Webデザインの周辺
最近のこのコラムでは、いくつかかなりの大問題に触れてきた。例えば、障碍者のアクセス、国際ユーザビリティ、それにサイト構造といったものだ。今月は、それほど大きくはないかもしれないが、ウェブユーザビリティにおいては見逃せない問題に目を向けることにしよう。
ページタイトル
HTML標準の一環として、あらゆるウェブページは、ヘッダに<TITLE>を入れるべきである。ページタイトルはナビゲーション補助としても重要だ。なぜなら、これは通常、ブックマークリスト、履歴リスト、俯瞰図といった様々なナビゲーション補助機構において、ページを指し示すデフォルトの手段として用いられるからである。タイトルはまた、検索エンジンが取得してきたページを一覧するためにもよく用いられている。
こういった重要なページ<TITLE>の利用法は、その多くが文脈を離れて用いられる。よって、タイトルを自立させ、メニューや検索結果一覧の中に出てきても、それだけ読んで意味がわかるくらいの語数にしておくことが重要だ。とはいえ、あまりにもタイトルが長いとユーザの時間を奪うことになるから、ガイドラインとしては、タイトルは4~10語くらいにしておくのがいいだろう。
違うページには違うタイトルが必要だ。例えば、閲覧した7ページが全部同じタイトルになっていると、履歴から任意のページに戻る時、非常に気持ちが悪い。また、当然ながら、そのようなサイトで2つ以上のブックマークをつけると、ユーザビリティ問題が発生するのは間違いない。なぜなら、ブックマーク/お気に入りメニューには、内容が違うにも関わらず、まったく同じ項目表示がいくつも並んでしまうからだ。
最後にあげておきたいのは、斜め読みに備えてタイトルを最適化しておくことだ。この中には、情報を伝達する用語をタイトルの頭の方に持ってくることも含まれる。できれば、メニューやタイトル一覧を斜め読みするユーザのニーズにマッチするような単語から始めたいものだ。古典的な間違いは、Welcome to MyCompanyというようなタイトルを使うこと。同じページなら、MyCompany - Home Pageとしておいた方が、よほどましである。同様に、タイトルの頭にあるThe、A、それにAnといったものは省いておこう。タイトルリストはアルファベット順になることもあるので、これは特に重要だ。
タイトルの他にも、ウェブページに言及する方法はいくつかある。この中には言語的、あるいは視覚的要約が含まれる。通常、この種の要約を自動的に生成するのは非常に難しいとされる。その例外の主たるものとして、右の図に示したようなミニチュアがある。この図は、このページのミニチュアであり、実物の15%に縮小したものだ。一般的に、ページのミニチュアは、かなりグラフィックの多いページ、あるいは非常に特徴のあるレイアウトのページでしか効力を発揮できない。

ミニチュアのうまい使い方としては、サイトマップを制作したり、視覚芸術を中心にしたサイトをナビゲートする際の履歴リストに利用するといったことが挙げられる。
文字の大きさと色
正直に答えて欲しい。この上の見出しにある「色」という語をクリックしてみたいという気持ちにならなかっただろうか?青で表示された文字を見ると、大方がそう思うのではないだろうか。もし、そうだとすれば、これをハイパーリンクと見なしていることになる。
ウェブでは、青い文字はイコール、クリック可能なテキストと同義である。よって、クリックできないテキストは絶対に青くしてはならない。これほどではないにせよ、テキストを赤くしたり、紫にしたりするのも良くない。この2色は、訪問済みのハイパーテキストリンクを表していることが多いからだ。
文字デザインでよくある間違いとしては、他に、1ページ内の本文フォントのサイズを大きくしたり小さくしたりするものがある。ページデザイナーは、ブラウザのデフォルトのテキストが、狙った効果を出すのにはふさわしくないと思うことがあるようで、ページ内の一部のテキストを大きくしたり小さくしたりしても構わないと、当然のように考えている。いかなるテキストであろうと、そのフォントのサイズは変えるべきではない。ブラウザのデフォルトのフォントサイズを、自分のモニタで見てぴったりの大きさに設定しているユーザがいるに違いないからである。それ以外のフォントサイズは、定義から言っても、本文テキストとしては水準以下ということになる。
関連性強調型の画像削減: よりよいサムネイル
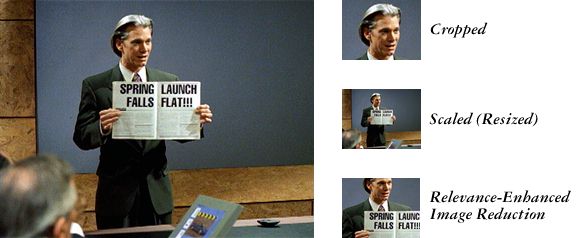
ユーザからのリクエストがない限り、大きすぎてダウンロードがはばかられるような画像には、サムネイルを使うのが普通だ。サムネイルは小さいから、ひとつのページにたくさん並べることができ、ダウンロード時間も最小限に抑えられる。画像削減の方法としては、縮小(スケーリング)と切り抜き(クリッピング)が用いられるが、残念ながら、いずれも下の図に示したように見づらくなってしまう。

縮小では、画像が非常に小さくなってしまうため、画像の細部は飛んでしまい、ごちゃごちゃして訳のわからないものになってしまう。切り抜きでは、新しい視角に残った細部は保たれるが、画像全体としての脈絡は失われてしまう。私のお薦めは、クロッピングとスケーリングを組み合わせることだ。このテクニックを私は関連性強調型の画像削減と呼んでいる。例えば、オリジナル画像の10%のサムネイルを作るにあたって、まずは切り抜きを使って元の32%のサイズにし、その後、これを32%に縮小する。最終結果は、オリジナルの0.32 x 0.32 = 0.1となる。
図に示したとおり、関係性強調型の画像削減は、認識可能な細部を保ちながら、全体の脈絡も失われていない。満足できる結果が得られている。
1996年11月
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

