換えると、あるデザインチームがあるユーザビリティ領域に秀でていても、他の領域における強みや弱みとの関連性は存在しないとも言える。秀でているかもしれないし、そうでもないかもしれない。
ここで分かった事には二つの例外がある。
- ナビゲーションと情報アーキテクチャの品質およびコンテンツのユーザビリティ品質との間には.54の相関がある。
- ナビゲーションと情報アーキテクチャの品質およびサイトツール品質との間には.40の相関がある。
(相関は-1から+1の間で変化する事を確認しておく。ゼロであれば二つの変数間に関連性は存在しない。正の相関は二つの変数が連携して変化することを意味する。この傾向が強いほど、相関は1に近づく。逆に、負の相関は二つの変数が反対方向に変化することを意味していて、片方が大きくなると他方は小さくなる。)
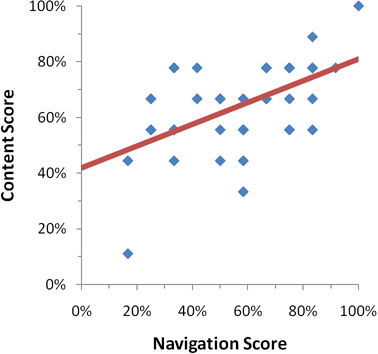
次に示す散布図ではナビゲーション品質とコンテンツ品質間の関連性を示している。

上の図では、一つのドットが一つのWebサイトを表している(2種類のユーザビリティ側面で同一のスコアが出るサイトもあり、そのようなサイトは完全に同じ場所にプロットするので、重なって一つのドットに見える。この図のドット数が51個よりも少なく見えるのはこのためである。ただし、ここに示すトレンドラインは51個のドットから算出している)。
この相関はp<0.001において高い有意を示す(ナビゲーションとサイトツール間の相関もp<0.01において有意である。後者の散布図は掲載していない)。
これにより、サイトがカバーしようとしているコアなユーザビリティ領域が分かる。これはユーザの動き回り方、ユーザが見つけるコンテンツ、提供する機能、といったもので、カバー領域はすべて良い領域であり、実際に重要な問題をカバーしている。このようなコアな領域の事が分かっているチームもあるが、乏しい情報と使えもしない機能をそろえて手当たり次第にWebサイトを構成する、いわばDreamweaverに向かってダーツを投げつけているようなチームもある。
しかし、コアなユーザビリティ側面間の相関でもそれほど強くはなく、.5あたりの相関であれば、ある側面でばらつきが生じると、別の側面との関連で説明が付くのはたった1/4だけで、残りの3/4はどの側面にも関係なく対処する必要がある。したがって一つの問題に秀でていても、コアなユーザビリティ問題の大部分はまだ手つかずのまま残る。
無視されるユーザビリティ側面
統計的分析を行ってみると、コアなユーザビリティとは完全に切り離されたユーザビリティ側面が多数あることが分かる。この側面には以下のものが含まれる。
- ホームページユーザビリティ
- 検索
- アクセシビリティ
- Webプレゼンス(ユーザがサイト外からコンテンツにアクセスする方法、またはいわゆるユーザビリティのこと)
このような重要な品質側面間の相関は低く(負の相関になることもある)、コアな領域との相関も強くない。
たとえば、ホームページのユーザビリティとアクセシビリティ間には、r=-.1の負の相関がある。
このように負の相関があったとしても、ホームページのデザインを良くしようと思ったがアクセシビリティが邪魔をするという意味ではないことは確かだ。ホームページのユーザビリティを評価する上では、ホームページが特に魅力的な画面であるとか、凝ったフラッシュアニメーションがあるとかで評価しているのではないことを思い出して欲しい(後者については使い方を誤っているサイトが多いため、ユーザビリティとアクセシビリティの両方を損なっている場合が多い)。
負の相関が現れていることからすれば、むしろデザイナーはアクセシビリティをユーザエクスペリエンス品質の一部と見ていないと考えるのが妥当である。もっとはっきり言えば、政府当局が力を入れているのは、障害がある人が使いやすいWebサイトにすることではなく、アクセシビリティに関する法的規制に従わせることなのだ。
相関が低い、あるいは負になっていることについては、デザインプロジェクトにとって重要な多くのユーザビリティ分野の優先度付けが適切ではないからだ、というのが私の解釈である。したがって、コアなユーザビリティ分野以外の領域では、どう転んでサイトの出来の善し悪しに関係するかは分からない。
どう転ぶか分からないと書いたが、コインを投げてその表裏でデザインが決まるとは言っていない。むしろ、品質の高いユーザエクスペリエンスをコアなユーザビリティ領域外の分野で提供できるガイドラインをたまたま理解している人材をデザインチームに入れるかどうかが偶然だ、という意味である。
このため、デザインの基本ができているサイトでも、Webユーザビリティがらみの側面をことごとく無視している可能性がある。また、逆にデザインの基本がまるでだめなサイトでも、ユーザビリティ問題を理解しているデザイナーが幸運にもたまたまいて、その側面をクリアするサイトの構築に成功している可能性もある。
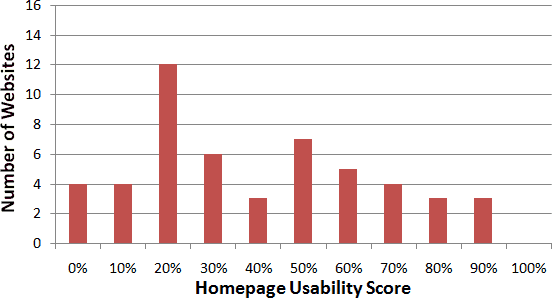
次に示す度数分布図は51カ所のWebサイトのホームページ品質を示すもので、ユーザビリティ全体の度数分布図と比べると、ずっと幅広い分布になっている。全くどうしようもなくひどいホームページもあれば、現状のベストプラクティスをほぼすべて実装しているものもある。

51カ所の投票者向け情報Webサイトのホームページスコアの度数分布図
相関からも分かるとおり、このスコアの善し悪しはサイト品質とは別物で切り離されていると考えられる。この結果、すばらしいスコアをたたき出しているユーザビリティ側面と、実にひどいスコアになっているユーザビリティ側面とが混じり合うことになって、全体的なユーザビリティ評価は中央寄りとなるのが典型的である。
だから、たいていのサイトにはうまくできていると思える部分とユーザを完全にがっかりさせてしまう部分とがある。客観的に見れば、これが平均されて中レベルのユーザビリティ評価につながる。ただし、ユーザにしてみれば、同じサイトであるのに良いデザインと悪いデザインが混じっていると、そのサイトはいいかげんであると感じられ、ユーザが利用することを考えて真剣に努力していないと感じてしまうのだ。
ユーザーエクスペリエンスを良くするには総合的観点が必要
ユーザが行き当たるすべてを包含する「トータルなユーザエクスペリエンス」概念を提案しているのには理由がある。ユーザインタフェースを構成するにはデザインが優れているだけでは十分ではない。まず、すばらしいユーザエクスペリエンスを得るには良いナビゲーションがなくてはならないのは確かであるが、それだけでは十分ではない。良くないホームページを提供すると、ユーザはそっぽを向いてしまい、ナビゲーションを始めてすらくれない。
Webサイトのユーザエクスペリエンスは、比喩的に最も弱い輪によって強さが決まる鎖にたとえることができる。何かのユーザビリティ属性がうまく対処されていなければ、全体としてのユーザエクスペリエンスも危うい状況となり、つまずくユーザが多くなる。
トータルなユーザエクスペリエンスの品質はどうやれば保証できるだろうか。ユーザ視点から見たユーザビリティの総合的観点が必要であり、ユーザ中心設計を心がけてサイトを開発する必要がある。
お客様になってもらえそうな所から自社サイトやイントラネットがらみで助けて欲しいという要求を受けることがよくある。たとえば、情報アーキテクチャの改善やナビゲーションの改善をお願いしたいという要望が多い。これはもっともな理由であり、たいていのサイトはこれで助かる。しかしはたしてこれがビジネス価値を失う最大の原因となった弱点なのであろうか。そうかもしれないし、そうでないかもしれない。これを確かめる唯一の方法は、最も基本的な原理になるところから確認を始めて、ユーザエクスペリエンス全体を評価することだ。
いくら重要だからといって、ユーザエクスペリエンスの一つの側面だけを過度に対処すべきではない。風に流されるように場当たり的に重要な側面に対処していくのではなく総合的観点を採用せよ。
2008 年 11 月 3 日