国際Webユーザビリティ
World Wide Webという名前はダテではない。クリックひとつで別の大陸にあるサイトに移動できるし、ビジネスでは何百と言う国々から顧客を呼び集めることができるのだ。オートバーンで2時間もかかるホテルに宿を取って、フランクフルトのトレードショーに参加する必要はない。
ウェブによって、思いがけずも国境をまたいだ露出が可能になったために、国際的なユーザビリティを確保すると言うデザイナーの責任が増加した。国外での利用というのは、別に新しい現象ではない。コンピュータ企業では、その売上の半分を海外で上げているところがほとんどだし、ユーザインターフェイスの国際化に関して一般的なアドバイスを掲載した書籍もいくつか出版されている。後者に関しては、先月Elisa del Galdoと私とで書いた新しい本が出た。『International User Interfaces』というタイトルで、John Wiley & Sonsから出版されている。
ガイドラインのほとんどは変わらない。中指を立てる(とか、足で蹴るとか、その国の文化で敵意を感じさせるジェスチャー)ようなアイコンは使わないこと、視覚的な駄洒落(例えば、食事用のテーブルの絵を、数字の表 [テーブル] のアイコンにする)は使わないこと、野球のメタファーは使わない(当然ながら、野球サイトは例外)こと、翻訳するなら完全な翻訳にすること、といったものがそうである。このコラムでは、ウェブに特有の問題をいくつか取り上げたい。
一番の問題は、ウェブサイトには国外からの顧客がたくさん集まってくるという事実だ。この点では誰も皆同じじゃないかと思われるかもしれない。だが、中には海外でのビジネスに興味のない企業もあるのだ。国内市場にしか興味がない場合は、始めからそう断っておこう。そうしないと、お互いの時間が無駄だ。また、国によって、提供している製品に著しい違いがある企業も数多いので、アクセスしてきた顧客が非常に混乱する可能性がある。例えば、Mercedes-Benzのメインサイトを見ると、いくつかのモデルが結局ドイツ国外では販売していないものだとわかったりする。国によって、モデルも、価格も、販売手法も違うということをはっきりさせておこう。
有名人とのチャットからオリンピックやワールドカップの結果速報まで、ウェブとインターネットでは、リアルタイムでのインタラクションが可能だ。リアルタイムのイベントをアナウンスするにあたっては、単に2:30~4:00というだけでは不十分だ。第一に、午前なのか午後なのかがわからない。第二に、それは自分自身の時間帯では何時に相当するのだろう?朝2:30からのイベントなんてあるわけないじゃないか、と思うかもしれない。でも、もしそれが自分の国での午前11:30に相当するのだとしたら、そうは思わないだろう。ウェブページで時間を掲載する時には、少なくともAM/PM制なのか24時間制なのか(前者ならAM/PMの別をきちんと表示すること)、さらには、どの時間帯での話なのかをはっきりさせておくべきだ。時間帯の短縮形(例:EDT)は世界的に通用するわけではないから、GMTとの時差も表示しておくべきだろう。GMTがわからないユーザもたくさんいる。主な都市を数ヶ所選んで、現地のローカル時間に変換しておくのが、理想的なユーザビリティというものだ(例:「プレスカンファレンスはニューヨーク時間で午後1:00(GMT -5)に開始予定、これはパリ時間では19:00、東京時間では翌日の3:00にあたる」)。
国際的ユーザビリティテスト
国際的なユーザビリティ問題は山ほどあるので、世界各地の数カ国からのユーザを対象に国際ユーザビリティテストを実施するようにお薦めする。完璧な国際ユーザビリティを実現できるようなガイドラインはまだ出ていないため、常に経験的な実態把握が望まれるのだ。幸いにもウェブなら、国際ユーザビリティテストは比較的簡単だ
家を一歩も出ないでも、国際的なウェブデザインはテストできる。ユーザはどこからでもウェブにアクセスできるので、その国に行かなくてもテストは実施可能なのだ。ユーザに電話をかけて、サイトをナビゲートしながら思考発話してもらうというのも一法だ。その国のユーザで、電話インタビューに対応できるくらいあなたの母国語に堪能なユーザが見つかるなら、これがもっとも簡単な国際テストのやり方だ。2つマイナス点を挙げるなら、朝早く起きなくてはならないこと、それに純粋に言葉の説明だけでユーザのナビゲーションを追跡しなくてはならないことだ。
各国現地事務所のスタッフに、テストを取り仕切ってもらうというのもいい方法だ。ユーザインターフェイスの専門家でなくても構わない。Sunでは、そういうやり方で成功を収めたことがある。このやり方についてもっと知りたい人のために、私が現時事務所に送った指示書を掲載しておこう。

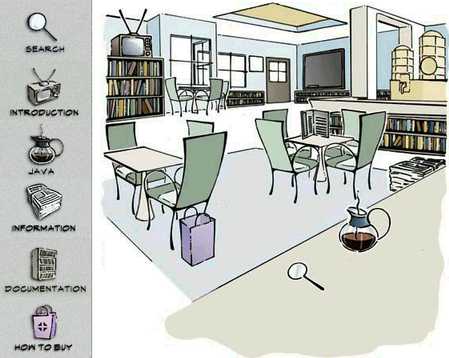
だが、もっともいいのは、自分でその国に行くことだ。もちろん、これにはお金がかかるが、ここでもウェブの性質が役に立ってくれる。出張中に、別の目的で計画したテストを非公式に実施できるのだ。コンピュータのあるところなら、どこからでもウェブページにアクセスできるからだ。例えば、私は最近打合せのためにスウェーデンに赴いたが、チームの残りのメンバーは、カリフォルニアで新しいサブサイトのデザインを続けていた。デザインの進展に合わせて私からのコメントを電子メールで送れただけでなく、現地の人に試してもらう機会も得られた。この図に示したのは、私がテストに使った原案だ。その結果、InformationボタンとDocumentationボタンの違いがわからない人がいるということが判明した。この例でもわかるとおり、国際ユーザビリティテストでは、国内ユーザにとっても問題となるような点が明らかになることが多い。エスプレッソマシンが判別できるかどうかで他の問題が発生したが、事前の心配をよそに、ほとんどの人は一般的なカフェの概念を理解してくれた。
言語選択
数多くの点で理想的な国際ユーザインターフェイスは、ユーザが好みの言語を選択できるようになっているものだ。最終的には、ユーザのクライアントソフトとサーバの間のコンテンツネゴシエーションで言語が選択されるようになっていることが望ましい。そうすれば、ユーザは希望する言語のリストを、クライアントソフトの設定として1回指定するだけで済む。今のところ、コンテンツネゴシエーションは、信頼できるソリューションとしてはそれほど広く利用されていないため、多くのウェブサイトでは、言語の選択を手動で行うようになっている。
少数の言語から選択する際には、各国語の名前をその国の言葉で表示したリストを使うのがいいだろう。例えば、English – Francaisといった感じだ。7ヶ国語以上のリストは斜め読みがしにくい。リストが8から21の間なら、名前を補強するために視覚的シンボルを利用するようお薦めしたい。22ヶ国語以上になったら斜め読みは不可能だ。残された解決策は、アルファベット順のリストしかない(この場合、非ラテン系言語は2回リストすること:1度はラテン文字としてアルファベット順の適切な位置に、もう1度は、本来の文字セットでリストの最後に)。言語の視覚的シンボルとして最適なのは、おそらく国旗だろう。お国柄を示す紋切り型のアイコンもありうるだろうし、楽しいものにもなりうるだろう。だが、無礼なものにならないよう気をつけたい(アメリカ人が全員カウボーイハットをかぶっているわけではない)。
サイトで言語選択をサポートするなら、各ページに選択リンクを設けるようにした方がいい。ホームページを経由しないで、検索サービスやブックマークから直接来る人が多いからだ。ホームページに行く前に言語選択ページを提示するサイトもある。だが、大多数のユーザが使うデフォルト言語がわかっているのなら、これはやめた方がいい(パリのLouvre美術館がその好例:フランス語から始めるのは的を射ている)。主要言語のページに直接行った方が、クリック数もダウンロード時間も節約できる。ただし、ホームページには目立つように(かつ国外の人にもわかるように)言語選択の入力欄を設けておくことだ。また、様々な言語用のページには、独自のURLをつけておこう。こうすれば、ユーザは自分にあった開始ポイントにブックマークをつけ、次回訪問した時に言語選択を迂回することができる。
多言語検索
特別問題になるのは、多国語情報空間の検索だ。すべての情報があらゆる言語で焼き直してあるのだとしたら、2つ以上の言語で検索する必要はない。この場合、検索インターフェイスはユーザの選んだ言語がわかっていればよく、ヒットしたものをその言語で表示するだけでいい。
残念ながら、すべての文書を翻訳しきれない場合が多いので、利用可能な情報を完全にカバーしようと思ったら、そういったサイトではいくつかの言語で検索するしかない。今のところ、複数言語の検索では、希望する検索語の同意語を、必要な言語の数だけユーザが手動で入力するしかない。これは明らかに不愉快なタスクだし、何ヶ国語かに通じていても、翻訳した用語では検索し忘れるユーザも多いだろう。複数言語の検索は、コンピュータに自動的にやってもらう方がよい。コンピュータに検索語の意味をいくつかの言語で理解させ、置き換えてもらうのだ。自然言語翻訳にまつわる一般的問題に比べれば、この方が簡単で(例えば、地質学サイトでは、通常「rock」という言葉が音楽の意味に用いられることはまずないだろう)、複数言語検索をかなりうまく処理できる検索システムもあるようだ。
印刷
リッチで大規模なハイパースペースでは、ダウンロード可能な特別バージョンを提供して、1文書として印刷できるようにしておくのがいいだろう。印刷目的のファイルは、もっともよくあるページフォーマット2つ、すなわちA4、および8.5×11インチ(U.S. レターサイズ)に適応したものにしておく。このためには、ページの幅をA4用紙に、ページの縦を8.5×11インチ用紙に合わせておくことだ。A4の方が幅が狭く、8.5×11インチの方が縦が短いからだ。ページの四方には少なくとも半インチ(13mm)の余白を取っておくのがよい。どんなプリンタでも確実に印刷できるようになるし、コピーもやりやすい。半インチの余白を取ると、印字面は幅7 1/4インチ(18.5cm)×縦10インチ(25.4cm)となる。1インチの余白(こちらの方がよい)を取ると、印字面は幅6 1/4インチ(15.9cm)×縦9インチ(22.9cm)となる。
- 日本の絵文字では「 :-) 」のかわりに「 (^_^) 」を使うようだ。アクセスには登録が必要。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


