リンクとは約束である
その約束の大小にかかわらず、約束を破れば信用や信頼は徐々に失われていく。リンクラベル内の言葉はリンク先のページについての強力な示唆となる。したがって、リンク先のページではアンカーテキストで約束したことは守らなければならない。
その約束の大小にかかわらず、約束を破れば、信用や信頼は徐々に失われていく。たとえば、求婚者からデートに誘われたのに誘った本人が来ない、母親は今度、一緒にゲームをしてくれるとは言うが一度もしてくれない、Webサイトのリンクに「製品とサービス」と書かれているのに登録ページが開く、等々。このように約束が反故にされると、罠にかけられたような、不快で、バカにされ、失望し、だまされたように人は感じる。要するに、良いことは何もない。しかし、その一方、リンクがきちんとその宣言通りの内容になっていれば、ユーザーはそのサイトの中をシームレスに、かつ、自信をもって移動していく。
リンクは独立しているべきである
アイトラッキング調査の実施時によく見るのは、いかにユーザーが、先に進むのに必要な情報が得られるだけの最低限のコンテンツしか流し読みしようとしないか、である。人間というのは効率を追求し、インタラクションコストを最小限にするようにプログラムされている。つまり、なるべく注視(直視するものの数)を減らそうとする。したがって、ユーザーはまず、コンテンツがすぐに理解でき、タスクが進む助けになると思うテキストやUI要素だけを流し読みしようとすることが多いのである。
しばしば見られるページの流し読みのパターン、つまり、あの斑点模様は、一見したところランダムに流し読みしているように見えるが、注意深く分析すると、手に入れたいと思っているものに関係ありそう、もしくは重要あるいはコンテンツの大半とは異なっていると見なしたアイテムに明らかに目を向けているのだ。そうしたアイテムには以下のようなものがある:
- 見出し
- 箇条書き
- ユーザーが探しているものに似た形のコンテンツ(言葉)
- (温度や重量のような)数を含む値を探しているときの数字
- (国や州の略語のような)大文字を含むことが多いアイテムを探しているときの大文字
- 長方形の枠や影のような目に見えるシグニファイアがあるときのボタン
- 通常のテキストとは見た目が異なっている(たとえば、異なる色、下線、太字)ときのリンク
つまり、リンクやボタンの書式がその周りにあるテキストと違うと、ユーザーの注目は集まる。その結果、ユーザーの多くは近接しているコンテンツを実際には読まずに、リンクを独立したアイテムのように扱う。したがって、リンクの言葉は、コンテキストから切り離され、単独で読まれたときにも理解できるようにしておくべきである。(このやり方はスクリーンリーダーのユーザーにとっても有益だ)。たとえば、「移動する」や「続きはこちら」「続きを読む」といった言葉は、「専門家とチャットする」や「商品とサービス」「航空機内で生まれた赤ちゃん」のようなもっと説明的な語句に差し替えよう。
最高のリンクとは目立つ、説明的なものである。リンクやボタンの言葉が効果的な表現になっていれば、ユーザーもそれを読んで、情報の匂いの強さを判断し、そのリンクをクリックするかどうかを決めて、クリックしたら、次のページが読み込まれるまで待って、ページが読み込まれたら流し読みをして、自分が正しい場所にいると即、判断できるはずだ。多くの場合、Webサイトはユーザーの推測に裏付けを与える。その結果、ユーザーは自信をもって、流し読みや読むことを継続するのである。
ユーザーの推測を裏付けよう
一旦、ユーザーがリンクをクリックしてしまえば、そのリンクによる約束を果たすのか破るのかの責任はサイト側になる。リンク先のページでは、自分たちが正しいページに到着していること、そして、さらに先へ進むにはどうしたらいいかをユーザーに伝える手がかりを提供するのが理想だ。ユーザーの推測を裏付ける効果的な方法には以下のようなものがある:
- デフォルトで見えるエリアに期待されているコンテンツを配置して、ユーザーがスクロールやクリック、タップをしなくてもそれが表示されていること
- わかりやすく、目に見えるページの見出し
- リンク先がアプレットなら、そのアプレットか、少なくともそのアプレットのワークフローの第1ステップを表示すること
- リンク先が入力フォームなら、デフォルトで入力欄を表示すること
- 今、見ているトピックへの関連度が非常に高い画像の表示すること
曖昧な説明しかない不正確なページ
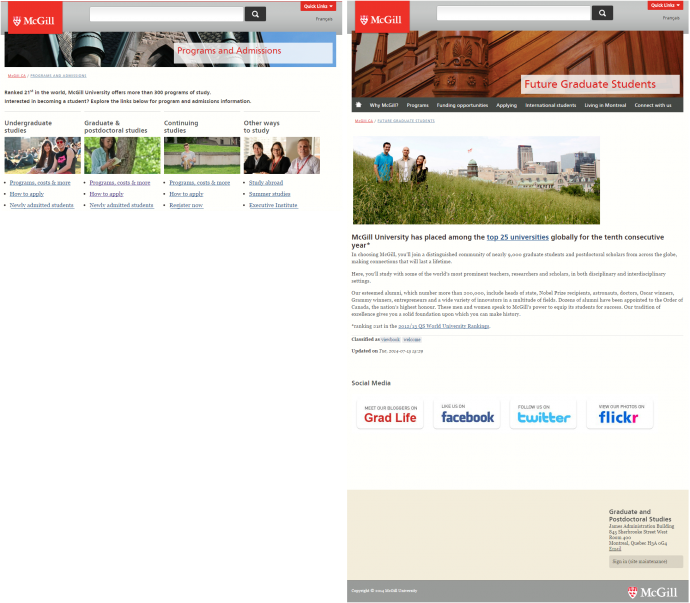
リンクやボタンのテキストが期待を持たせることもある。しかし、そうしたリンクやボタンがユーザーが期待していたのとは別の場所につながっていることもあれば、もっとひどい場合には、そのページが何についてのページかはっきりしないことすらある。こうした場合、ユーザーはいろいろと推測をして、正しい経路を探し求めることを余儀なくされる。たとえば、カナダの大学、McGillのWebサイトではGraduate & postdoctoral studies(:大学院およびポスドクの研究)セクションでPrograms, costs & more(:コースおよび費用等)へのリンクを提供している。しかし、授業料についての情報を探していて、そのリンクをクリックするユーザーが見ることになるのは、授業料の情報もなければ、授業料についての情報があるページへのリンクに関するヒントすらも与えてくれないページである。

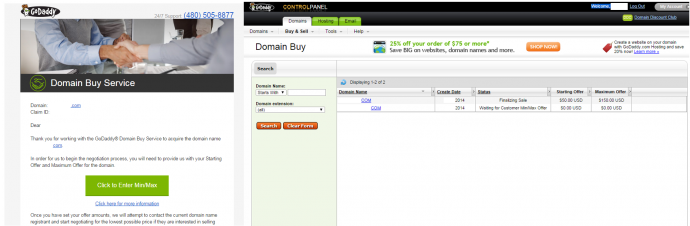
次の例では、GoDaddy.comによる、Webドメインを買いたい人へのEメールについて考えてみよう。行動のきっかけになるのは、Click to Enter Min/Max(:クリックして最低・最高入札額を入力して下さい)と書かれた緑色の大きなボタンである。それをクリックすると、そのドメインに対する入札額を入力するフォームに行けることが、そこでは強く示唆されている。しかしながら、クリックして開くのは、ログインページで(これは慣例的なやり方ではあるが、それでもユーザーの思考の流れを中断させ、彼らがサイトを離脱する可能性を高めてしまう)、その後で、そのユーザーの所有する1つを含む、2つのドメインの載った表のあるページにつながる。しかし、このページもドメインの最低あるいは最高入札額を入力するところではない。それどころか、ユーザーはページを流し読みして、Domain Buy(:ドメインの購入)というタイトル(これを見つけるのは簡単ではない。その位置のおかげで、ページ最上部にある広告バナーの一部のように見えるからだ)を見つけ、2番目のドメインのところに出ているWaiting for Customer Min/Max Offer(:お客様による最低・最高額の入札募集中)というメッセージを読んで、リンクになっている2番目のドメイン名をクリックしなければならない。そうすることで初めて、ユーザーが最低及び最高入札額を入力するSet up domain service for xxx.com(:xxx.comというドメインに対する手続きを始める)というLightboxがサイト上に開くのである。

推測がはっきりと裏付けられる期待通りのページ
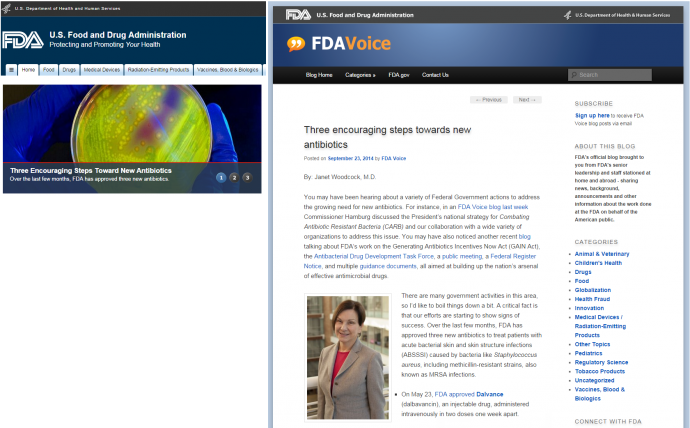
リンクの中には、名前でリンク先がどこであるかを明快に表現しつつ、その後、出てくるページでは、自分が期待通りの場所にいることがユーザーに明らかにわかるものもある。たとえば、US Food and Drug Administration(:アメリカ食品医薬品局)のWebサイトのカルーセル内のあるストーリーのタイトルはThree Encouraging Steps Toward New Antibiotics(:新しい抗生物質に向けての勇気づけられる3つのステップ)となっているが、そのストーリーをクリックしても驚きはない。読み込まれるページに載っているのが、抗生物質について書かれた適切な記事だからである。ページ最上部にはタイトルも出ていているし、記事自体もそのすぐ後に続いている。

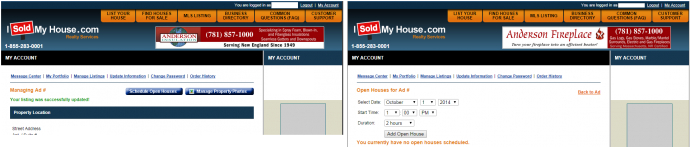
さらに別の例、ISoldMyHouse.comについても見てみよう。あるユーザーが彼女が売ろうとしている住宅のための物件情報を眺めて、オープンハウスの予定を決めたいと考えているとする。そこでは青色のSchedule Open Houses(:オープンハウスの予定を決める)ボタンをクリックすると、以下のようなアイテムによって正しい方向に進んでいることをユーザーに確信させる入力フォームが表示される:
- Open Houses for…(:…のオープンハウスは)というキ-ワードの入ったオレンジ色の太字で書かれたタイトル
- タイトルが同じなので、物件に付された番号も確認できる。(注:複数の物件を載せているユーザーには、ここで物件の住所も表示するほうがいいだろう。そうすれば物件ごとの番号を思い出さなくてもよくなる)。
- オープンハウスの日時等を入れる入力欄と、入力フォームを送信するためのAdd Open House(:オープンハウスに追加する)というラベルのボタン。これらによって、このページに関連づけられている具体的なアクションを確信することができる。

要約
守られないデートの約束であれ、トスされることのけっしてないボールであれ、Webサイト上でリクエストされても読み込まれない商品ページであれ、自分のした約束から逃げ出すのは失礼な良くないやり方であり、長い目で見るとあなた方の組織に損害を与えることになる。したがって、守るつもりのない約束をする前にもう一度よく考えよう。それよりはむしろ、二段階からなる以下のシンプルな計画に従って進めるといいだろう:
- 説明的で、事実に反しないリンクテキストを書こう。
- そこにあるだろうとユーザーが期待している内容を、リンク先のページで、即、表示しよう。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。