パート別にデザイン関連記事をまとめました
Webサイトやスマートフォンアプリの、具体的な設計ルールやベストプラクティスを解説した記事を、「デザインパート別記事一覧」としてピックアップしました。
U-Siteでは、ユーザー理解やユーザビリティ向上のための調査・分析手法から、人間中心設計(HCD)の概念的な解説まで、広範なトピックを取り扱っていますが、蓄積された記事があまりに膨大にありすぎて、どの記事から読めばよいか判断できないところもあったかと思います。
そこで今回、「デザインパート別記事一覧」というページにまとめました。
ここでは、サイトやアプリの、ナビゲーション・入力フォーム・ビジュアルなどの設計をしていて、どのようなユーザビリティ上の問題が起こりやすいのか、また、どのように設計すればうまく機能する(ユーザーが使える)ものが作れるのかを具体的に解説した記事に絞りました。
目次
記事は、下記の目次のように、デザインするパート別にまとめています。
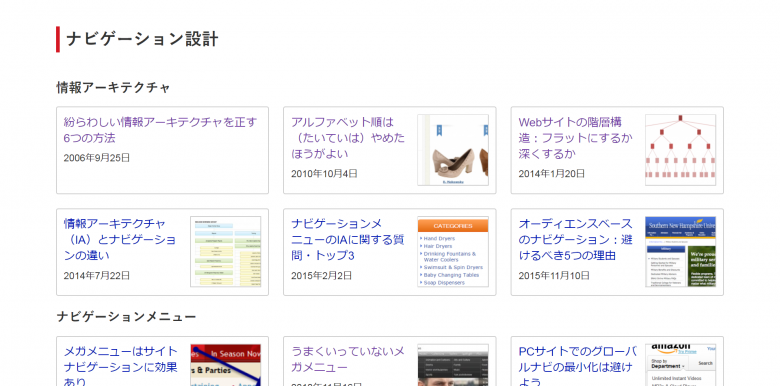
ナビゲーション設計
- 情報アーキテクチャ
- ナビゲーションメニュー
- リンクテキスト
- モバイルナビゲーション
- ページ内リンク
インタラクション設計
- 一覧
- 検索
- カルーセル
- アコーディオン
- ポップアップ
- タブ
- エラーメッセージ
入力フォーム設計
- 入力フォーム全般
- 選択肢・ボタン
- テキスト入力欄
- 日付指定
コンテンツ設計
- テキスト
- 画像
- 広告・バナー
ビジュアルデザイン
- レイアウト
- フラットデザイン
- アイコン
- リンク・ボタン
- 配色
なお、分類するにあたって、『デザイニングWebアクセシビリティ』の目次を参考にしました。
今後も随時追加する予定
PVの多いものや、はてなブックマーク(2015年4月のリニューアル以前、以降)の多いもの、『デザイニングWebアクセシビリティ』で取り上げられたもの、また、個人的にこれはと思うものをピックアップしています。
今後も随時追加する予定ですが、この他に、普段から参考になさっているものありましたら、Twitterでお知らせください(Facebookページは、7月3日現在、投稿やコメントなどの書き込みができない状況です)。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。