情報アーキテクチャ(IA)とナビゲーションの違い
IAはサイトを支える情報の基盤である。一方、ナビゲーションとはサイトの特定の情報にユーザーがたどり着くことを可能にするUI要素をさす。
専門家の中にも、情報アーキテクチャ(IA)とナビゲーションデザインを一括りにしてしまう人はいる。これらのコンセプトは関連があり、情報アーキテクチャによって、Webサイトのナビゲーションデザインの情報が伝わるというのは事実である。しかし、IAとナビゲーションというのは別物だ。実際のところ、情報アーキテクチャの領域はWebサイトのナビゲーションよりもはるかに広い。Nathaniel DavisはUXについて書いた記事、「Framing the Practice of Information Architecture」(情報アーキテクチャの実践の枠組み)の中で、Webのナビゲーションとは氷山の先端のようなもので、サイトの情報アーキテクチャの頂点に位置している、と述べている。
Webサイトの情報アーキテクチャとは何か
Webサイト(あるいはイントラネット)の情報アーキテクチャを構成する主要な要素は以下の2つである:
- サイトのコンテンツや機能の識別と定義
- サイトのコンテンツや機能同士の関係定義の基本となる構成や構造、用語体系
情報アーキテクチャ(IA)は画面上のユーザーインタフェース(UI)の一部ではない。むしろ、IAがUIに情報を与えるのだ。IAはスプレッドシートやダイアグラムで文書化できるが、ワイヤーフレームやコンプリヘンシブレイアウト(カンプという名前で通っている)、プロトタイプの形では記述できない。

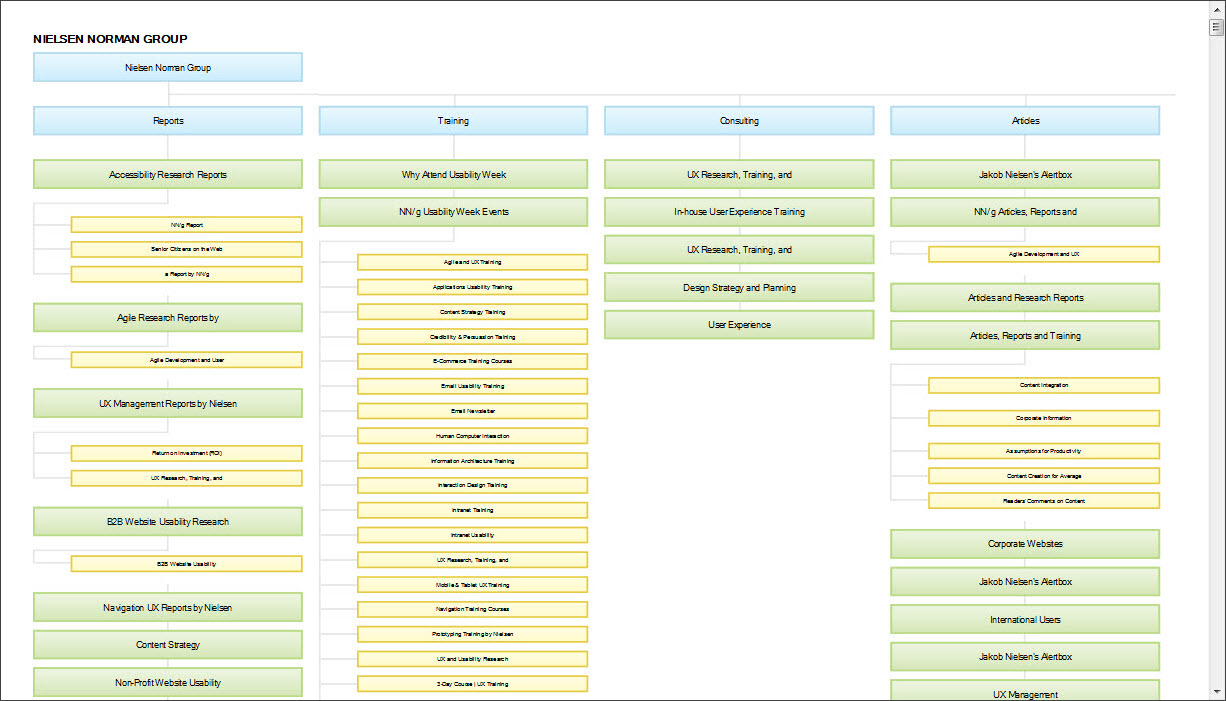
このサイトマップが説明しているのは、nngroup.comサイトのさまざまなコンテンツと、そうしたコンテンツ間の関係である。青色のノードは第1階層の情報オブジェクトを、緑色のノードは第2階層のオブジェクトを、黄色は第3階層のオブジェクトを表している。子ノードはすべて、親の下にくる。
IA自体がUIの中に現れることはないとはいえ、それがユーザーエクスペリエンス(UX)に影響を与えていることは間違いない。ユーザーエクスペリエンスの定義から明らかなように、全体的なユーザーエクスペリエンスとは、ユーザーが遭遇するものすべてによって構成されるからである。また、ユーザーにWebサイトの構造が見えることはないが、うまくいけば、コンテンツが自分たちのニーズや期待に一致するようなやり方で分割あるいは連携されていると感じてくれるだろう。もちろん、残念ながら、コンテンツや機能が欲しかったものとは違いそうということでユーザーに去られるサイトは多いし、構成や構造、用語体系が貧弱なおかげで、彼らのエクスペリエンスがスムーズにならないこともある。
例を挙げると、スーパーマンか放射線技師でもない限り、馬や鶏をじっと見たところで、それらの骨格はわからない。しかし、にもかかわらず、そうした骨格のおかげでこの2つの動物はまったく違う生き物になっている。鶏に乗ろうとしてはならない。彼らの骨格ではあなたを支えきれないからである。
情報アーキテクチャを定義する際の取り組みには以下のようなものがある:
- コンテンツの棚卸し: サイトの既存コンテンツの検索と識別のためのWebサイトの調査
- コンテンツの監査: コンテンツの有用性や正確さ、口調、全体的な有効さの評価
- 情報のグループ化: コンテンツ間の関係がユーザー中心になるように定義
- タクソノミー開発: サイトの全コンテンツに適応可能な標準命名規則(制限語彙)の定義
- 記述情報の作成: 情報の発見に役立つ、「関連リンク」リスト等のナビゲーション要素の生成に利用可能な有用なメタデータの定義
Webサイトのナビゲーションとは何か
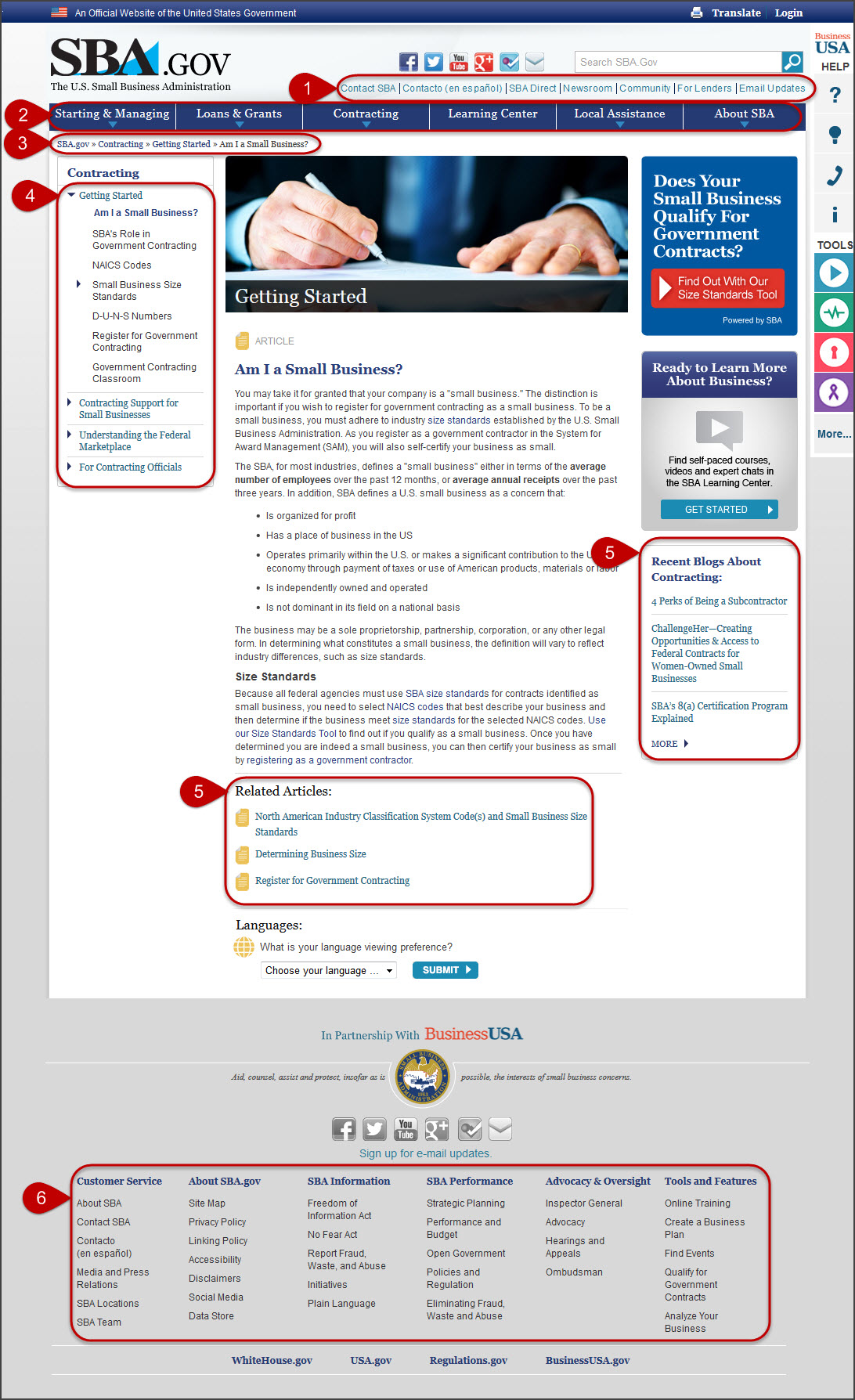
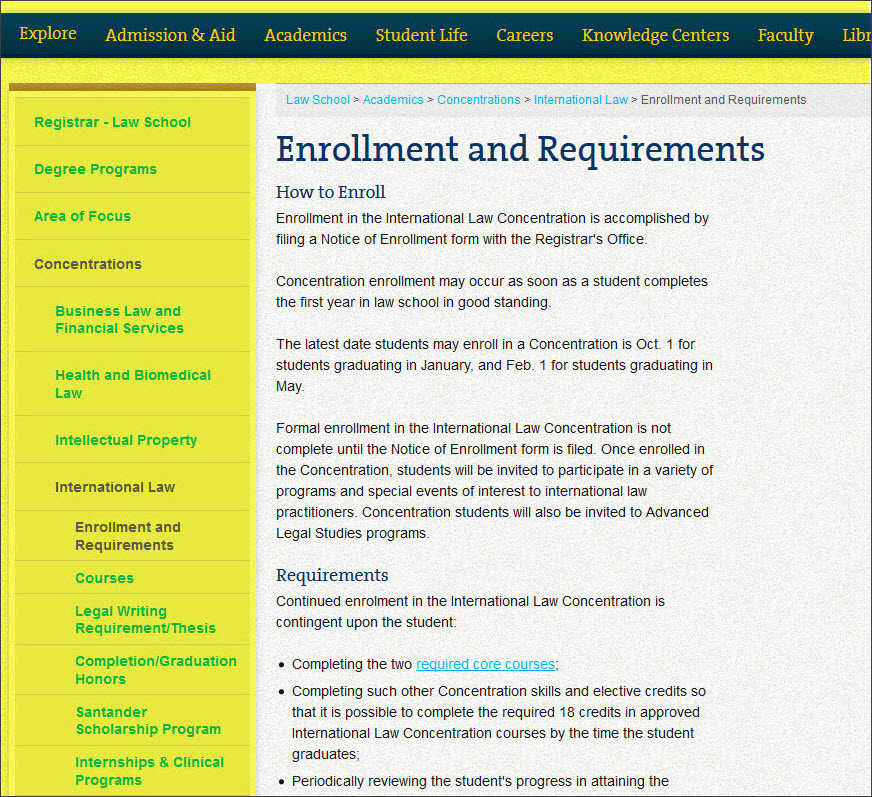
Webサイトのナビゲーションはユーザーインタフェース要素の集合体である。ナビゲーションの主な目的はユーザーが情報や機能を見つけるのを手助けして、望ましい行動を彼らに取らせることである。ナビゲーション要素には、グローバルナビゲーション、ローカルナビゲーション、ユーティリティナビゲーション、パンくずリスト、フィルター、ファセット(ナビゲーション)、関連リンク、フッター、ファットフッター等がある。

ナビゲーション要素についてはそれぞれ、以下のような一連の事柄を決定する必要がある:
- 利用状況の優先順位: ユーザーはこのナビゲーション要素にどの程度頼るだろうか。たとえば、ユーザーがサイト内の移動に主に利用するのはローカルナビゲーションになるだろうか、それとも関連リンクに頼ることのほうが多そうか。
- 配置: どのページに表示されるべきか。そして、そのページのレイアウト割のどこに置かれるべきか。(例: 上部、左側、右側、下部)
- デザインパターン:見つけやすさや発見しやすさに最も貢献するナビゲーションデザインパターンは次のどれか – タブ、メガメニュー、カルーセル、アコーディオンなど。
IAとナビゲーションの関係
サイトを新規にデザインするとき、デザイナーがIAを無視して、ナビゲーションだけに集中することは可能だろうか。その答えは「いいえ」だ。そうすることは非効率だし、危険ですらあるからだ。ナビゲーションがサイトのコンテンツや機能の全領域に適切に対応しないことによるコストは非常に高くつく。たとえば、あるデザインチームが一般的な逆L型のナビゲーション(1本のトップナビゲーションバーと左カラムによる構成)の採用と決めたとする。見た目が気にいっているからだ。逆L型は階層の深さが4段階までのサイトに適応可能である。しかし、プロジェクトの後半になって、サイトの棚卸しを行ったところ、残念ながら、サイトにあるセクションの多くが5段階以上の階層になることがわかってしまった。彼らは今になって、後戻りをして、新たなナビゲーション構造をデザインするか、でなければ、すべてのコンテンツを4階層に詰め込もうとしなければならない。

IAはナビゲーションをデザインする前に定義しよう
新規のデザインプロジェクトやデザイン変更プロジェクトに取りかかるときに重要なのは、ボンネットの下まで見るような念入りな検証を行い、最初にIAの定義あるいは再定義を行うことである。ワイヤーフレームやプロトタイプ開始前にIAが最終のものになっている必要はない。しかし、コンテンツのボリュームと複雑さを把握するのにファーストパス(訳注: 「ざっとしたIA」を指すものと思われます)は不可欠だ。見た目だけでナビゲーション要素を選択すると、理想的なIAを、ユーザーのニーズに最適な形で応えられないもの、あるいはあなた方のコンテンツに対応不可能なものに変えざるをえなくなる可能性もある。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



