モバイル:ネイティブアプリとWebアプリ、ハイブリッドアプリ
ネイティブアプリとハイブリッドアプリはアプリストアでインストールするものだが、Webアプリはモバイルに最適化されたWebページで、アプリ的な外見を持つものである。ハイブリッドアプリもWebアプリもHTMLのWebページをレンダリングするが、ハイブリッドアプリはそのためにアプリに埋め込んだブラウザを利用する。
モバイルの分野で、ネイティブアプリやWebアプリ、さらにはハイブリッドアプリといった用語をよく耳にすると思う。ではその違いは何だろうか。
ネイティブアプリ
ネイティブアプリはデバイス内にあるので、アクセスはそのデバイスのホーム画面上のアイコンを通して行う。ネイティブアプリは(Google PlayやAppleのApp Storeのような)アプリケーションストア経由でインストールする。特定のプラットフォーム専用に開発されているので、そのデバイスの機能を最大限に活用することができ、たとえば、カメラやGPS、加速度センサー、コンパス、連絡先等が利用可能である。また、(標準オペレーティングシステムのジェスチャーであろうと、新しくそのアプリで定義したジェスチャーであろうと)ジェスチャーの組み込みも可能だ。その上、ネイティブアプリならデバイスの通知システムも利用できるし、オフラインでも機能する。
モバイル Webアプリ
Webアプリとは本当のアプリではない。つまり、実際にはWebサイトなのだが、さまざまな点で、ネイティブアプリケーションのようなルックアンドフィールを持つもののことである。その実行はブラウザで行い、通常はHTML5で書かれている。ユーザーが初めてそれにアクセスするときはWebページにアクセスするような感じとなる。つまり、特定のURLに移動し、そのページへのブックマークを作成することによって、自分のホーム画面に「インストール」する。
Webアプリが実際に普及したのは、HTML5 が登場して、ブラウザでもネイティブ的な機能が手に入るとわかってからである。現在では、HTML5を利用するサイトはますます増えており、Webアプリと通常のWebページとの間の違いは曖昧になってきている。
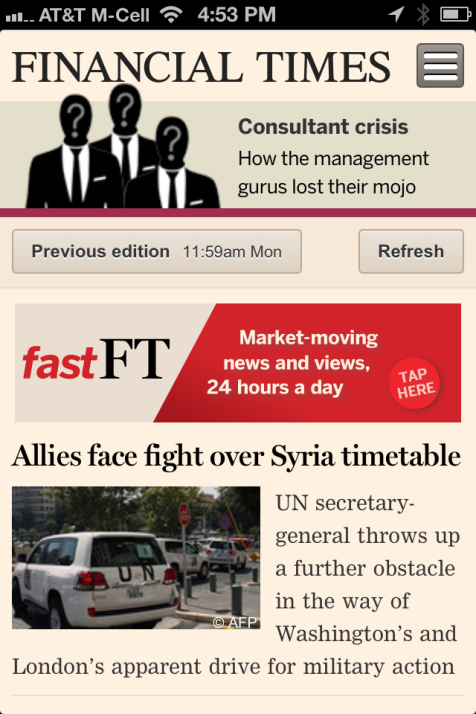
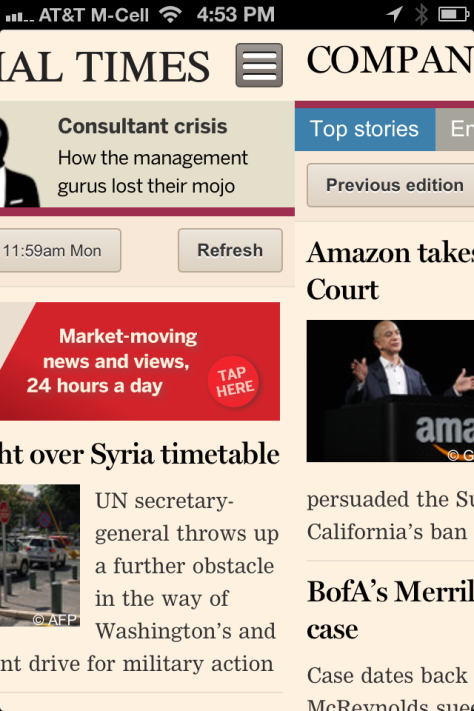
2011年、Financial Timesは購読手数料の支払いを回避するため、AppleのApp Storeから自社のネイティブアプリを引き上げたが、彼らと購読者との密接な関係は続いている。かわりにiPhone用のWebアプリ(app.ft.com)を公開したからである:


このWebアプリはネイティブアプリとさまざまな点で見分けがつきにくい。たとえば、そこではブラウザのボタンもバーも目にすることはない。(iPhoneからのアクセス時には)Safariで実行されているのだが。横にスワイプすれば、アプリの別のセクションに移動が可能である。また、ブラウザのキャッシュのおかげでオフラインでも新聞を読むことができる。
こうした機能はすべてHTML5で利用可能になったものである。また、それによって利用可能なものには、GPSやワンタッチ電話機能、そして、カメラAPIというのもある。とはいえ、Webアプリ(あるいはWebページ)でそうしたものを活用できているものはまだ見たことはないが。しかしながら、通知やバックグラウンドでの実行、(画面の向き検出以外の)加速度センサー情報、複雑なジェスチャーのようなネイティブ機能は(少なくとも今後も)ブラウザではアクセス不可能なままだろう。
もちろん、(ネイティブであろうがなかろうが)アプリの多くはそうした追加的な機能について、どのみちうまく活用できてないとも言える。しかし、本当にそうしたネイティブ機能が必要なら、ネイティブアプリか、少なくともハイブリッドアプリの作成をする必要がある。
ハイブリッドアプリ
ハイブリッドアプリとはネイティブアプリでもあり、Webアプリでもある。(そのことから、「Webアプリ」とそれを間違って呼ぶ人は多い)。ネイティブアプリのように、アプリストアで見つけることができ、そのデバイスで利用可能な、多数の機能を活用できるという利点がある。そして、WebアプリのようにHTMLによってブラウザ内にレンダリングされるが、そのブラウザはアプリ内に埋め込まれていることに注意する必要がある。
企業はハイブリッドアプリを既存Webページ用のラッパーとして作成することが多い。そうすることで、別のアプリを開発するための労力をあまりかけずに、アプリストアでの存在感を確保したいと考えているのである。ハイブリッドアプリはまた、クロスプラットフォーム開発が可能なことからも人気だ。つまり、モバイルのいろいろなオペレーティングシステム上で同じHTMLコードコンポーネントを再利用できるので、開発費の大幅な削減になるのである。PhoneGapやSencha Touchのようなツールによって、HTMLの機能を利用し、プラットフォームを横断したデザインやプログラムをすることが可能だからである。
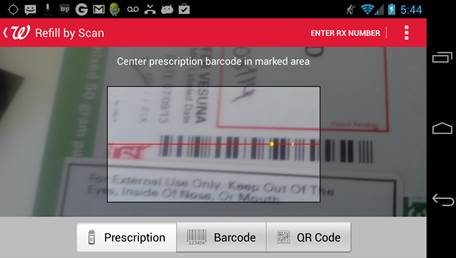
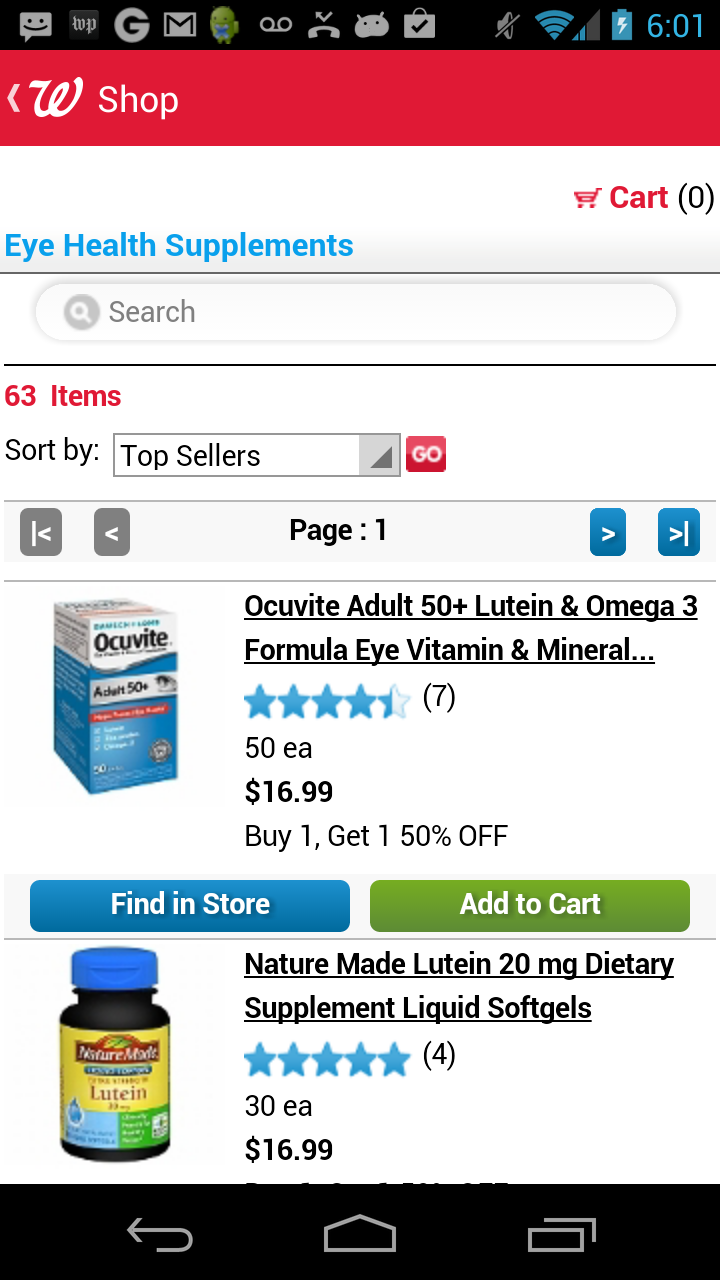
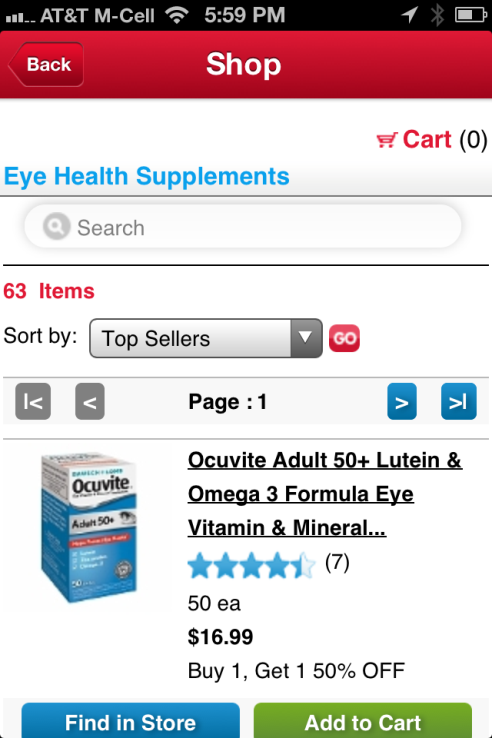
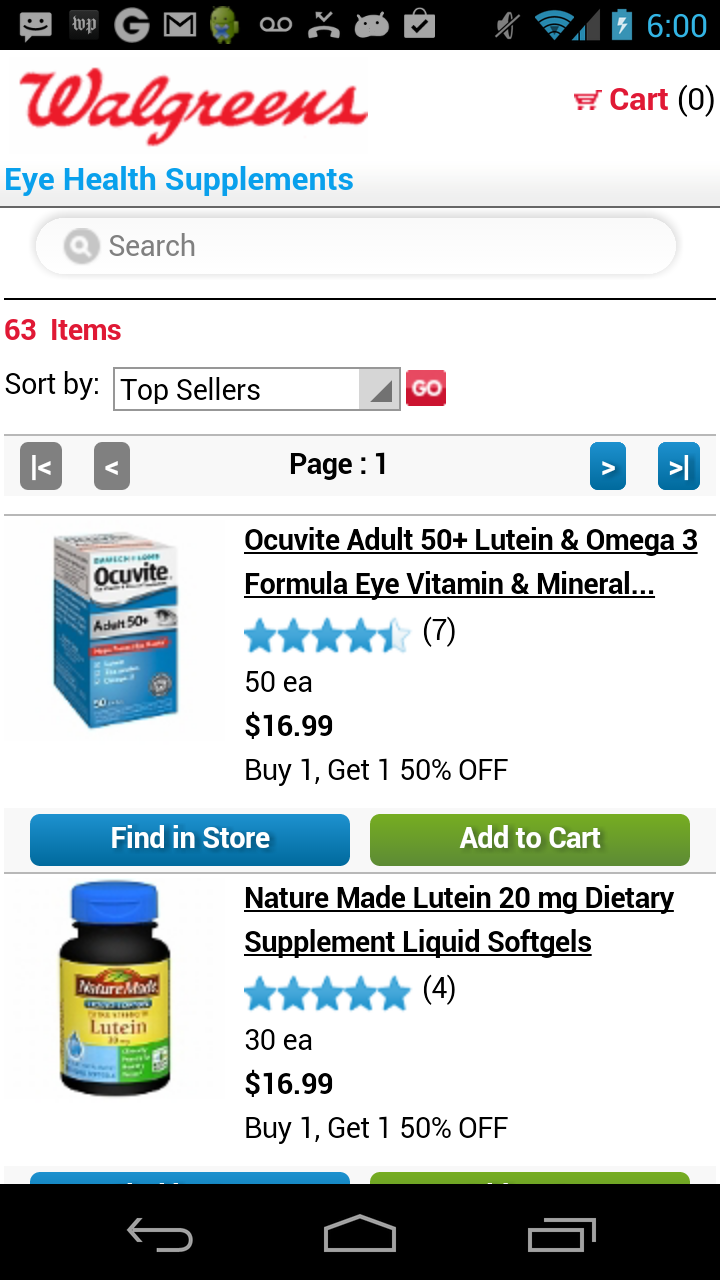
Walgreensは、1つはAndroid向け、もう1つはiPhone向けに非常に類似した2つのアプリを提供している。どちらのアプリもさまざまなセクションを有し、通知へのアクセスのような多数のネイティブ機能と、携帯電話のカメラを利用して薬の再処方をする「Refill by scan」(スキャンで補充)機能を持っている:

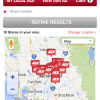
しかしながら、AndroidアプリでもiPhoneアプリでも「Shop」(買い物)セクションではブラウザビューを利用して、WalgreensのモバイルWebサイトと同様のページをレンダリングしている。以下の3つのページはAndroidアプリとiPhoneアプリ、モバイルWebサイトで同じコンテンツを表示したものである:



ご覧のようにこれらのページはどれも同じである。例外はトップヘッダーだが、これはプラットフォーム固有のものだからである。例えば、iOSのBackボタンはAndroidではキャレット(<)となる。また、Webページにはロゴがあるが、アプリにはない。(Webではロゴはユーザーが現在地の確認をするのに必要だろうというデザイナーの考えは正しい。ユーザーはホームページを経由せずに深い階層のページに到着しがちだからである。対照的にアプリでは移動はすべてホームページ経由で行う必要がある)。
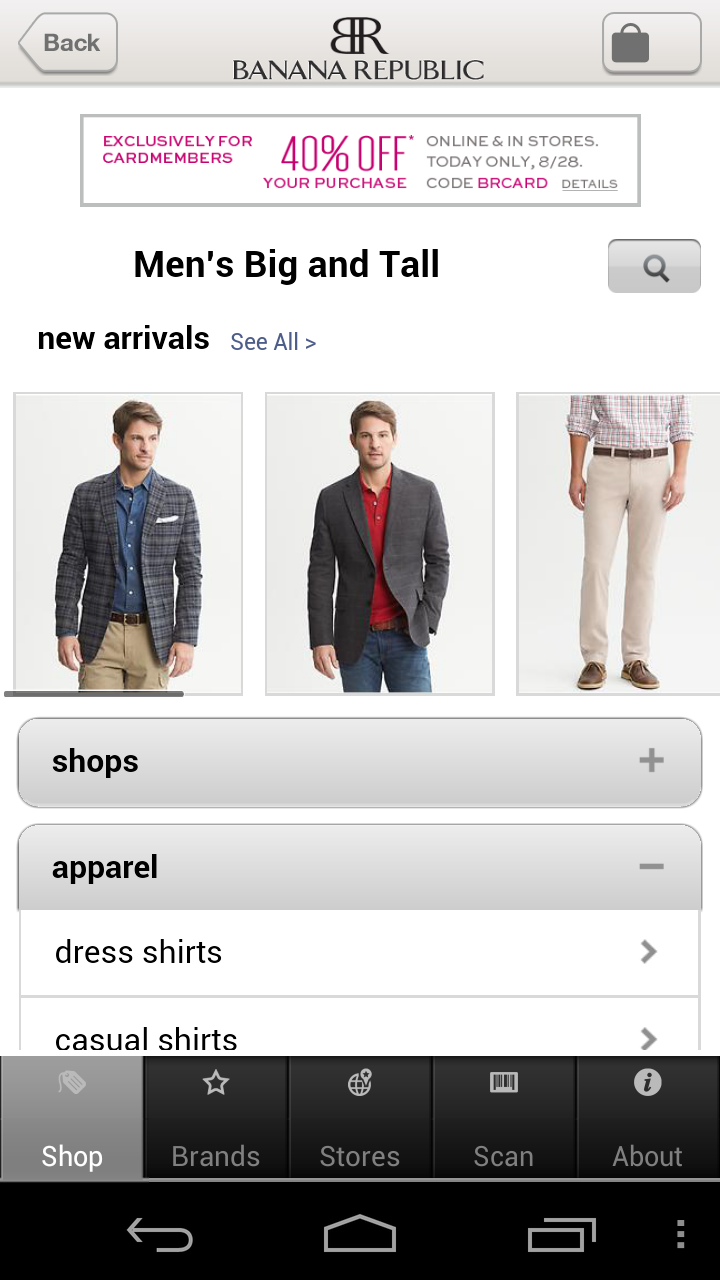
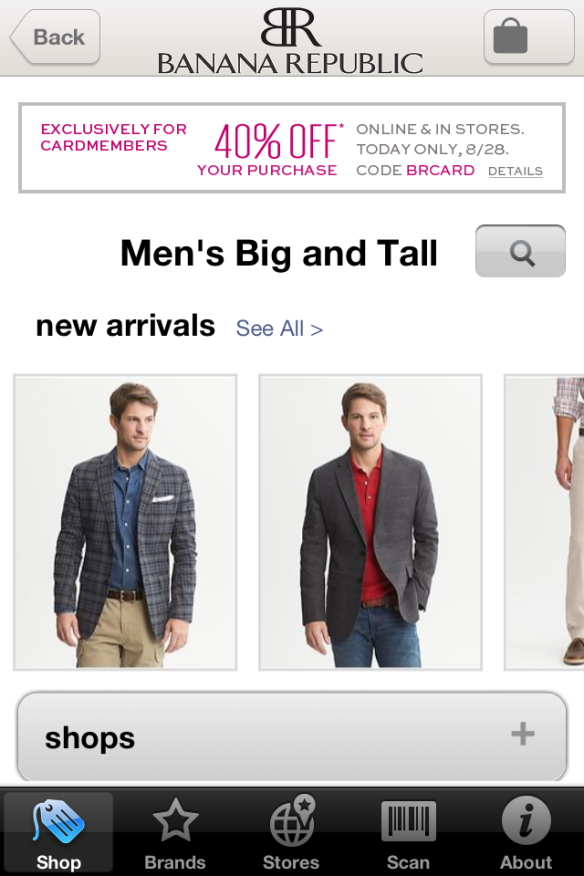
Banana Republicもそうしたハイブリッドアプリの例といえる。つまり、まったく同じデザインをAndroidとiPhoneで採用している:


しかしながら、AndroidアプリのBackボタンは、iPhoneとは違ってAndroidデバイスには物理的あるいはバーチャルなBackボタンがあることを無視している。ページ下部のタブバーはiOSデザインではうまくいっているが、Androidでは不格好で、元からあるものではないと明らかにわかる。
ネイティブ、Webアプリ、ハイブリッド:どれを選択すべきか
ここまで指摘しようとしてきたように、こうしたアプリにはどれも長所と短所がある。では以下にそれをまとめてみたい。
デバイスの機能。Webアプリも一部機能は利用できるが、ネイティブアプリ(やハイブリッドアプリのネイティブコンポーネント)なら、GPSやカメラ、ジェスチャー、通知などのデバイス固有の機能一式すべてに対してアクセスが可能である。
オフライン機能。ネイティブアプリは接続のない状態でアプリを動かす必要があるときに最適である。HTML5ではブラウザ内のキャッシュが利用可能だが、それでもネイティブを選んだときに比べると、利用できる内容は限定されたものになる。
発見しやすさ。発見しやすさコンテストの勝者はWebアプリだ。コンテンツはWeb上のほうがアプリ内よりもずっと見つけやすい。というのも、ユーザーは疑問や情報ニーズがあると、検索エンジンに行き、検索キーワードを打ち込んで、その検索結果からページを選択するからである。彼らはアプリストアに行くということはせずに、アプリの検索をし、それをダウンロードしてから、アプリ内で回答を見つけようとする。アプリストアでアプリを探してもよいというアプリ愛好家もいなくはないが、ユーザーのほとんどはアプリをインストールしたり、メンテナンスしたりすること(そして、またデバイスのスペースを無駄遣いすること)が好きではなく、そのアプリをよく使うだろうと思うときにしかインストールはしない。
速度。速度競争の勝者はネイティブアプリだ。2012年に、Mark ZuckerbergはFacebookがした最大の失敗はモバイルWebに賭けてしまい、ネイティブに行かなかったことだと語っている。その時点まで、FacebookのアプリはHTMLをコアに持つハイブリッドアプリだったのである。しかし、2012年、それは完全なネイティブアプリに切り換えられた。
インストール。ネイティブアプリやハイブリッドアプリをインストールするというのはユーザーにとってめんどくさいものである。つまり、彼らにはその努力を正当化する強い動機が必要なのである。Webアプリの「インストール」という作業にはホーム画面上にブックマークを作ることも入る。このことがアプリストアから新しいアプリをダウンロードするより、プロセスとしてシンプルなのはほぼ間違いないが、ユーザーにはなじみが薄い。ユーザーはモバイルではあまりブックマークをしないからである。
メンテナンス。ネイティブアプリのメンテナンスはユーザーのみならず、(特に同じ内容をバージョン違いにして異なるプラットフォームで処理する必要があるなら)開発者にとっても複雑になりうる。というのも変更がパッケージ全体を新バージョンにする形となり、アプリストアで公開する必要もあるからである。その一方、WebアプリやハイブリッドアプリのメンテナンスはWebページのメンテナンスと同じくらいにシンプルであり、必要に応じた頻度で、あるいは必要に応じて定期的に行えばよい。
プラットフォームからの独立性。ブラウザが違えば、サポートするHTML5のバージョンも変わりうる。しかし、もしプラットフォームからの独立性を重視するのなら、Webアプリやハイブリッドアプリを利用するほうがネイティブアプリを利用するより、間違いなく目的にかなう確率は高くなる。これまで論じてきたように、ハイブリッドアプリやWebアプリを作成するなら、少なくともコードの一部は再利用可能だからである。
コンテンツの制限と承認プロセス、手数料。自分のところのコンテンツやデザインにルールを課す第三者との取引というのは、時間的にも金銭的にも重い負担になるものである。ネイティブアプリとハイブリッドアプリはアプリストアから課される承認プロセスとコンテンツ制限に合格する必要があるが、Webには何の制約もない。驚くほどのことではないが、最初のWebアプリはPlayboyのような出版物から生まれた。彼らはコンテンツに対するAppleのお上品な検閲を避けたいと考えたのである。また、iOSアプリ内で購読すると購読料の30%がAppleに行くことになるが、これは出版社の売上を大きく損なうものである。
開発費。ハイブリッドアプリやWebアプリのほうがほぼ間違いなく開発費は安い。というのもこうしたアプリの開発に求められるスキルは今までのWebの経験がベースになるからである。完全にネイティブに行ってしまうと、非常に費用がかかることに気づくNN/gのクライアントは多い。必要とされる技能がより専門的なものになるからだ。しかし、その一方、HTML5は比較的最近のものなので、それについて精通し、かつモバイルWebやハイブリッドアプリの開発について十分に理解しているというのも、スキルとしてはかなり高度なものになる。
ユーザーインタフェース。最後になるが、優先項目の1つがオペレーティングシステムや、そのプラットフォームで利用可能なアプリの大半との一貫性があるユーザーエクスペリエンスの提供にあるなら、最善なのはネイティブアプリである。だからといって、Webアプリやハイブリッドアプリで良質なユーザーエクスペリエンスが提供できないわけではない。ただ、そうするとグラフィックスやビジュアルがユーザーが既に慣れ親しんでいるものとまったく同じにはならないだろう。
要約すると、ネイティブアプリやハイブリッドアプリ、Webアプリはどれも皆、モバイルユーザーのニーズに応えるための手段である。そこには唯一最良の解決策というのはない。なぜならばそれぞれに長所と短所があるからだ。したがって、他ではなくどれを選ぶかは各企業独自のニーズ次第だろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。