Webコンテンツとしての写真
ユーザーは内容と関係のある情報を含む写真や画像は注視するが、Webページを「賑やかにする」ために利用された中身のない写真は無視をする。
我々の実施したアイトラッキング調査で、ウェブサイトの画像へのユーザーのアプローチの仕方は大きく2つに分かれることが実証された:
- ある種の写真は完全に無視される。この典型的な事例が、単なる飾りとして使われる、感じの良い大きな画像である。
- その他の写真は重要なコンテンツとして扱われ、注意深く検討される。製品の写真や(モデルを撮影したストック写真ではない)実際の人物の写真がたいていこのカテゴリーに入る。
私はこれまで数え切れないほど多くのコラムの中で、1番目のタイプの画像についてガミガミ文句を言ってきた。要点を示すことより、見た目を良く見せようとすることに、ウェブサイトの多くがいまだとらわれているというのは哀しいことである。ビジュアルを多用するということは、ユーザーをイライラさせ続けるということである。たとえ、高速のインターネット接続を利用していて、ダウンロードに1秒かからないとしても、ユーザーに好まれるウェブサイトが、彼らの欲しい情報だけが扱われているものであることには変わりがない:
- Eコマースでは、製品の写真を載せることによって、ユーザーが製品を理解し、類似したアイテム同士を識別することに役に立つ。
- 個人のウェブサイトでは、ユーザーはサイトの後ろにいる人物を見たいと思うものである。したがって、例えば、書き手の写真はブログのためのユーザビリティガイドラインとして重要である。
さらに詳しく説明するために、今年実施したアイトラッキング調査からの例をいくつか見ていきたい。
人の写真=良い(実際に存在する人の写真なら)
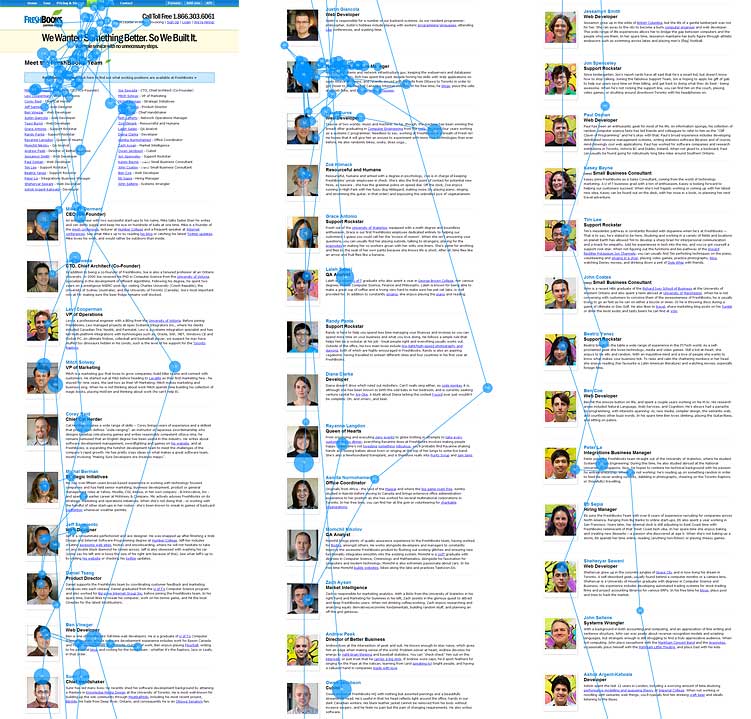
企業のイメージをオンライン上で紹介するのに、経営陣の写真を入れるというのは、昔からあるガイドラインである。それによって、実際に存在する人物と、そうでもしない限りは顔の見えない会社というものをユーザーは結びつけられるようになる。FreshBooks.comはこのガイドラインをもう一歩進め、チーム全員の写真を載せている:

このページは実際には非常に長いので、3分割して、このスペースに収めている。元のページは長さが9,335ピクセルあるが、テストしたユーザーは、そのほとんど一番下までスクロールして見ていた。この例が示すように、人々はページが長いからといって、まったくスクロールをしないわけではない。但し、ページの下に行くにつれて、彼らの注意力は落ちていくものである。
ここでは、各人の紹介文のほうが316%も広い面積を使っているのにもかかわらず、そのユーザーは紹介文を読む時間の10%以上多い時間を顔写真を見るのに費やした。ゲイズプロットから明らかなのは、そのユーザーは急いでいて、FreshBooksのチームの概略を短い時間で知りたいとだけ思っているということだ。写真を見るほうが文章全体を読むよりも時間がかからないのは事実である。
重要なのは、この人達がその会社で実際に働いている現実に存在する人々であるということである。
逆に、ユーザーは「誰かわからない人」が写っているストック写真は無視をする:

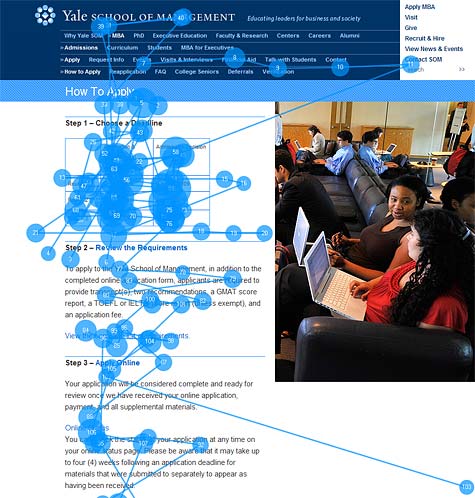
Yale School of Managementのこの写真で実際に写っている生徒達はたぶん本物だろう。ストック写真であれば、写真のフレーミングがこういうふうにお粗末だったり、(青いシャツの男性のように)モデルがだらしなく写るようなことはまずないだろうからだ。
さらに、このページに限っていえば、写真は単にスペースを埋めるために使われている。ユーザーがここですべきなのは、学校の志願プロセスを理解することであって、そこの生徒のだらしなさの度合いを判断することではないからである。
大方、学部長か、そうでなければ他のマネージャー陣の誰かが、ページを「賑やかにする」ようにデザイナーに依頼したのだろう。そうすれば、大学がより面白そうに見え、入学の申し込みがもっと増えるだろうというわけだ。しかし、ウェブ上では、賑やかにする=無視されるということになる。
「エクスペリエンスとしてのブランド」セミナーでさらに議論をするが、顧客をわくわくさせるには興味をそそるエクスペリエンスを提供しなければならない。つまり、そのエクスペリエンスは彼らのニーズに合ったものに絞る必要がある。この教訓は、ターゲットユーザーが「顧客」とは呼ばれない非営利組織や大学にも等しく有効である。
製品の詳細=良い
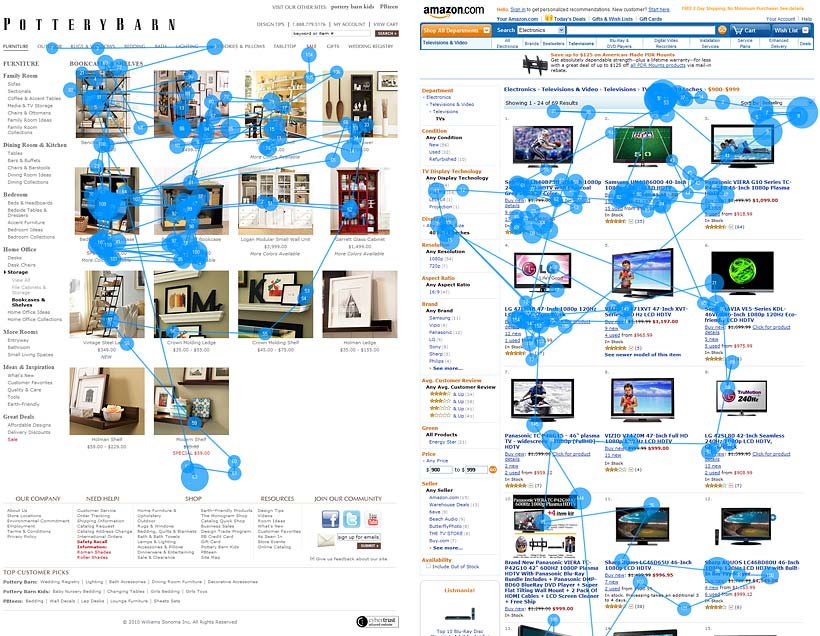
Pottery BarnとAmazon.comから取った、Eコマースのカテゴリーページ(カテゴリーごとの製品のギャラリービューによるリスト)の例、2件を比較してみよう:

本棚のサムネイル写真は熱心に調べられていたが、フラット画面テレビのサムネイル写真はほぼ無視されていた。実際、Amazonのページ全体では(ここに示されているのはその上部だけである)、写真を見るのに費やされた時間は閲覧時間の18%に過ぎなかった。一方、82%の時間がテキスト部分で費やされた。各製品のサムネイルへの注視回数は平均して0.9回だったが、説明部分に対する注視は平均4.4回だった。
この2つのスクリーンショットの間の違いは明らかである。つまり、テレビのほうの写真は、複数の製品からどれを買うかを決定する際に役に立たないのである。カヌーに乗っている男性とアメリカンフットボールの選手を見比べたところで、なんの助けになるというのか。ウォータースポーツよりアメフトをよく見るから、アメフトの選手が映っているほうのテレビを買うというわけではないだろう。
これは、なぜ大規模なサイトのデザインをコピーするのが常に良いわけではないか、を示す良い例である。Amazonではものすごく広い範囲に渡る製品が売られているので、そこで利用されている標準的ギャラリービューのレイアウトは、いろいろな種類のカテゴリーページである程度はうまく機能するようになっている。が、個々のカテゴリーに最適化されているわけではない。逆に、Pottery Barnはより狭い製品の範囲に最適化されているので、カテゴリーページにより詳細な写真が載せられるのである。
大きな写真=良い(要望があるときには)
製品1つ1つについて詳細な情報を載せた製品ページのテストでは、ユーザーは製品の写真にさらに多くの注意を向けていた。違う方向からの写真を求めたり、拡大した写真をダウンロードするためのリンクがクリックされることも多かった。
2005年まで遡ると、「画像の不適切な拡大」はウェブ・デザインの間違いトップ10のリストで10位に入っていた。当時は、大きな写真を見ようとユーザーがリンクをクリックしても、手に入るのは20%程度の拡大版に過ぎなかったのである。少なくとも2倍、できればさらに拡大されたものが手に入るべきであるのに。哀しいことに、私がそのトップ10で指摘してから5年経った今も、こうした誤りはよく見受けられる。
そう、ユーザーは自分たちのタスク遂行の妨げになる巨大な写真は好きではない。(上にあるYaleの例が示しているのは、してはいけないこと、である)。しかし、ユーザーが拡大してほしいというなら、話は別だ:

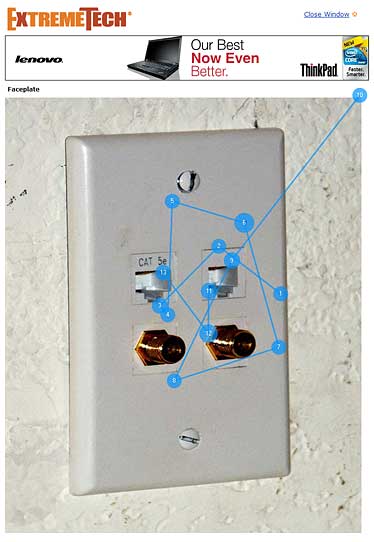
ExtremeTech.comにある、このフェイスプレートのクローズアップ写真に、ユーザーからの注視が12回も集まっていることに注目してほしい。(ここにあるのは714×868ピクセルの大きさだった元の写真を50%に縮小したものである)。
情報を伝えられる画像=良い
こうした例(や我々の行ったこれ以外の何千もの調査)すべてを通して共通して見られるのは、ユーザーというのは、目前のタスクに関係あるコンテンツを説明するための情報を含んだ画像には注意を向ける、ということである。そして、ユーザーはページに追加するコンテンツを実際に含んでいないただの飾りの画像は無視をする。中身のないものがあまりに多い。ウェブ上には既にそういうものがあふれているのである。
良い写真を撮るためにお金をかけよう。優秀なカメラマンはあなたがたのウェブサイトのビジネス価値に追加の利益をもたらしてくれるはずである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



