カスタマーサービスチャットのUX:
20のガイドライン
チャットは多くのWebサイトで見つけにくい。また、チャットのデザインが非効率だったり、表面的な情報しか提供していないことがよくある。
企業とカスタマーサービスについてやり取りする迅速で便利な手段として、現在、多くのユーザーがチャットを利用している。チャットが電話のような従来の方法よりも良いと見なされるのは以下の理由によることが多い:
- 会話に精神的なエネルギーをあまり使わずにすむ。リアルタイムで他者とやり取りをするのに比べると、メッセージを入力するほうが気楽だからだ。
- 会話の結果が書面で残る。そのため、両当事者が後からそれを参照可能である。
- 同時に別のこともできる。少なくとも大画面デバイスでは、チャット担当者が応答するのを待っている間に、複数のウィンドウを開いて、他のことができる。
ある調査参加者がこうした点についてうまくまとめてくれた。「チャットのほうが相手に気を使わなくていいのです。じっくり考える時間があるし、書面も残ります。話すのに勇気を奮い起こす必要もありません。その上、(電話より)時間もかかりません」。
ユーザーがどのように企業とやり取りをしているのか、そして、どうやったらこのインタラクションチャネルを改善できるのかを理解するために、我々はユーザビリティテスト調査を実施し、8人の参加者にチャットを使ってさまざまな企業に問い合わせをしてもらった。この記事では、主な調査結果を報告し、提言をする。
1. 「お問い合わせ」ページにチャットへのリンクを置き、そのリンクのラベルは「チャット」にしよう
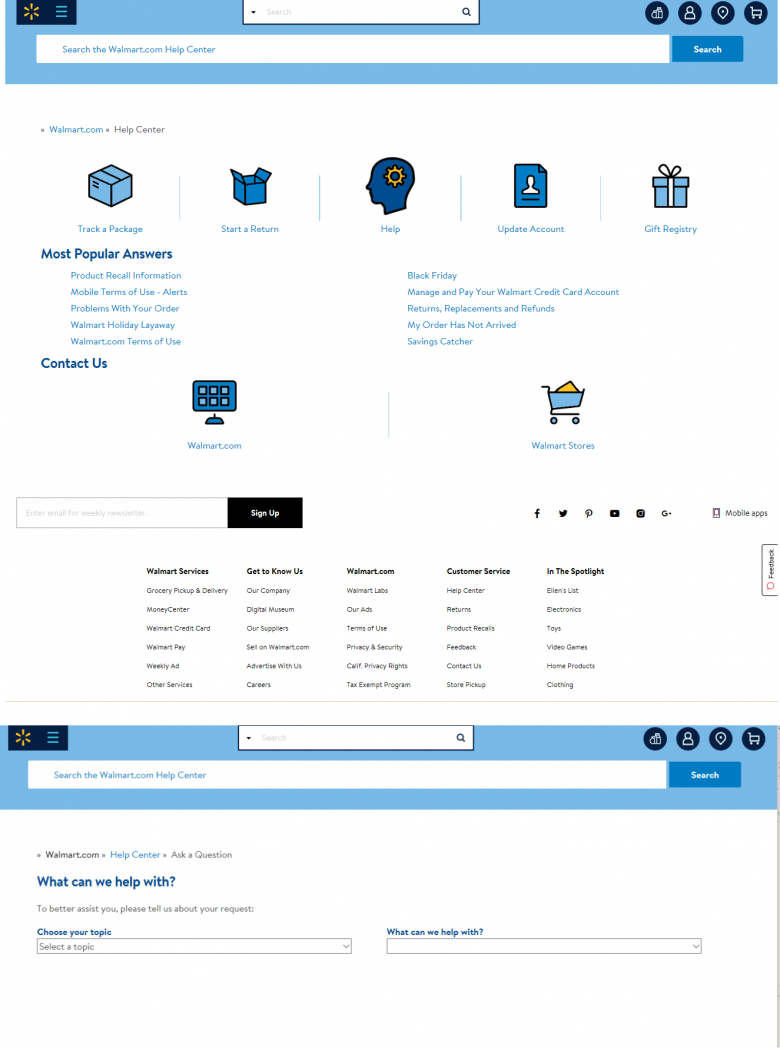
調査参加者はチャットを見つけたいときは、通常、「ヘルプ」や「お問い合わせ」の下を見ることが多かった。しかし、残念ながら、すべての企業がチャットを見つけやすくしているわけではない。ほとんどのユーザーはチャットが見つけにくいと、「この企業は明らかに問い合わせをしてほしくないと思っている」と受け取っていた。
あいまいなラベルの下に隠れているチャットもあった。Walmart.comの「ヘルプ」ページには情報が多く含まれているが、チャットを明確に指し示すリンクはない。参加者は下までスクロールして、ページフッターの「お問い合わせ」(Contact us)リンクを選択したが、今いる同じページが表示されただけだった。彼女が「お問い合わせ」(訳注:フッターではなく、ページ真ん中にあるほうの「Contact us」)の下のWalmart.comアイコンをようやくクリックすると、「トピックを選択してください」(Choose your topic)と「どのようなご相談ですか」(What can we help with)という質問が表示された。しかし、ユーザーは自分がチャットを見つける正しい軌道に乗っているのか、また、そうした選択肢によってFAQページに行くことができるのか、確信がもてなかった。

2. チャットにフローティングボタンでしかアクセスできないようにしてはならない
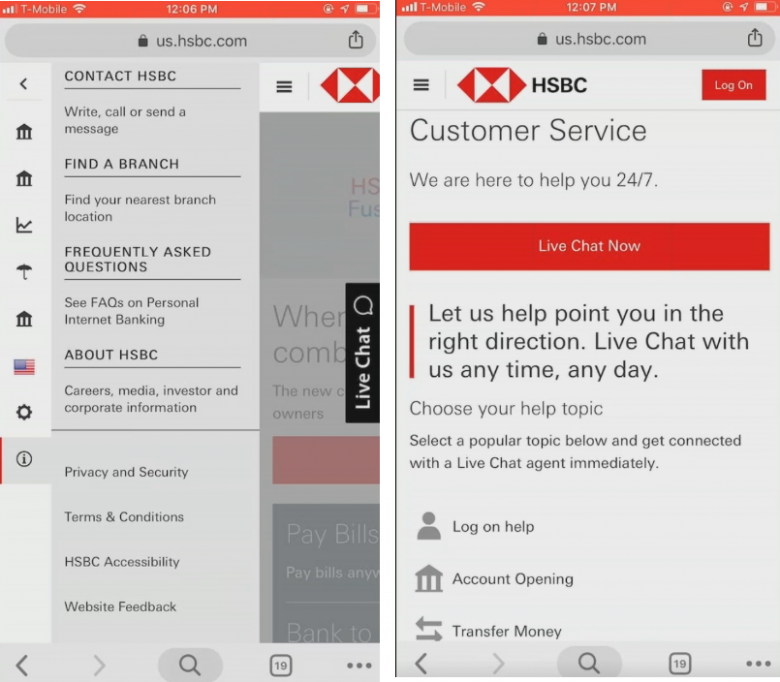
モバイルやデスクトップで、ページ脇に出るフローティングボタンとして、チャットを提供することを選んだ企業もあった。しかし、一部の参加者がこのボタンを完全に無視していることに我々は気づかされた。HSBCで、あるユーザーはメニューを開いたが、脇に出ている「ライブチャット」(Live chat)ボタンには気づかなかった。だが、「HSBCに問い合わせをする」(Contact HSBC)を選択すると、ページの上部に「ライブチャットをする」(Live chat now)という大きなボタンがあったので、彼女は本当に喜んでいた。「これは本当に素晴らしいです…1時間もかけてFAQを調べたのに何も見つからなかった、というようなことはしたくないので」と彼女は言った。

3. チャット用のフローティングボタンは右側に配置し、ページの残りの部分に対して目立つようにしよう
一般に、ユーザーがフローティングボタンに気づかない理由で多いのは次の2つである。(1)標準的な位置(ページの右下隅)以外の場所にある。(2)ページの他の部分に対して十分に目立っていない。
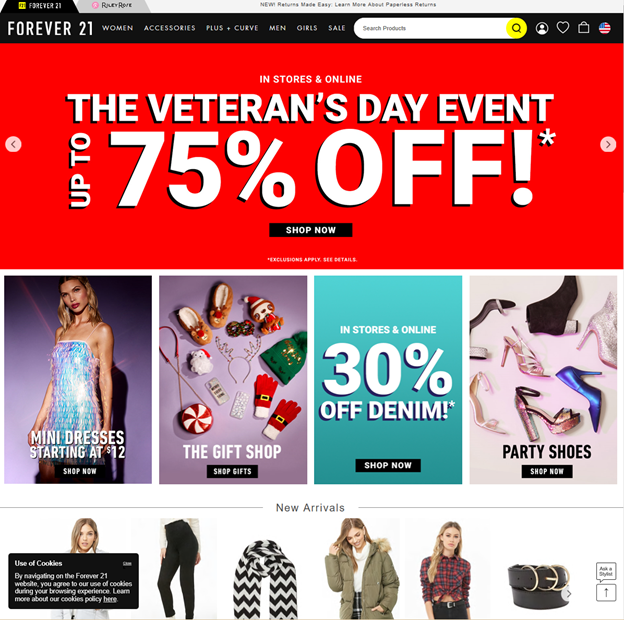
Dell.comのモバイルサイトでもチャットは利用可能だが、それは小さなフローティングボタンとして、画面の左側に配置されていた。そのため、ユーザーはそのボタンになかなか気づくことができず、代わりに彼らは「お問い合わせ」ページに移動していた。あるユーザーは、左側にあることに驚いた、とコメントした。Forever 21もフローティングチャットボタンを利用しているが、ボタンがとても小さく、ページの残りの部分に溶け込んでしまっているので、ユーザーから気づかれなかった。また、そのラベルは「スタイリストに質問する」(Ask a stylist)から「ライブチャット」(Live chat)にループするが、我々はこうした機能を推奨しない。

4. 「質問をする」のようなあいまいなラベルの下にチャットを隠さないようにしよう
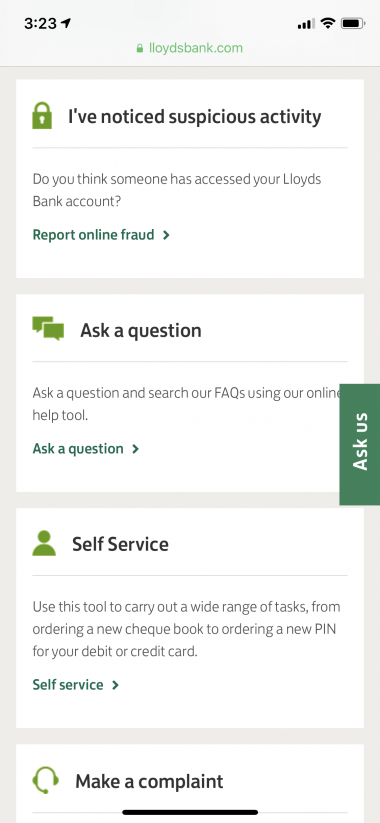
有人チャットへのフィルターとして、チャットボットを利用している企業もある。こうしたチャットボットは、厳密にいえば、「ライブチャット」にはあたらないので、「質問をする」という一般的なラベルが付けられているものもあった。しかし、このラベルのせいで、機能が見つけづらくなり、このチャットボットはあまり利用されていなかった。「質問をする」とは、Eメールを送信するということなのか、それとも、FAQ内を検索するということなのか、ユーザーが確信を持てなかったのである。「『質問をする(Ask a question)…私たちのオンラインヘルプツール(our online help tool)』とあるので、ボットというわけではなさそうですね。単なるFAQセクションのように見えます。誰かと話す感じはしないです。…『質問をする』というのがあると、これは誤解を招く類のものだなぁと思います。つまり、それは人なのだろうか、ただのボットなのだろうか、と思うからです。でも、それが何かは私にはわからないので、ちょっとまぎらわしいなぁと感じるのです」とLloyds’s Bankのサイトでチャットを見つけようとしていた参加者は言った。
代わりに、この機能に「チャット」というラベルを付ければ、最初はボットと話すことになっても、ボットが助けにならなければ後で担当者に切り替わるということがユーザーにも伝わるだろう。

5. 商品ページにチャットへのリンクを置こう
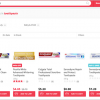
商品について綿密に調べている人の多くは、特定の機能についての説明を求めていて、チャットを通して補足的な支援を必要としていると思われる。商品ページでチャットのリンクを提供すれば、ユーザーは別のページに移動しなくても、担当者に問い合わせることができるようになる。
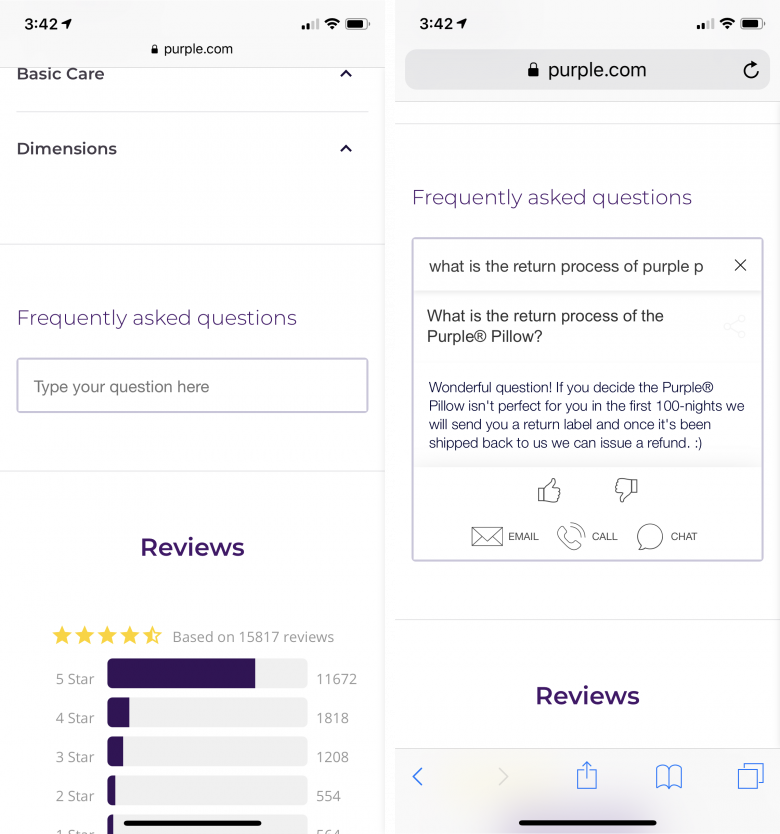
Purple.comで、あるユーザーはチャット機能を見つけようとページを見回していたが、しばらくして、よくある質問(Frequently asked questions)のための入力ボックスのように見えるところに質問を入力し始めた。そうしたところ、リンクが出て、チャットか電話を選ぶための選択肢が表示された。そのユーザーはこんなやり方でチャットが見つかるとは思っていなかった。

6. 特にモバイルでの待ち時間を最小限に抑えよう
ユーザーは待つのが好きではない。彼らが見ている画面が大きければ、回答を待っている間に別のこともできる。しかし、スマートフォンは、ウィンドウを切り替えにくいし、そうしてしまうと担当者が応答したときに通知を受け取れない可能性もある。調査参加者の1人は次のようにコメントした。「携帯電話での問い合わせは待ち時間がいつも嫌です。コンピュータのときはそれほど気になりません。(いろいろなウィンドウの間を)行ったり来たりしていますので。つまり、スマホでのチャットはそこに出ている答えを見ているしかないので。実際どのくらいたったら回答があるかもわかりませんし」。
一般に、応答が早い企業は評判が良かった。対照的に、待ち時間が長いと、ユーザーは自分が軽視されていると感じ、担当者が自分以外にも多くの顧客を相手にしているのではないかと考える傾向があった。「質問に答えるのに時間がかかるのは嫌ですね。入力中なのだろうとは思いますが、それでもね」。(別の調査によると、ユーザーはチャットボットよりも有人チャットによるサポートを好むが、彼らがチャットボットについて実際に気に入っていることの1つは、応答がより早いということだった)。
7. どのくらいの時間で回答が得られるのか、常に最新の情報を提供しよう
メッセージを定期的に送って、チャット担当者の状態を伝えることが重要だ。これは進行状況インジケータと同じ役割を果たすからだ。
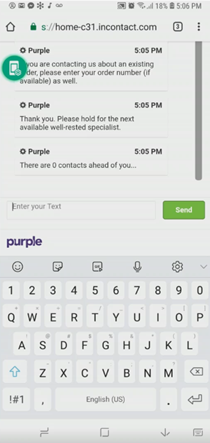
チャットの開始前に、そのユーザーがサポートを受けられるまでに、どれくらい時間がかかりそうかを予測しよう。「あなたの順番は5 番目です」といったメッセージは、実際の待ち時間の予測に比べると役に立たない。たとえば、調査参加者の1人は、順番の2番目でほんの数分待ったところで、「かなり人手不足なのでしょう…」と述べていた。別のユーザーは、Purpleの担当者を待っている間に受け取った「あなたの順番まであと0人です」(0 contacts ahead)と「カスタマー担当者の休憩が終わり、応対可能になるまで、そのままお待ちください」(Please hold for the next available well-rested specialist.)というメッセージに困惑していた。彼は言った。「入力を始めるべきか待つべきかわかりません。というのも、次の順番は私なので…1分ほど待って、彼らから返答があるかどうかを確認し、返答がなければ、遠慮なく、質問をしたいと思います」。

チャット中に、「担当者が入力中です」というメッセージが出ると、ユーザーは満足することが多かった。このメッセージが出ると、ユーザーは実際、担当者からのメッセージをより辛抱強く待つことができていた。しかし、その担当者からのメッセージが表示されるまでの時間があまりにも長くかかると、彼らは疑いを持ち始め、だまされたと感じていた。
Best Buyが、担当者の状態を伝えるために使った言葉は不可解なものだった。「担当者は休止中(paused)です」というメッセージを見て、ユーザーはこの担当者は席を立ってしまったのだろうかと疑問に思っていた。「これはしばらくお待ちくださいということでしょうか」。
画面を見つめて応答を待っていると、1分の待ち時間でも長く感じることもある。したがって、メッセージのタイムスタンプは応答時間をしっかり考慮して表示したほうがよい。また、タイムスタンプは、その企業との今後のやり取りでチャットログが必要になる場合に、ユーザーがさまざまな会話の内容を参照するための手がかりにもなる。

ユーザーからのリクエストに応じるのに非常に時間がかかる場合は、そのユーザーとのチャットを更新して、担当者がまだ作業中であると知らせよう。「まだチェック中です」や「まだその件について作業中です」というメッセージは、担当者がチャットを放棄しているわけではないことをユーザーに知らせる有効な進行状況インジケータとなる。
8. チャットは別のウィンドウにしよう
一般的には、我々は新しいコンテンツを新しいウィンドウやタブで開くことには反対である。しかし、チャットはそのルールの数少ない例外だ。チャットウィンドウがサイトの別のページのビューの横に出ていれば、(商品の詳細情報や注文番号などの)質問したい情報をユーザーが参照しやすいし、また、担当者がどんなリンクを提供しようとも楽に調べられるからだ。
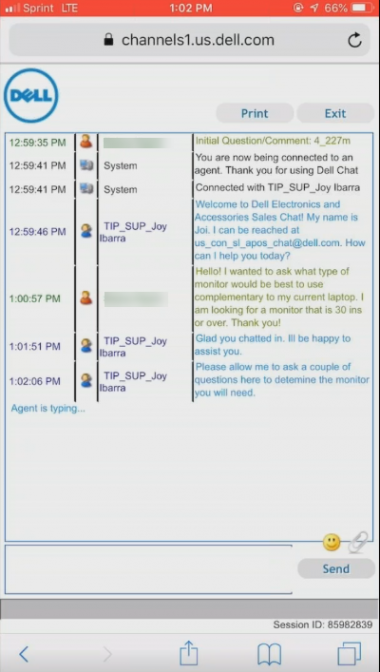
あるユーザーはDellのチャットでやりとりしながら、「彼らと話をしながら、質問に答えることもできるでしょうし、たぶん、Webサイトに行って、別の商品と比較することもできるでしょう」と言った。
9. チャット内のメッセージを、送信者ごとに見分けられるようにしよう
チャット担当者のメッセージがユーザーのメッセージとは異なる色で表示されることに好意的なコメントをするユーザーもいた。Dellは、自動生成されたメッセージ(送信者が「システム」(System)というラベルになっている。上のスクリーンショットを参照)をさらに別の色にすることで、この色分けをさらにもう一歩進めている。あるユーザーは言った。「いろいろな色が使われているこういう画面のレイアウトはいいですね。私の回答はこれ、相手の回答はこれ、というのが見て実にわかりやすいです」。
10. 中断の可能性に備えよう
チャット担当者が予防措置を講じて、意図せずにチャットが切断された場合にも会話を続けられるようにしていると、調査参加者からの評価が高かった。一部の企業は、ユーザーに電話番号を聞いて、コールバックできるようにしていた。ユーザーが会話を再開するために使用できるEメールアドレスをチャット担当者から提供するとさらにいいだろう。
一般には、会話を続行するかどうかをユーザーがコントロールできるようにするとよい。また、ユーザーが中断されたチャットセッションを再開しようとしたときに、コンテキスト(および進行状況)が保存されていて、ユーザーが質問を再入力したり最初からやり直したりする必要がないようにしておこう。
11. ユーザーに何度も質問を入力させないようにしよう
システムの中には、チャット担当者につなぐ前に、ユーザーに(名前や質問などの)予備的な情報の入力を依頼するものもあるが、その同じ情報をチャット担当者にもう一度聞かれるというのは非常にいらつくものだ。まず第一に、ユーザーにとっては時間の無駄であるし、第二には、その企業にはきちんと設計されたチャットの手順がないということだからだ。
オムニチャネルのUXはシームレスにすることを我々はずっと推奨してきたが、ユーザーにとっては、(バックエンドで複数の担当者、あるいは人間とコンピュータが同時に関わっていたとしても)1つのチャットウィンドウで起こるインタラクションは1つのみだ。そのため、シームレスさはチャットのほうがさらにいっそう要求されるのである。
Forever 21のWebサイトでは、ユーザーはまず質問を入力するように求められたが、チャットの担当者につながった後、再度、同じ質問に答えなければならなかった。

ユーザーにチャットをしたい理由を説明してもらったのなら、その説明を利用して良質なサービスを提供し、ユーザーの時間を無駄にしないようにしよう。
12. システム生成メッセージを自動的に使わないようにしよう
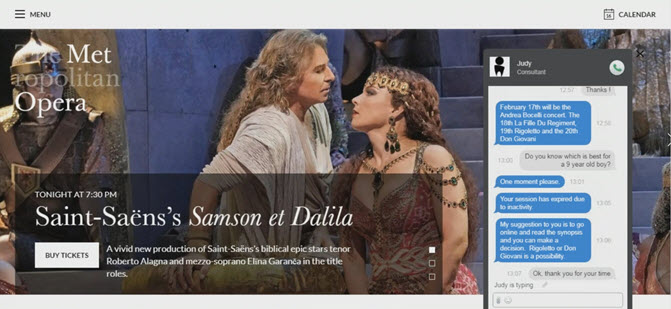
あるユーザーはMet Operaのサイトで顧客担当者とチャット中、答えを調べる間、待つように担当者から言われた。しばらくすると、「長時間、何もおこなわれなかったため、セッションの有効期限が切れました」(Your session has expired due to inactivity)というメッセージが表示された。ユーザーは驚き、がっかりして、チャットウィンドウを閉じようとした。ところが、そのときになって、彼女の質問への回答がチャット担当者から来たのだった。
このメッセージはシステムによって自動的に生成されたもので、担当者が直接送信したものではないと思われる。しかし、残念ながら、ユーザーがそれを知るすべはない。自動メッセージが担当者が書いた他のメッセージと同じように表示された場合は特にそうだ。ユーザーは言った。「Judy(チャット担当者)はセッションが期限切れになりそうなときにそう入力してから、多分私の答えを調べるために戻っていったのでしょう…」。

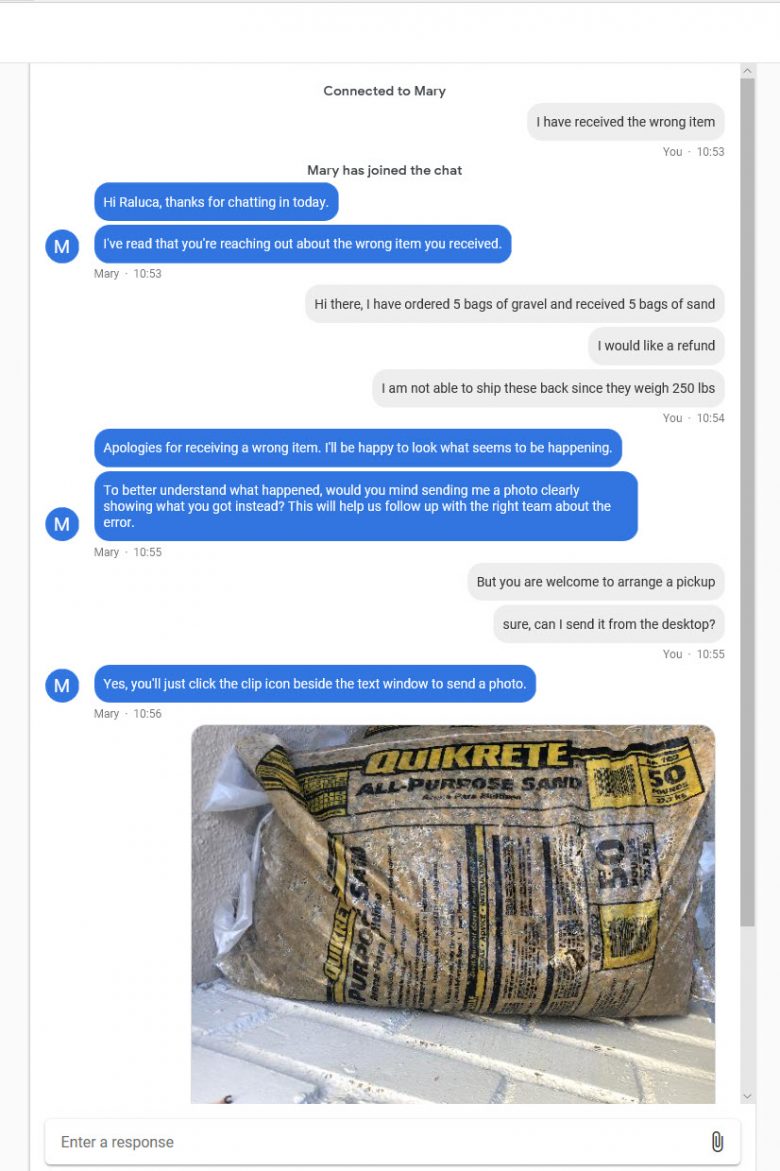
13. チャットセッション中にユーザーがドキュメントをアップロードできるようにしよう
問題に関わる写真や追加のドキュメントをユーザーが提出する必要がある場合は、彼らが使用しているデバイスに関係なく、そうしたドキュメント類をアップロードできるようにしておくべきである。Google Expressは、ユーザーがデスクトップでメッセージに添付ファイルをアップロードできるようにしている。

Dellにも添付ボタンはある。しかし、残念ながら、それはモバイルデバイスでは動作しなかった。
14. そのセッションでのやりとりの内容をユーザーが保存できるようにしよう
多くのチャットシステムでは、やりとりの内容をユーザーにEメールで送信できるようになっていたり、ユーザーがPDFを保存できるようになっている。こうしたオプションが提供されていると、ユーザーは次のような理由から好意的なコメントをしていた。(1)やりとりの内容が後で参考になるから。(2)異議を唱えるときや別の種類の問題が発生した場合に、担当者の言葉を引き合いに出すことができて安心だから。「やりとりの内容は持っておきたいと思っています。特に相手が失礼な場合はね」。
お勧めは両方のオプションを提供することだ。PDFの保存はモバイルデバイスではやりづらいこともあるが、デスクトップではPDFをEメールで受信することが好まれるからだ。
やりとりの内容をEメールで送ってもらうことをユーザーが選択した場合、会話中にEメールアドレスを収集済みなら、くれぐれもEメールアドレスを再度入力させないようにしよう。
15. ライブチャットが利用可能な時間帯が限られている場合は、それを明記しよう
MetOperaのライブチャットは常に利用可能なわけではない。にもかかわらず、いつライブチャットを利用できるかをユーザーにまったく説明していない。
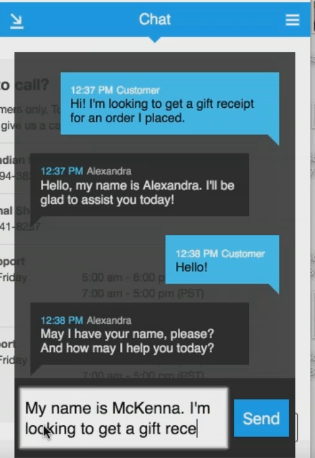
16. 担当者は会話を「お元気ですか」で開始してはならない
チャット担当者は礼儀正しくあるべきだが、効率に重点を置かなければならない。「今日はお元気ですか」(How are you today)のような礼儀正しい問いかけや「こんにちは」(Hello)という言葉だけで、チャットの進行が遅くなってしまうユーザーもいるからだ。調査参加者の1人は、担当者が「こんにちは。お元気ですか」と聞いてきたとき、すでに自分の質問を入力し始めていた。そのため、彼女はすでに入力していた内容を削除し、代わりに「元気です」(Fine)と入力してから、質問を再度入力したのだった。
「こんにちは! 今日はどうされましたか」という言葉のほうがチャットの開始にはふさわしいだろう。
17. ボットの使用について率直に伝えよう
会話の相手がボットであることがわかっていれば、ユーザーは言葉遣いと相手に期待する内容をうまく調整することができる。
人間とのチャットの場合、ユーザーの中には、より望ましい応答を得るために礼儀正しくしようとする人もいる。「友好的に振る舞おうとします。感じよくすればするほど、良い答えが返ってくるからです」。礼儀正しくしなければというプレッシャーを皆が感じているわけではないが、生身の人間がチャットの向こう側にいると思うと、丁寧に振る舞いすぎるあまり、感じの良い儀礼的な言葉によって時間と帯域幅を無駄にする人もいる。たとえば、チャットの会話の最後に「ありがとうございます」と「さようなら」を書いたり、質問で「…することはできますか」という言い回しを使ったりする。セッションの終了時に単にチャットウィンドゥを閉じるだけだと、「相手に対する配慮から」申し訳なく感じる、と言うユーザーは多い。
ユーザーはチャットの相手がボットだとわかっていれば、言葉をわかりやすくするために、簡易的な言葉を使うことが多い。この自然な傾向を利用すべきだ。チャットの相手がボットなら、ユーザーにそれを伝えよう。
18. 定型回答を使い過ぎないようにしよう
定型回答は多少なら受け入れられるものだ。しかし、定型回答だらけだとユーザーは疑念を抱くようになり、チャット担当者がボットだと信じ込んでしまう。「こう書いてきたので、向こうはボットなのかなと思います…応答がかなり一般的なものであるように感じますので」とDellの担当者とやり取りしていたユーザーは言った。彼女が問題を説明しても、「チャットにおいでいただき、ありがとうございます。今日は喜んであなたの問題のお手伝いをさせていただきます」という返答しかなかったからだ。
形式張っていない、生身の人間であることを感じさせる親しみのこもった言葉遣いをユーザーは好む。たまの入力ミスは問題ない。とはいえ、入力ミスが多いと、その企業のプロ意識が疑問視される可能性はある。
19. 定型回答は即座に提供しよう
チャット担当者は一般的な質問への回答を前もって用意しておくべきである。しかし、自分がシンプルで一般的な質問をしているなんてユーザー自身にはわからないだろう、などと考えてはならない。彼らにはそれがわかっているし、そうした質問には即、答えが返ってくると期待しているからだ。
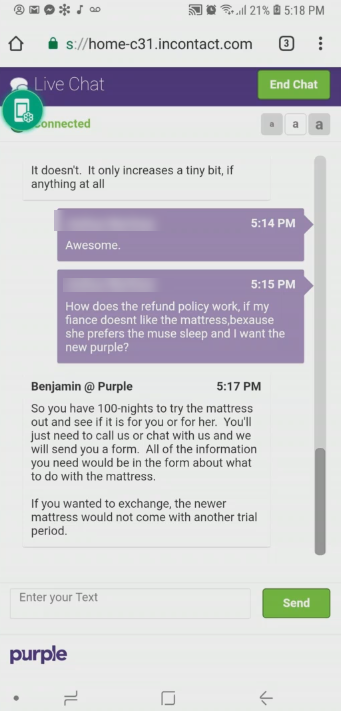
長い会話の中で、あるユーザーがPurpleの担当者にこの会社の返品条件について質問をしたが、回答を得たのは2分後だった。彼はコメントした。「そんな回答ならどこでも手に入ります。なので、そんな回答のためにかなり時間がかかったので嫌になってしまいました。たった2分とはいえ、ただ電話をじっと見つめて、長い時間、待っているように感じました…それなのに、答えはコピペしたものでしたから。もっとさっさとコピペできたと思うのに、とても時間がかかりました。自分なら10秒でできましたね」。

20. 具体的で詳しい回答をユーザーに提供しよう
ユーザーが自分の時間を費やして、チャットの会話をするのは、他のところで自分だけでは見つけられなかった詳しい情報を必要としている可能性が高いということだ。したがって、可能な限り具体的な、彼らのニーズに合った回答を提供することが重要である。
Purpleのマットレスを買おうとしていた先ほどの参加者は、返金条件について受け取った回答が具体性に欠けるとコメントした。「『必要な情報はすべてこの用紙に記載されています』(all the information you would need would be presented in this form)というような、あいまいな答えを示されるのは好きではありません。返品が非常に楽にできるように見せていますが、そう楽にいかなかったときはどうするのでしょうか。こういうのはイライラします。というのも、こうした手続きはそれほどうまくいくものではないという確信があるからです。この商品は高価です。2800ドル近くします。その返金がそんなに楽にできるとは思えません」。彼はマットレスがどのように返送されることになるのか、返送に関する費用がかかるのか、そして、そのマットレスを気に入らなかった理由の正当性を説明する必要があるのかについて、詳細な情報が得られると思っていたのだった。
具体的な回答を提供するには、顧客からのデータがさらに必要になる場合もある。Dell.comで、あるユーザーが彼女のラップトップに接続可能なモニターについての質問をした。担当者は彼女のためにモニターを調べ始めたが、彼女が持っているラップトップの種類を尋ねることはしなかった。ラップトップについての情報なしで、この担当者は意味のある作業ができるのだろうか、とユーザーはいぶかしんだのだった。
結論
チャットはカスタマーサービスへの問い合わせ手段として人気だ。チャットを有効なものにするには、見つけやすくなっていて、詳しく明確な回答を迅速に提供しなければならない。企業はボットを利用しているならそれを率直に伝えて、言葉遣いや期待する内容をユーザーが調整できるようにするべきだ。また、無意味な質問や質問の繰り返しはしないようにし、そして、ユーザーが補足資料をアップロードしたり、参照用にチャットのログを保存できるようにするといいだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。