企業ブログ:
トップページの構成
記事の要約を多数提示することによって、記事全文を提示するより、ユーザーを引きつけられる可能性は高い。記事全文を載せてしまうと、読者の興味を急速に失わせることになりかねないからである。
ブログのホームページというのは次の2つのデザインのうちのどちらか1つであることが多い:
- 1つ1つの投稿のコンテンツ全体が最初のページに表示され、ユーザーはクリックの必要なく、それを読むことができる。
- 記事の要約が最初のページに、そのメインのコンテンツは(投稿ごとに)次のページに現れる。
ホームページ上に投稿をいくつ掲載するかを決めるのは別の話である。大規模な組織によって運営されるブログには常に何百、あるいは何千もの投稿が含まれるので、その全てを1ページ上に載せるのが不可能なのはわかっている。ほとんどはアーカイブに置かざるをえないことになるが、検索や「〜も参照」というリンク、カテゴリーナビゲーションを通して、ユーザーはそれらを見つけることができる。
ここではページの長さに関する問題について論じることはしないが、要約を表示するデザインの持つ良さの1つとして、どんな長さの投稿であろうと豊富に提示できるというのがある。
ブログの読者をアイトラッキングする
我々は、最近、人々が企業や政府系機関、大規模な非営利組織の「公式」ブログをどのように読むかについて、アイトラッキング調査を実施した。こうしたブログについては、個人のブログというもっと広い世界と区別するため、すべてまとめて「企業ブログ」と呼ぶことにする。個人のブログというのはビジネス上のゴールがないのが普通であるため、ここで我々の興味をひくものではないからである。
調査の主要な目的は、「ウェブにふさわしいライティング」セミナーに向けての新しいガイドラインを創り出すことにあった。したがって、ほとんどの調査結果は望ましい話題や口調、流し読みのしやすさ、そして、レイアウトや図 vs. 表、読者がリンクをどう解釈するか、といった問題に関わるものとなっている。しかし、トップページに要約を表示すべきか、それとも記事全文を表示すべきかというこのコラムでの重要な問題についても、そのデータとなる興味深い結果が得られた。
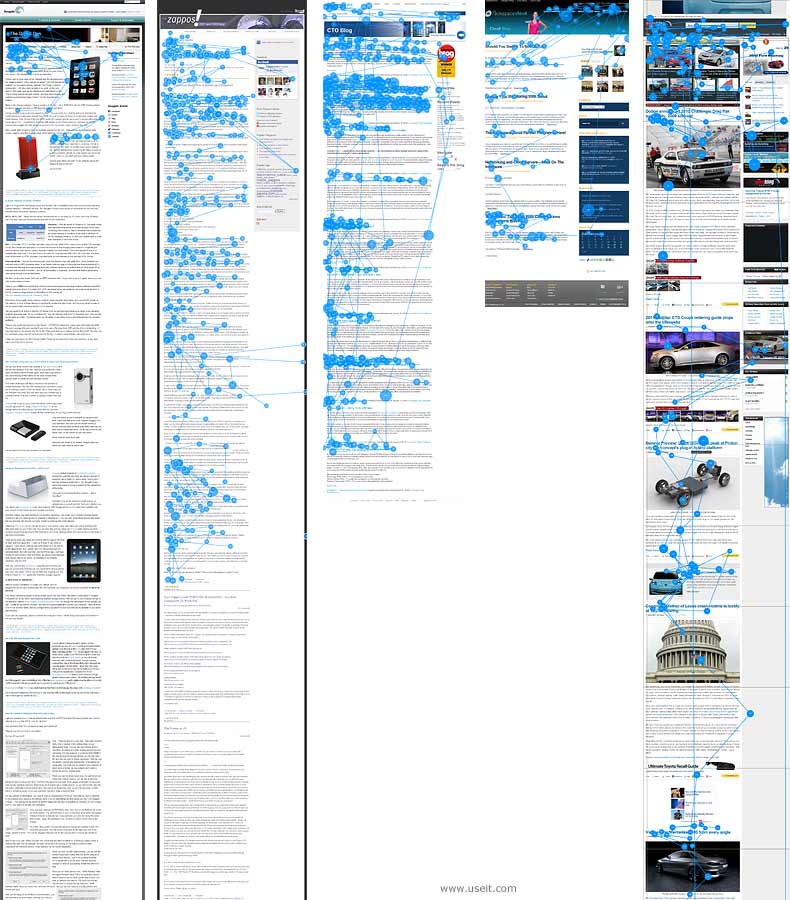
以下のゲイズプロットが示すのは、いくつかの企業ブログのトップページをユーザーがどのように読んだかを示すものである。表示されているのは、上端から6,000ピクセルまでのみだが、最も長かったページは22,124ピクセルもあり、そのため、ユーザーが最後までスクロールするだろうとは考えにくくなってしまっていた。

青い点は注視点を表す(ユーザーが見ているところ)。
最初の2つは、トップページに記事全文を載せたブログの例である。どちらの事例でも、ユーザーは記事の始めの部分は流し読みをしたが、さらに詳しく見ることはしなかった。もし記事の最初の部分がユーザーにとって面白くなければ、苦労しながらその最初の話題を読み進んでいくにつれ、彼らの興味は「使い果たされていき」、その結果、あなたがたは彼らを失うことになるというわけである。
2番目のゲイズプロット(Zappos)では、ユーザーは4パラグラフ目ぐらいのところまでをじっくりと読み、その後、ページの最上部から3,800ピクセルのところまでを流し読みした。これはどんなウェブページが対象であろうと、ユーザーがそこに費やす時間としてはかなりの量であり、そのため、そのユーザーはサイトにコミットしようとする気持ちをすっかりなくしてしまった。1つの記事を流し読みするのにここまで時間がかかってしまった後、サイトでそれ以外の記事についての要約が提供されてないことにそのユーザーはがっかりしたそうだ。他の記事についても全部を流し読みすることにこれ以上時間を費やしたくなかった彼は、最初の投稿記事を読んだだけでそのブログを見るのをやめてしまった。
その次の2つの事例は要約がホームページ上で提供されているものである。Capgeminiのブログではユーザーは10件の要約を流し読みしたが、そこでは全ての要約をこの(比較的)短いページ上で見ることができるようになっていた。そして、Rackspaceについてもユーザーはこの(さらに短い)ページ上にある5件の要約をすべて流し読みした。
最後の例(Aol)では両方のやり方を混ぜたアプローチがとられている。つまり、多数ある短い投稿は省略されずに提示されているが、長めの投稿は要約されている。ユーザーはここでは11件の投稿すべてを流し読みした。
このAolのブログでは、写真ブログにすることで、ユーザーにいかにそのページを読ませることができるかということも示している。文章を読むよりもたくさんの写真を流し見する方が楽だからである。KodakのA Thousand Wordsブログでは(このブログはここでは提示されていない)、ユーザーは12,000 ピクセル以上のところまで流し読みをし、たくさんの写真を3,4回ずつ注視したが、テキスト自体はほとんど読んでいなかった。
要約は記事全文に勝る
企業のブログでは要約を載せる方が記事全文を載せるよりも良い場合が多い。そうすることでユーザーに幅広い範囲の話題に触れてもらえるからだ。話題を数多く提供すればするほど、実際に興味を持てる何かをユーザーが見つけ出し、その結果、もっと読もうと、クリックスルーする可能性は広がることになる。(これはサイトから離れてしまうのとは対照的だ)。
テキスト全文を記事として載せてしまうと、最初の話題では多くのユーザーを引きつけられないこともありうるが、そうなると、ほとんどの人は実際の取引を成立させうる付随的な話題のところまではスクロールしないということになってしまう。
現実を見よう。企業ブログで取りあげた1つ1つの事柄全てが、顧客全員にとって強い関心の対象になることなどめったにない。彼らが生活していく上で、あなた方のことは別にそれほど重要ではないからだ。おそらくあなた方の会社には様々な製品があり、それを宣伝するための話題はたくさん用意されているのだろうが、その全てに対し、興味を持つであろうユーザーは一部だ。全員ではないのである。
熱烈なフォロワーにはテキスト全文が必要かもしれない
ユーザーというのは企業のブログを続けて訪れたりはしないものである。顧客がある企業に熱心に関わろうとして、そこのブログを毎日訪れ、記事を全て読みたがる、なんてことはほとんどない。そういうこともあるかもしれないが、そうしたブログはロックスターや漫画のキャラクターといった有名人の名前で書かれている場合が多い。このようなブログは商業目的で作られ、マーケティングチームによって書かれているとしても、個人のブログのようなものである。
とは言うものの、あなた方のサイトを分析した結果、ユーザーのほとんどがかなり定期的にサイトを再訪する傾向にあり、新着情報を見に頻繁に戻ってきているというのなら、あなた方のサイトは例外的なサイトの1つになっている可能性がある。その場合には、トップページには記事全文を載せるべきであるし、人々が毎日あなた方の最新の投稿を読むために訪問してくれているというのなら、クリックスルーなしでテキスト全文を見つけられるようにした方がよい。また、1つか2つの記事を見逃したユーザーは、記事が載っている複数のページに向けてクリックスルーするよりも、より簡単なスクロール動作だけでそうした記事を見つけられることを好むだろう。
けれども、たいていの場合、商業コンテンツに顧客に最後まで記事を読んでもらえるほどの力はない。幅広い要約サンプルを提示することによって、読むものを選んでもらうに越したことはない。そうすることによって、ユーザーの関心事を見つけ出し、実際にさらにその後を読んでもらえる可能性を高められるからである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。