KinectのジェスチャーUI:
第一印象
ジェスチャーには一貫性がなく、コマンドははっきりしない。警告は見落としやすく、確認ダイアログは不便である。でも、プレイは楽しい。
Kinectは体の動きによって完全にコントロールできるというビデオゲームの新しいシステムである。なんとなくWiiに似ているが、コントローラーは用いない(そして、テニスで攻撃的なスイングをしていて、Wiiのリモコンスティックを手から離してしまい、リビングルームがめちゃくちゃになるというリスクもない)。
Kinectはビデオカメラを通して、ユーザーを観察し、手や腕、脚、全体の姿勢等の身体の部位から構成されるジェスチャーを認識する。例えば、私はKinectのフィットネスのプログラムから「もっと深くスクワットしなさい」とよく言われるのだが、それは私の身体全体がどのように動いているかをわかっているからこそ可能なことといえる。身体の動きをここまで細かく解析する能力はWiiのそれを大きく超えている。まだ、私のジムのトレーナーを失業させるほどではないとしても。
Kinectが提示しているのは、高度なラボ以外の場所で目にしていた、これまでのあらゆるシステムより、さらにずっと進化した、ジェスチャーに基づくユーザーエクスペリエンスである。 そう、1985年というかなり昔に、最先端の学会で似たようなインタフェースを私は見た。それのもっとも有名な例がMyron KruegerのVideoplaceである。しかし、100万ドル規模の研究システムと150ドルのXboxのアドオンでは大きな違いはある。
Kinectは、特にその価格の安さを考えると、驚異的な進化であるといえる。その一方、ジェスチャーによるUIの研究が実用化されるまでに25年かかったというのは、HCI研究の進歩の一般的な結果に比べると、やや遅いともいえる。例えば、Doug Engelbartによるマウスの発明(1964年)から、マウスをベースにした最初のコンピューターの商用化(1984年のMac)までにかかった時間は20年だったからである。
ジェスチャーベースのUI = ユーザビリティ上の弱点
Kinectが示している弱点はいろいろとあるが、ジェスチャーによるインタフェースのユーザビリティ上の問題についての分析の中で、Don Normanと私が挙げたのは以下のような点である:
可視性
選択肢がメニューとしてはっきりと表示され、見ればわかるようになっているときもある。しかし、ゲームをプレイしている間にできることのほとんどに対して、画面上ではなんの明確なアフォーダンスも与えられていない。そもそも、ユーザーはゲームが始まる前に、提示される手順を記憶し、それを頼りにしていくしかない。(しかし、当てにならないことが多い人の記憶というものに依存することを減らそうというのは、重要なヒューマンファクターの原則ではある)。
例えば、Kinect Sportsで幅跳びをするのに前方向に長く跳ぶためには、上に跳べばよいなど、どうすればわかるだろう。動きとして全く論理的でないではないか(それが走り高飛びのために高く跳ぶための動きというならもっと納得できるかもしれないが)。そして、こうしたことは、もちろん、あなたのアバターがスタジアムに入場する前に、読んだことを思いだして、やっていかなければならないのである。

Kinectが示す可視性の問題には別のタイプのものもある。それは、ユーザーの注意が別のところに向いているため、画面上のアラートが見落とされやすいということである。こうしたことは、モバイル機器のタッチ式のUIではめったに起こらない。機器自体が小さいため、画面上にポップアップされたものは、なんであろうと目に入るからだ。対照的に、ウェブページ上が雑然としていると、ユーザーはエラーメッセージを見落とすことが多いといえる。
Kinect上でユーザーがメッセージを見落とすのは、画面が雑然としているからではなく、自分が動いているからである。例えば、Kinect Adventuresをプレイ中のユーザーを観察しているとき、画面の左上には、床の上で場所を移動するよう、警告メッセージがたびたび出されていた。そう、ユーザビリティの観察者として言うが、私にはこの警告は見えていたのである。しかし、ゲームをプレイ中のユーザーの目にそれは入っていなかった。彼らは画面の中心でなんとか動こうと必死だったからである。彼らが見ていたのは、自分のアバターとゲーム空間であり、画面の隅に出ていた、UIの見かけ倒しの機能には気づいていなかった。

似たような、でも、これほど、深刻ではない問題は、Your Shape: Fitness Evolvedで、激しい有酸素運動のプログラムをひととおり行おうとするときに起きる。1セット中でまだ繰り返さなければならない回数が隅に出ているが、トレーナーと、彼女の動きに付いていくことに集中してしまい、それを見落としてしまいがちなのである。
ゲームで本来の動きをすることの邪魔をせず、システムからのメッセージにユーザーが気づきやすくするというのは、今後、デザインの課題になるだろう。
フィードバック
可視性が足りないことに関連していうと、ある動きによって、どうして特定の効果が起きるかがわかりにくい。なぜならば、そこには直接的なフィードバックがほとんどないからである。卓球のゲーム中に、強打をしようとして、ラケットでボールを打つ真似をすれば、ボールを「打つ」ことができたかどうかを示すフィードバックを、確かに、即、得ることができる。しかし、なぜたまに強いスマッシュが打つことに成功するのか、その理由を解明するのは難しい。手を動かすスピードだけがその理由ではないということははっきり言えるが。
Kinectはあなたがたの動きを直接、観察することによって、すばらしいフィードバックをもたらしてくれることもある。Dance Centralでは、画面上のダンサーの動きについていこうとするわけだが、ダンサーの身体の部位が光ることによって、自分の踊りがうまくいってない所がわかるようになっている。これは声で「左の腕をもっと上げてください」と言われるよりも、優れた(そして、邪魔になりにくい)フィードバックである。
一貫性と基準
ジェスチャーによるインタラクションに共通の基準がまだないということ、それ自体が問題といえる。なぜならば、それは、UIが学習行動を当てにできないということだからである。しかしながら、Kinectにはシステム共通の基準がいくつかはあり、それはユーザーの助けになっている。
例えば、メニューを呼び出すためにゲームを中断するには、1つの標準的な方法が存在する。それは、立った姿勢で、右腕を真っ直ぐに下ろし、左腕を45度の角度に上げて、保つことである。自然体ではありえないポーズというわけだ。実際のところ、たぶん、ふつうにゲームをしていれば起こりえないポーズだからこそ、それが選ばれたのだろう。
中断用のジェスチャーはユーザーにとっての頼みの綱なわけだが、それ以外の皆が欲しがっている、「back(:戻る)」のような汎用コマンドには基準がない。このことによって、ユーザーがUIをナビゲートするのは、さらに難しくなっている。というのも、こうした基本的な操作をいちいち解明していかなければならないからである。同じことが別のゲームでは違うやり方で行われていると、学習機能というのは働きにくい。
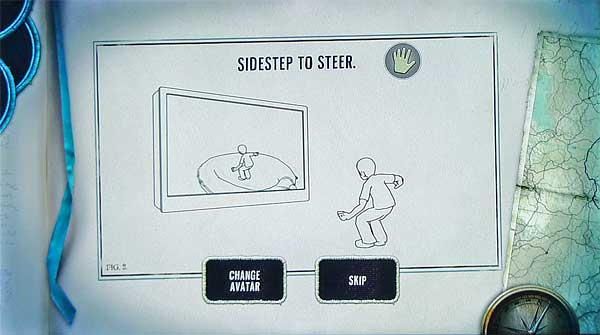
以下の2つのスクリーンショットが示すように、「back(:戻る)」のためにどちらの手を利用するか、どのジェスチャーを利用するかはもちろん、その機能を視覚的にどのように示すか、ですら、統一されていない。


少なくとも、デザイナーがユーザビリティテストを実施したということはわかる。つまり、Dance Centralの一貫性のない「Back(:戻る)」コマンドの隣に「left hand(:左手)」と書いた付箋を貼り、UIに応急処置をしているからである。GUIウィジェットに説明が必要だとしたら、そのやり方はたぶん間違ってはいるが。
Kinect Sports内では、ボーリングのボールや、円盤、槍を投げるために使う動きは異なっているし、さらには、卓球のボールを強く打つために使う動きと、サッカーボールをキックするための動きも違う。しかしながら、ゲームをまたがるこの一貫性のなさはそれほど問題にはならない。なぜならば、そのデザインには外の世界にある一貫性が組み入れられているからである。つまり、このゲームのジェスチャーは現実世界でこうしたものを扱うために利用されるジェスチャーに類似しているのである。
信頼性と予期しない起動
モバイル機器のテストでよく見かける、予期しない起動について、それを防止する、という点においては、概ねKinectはよくできている。携帯電話やiPad上で何かに指が軽く触ると、それは突然始まるわけだが、多くの場合は何が起きたかもわからない(なぜならば、触ったことを知らないからである)。
ユーザーのコマンドを実行する前に、Kinectは通常、確認のジェスチャーを要求する。確認のためのこのリクエストは、ユーザーに何かが起ころうとしていることを気づかせ、意図していないジェスチャーによって、動作の起動が妨げられないようにしている。しかしながら、残念なことに、確認の方法は統一されていない:
- アニメーションによる円の描画が終わる迄の間、手をボタン上にじっと置く。(ほとんどのゲーム)
- メニュー項目を選択した後、腕を左にスワイプする。但し、右にスワイプするという「back(:戻る)」機能を使いたい場合は別だが。(Dance Central)
- まずコマンドを選択し、その後、そのコマンドの隣にポップアップする小さな確認ボタンの上に手をじっと置く。(Your Shape)

こうした確認用のジェスチャーはじれったいものである。予期しない起動の可能性を減らすことによって、長い目で見れば、時間の確実な節約になるとわかっていても、だ。(手を何かの上に長く置いたままにしてしまい、うっかり何かの機能を起動させてしまうことが私にはいまだにある。そうしたとき、貧弱な取り消し機能のサポートと、一貫性のない「back(:戻る)」機能によって、じれったさは倍増する)。
良好なユーザビリティ
Kinectには優れたデザイン要素が多数あり、そのことから、開発チームは(a)ユーザビリティをわかっており、(b)ユーザーテストが実施され、(c)その結果、追加の開発業務が必要になったとしても、ユーザビリティの向上を優先事項とする、というマネージメントサイドからのサポートがあった、ということが明らかである。
これは理に叶っている。というのも、そもそも、Kinectの唯一の存在理由が、気軽なゲームシステムとしての覚えやすさにあるからである。ゲームのキャラクターを動かすため、ボタンの押し方のややこしい組み合わせを苦労して覚えることに喜びを感じる、という筋金入りのゲーマーのためのものではないのである。Kinectが対象にしているのは、ずっと広いマスマーケットであり、そこでは優れたユーザビリティが必要である。(実際に、このゲームは発売後6週間で400万ユニット売れた)。
ユーザビリティの優秀さを示す例としては、上述したような、そうでもしない限り、起動させるのが難しいコマンドについて、コマンドが出るまさにその位置に画面上でヒントが表示される、というのがある。では、どうすれば、デザイナー達にユーザーがどこでヒントを必要とするかがわかるのか。それには、実際に人々がゲームしているのを観察し、彼らが立ち往生しているところに注目をすればよい。
ユーザビリティの仕様と仕上げがうまくいっている例としては他に、スナップトゥ効果、というのがある。つまり、ボタンに「磁力がある」ような感じになっており、手をボタンの側に置くと常に、カーソルが寄ってくるのである。(その結果、効果の高い、ボタンについてのFittsの法則の効力が拡張され、手の震えによる影響も軽減される)。
ユーザビリティに関してのもっとも魅力的な進化といえるのは、ユーザーの顔の認識後にKinectが自動的に彼らをログインさせるそのやり方である。自分用にカスタマイズしたアバターを使って、今あるどのゲームを始めたとしても、センサーの前に踏み出すと、とたんに、「Jakobは認識されました」という表示が画面に現れる。これは1993年に「コマンドなしのユーザーインタフェース」と私が名付けたタイプのインタラクションテクニックである。つまり、ユーザーにはコンピューターにコマンドを出しているという感覚はない。そうではなく、単に、いつものやり方で自分のすべきことに取りかかったら、コンピューターがタスクの残りの部分を完成させるため、必要なことをやってくれるというわけである。
企業ポータルの調査によってわかっているのは、シングルサインオンというのが、イントラネットに対してもっとも希望の多い(しかし、一番実現されてない)機能の1つだということである。しかし、サインオンが自動化されれば、それはさらに望ましいことであり、インタラクションのステップ全体をなくすことになる。
ユーザビリティの問題はあるけれども、ゲームは楽しい
先日のラスベガスでのユーザビリティウィークカンファレンスの間、Kinectのシステムを休憩コーナーに設置し、カンファレンスの参加者がこの新しいUIのパラダイムを直接体験できるようにした。(2月のニューヨークでのカンファレンスでも、またそうする予定である)。
人々は非常に楽しんでおり、短時間のデモだけで、ゲームをプレイすることができていた。
この状況から明らかなように、同じタイプのユーザビリティ上の課題によって、iPadのユーザーテストでは大量の問題が起きていたが、Kinect のユーザーにはそれは問題にならなかった。ではなぜユーザーインタフェースに多数の欠落があるにもかかわらず、Kinectの全体的なユーザーエクスペリエンスはうまくいっているのだろうか。
それは2つのシステムではユーザーの行うタスクが異なるからである。ユーザビリティというのは以下の2つのポイントによって定義される。それは、ユーザーと彼らの行うタスクである。iPadとKinectを比較するとき、たとえユーザーが同じであっても、彼らのしようとしていることがまるで違う2つの事柄なら、ユーザビリティというのは異なってくるものである。
確かに、iPadもゲームをするために利用されてはいる。実際のところ、私も空港ではSolitaire CityとWe Ruleをすることで、随分と時間をつぶしているし、Nielsen Norman Groupの他のメンバーからはAngry Birdsの評判が高い。しかしながら、ゲームでの奇抜なインタラクションスタイルはほとんど問題にはならない。タブレットのデザインで本当のところ気になるのは、eコマースや株取引、情報アクセスのようなことをするためのビジネス向けユーザーインタフェースについてである。そこでは、一貫性のなさや、変わったデザインによって、利用が減ってしまい、その結果、あなたがたのビジネスが不利益を被ってしまうからである。
また、Kinectのユーザーはモバイル機器のユーザーがするように、1、2分毎にコンテクストからコンテクストへ次々にジャンプしたりはしない。Kinectでゲームをすると、そのゲームに(たいていは30分かそれ以上) 夢中になるので、他のゲームはまるで見ないものである。事実、ゲームの切り替えは画面上のナビゲーションを通して行うのではなく、DVDの入れ替えによって行う。したがって、画面上のUIに対する負荷は軽減されている。
最後になるが、ゲームが変わればその中の動きやゴールは激しく変わってくるものである。したがって、ユーザーインタフェースが違うというのは悪いことでもない。急流の筏下りとLady Gagaの最新の曲に合わせて踊るということの間にはチョークとチーズほどの違いがあるからである。
iPad上では、何を買おうとしているときでも、これまでに利用してきた数え切れないほどのウェブサイトによって定義される、eコマースのユーザーエクスペリエンスとしての最上の形で扱われることを期待するものである。同様に、読んでいるものが雑誌であろうが、新聞であろうが、記事間のナビゲーションと個々のストーリーの内容を読み進めることについてのUIは、似ているということが期待されている。そして、していることが、証券口座での投資の研究であれ、天気予報のチェックであれ、航空券の予約の修正であれ、そこで期待されていることというのは、長いリストの検索絞り込みや、測定単位の変換のような操作において、似たようなインタラクションテクニックが使われているということである。
- iPad、あるいはそれ以外のタブレットや電話機でのジェスチャーによるインタフェースの目的を持っての利用というのは、かなり似たようなタスクによって構成されているが、そのときのユーザーの期待値は高いものであり、コンテクストの切り替えが頻繁に行われるため、一貫性のないデザインは受け入れられない。また、ユーザーに必要なのは、大きなサイズのデータを機能の豊富なコマンドで操作することであり、UIの操作に全体の内のかなりの割合の時間を費やす。ユーザーエクスペリエンスの質は主に、UIのユーザビリティと、情報に対するユーザーのニーズをそのコンテンツによって容易に満たすことができるかどうか、によって決定される。
- Kinectでのプレイにはかなり特徴的な激しい動作が含まれており、ユーザーはそのときごとに1つのゲームに集中するため、一貫性のなさを乗り切るのはそれほど難しくはない。ここでユーザーがナビゲートしなければならないのは、かなり小さなデータ空間であり、彼らは大半の時間をゲームのプレイに費やすが、UIのコマンド入力型のパートを操作するために、ゲームの世界から離れて、時折、回り道をすることもある。ユーザーエクスペリエンスの質はゲームプレイによって主に決定される。
決定的な違いは、モバイル機器の究極の目的が個人の利用に特化していることである。つまり、あなたの携帯電話はあなたのものであり、その機器とのインタラクションは1人での活動なのである。たとえ、ソーシャルネットワークにつないでいるときでも、画面上の実際のユーザーインタフェースを操作はあなたひとりによって行われる。対照的に、ゲーム機というのはグループで利用されることが多く、新しく来たユーザーは、グループ内のより経験を積んだユーザーから、新しいユーザーインタフェースについて、親切に概要を説明してもらえるものである。
利用状況の違いによって、見ればすぐにわかるというUIをそうしたゲーム機が持つ必然性は減る。その一方、携帯機器のUIには学習しやすさが非常に重要である。
| Kinect (+その他のゲーム機) |
iPad/タブレット/モバイル機器 (ゲーム以外での利用時) |
|
|---|---|---|
| ユーザーの主なゴール | エンターテイメント | 用事を済ませること |
| コントロールされているもの | 自己完結的なゲームの世界 | 現実世界 |
| ユーザーのエラーによって生じる結果 | アバターが死んでしまい、レベルをリスタートしなければならない | 仕事や出資金を失う |
| 動作の多様性 | 幅広い | タスクが違っても操作はかなり似ている |
| 1つのUI内で過ごす時間 | 1ゲームにつき1時間 | 1サイトあるいは1アプリにつき1~2分 |
| ナビゲーション空間 | 小さい (ゲーム世界における場所を除けば) |
中程度(アプリ)から莫大なもの(Web)まで |
| コマンド | ほとんどない | 多い |
| 操作されるデータオブジェクト | ほんの一握り | 数億 |
| 利用コンテクスト | 共用であることが多い (経験のあるユーザーによって初心者は助けを得られる) |
1人であるのが普通 (自分自身で解明する必要がある) |
| UXの質の決定要素 | ゲームプレイ | UIのユーザビリティ、つまり、コンテンツによって、情報ニーズが容易に満たされるかどうか |
Kinectはユーザーインタフェースの技術に関しての刺激的な進化形である。しかし、KinectをKinectたらしめているユーザーエクスペリエンスの多くは、ビジネスや政府機関、非営利組織が日常的に利用するウェブサイトやイントラネット、アプリケーションに必要とする実用的ユーザーインタフェースの先にあるものではない。Kinectを楽しいものにしているデザインアイデアはあなたに数百万ドルもの負担を強いる可能性もあるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

