オーバーロードコマンド vs. 汎用コマンド
類似しているコマンドに異なる結果をオーバーロード(多重定義)するのは混乱の元だ。複数のアクションに同じコマンドを使うのは、それによって概念的な結果が同じになる場合にはユーザビリティを強化する。
インタラクションデザインの複雑さを管理する方法の1つに、複数の役割を果たすコマンドを設定するというのがある。これには2つやり方があり、ユーザビリティ上で違う意味を持っている:
- 汎用コマンドは概念的に同一の結果を達成するために異なるコンテクストで同じコマンドを用いる。しかし、個別の効果は細かく見ると違うこともある。
- オーバーロードコマンドは異なる結果に到達するために同じコマンドの変異形を用いる。結果はあるときはコンテクストによって、また、あるときはそのコマンドが画面上のどこに現れるかによって違ってくる。
過去の記事で、汎用コマンドについては詳しく説明しているが、最近一番目にする汎用コマンドが、ほとんどのタッチスクリーンユーザーインタフェースで使えるピンチズームジェスチャーである。実際、このコマンドはあまりにも浸透しているので、ユーザーはそれがどこでも使えるものとして期待しており、それをサポートしてないアプリケーションに出くわすとひどく失望する。外に向かってピンチすることで、テキストが大きくなる場合もあれば、画像が大きくなる場合もある。ユーザーはその違いがわからないし、気にもしない。彼らが小さすぎるなにかに遭遇して、それを大きくしたいときに、汎用コマンドとしてそのジェスチャーを頼りにしているだけである。
汎用コマンドはユーザビリティを向上させる。というのも、汎用コマンドのおかげでユーザーは1つのことを覚えてしまえば、それを何度も使うことができるからである。詳しくは、「人の心とユーザビリティ: 顧客はどのように考えるのか」についてのトレーニングコースで論じるが、記憶というのは繰り返し活性化されることで強化されるので、コマンドの機能する場所が多ければ多いほど、ユーザーはそれについてしっかり習得をしていく。
オーバーロードコマンド: たいていはまぎらわしい
オーバーロードコマンドも同じように良いものと思うかもしれない。同じコマンドで異なった(しかし類似した)結果に到達するというのは、同じく良いアイデアのように聞こえるからだ。
しかしながら、実際のところはコマンドをオーバーロードさせるとユーザーを混乱させてしまうことが多い:
- もし、1つのコマンドがコンテクスト次第で違う結果になると、ユーザーはそのコンテクストを見落としてしまうことが多く、「同じ」ことをしたのになぜ違う結果になったのかがわからない。
- 1つの画面上で同じコマンドだと思われるインスタンスが複数あると、ユーザーはそのデザインには重複があり、そのコマンドのすべてのインスタンスが同じ効果をもたらすと思い込んでしまうことが多い。あるいは目にした最初のインスタンスに単に飛びついてしまい、そのコマンドが実際に何度か現れても気づかないことが多いだろう。
オーバーロードコマンドの典型的な例が、複数の検索フィールドがあるウェブサイトである。そうしたサイトの間違ったほうの検索欄にキーワードを入れてしまうユーザーを何度見たことだろう。(しかしながら、検索フィールドを複数持つのを避けようというガイドラインには例外もある。それはイントラネットの従業員検索である)。
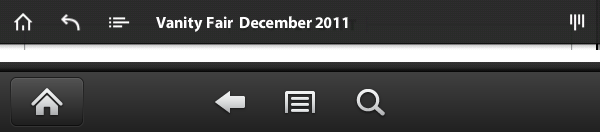
最近行った Kindle Fireのユーザーテストでもまぎらわしいコマンドのオーバーロードの例がいくつかあった。例えば、Condé Nast社の雑誌アプリには画面の一番上にユーザーを雑誌リストに導く「ホーム」ボタンがあるが、ユーザーをKindleのホーム画面に連れて行く別の「ホーム」ボタンもあった:

この2つのボタンには別のアイコンが使われており、置かれている場所も違うが、それでもまぎらわしいことには変わりない。
さらに悪いことには、「戻る」ボタンの解釈はKindle Fireのアプリごとにいろいろと違う:
- 多くのアプリでは「戻る」ボタンは「前の画面に戻る」ことを意味する(この使い方が望ましい)。
- ESPNのアプリでは、「戻る」は「ホーム画面に戻る」ことを意味する(が、これは上で述べたように「ホーム」ボタンでなされるべきである)。
- The New York Timesのアプリでは、「戻る」は「1つ前に戻る」ことを意味するときもあれば、「2つ前に戻る」ことを意味するときもある。(我々のテストでは、ユーザーは検索をして、クリックしてある記事に飛ぶと、「戻る」をタップしても検索結果のリストに戻れず、さらにもう一段階前に戻されてしまっていた)。
この10年のホームページのユーザビリティのガイドラインの主なものの1つが、どのようなウェブサイトであっても、唯一の正式なホームページとしてページを1つだけ指定せよ、というものである。複数のページが「ホーム」と呼ばれるとユーザーが混乱するからだ。言い換えると、1つのウェブサイト内でオーバーロードコマンドとして「ホーム」を使ってはならない。サブサイトのメインページは「○○のメインページ」、「○○の概要」、あるいはどうしても必要なら(サイトの○○セクション内での)「○○のホーム」といったように何か別の名前で呼ばれるべきだろう。
モバイルアプリにとって、「アプリケーションのホーム」を設定するのは良いアイデアである。ユーザーはアプリの様々なエリアを探索した後に安全な基点としてのそこに戻って来ることができるからである。このことは雑誌や新聞のようなコンテンツが豊富なアプリには特に重要である。このような使い方をすれば、「ホーム」ボタンは汎用コマンドとして機能する。ユーザーの戻る場所が具体的にはアプリごとに違っていても、ボタンの機能は概念的にはいつも同じだからである。
対照的に、同一のサイトやアプリ内で「ホーム」をいくつも提供すると、「ホーム」はオーバーロードコマンドになってしまい、まぎらわしいことになる。
オーバーロードコマンドによるリスクの最後の例として挙げるのが、iPadのユーザーテストでわかったスワイプの曖昧さである。同じコマンド(スワイプジェスチャー)が、ユーザーがどこをどのように正確にスワイプしたかによって、違う結果をもたらすと、混乱が生じる。ただし、我々がテストしたアプリよりもそのあたりの区別が明確になっているようなら話が別だが。
コマンドの効果的な再利用
こうした例が示すように、コマンドの再利用を、(たいていは良いものである)汎用コマンドとみなすべきか、(たいていは悪いものである)オーバーロードコマンドとみなすべきかを判断するのは少しコツがいる。主な決め手は2つである:
- 2つのコンテクストは違うものと認識されているか? 例えば、2つの違うウェブサイトというのは通常かなり違っているものなので、ユーザーはその2つのサイトの「ホーム」ボタンによって同一の目的地へ行けるとは考えない。対照的に、同じ画面内にある2つの検索ボックスは、たとえ(ユーザーはほとんど読まない)ラベルが違っていても、そのコンテクストは同様のものとみなされる。
- その結果は類似しているものとして、あるいは違うものとしてみなされているか? 例えば、前の画面に戻るというのは、前の画面が違ってくる場合が多くても、「戻る」コマンドを概念的に同様のものとしてユーザーがみなすに足る強力なコンセプトである。
双方の基準はそのユーザーインタフェースをユーザーがどう解釈するかによって決められる。では、彼らがどう考えるかをどうやったら知ることができるだろう。そう、それは自身で分析して、どの程度似ているか、違うのかを判断しようとすればよい。しかし、実験的なテストを行うほうがより確実ではあるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



