2種類の基本ハイパーテキストプレゼンテーション形式
※ブラウザナビゲーション機能に関するコラムへの補足記事
伝統的に、ハイパーテキストの世界は、ハイパーテキストノードを画面上に表示するやり方によって、2つの基本的手法に分かれていた。スクロールとカードである。ハイパーテキストの歴史を通じて、ハイパーテキストシステムのデザイナーたちは、この対照的な2つのアプローチを比較してその得失を論じてきた。スクロールモデルの支持者は、時に聖なる巻物師(holy scrollers)と呼ばれ、カードモデルの支持者はカード名人(card sharks)と呼ばれることがある。例として、これら2つのモデルにのっとって私自身が書いた文書をお目にかけよう。いずれもWWW以前のハイパーテキストシステムを用いたものである。
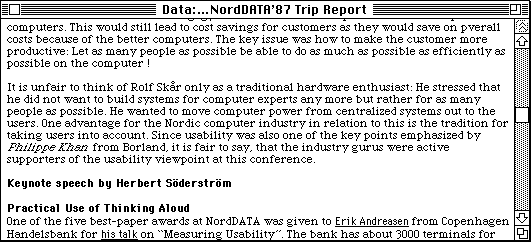
スクロールモデル

太字の単語が置き換えリンクになっていて、その場で拡大する(「ストレッチテキスト」)。
斜体の単語は他のノードへの伝統的ハイパーテキストリンクである。また下線の単語からはポップアップが起動する。
太字の単語が置き換えリンクになっていて、その場で拡大する(「ストレッチテキスト」)。
斜体の単語は他のノードへの伝統的ハイパーテキストリンクである。また下線の単語からはポップアップが起動する。
主要アプローチのひとつがスクロール(またはウィンドウ化)モデルである。ひとつのノードが、一度に見られる以上の量の情報を含んでいる。ユーザはウィンドウを上下にスクロールしながら、ノード内をリニアに移動していく。このモデルの利点としては、各ノードがカバーしていると想定される概念について、必要なだけいくらでも情報を持たせることができる点があげられる。また、1次元のナビゲーションは、非常に概念化しやすく、理解もしやすい。大きなファイル内でも、ユーザは簡単に自分の現在位置を理解できる(スクロールバーのつまみの位置を見るだけでいい!)。
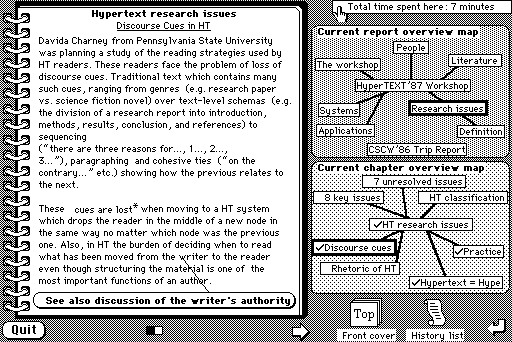
カードモデル

ナビゲーション機能(矢印など)がたくさんついている点に注意。
また、マップ上に足跡代わりのチェックマークを入れた全体図が利用されている点にも留意されたい。
右上の角には、各ノードで経過した時間を示す「読書時間」を記録してある。
ハイパーテキストへのもうひとつのアプローチがカード(またはフレーム)モデルである。各ノードのサイズとレイアウトは固定されていて、すべてがひと目で見渡せる。このモデルでは、各ノードに収容可能な情報量が限られているので、先へ進むには別のノードに移動するしかない。カードモデルの利点は、制作者が情報の見た目をより詳細にコントロールでき、ひとつのノードとしてデザインしたものは、すべて一体となって提示されることである。
1996年12月追記:カードモデルは、WebTVに特に向いている。既知の固定サイズのモニタ上に情報を表示する必要がある場合なら、他のケースでも該当するだろう。特にTVのユーザインターフェイスに関していうと、スクロールは非常にわずらわしい。ディスプレイの品質が低く、リモコンでできることにも限界があるからだ。
参考文献
最初のデザインについて、詳細は以下を参照のこと:
Nielsen, J., and Lyngbaek, U. (1990). Two field studies of hypermedia usability.
In McAleese, R., and Green, C. (Eds.), Hypertext: State of the Art,
Ablex, 64-72.
(Paper presented at Hypertext’2 Conf., York, United Kingdom, 29-30 June 1989).
2番目のデザインについては、次の論文でかなりくわしく論じている:
Nielsen, J. (1990). The art of navigating through hypertext.
Communications of the ACM 33, 3 (March), 296-310.
