WebTVユーザビリティ評価

WebTVは、デザイン上の制約が多いにも関わらず、かなり高いレベルのユーザビリティを実現している。残念ながら、制約が大きすぎて、これほどよくできたデザインでも、最終的に理想的ウェブユーザ体験を実現するには至らない。
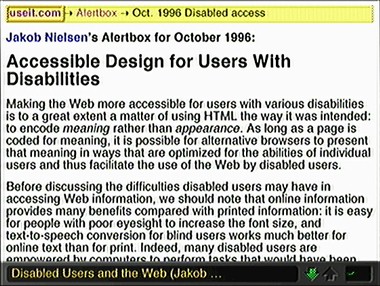
WebTVのユーザビリティエンジニアはいい仕事をしている。インストールはとても簡単だし、実使用も同じくらい簡単だ。WebTVの画像エンジニアは信じられないほどいい仕事をしていて、NTSCのビデオ信号で高品質な文字表示を実現している。実際、このコラムに掲載したスクリーンショットは、良質なテレビモニタで表示してもWebTVほどきれいには見えない。テレビ画面でこれほど読みやすい文字表示が可能だなんて、実際にWebTVを見るまでは信じられないだろう。
リモコン
このリモコンは、実に優れたインダストリアルデザインである。メインボタンは、テレビ画面を見たまま目を離さなずに操作できる。「action」ボタンを取り巻くように4つのカーソルキーがあり、これを使ってカーソルを画面エリア内で移動して、ハイパーリンクを追いかけることができる。また、上下スクロールボタンと「back」ボタンは、リモコンを見なくても簡単に見つかる場所に配置されている。くつろいだ姿勢で、WebTVのリモコンだけを入力デバイスに使ってオンラインコンテンツを見て回るのは、実際のところとても自然に感じられる。
不幸にも、シンプルなリモコンを必要としたことが、WebTVで使いやすいウェブ体験を実現する上で究極的な足かせになった。どんなにうまくデザインされていようと、画面上を移動するのにマウスやその他の直接的なポインティングデバイスではなく、カーソルキーしか使えないのは、やはり面倒だ。カーソルキーだけでウェブを閲覧するというのは、よく言ってもDOSや、昔のIBM 3270端末を使っているようなものだ。「ポイントしたいのはここ」と言う代わりに、ユーザはこう言わなくてはならない。「そう、そこに行くにはまず上、上とやってそれから左、左だ」。言い換えると、単一のアクションですむポインティングが、一連のアクションになってしまうのだ。これはあらかじめ計画しなければ行えないことであり、マウスを使ったときと比べて、モニターするための認知的負荷もずっと大きくなる。
通常、カーソルキーを使うと、指定場所は選択可能なとなりのエリアに移動する。だが、イメージマップを選択すると、これが同時にポインタを方向性をもって連続移動させるためのキーにもなってしまう。イメージマップを使うときはなおさら面倒になる。まず範囲選択をその画像に移動して、その後、アクションボタンで画像を選択、さらに画像内のポインタのx-y位置をカーソルキーで操作して、最後に希望する場所で2度目のアクションキーを押し下げなくてはならない。この一連のステップを、単にマウスを希望の位置に動かしてマウスボタンをクリックするという本質的に1ステップの動きと比べていただきたい。
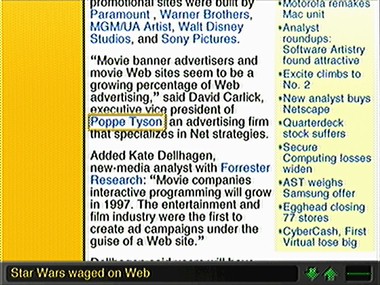
3コラムのレイアウトを見ている時、範囲カーソルを真中に合わせるのが難しいことが多い。左や右のボタンに触ると、現在位置からy方向にもっとも近い選択可能範囲にカーソルが移動してしまうからだ。よって、カーソルは、コラム1からコラム3に、コラム3からコラム1に、直接飛んでしまいがちになる。
カーソル移動ボタンのほかに、リモコンにはスクロールボタンもついている。カーソルボタンはまた、画面内で一番下にある選択可能範囲より下に移動したり、一番上の選択可能範囲より上に移動したりする場合には、画面のスクロールにも使える。スクロールボタンを使うと、新しい項目が選択状態になる(新しい画面で一番最初にある項目が自動的に選択状態になる)。ユーザは、この2組のボタンを混同することが多い。WebTVを何時間も使った後でも、時々私はボタンを押し間違った。集中的なユーザビリティテストをやるとすれば、リモコン用のボタンデザインがまずその候補になるだろう。WebTVがこの問題を考慮したのは間違いない。リモコンのボタンを両方とも残したのも何か訳あってのことだろう。だが、ページ内ナビゲーションをシンプルにするためにも、ボタンは絶対に1組だけにしておくべきだと思う。
キーボード
ワイヤレスキーボードは、60ドルのオプションのはずだが、このシステムはこれなしではほとんど使いものにならない。Eメールには明らかにキーボードが必要で、そのメールこそは、インターネットのキラーアプリなのだ。画面にキーボードを表示して、これをリモコンで操作できるようにはなっているが、たとえ短いURLであろうと、カーソルキーを上下左右に動かして入力するというのはたいへんな苦痛だ。画面上のキーボードはNewtonのようなデバイスでならかなりうまくいくだろう。ダイレクトなポインティングデバイスが使えるからだ。だが、カーソルキーでは……できっこない!画面上のキーボードは、設定次第で文字をアルファベット順(ABCDEF etc.)にも、従来のタイプライターキーボード(QWERTY etc. – 海外ではこれ以外の組合せもありうるだろう)の順にも表示できる。デフォルトの設定はアルファベット順だが、これは1度もタイプライターを使ったことのない人にしか通用しない。もちろん、WebTVのターゲット市場にはそんなユーザがたくさんいるのだろう。
ワイヤレスキーボードは、真のラップトップデバイスとして、非常によくできたデザインである。カウチに座ったまま、ひざの上にのせたキーボードをタイプできる。形状も、重量も、入力のしやすさの点でも、すべてよくできている。だが、キーレイアウトが非常に覚えにくい。もっともよく使うWebTVの操作には、そのほとんどに特別なファンクションキーが割り当てられている。リモコンの基本キー(上下、back、homeなど)が複製されているほか、Optionコマンド経由で間接的にアクセスするしかない機能(例えば、GoToやFind)にもキーが割り当てられている。ところが、これらファンクションキーのすべてがあまりにも小さすぎ、そのキーボードの周辺部での並び方にも見たところ規則性が感じられない。どこにどのキーがあるか覚えきれないので、ユーザは毎回利用のたびにファンクションキーを視覚的に走査するしかない。キーが小さく(すなわち、文字表示も小さく)、キーボードそのものがたいていユーザのひざの上に置かれている(すなわち、目から離れている)上に、証明も不十分ということを考えると、視覚走査は非常に難しい。ヴァージョン2では、もっと探しやすいキーボードにしていただきたい。
文字入力フィールドにキーボードのフォーカスが入ったときにのみ、タイピングが可能になる。これはすなわち、そのフィールドが画面上で最初の要素でない限り、タイプする前に、カーソルキーを使って文字入力フィールドにフォーカスを移動させなければならないということになる。この余計な動作はなくすべきだ。マウスではなくカーソルキーを使って画面上を動き回るのは特に面倒だからだ。ユーザが意識的にキーボードのフォーカスを特定のフィールドに移動しない限り、タイプした文字は画面上で最初の文字入力フィールドに自動的に入力されるようにしておくべきだろう。このようにデフォルトのキーボードフォーカスが欠けているという点は、インタラクションの練りこみが不足していると思う数少ない領域のひとつである。ショートカットや、適切なデフォルト設定がシステムのデザインに組み込まれているため、わずかなアクションで望みの結果を得られるようになっていることが多い。これは、たいていどんなユーザインターフェイスにもあてはまることだが、操作テクニックが間接的だったり、あるいは使いにくいシステム(例えば、音声認識システム、電話で操作するインターフェイス、それにWebTVなど)では必須と言っていい考え方だ。
学習性
WebTVは、情報家電を作ろうという大きな試みとしては最初のものであり、インストールの簡単さという点で、汎用的でないコンピュータがいかに有望かを如実に示すものでもある。事実、WebTVのインストールで唯一難しかったのは、それをビデオデッキ経由でテレビにつなぐことくらいだった。WebTVからの信号が画面にちゃんと映るように、ビデオデッキとテレビをケーブルでつなぐのは、かなり複雑な作業だ。消費者向けの家電メーカーなら純真素朴なユーザ向けの製品を作れるだろう、という評論家が多いが、うちのビデオデッキを作った人たちにWebTVを見せてやりたいものだ。使いやすさと言う点ではこちらの方が上を行っている。
数人のWebTVユーザを対象に非公式な調査をした結果、おもしろいことに、大部分のユーザビリティ問題は、経験者ユーザの場合にもっとも影響が大きかった。WebTVでは独自の用語を使っているのだが、恐らくこれが初心者ユーザの期待に沿ったものになっていても、経験者ユーザに対しては問題になっているのだと思われる。例えば、新しいユーザアカウントを設定する際に、ユーザは自分の「インターネットネーム」を入力するよう求められる。テスト対象となったあるユーザは、自分のEメールアドレスを入れればいいのだと考えて、今のアドレスを入力した。実際は、システムが作ろうとしているのは、WebTVに対する新しいユーザIDなのだ。始めからそう言っていれば、経験者ユーザにはわかりやすかったはずだ。初心者ユーザ(恐らくWebTVの狙うデザイン対象)相手なら、「インターネットネーム」の方が「ユーザID」よりもいいだろう。それは私も認める。経験者ユーザでは他にも問題があった。自分の欲しいユーザIDを入力できなかったのだ。他のEメールシステムで非常に特徴のあるユーザIDを持っていたので、WebTVでも同じものが欲しかったのだ。だが、それはすでに取られていた。自分の名前を元にしてバリエーションをいくつか考えてみたが、それも取られていた。この例からもわかるとおり、大規模なサービスでは、名前の取得が問題になりつつある(もちろん、AOLではほとんどの人がJohn537といった名前をもらっている。なぜなら、彼らはなおさら時流に乗っているからである)。納得できる名前を創るには、もっとましな方法を考える必要があるだろう。

その他の用語の違いとしては、サイトの代わりに出版者(例えば、新しいサイトに接続すると、ステータスメッセージには「サイトをお探しの方へ」と言う代わりに「出版者にコンタクト」という言葉が出てくる)、本物のエラーメッセージ(例えば、404を出すくらいなら「出版者には要求された情報が見つかりません」)。この非標準的なボキャブラリは、間違いなく初心者向けではあるが、WebTVの利用者が他のデバイスと情報をやり取りする際には困難が予想されるだろう。
ページ読み込みの間に、プログレスバーをひとつ出しておくこと(不思議なことに、WebTVのプログレスバーは有用であったが、他のほとんどのウェブブラウザでは、この基本的なUI要素をきちんと理解してくれないようである)。さらにユーザビリティを促進するには、ユーザにできるだけ早く「出版者」の名前を教えるべきだ。テキストで出版者にコンタクトと書く代わりに、ページの<TITLE>から抽出したサイト名に変えるのだ。残念ながら、WebTVのプログレスダイアログにはたいして文字数を表示できない(テレビでの可読性を上げるためには画面フォントを大きくするしかないからだ)。このため、出版者の名前が「Washington Post」とはならずに「Welcome to Washi…」となってしまうことがよくある。ページタイトル頭の「Welcome to」という接頭語は、サーバ側で取り去ってしまうべきだ。適切な<TITLE>デザインについての議論でも触れたように、そもそもタイトルにWelcome toなんか入れてはいけないのだ!

Eメールアイコンを見て、実際にはそんなことはないにも関わらず、新着メールが来ているのではないかと思わされることが1度ならずあった。メールもないのに、メールボックスの旗が揚がっているのが問題だ(新着メールがある場合は、メールボックスに封筒が現われる)。メールボックスの旗が揚がるのは、初期のUnix用メールプログラムで新着メールのしるしとして用いられていた。新規ユーザならこんなことは問題にならないだろう。だが、将来のリリースで、メールアイコンの見直しをする価値はあるだろう。また、このメールボックスは非常にアメリカ風なので、このシステムの海外バージョンではぜひとも入れ替えが必要だろう。
小出しにする
WebTVでは、複雑だったりめったに使わなかったりするオプションはメインのユーザインターフェイスから外し、副次的な画面に追い込んでおいて、必要に応じて徐々に出していくという原則を守っている。ウェブ経験者の視点から問題があると思われるのは、この「複雑なオプション」の定義である。この中には、程度の差こそあれ、経験者ユーザにとってあって当たり前の項目までが含まれているのだ。例えば、ある経験者ユーザがたいへん不満を感じたのは、今見ているページのURLがわからないという点だった。かなり探し回ったのだが結局はあきらめ、WebTVはURLをサポートしていないのだろうと思い込んでしまった。ユーザテストの原則を破って、私は助け舟を出した。その機能は間違いなく装備されていると教えたのだ。彼女ががんばって、「info」コマンドの下のOptionメニューの中にURLを見つけたのは、ようやくその後のことだった。
同様に、経験者ユーザは、特定ページに移動する際にURLをタイプ入力するやり方がわからないという問題に見舞われていた。この根底にはある事実が横たわっている。WebTVは、URLのユーザビリティが低いことを(正しくも)見抜いていたため、初心者ユーザの目に触れないようにしたいと考えたのだ。ユーザインターフェイスをシンプルにして、複雑な機能を隠そうと言う欲求には、完全に賛同する。唯一の問題は、現状のウェブが非常にナビゲートしにくいものであることだ。このために、経験者ユーザの多くは、現状何が起こっているかを把握するために、URLに頼るようになってしまった。特に、URL情報がなくなると、経験者ユーザは道に迷った感じが強くなり、非常に小さな覗き穴からウェブを見ているような感覚に陥る。理想的な解決策は、URLに頼らないことだ。他の手段で情報空間とユーザの現在位置を視覚化するわけだ。言い換えると、ローカルと地域のサイトマップを経路表示やウェブ全体の鳥瞰図(ユーザの関心領域を強調するために湾曲させたもの)と組み合わせる必要があるのだ。残念ながら、こういったナビゲーション補助(1年か2年のうちに出現してくれることを願いたいが)は大きな画面領域が必要になるため、テレビ画面では現実的でない。オーバーレイや透明化といった効果をある種の高速画面多重化と組み合わせて、この情報の一部なりともテレビユーザに提供できるかどうか、将来に期待するとしよう。
機能削減に関していうと、私ならまず、Eメール一覧を新しい順に並べるか、古い順に並べるかという設定を削除しただろう。WebTVのEメールインターフェイスは、ごく少数のメッセージを受信する人のためにのみ有効なものであって、並べ替え機能など必要ないはずだ。WebTVには過去を引きずった機能はほとんどないが、この機能は、従来のパワーユーザ的なデザインから忍び込んだ機能といえるかもしれない。
画面サイズ
WebTVの画面は小さい。そこに表示できる情報量は、従来のコンピュータ画面に比べて非常に限られたものだ。特にWebTVでは、NTSCテレビの貧弱な表示品質をカバーし、テレビ受像機とユーザの座っているカウチとの間の視聴距離を考えて、大きなフォントを採用しなければならないからなおさらだ。


サンプルのウェブページをワークステーション級のコンピュータモニタ(実サイズの35%に縮小)とWebTV(実サイズの67%に縮小)で表示してみた。
コンピュータ画面上の赤い四角は、WebTVの画面で見えているページの範囲である。
コンピュータ画面上の赤い四角は、WebTVの画面で見えているページの範囲である。
WebTVの画面サイズが小さいことから、3つの問題が起こってくる:
- ページ内を移動するために頻繁にスクロールしなくてはならない。余計な労力が必要になるので、ページ全体を見ないユーザが増えることにつながる。通常のコンピュータ画面でもスクロールが問題を起こすことがわかっている。スクロールがもっと必要と言うことになれば、WebTVユーザがさらに厄介な問題を抱える可能性がある。
- ユーザは、単一のページ内で迷子になることが多い。自分がどれくらいスクロールしてきたのか、あるいはこのページ内には他にどんな情報があるのかを知る方法はない。特に、ページの構造を理解したり、この先のページ内にどんなことが書いてあるかを知るのはほとんど不可能だ。大画面のブラウザでも同じ問題が起こる。だが、一度に見えるコンテンツ量が多く、ページをスクロールして回る必要も少ないので、ユーザビリティに与える影響ははるかに小さい。
- いったんユーザがページをスクロールしてしまったら、ページの頭に戻るのはかなり大変だ。最終的には、最上部に戻るまで1画面ずつ「上スクロール」ボタンを押し続けるしかない。「トップへスクロール」というコマンドはあるが、Findコマンドの下に隠されている。これを活用するには4~5種類のボタン(多すぎる)を(その前に使っていたコマンド次第で)6~8回クリックする必要がある。「上スクロール」を「長時間」押し続けると、これをシステムが察知して、一気にトップに戻るコマンドと解釈してくれるといいだろう。
ナビゲーション
ウェブのユーザインターフェイスを見ていて、ページ内のナビゲーションに真剣に補助が必要だと感じさせられたのは、WebTVが最初である。ページ内ナビゲーションの改善については、補足記事を参照していただきたい。
ページ内ナビゲーションを除けば、WebTVは、ナビゲーションに関して、他のウェブブラウザとほとんど変わるところがない。より大きな構造を理解するためのナビゲーション補助が欠如しているというのが、基本的な問題だ。だが、WebTVだけを責めるのは酷というものだろう。今のところ、他の誰もこういった機能を実現していないのだから。WebTVは、他のブラウザにある履歴リストを実際に手を加えて、「最近」見た画面を縮小表示で一覧できるようにしている。最近の画面から関連するページを拾い出すのは簡単で、多数のステップを1アクションで逆戻りできる。
ユーザが画面の最下部を越えてスクロールを続けようとすると、心地よい「鈍い」音が出るようになっている。一般にWebTVの音響効果は教育的、かつ快適なものだ。ユーザインターフェイスの一部として一体化されていて、多くのコンピュータユーザインターフェイスのような貧弱な音響(ゲームを除く)とは一線を画すものである。
ブックマーク
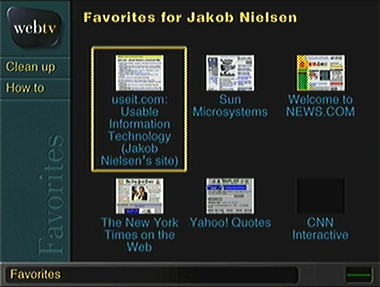
「お気に入り(Favorites)」のページでは、ブックマークされたサイトが縮小版のラベル付きで表示されている。ブックマークの数が多くない場合、これはいい方法だ。どんな選択肢があるか、すばやく判断できる。WebTVのやり方にならってロゴ画像を指定し、縮小版の代わりに適切なロゴを表示する(BODYタグのLOGO属性)ようにすれば、お気に入りの表示方法を改善できるだろう。ところで、小さなロゴを入れておくと、従来のコンピュータベースのブラウザでも、ブックマークやお気に入りメニューの視認性を高めることができる。原理的には、全ページのBODYタグに埋め込むよりは、サイト管理システムの一環としてロゴ指定を組み込んでおく方がいいと思う。HTTPを拡張して、ブラウザやプロクシからサイトレベルの情報(ロゴやサイトマップ)を引っ張れるようにする必要がある。

時に、ブックマークしたページが縮小版にならずに黒い四角になることがある。これはサーバから全ての画像のダウンロードが完了していない場合に起こるようで、バグだと思われる。ダウンロードの終わった部分だけでページの部分的な縮小版を作る方がいいだろう。ユーザビリティ問題としてより深刻なのは、ラベルにブックマークしたページの<TITLE>全体が表示されてしまうことである。WebTVのレイアウトではこのテキストが長すぎて、時に、画面の大部分を占めてしまうことがある。<TITLE>から最初の2行かそこらだけを表示しておき、カーソルをブックマークに重ねた時に残りのテキストがポップアップするようになっているとよかっただろう。
ページ内検索
WebTVにはFindコマンドがあって、現在のページ内から文字列を見つけることができる。従来のブラウザの調査から、ユーザはしょっちゅうSearch(サイト対象であれ、ウェブ全体であれ)とFindを取り違えることがわかっている。WebTVのユーザも、同様にFindでひっかかるに違いないと思っている。しかしながら、この機能を入れるという決断には賛同する。テキストの可読性が低いし、見える範囲が狭いことからページの構造も理解しづらいからである。ページ内で興味のあるトピックを扱った部分に移動しにくいため、Find機能はページ内ナビゲーションの補助としてたいへん重宝なものとなる。
ページ内に存在しない文字列をFindで見つけようとすると、かなりよいエラーメッセージが表示される(「このページにはその言葉は見つかりません」)。引き続き別のページでFindを起動すると、WebTVがきちんと以前の検索文字列を入れてくれるようになっている(デフォルトがよくできていると、ユーザの時間が節約できる。だが、WebTVくらい操作の面倒なインタラクション部品では、これが特に決定的な役割を果たす)。興味深いのは、その言葉が見つからなかったという、Findエリアに出たエラーメッセージが消えないことだ。最初の数回は、WebTVがあんまり速く新しいページの検索を終了したので、Findエリアの見た目の変化が追いつかないのだろうと思っていた(112MHz、64bit RISCプロセッサのパフォーマンスから考えても納得できる考えだ。数KBのテキストを完全一致検索するのにそれほど時間はかかるまい)。こう思い込んでいたので、検索をかけることなくFindダイアログを閉じていたのだった。しかし実際は、WebTVはそれ以降のページを検索などしていなかった。エラーメッセージはバグだったのだ。再デザインするなら、私ならこうしたい。すなわち、WebTVには私の思い違いどおりのことを実現してもらい、まだFindダイアログの動きが止まらないうちに、前回の文字列を検索してもらうのだ。こうすれば、見つからなかった文字列の再検索を意図的にやりなおす必要はない。ここでもやはり、インタラクション部品をリモコンで操作するのは、マウスに比べて非常に面倒だ。よって、ユーザの操作を少しでも減らすようにするべきだろう。
ブランディング

Sonyがリモコンに自社のロゴを入れようと八方手を尽くしたにも関わらず、ユーザ体験の中ではWebTVのブランドが大きく印象付けられたことは間違いない。ほとんどのナビゲーション画面の「ホームページ」アイコンにはWebTVと書いてあるし、その他にもユーザインターフェイスのそこら中にこの名前がある。中でもユーザがアクセスする最上位のコンテンツのほとんどに、WebTVのロゴが入っているのだ。
WebTVは、コンテンツ第一主義を貫いて、ユーザが手にする物理的なデバイスのブランドよりも、コンテンツをメインのブランドに仕立て上げた初めての事例であると思う。反対に、Sunのワークステーションを使ってMicrosoftのウェブサイトを閲覧しても、あいかわらずSunを使っているんだ、という気持ちに変わりはない。MacでSunのウェブサイトを見ても、Appleの顧客であるという意識はゆるがない。
WebTV向けのデザイン
私が一番強調したいのは、テレビユーザに特化したサービスをやっているのでない限り、WebTVのためにあからさまなデザインをすべきではないということである。ウェブの威力はクロスプラットフォームのデザインにある。ユーザインターフェイスをサーバ上の管理下に置いて、相手がどんな装置を使っていようと、世界中のいかなる顧客にでもこれを送信できるという点が重要なのだ。特定のハードウェア向けにデザインしだしたら、この特徴が破壊されてしまう。むしろ、時代に乗り遅れないように、WebTVがスタイルシートのサポートをヴァージョン2で実現すべきなのだ。ひとたびこれが実現すれば、従来のコンピュータ、PDAといったものに加えて、テレビにも最適化した特別なスタイルシートに全ページをリンクできるようになる。
専用のサービスをデザインしたり、あるいはサーバ側でユーザエージェントを判定して、ブラウザごとに違ったページにしたいのなら、WebTV自身のスタイルガイドから始めるべきだろう。Web Reviewの特集記事、designing for WebTVも情報源として役に立つ。

クロスプラットフォームの情報システムとしてウェブをデザインしたいが、WebTVユーザにも配慮したいという場合、以下のガイドラインに従うべきだ:
- (幅544ピクセル、高さ376ピクセル以上の)大きな画像は使わない。利用可能な画面エリアにフィットするように、WebTVの自動リサイズがかかっても問題がない場合は除く。
- どうしてもその必要がある場合(すなわちマップの特定部分を選択する)を除いて、イメージマップはなるべく使わない。ナビゲーションバーやその他のボタンは、独立した画像にしておこう。
- 画像にテキストは入れない。WebTVの画面では文字は非常に読みにくい。
- 画像にテキストを入れる必要があるなら、16ポイント、ボールドのHelvetica、またはそれ以上の大きさ(または同じくらい読みやすいフォント)のものにする。16ポイントというガイドラインは、リサイズの必要なく表示できるくらい画像が小さい場合を想定してのものである。
- 複数コラムのレイアウトはしない。この図に示したのは、news.comの3コラムレイアウトが、WebTVではいかにダメかを示したものだ(もっとも、通常のコンピュータ画面では、私のお気に入りのデザインなのだが)。
- デザイン上どうしてもコラムが必要なら、多くても2コラムまでにしよう。幅544ピクセルの画面でも問題ないことを確認すること
- そのページが、WebTVで4画面以上スクロールする必要があるなら、ページの最後にもナビゲーションバーをもう一度入れておくこと。私としては気の進まないアドバイスだ。余計なインタラクションオプションは「普通の」ユーザがページを理解するにあたっての負担を増大するだけだからだ。しかし、ログファイルを見て、WebTVユーザが例えば5パーセント以上いるようなら、思い出して欲しい。現在のWebTVのデザインでは、ページのトップに戻るのが難しいということを。
- 情報を分割し、より多数の小さなノードから成り立ったリッチなハイパーテキスト空間に仕上げる(そのとおり、私はこのアドバイスを無視している。このコラムをWebTVで読むのは苦痛だ)。
- できうることなら、スクロールを減らすため、各ユニットはWebTVの1画面に収まるくらい小さくしよう(おもしろいことに、このアドバイスはハイパーテキストの「カード名人」モデルを思い出させる。その実例が1987年のHyperCardだ。究極的には新しい形態のHTMLが必要になるだろう。ポップアップや、オーバーレイ、部分的フェード、その他のインタラクションオプションを定義して、カードベースのハイパーテキストを強化するのだ)。
- 簡潔に:文字の量を減らそう
1997年2月中旬 追記: フランスで行われたMilia’97カンファレンスで、フランスのNetBoxシステムのデモを見た。WebTVに非常によく似ているが、デザインは明らかに劣っている。NetBoxは、かなりオタクっぽいユーザインターフェイスになっていて、従来のブラウザを従来のデスクトップコンピュータで使っているのに近い体験をすることになる。TVベースのデバイスと、その新種のユーザ層に適したものとは言いがたい。
他にもMiliaのニュースとして、WebTVがPALヴァージョン(ヨーロッパのビデオ標準)のデモを行った。アメリカ版よりわずかながら解像度が高い。ヨーロッパ電話会社の高価な市内通話料金をバイパスする仕組みに関する、ちょっとしたほのめかし(だが正式な発表ではない)があった。デモの後で、WebTVのSteve Perlmanに、スタイルシートのサポートについて質問する機会を得た。彼は聴衆に向かって、将来のリリースでスタイルシートをサポートすると言明した。
1999年1月 追記: WebTVを持っていなくても、今ならサイトをPCで見るためのツールがダウンロードできる。これを使うと、サイトがWebTVユーザと同じように見える。このビューアでは、PAL(ヨーロッパ)とNTSC(合衆国、および日本)の双方でどう見えるかまでわかるようになっている。
1997年2月1日


