Webサイトの階層構造:フラットにするか深くするか
フラットでも深くでも、情報の階層は構造化が可能だ。しかし、両者にはそれぞれ長所と落とし穴がある。
Webサイトの階層構造
数ページ以上あるWebサイトはほぼどれも、コンテンツを構造化する何らかの構造を利用している。最も一般的な(そして、理解しやすい)構造はページをカテゴリーごとにグループ化したもので、そこには特徴別のサブグループが伴うことも多い。その結果、コンテンツは最終的に階層構造になるが、こうした構造はほとんどの人には組織や家族、自然界とのインタラクションによっておなじみのものである。
まさにどのようにコンテンツをグループ化すべきかについての決断は、サイトの構造がユーザーの役に立つ(あるいは役に立たない)かどうかに劇的な影響を及ぼす可能性がある。しかし、この微妙な違いは一目見ただけではわかりにくい。したがって、ある構造が機能するかどうかを分析するには、サイトの各ページがお互いにどう関係しているかが俯瞰でわかる視覚化を必要とすることも多い。
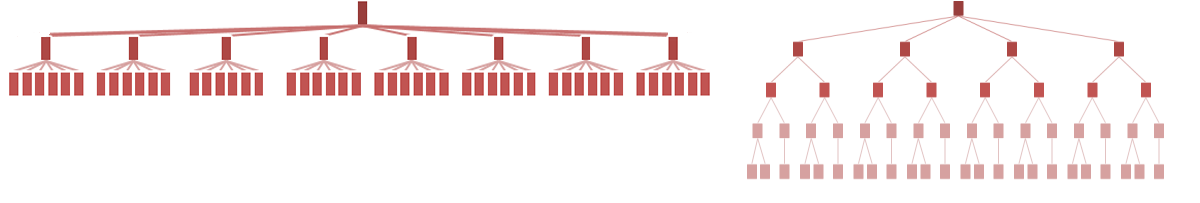
以下の2つの構造について考えてみよう。どちらも表示する情報量は同じで、完全に論理的な方法で、Webサイトのコンテンツを構造化している。けれども、この2つの階層構造をブラウジングするエンドユーザーの体験は、そこに含まれている情報が同一であるにもかかわらず、まったく異なるものになる。

右: 深い階層構造では同じ情報を複数の下位レベルによって構造化する。
これらのサイト階層構造はどちらも最上部にある1つのトップページから始まっているが、そのページの下にくる情報の構造化の方法がかなり異なっている。例えば、左のWebサイトには8つの大きなカテゴリーがあるが、右のサイトには4つしかない。この両者を並べての比較からわかるのは、フラットあるいは深い階層構造について我々が語るときに意味するものである。左にあるフラット(あるいは広い)階層構造は幅広で低く見える。レイヤーが3つしかないからである。しかし、右にある構造では各レベルにあるカテゴリーやサブカテゴリーの数がもっと少なく、結果的により高さがあって、幅が狭いように見える。
Webサイトの訪問者がこうした類の視覚化を目にすることはないが、階層構造のかたちがエンドユーザーの体験に及ぼす影響は非常に大きい。その理由は以下の2点である:
- 複数重なっているレイヤーの下に埋もれてなければ、コンテンツはより発見しやすい。他のすべての条件が同じなら、階層構造は深いほうが利用しにくくなる。
- カテゴリーが特定されていて、重複する部分がないのが一番わかりやすい。しかし、これは諸刃の剣である。つまり、深い階層構造で、各レベルにカテゴリーが数個しかないと、カテゴリーは一般的になってしまいがちで、紛らわしくなる。階層構造がよりフラットになると、各レベルでのカテゴリーの数が増えるので、通常はラベルがより具体的になり、わかりやすくなる。しかし、広い階層構造で、アイテム数が非常に多いと、少なくともいくつかのカテゴリー間で概念が重複してしまうことは多い。また、長くて脈絡のないメニューにユーザーが気後れしてしまう可能性もある。
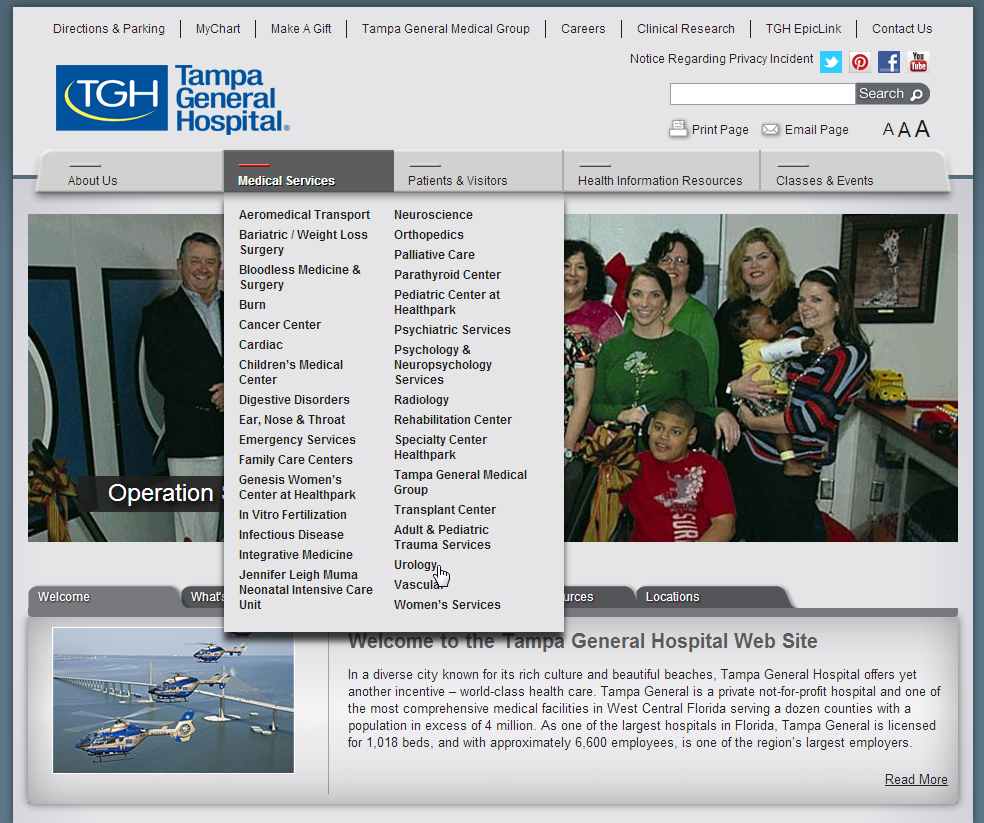
フロリダにある3つの病院が異なった情報構造の長所と落とし穴の良い例になっている。Tampa General HospitalのWebサイトのカテゴリーリストには32の疾病分野と治療センターが挙げられている。このフラットな階層構造のおかげで、病院がどんな種類の治療を提供しているかが非常に発見しやすくなっている。訪問者はグローバルナビゲーションのドロップダウンメニューから直接クリックして、特定の疾病を取り上げているページに行くことができる。たいていの患者は一度に1つの病気しか治療しないので、特定の病気についての情報にまっすぐ飛べるというのは魅力だ。しかし、このタイプのメニューに伴うリスクとして、多すぎるリンクにユーザーが気後れして、リスト全体をよく見なくなり、最適なオプションを見逃す、というのがある。例えば、新生児医療に興味のある訪問者がJennifer Leigh Muma Neonatal Intensive Care Unit(:NICU=新生児特定集中治療室)へのリンクをあっけなく見落とし、代わりにPediatric Center at Healthpark(:Healthparkにある小児医療センター)を最終的にクリックしてしまう可能性もある。こうした長いリストはいくつかのグループに分けることで流し読みしやすくなる。アイテムが階層のサブカテゴリーに押し下げられることがなくなり、関連するアイテム同士が一緒にされているのが目で見てシンプルにわかるからである。

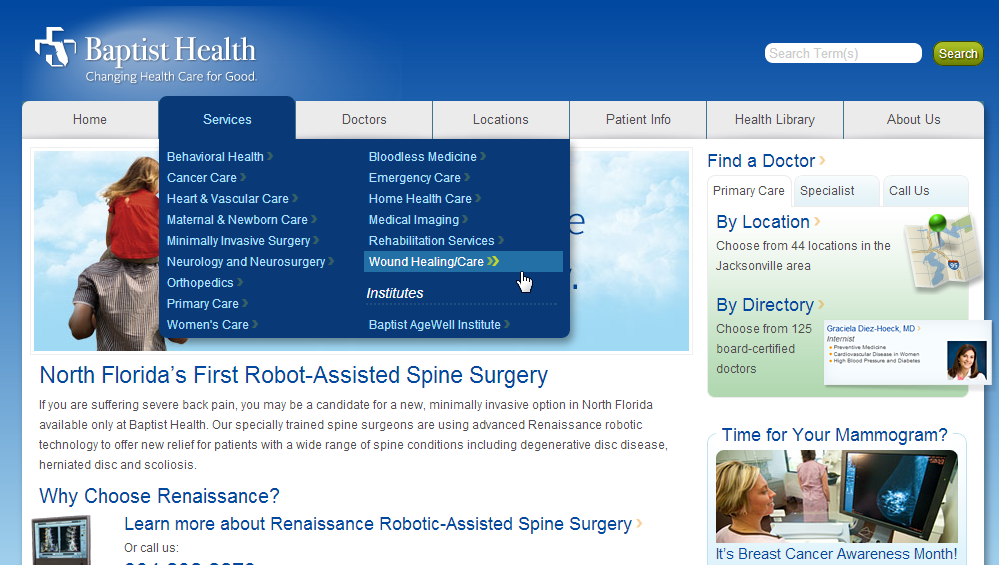
JacksonvilleにあるBaptist HealthのWebサイトのService(:医療サービス)のドロップダウンメニューのアイテム数は、Tampa General Hospitalの半分しかない。このようにリストが短いと、流し読みはずっと容易になるが、特定のコンテンツの発見しやすさはTampa General Hospitalに劣る。ユーザーは1つのカテゴリーをクリックしてから、特定の情報、例えば、体外受精や新生児集中治療についての情報を見つけるためにさらに下のレベルにドリルダウンしていくことが多くなるだろう。場合によっては、どの大カテゴリーを出発点にしたらいいかさえはっきりしないこともあるだろう。前立腺がんについての情報を得るために、Cancer Care(:がん治療)をクリックすることはできたが、そこには「Urology(:泌尿器)」というカテゴリーがないので、そこにはない前立腺関係の病気についての情報はどこで探したらいいかわからないこともあるかもしれない。

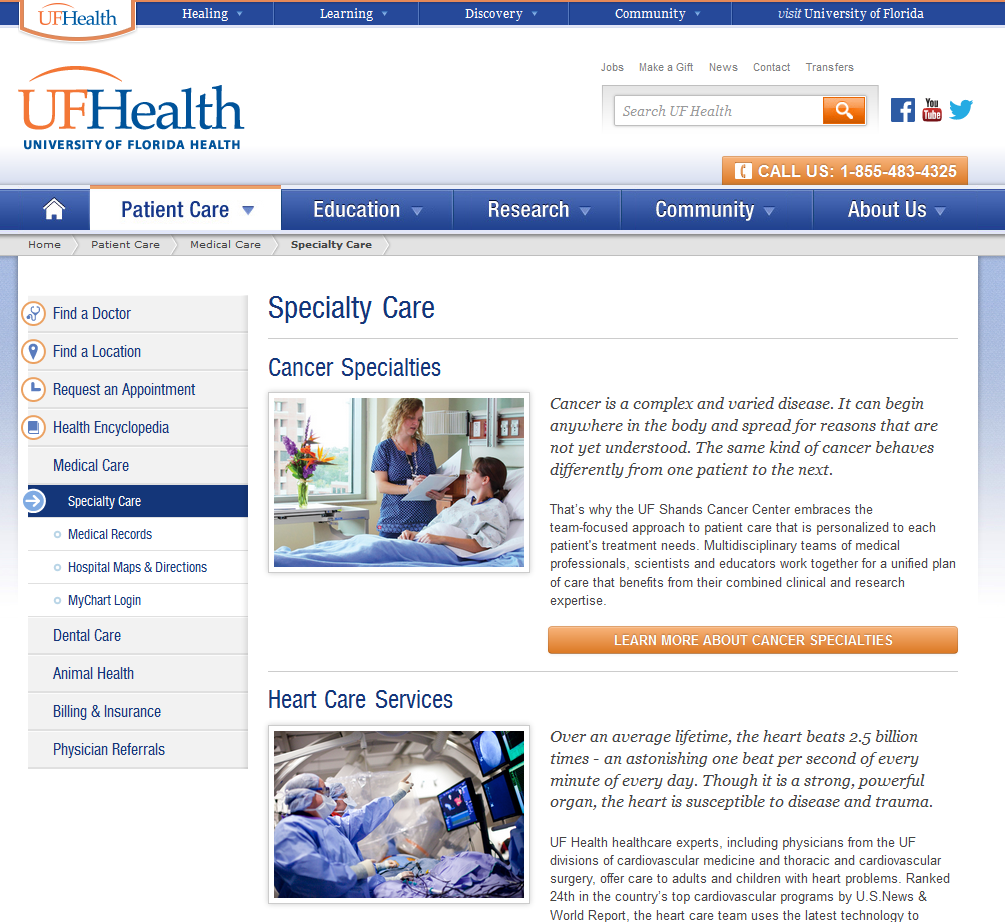
対照的に、University of Florida HealthのWebサイトでは、サイトの低いレベルにある階層でのみ、特定の疾病についての情報が表示される。つまり、Patient Care(:患者の治療)の下の、Medical Care(:診療)のさらに下の、Specialty Care(:診療科目)にその情報はある。レベルを3段階下がると、やっとCancer Specialties(:がん診療科)やHeart Care Services(:循環器科)、Women’s Services(:婦人科)といった(それでもまだかなり幅は広いが)治療分野のリストがあるページにたどり着くのである。

特定のコンテンツにたどり着くために、ここまでたくさんのレベルをユーザーにクリックさせようとするのは、うまくいかないことが多い。ユーザーはすぐに迷子になったり、他に気を取られたり、そうでなければ単純にやることが多すぎると感じて、途中でやめてしまったりするからだ。したがって、階層が深くなればなるほど、別のナビゲーションの選択肢、例えば、下層に直接行けるショートカット等を提供することが非常に重要だ。UF Healthではグローバルナビゲーションのドロップダウンメニューでこれを行っている。そこではユーザーは特定の疾病についての情報をアルファベット順でブラウズすることもできるし、よく見られている病状のうちの1つを選ぶこともできる。

インタフェースにおける階層構造の表現
階層構造がフラットだと、なんらかのナビゲーションメニューが出ていさえすれば、ユーザーは比較的容易に特定のページとそれ以外のページがどのような関係かを理解できる。しかし、階層が深くなればなるほど、訪問者は自分の現在地を見失いやすい。数レベル以上の階層を持つサイトでは、パンくずリスト(トップページから現在のページまでのサイトの各レベルでのリンクを表示したもの)はユーザーが自分の現在地を確認し、サイト構造を理解するのに役に立つ。また、サイトマップもユーザーがWebサイトの構造を確かめるのに役立つもう1つの便利な方法である。
フラットにするか深くするか
では、Webサイトの階層構造はフラットにすべきだろうか、それとも深くすべきだろうか。デザイン関係のほとんどの問題と同じく、ここには唯一無二の正解はないし、どちらか極端に走り過ぎると失敗する。フラットな階層構造は、カテゴリーがそれぞれ区別できるはっきりしたものである場合にはうまく機能することが多い。ユーザーがクリックするレベルが少なくてすむからである。ユーザーが自分のしたいことをわかっているなら、単に邪魔をしないようにし、彼らの好きに探させればよい。
しかし、どんな規則にも例外はある。1つのレベルですべてを示すにはとにかくカテゴリーが多すぎることがある。また、特定のトピックを提示するのが早すぎ、オーディエンスを混乱させるだけになることもあるだろう。そういうときは、コンテキストを構築するためのカテゴリーページを間に入れたほうが、ユーザーはあなた方の提供するものをより理解してくれるようにはなる。
あなた方のユーザーをユーザビリティテストやデータ分析、検索ログによって観察することは、あなた方のオーディエンスがどんな問題を解決する必要があり、ユーザーがあなた方のコンテンツをどれだけ知っているかを理解するのに役に立つ。こうした背景的知識が階層構造の幅広さと深さの正しいバランスを取るには不可欠なのである。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。