簡潔に!(Webの文章作法)
ウェブ用の文章作法として重要なガイドラインは3つ。
- 簡潔に: 執筆するテキストの量は、紙出版の50%以下に抑えよう
- 流し読みに対応できる文章に: ユーザに、長い連続したテキストを読ませようとしてはいけない
- 長い情報はハイパーテキストを利用して分割し、複数ページに分けておく
短いテキスト
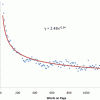
コンピュータの画面上で読むのは、紙に書かれたものを読むより25%も遅くなる。この人間工学の調査を知らないユーザでさえ、オンラインでテキストを読むのは不快だと答えるのが普通だ。このため、コンピュータの画面上で大量のテキストを読みたいと思う人はいない。テキストの量は50%に減らすべきである。なぜ25%ではいけないかというと、それは単に読解スピードの問題だけではなく、快適性の問題でもあるからだ。また、ユーザはスクロールするのも好まない。ページを短く、というのは、これも理由なのだ。
画面での可読性の問題は、将来的には解決されるだろう。すでに300dpiの画面が発明されていて、紙と同じくらい読みやすいことがわかっている。高解像度の画面は今のところ非常に高価(商業用の最高級モニタは約110dpi)だが、数年のうちには入手可能になり、何10年かすれば当たり前になるだろう。
流し読みのしやすさ
コンピュータ画面上のテキストが非常に読みづらく、また、オンライン体験そのものにかなりの忍耐力を要求されることもあって、ユーザは一連のテキストを全部読まない傾向がある。かわりにどうするかというと、ユーザはテキストをざっと見て、興味を引くキーワード、文章、段落を拾い読みするのだ。一方、あまり興味のない部分は飛ばしてしまう。
読むというよりは、拾い読みといった方がいいのがウェブの現実だ。このことは、数え切れないほどのユーザビリティ調査でも確認されてきた。ウェブライターは、この事実を肝に命じて、流し読みに対応する書き方を心がけるべきだ。
- 2段階、あるいは3段階の見出し(一般的なページタイトルに中見出し、必要に応じて小見出し)を利用して、記事を構造化する。見出しを組み合わせれば、画面リーダを用いている視覚障碍者にもアクセスしやすくなる
- 「気の利いた」見出しより意味のわかる見出しを(すなわち、見出しを読むだけで、そのページやセクションが何についてのものか、ユーザにわかるようにしておく)
- ハイライトや強調を使って、大事な言葉がユーザの目に止まるようにしておこう。色付きのテキストも強調のために使えるし、ハイパーテキストアンカーもブルーになって下線が付くので目立つことになる。
ハイパーテキスト構造
コンテンツの深みを犠牲にすることなしに短くまとめようと思うなら、情報を複数のノード(節)に切り分け、ハイパーテキストリンクでこれらを結びつけることだ。各ページは簡潔にできるし、それでいてハイパースペース全体には、印刷物の記事をはるかに凌駕する情報量を収めることができる。長くて詳細な背景情報は、副次的なページに格下げしておくのだ。同様に、限られた人たちにとってのみ興味ある情報も利用できるようになるが、だからといって、これを望まない読者が不利になるようなこともない。
ハイパーテキストは、リニアな長いストーリーを複数のページに分断する目的で利用すべきではない。複数のセグメントをダウンロードさせると、読むのに時間がかかり、印刷もしにくくなる。一連のページを「2ページ目に続く」という言葉でつなぎ合わせたようなものは、適切なハイパーテキスト構造とはいえない。そうではなくて、意味のまとまりごとに情報を切り分け、各部で特定のトピックに焦点を当てるようにすべきなのだ。ガイドとなる原則としては、もっとも関心の高いトピックを選び、そのページだけを読者がダウンロードできるようにしておくことだ。言い換えれば、ハイパーテキスト構造は、読者分析を元に行うべきだということだ。
各ハイパーテキストページは、「逆ピラミッド」原則にしたがって書く。まず、短く結論を述べるのだ。そうすれば、ユーザは全部読まなくてもページの要点をつかめるようになるだろう。
参考: オンラインサービスの目的は、消費者が受け取る情報量を減らす機会を与えることだ(新刊本『Data Smog』[訳注: 邦訳『ハイテク過食症 インターネット・エイジの奇妙な生態』倉骨 彰訳、早川書房刊、ISBN: 4-15-208177-5 ] のSteve Outingによる書評)。
4月1日: 技術サポートの話を読めば、初心者ユーザにとってインターネットの利用はかなり問題が多いことがわかる
1997年3月15日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。