最優秀アプリケーションデザイン
受賞したアプリのUIには、機械的なことはソフトウェアに任せて、人がより深い課題に集中することを可能にした、領域特化型のソリューションが含まれている。
今年の最優秀ユーザーインタフェースに選ばれたアプリケーションは以下である:
複雑なアプリケーション
- ウェブベースの資産管理プラットフォーム、BondWorks(BondDesk Group LLC) は、ファイナンシャルアドバイザーたちに確定利付資産を取引するための効率的システムを提供している。
- ポータブルなGEN2i(Hottinger Baldwin Messtechnik GmbH、ドイツ)は、ユーザーが現場で技術データを記録することを可能にする。
- OEConnection(OEConnection LLC)は、自動車販売店や修理工場の部品部門の従業員が毎月600万個以上のOEM部品の取引処理をすることを可能にする。
軽量のアプリケーション
- CycleStreets Mobile(CycleStreets Ltd.とAnna Powell-Smith、イギリス)は、自転車に乗る人がクラウドソースの地図情報を利用して、安全で早いルートを計画するのを支援する。
- VitreaTeach(Vital Images, Inc.)は放射線科の研修医や現役の放射線医が医用画像の保存、管理、共有に利用できる教育用ツールである。
- Wakelicious(Utopian Army、オランダ)は友達から送られたYouTubeの動画を再生し、それによって起こしてくれる目覚ましである。
ワークフローアプリケーション
- Climate Action Planning Tool(National Renewable Energy Laboratory)は組織の炭素放出の削減を支援する。
- eReview(国際通貨基金、IMF)は複雑なビジネス機能を組織のイントラネットに統合する。
- セルフサービスソフトウェアツールのEventbrite(Eventbrite, Inc.)は、イベント主催者のイベントの計画やチケットの管理、販売を支援する。今回、受賞したCreate Event(:イベントを計画する)というワークフローは、Eventbriteのオンラインシステム内でユーザーが新たなイベントを計画するのを支援するものである。
- 製品提案ポータルツールであるHobsons CRM(Hobsons, Inc.)は顧客がコメントしたり提案したりすることを可能にする。
マルチプラットフォームアプリケーション
- Dixio(Semantix Group SL、スペイン)はユーザーにマルチプラットフォームでの検索機能を提供する。
- Highlight(Cohdoo、LLC)はユーザーがiOS機器を使って、録音したり、興味深い箇所に印をつけたり、録音を他者と共有するのを可能にする。
- Mobile Unified Communicationクライアント(Verizon Wireless)はビジネスで利用している顧客が携帯電話と会社の電話をリンクさせることを可能にする。
我々の他のデザイン賞とは違い、このアプリケーションの賞はカテゴリーで分けることにした。1つのことしかできない小規模な消費者向けアプリを、BondWorksを通してトレーダーたちが管理している400万もの債権のような、膨大で複雑なデータを操作する企業向け巨大アプリケーションと一緒に評価するのは意味がないからである。また、大量のステップを統合したり、ユーザーの複数の役割を調整するワークフローアプリケーションに要求されるものも、複数の機器にまたがって作業するマルチプラットフォームアプリとは異なっている。
大きな問題を解決するのは、小さな問題を解決するよりも難しいものである。しかしながら、あなた方のアプリにできることが1つだけなら、そのことを、本当に、本当にうまくやれるようにするほうがよい。つまり、小規模なアプリケーションの仕上げのための基準は企業向けアプリケーションよりも厳格である。そして、アプリケーション内の画面が数千もあれば、それをすべて完璧にするのは不可能だが、画面間のフローや、ある状況のために正しい機能を選ぶ能力には優れている必要がある。したがって、無意味な比較はせず、同類のものでアプリケーションのスタイルごとに評価を行い、カテゴリーごとの最優秀デザインを選ぶことにした。
放射線学のアプリケーションを「軽量」に分類しようとは予想外だったかもしれないが、VitreaTeachの事例ではそれが適切である。そのアプリは研修医やベテランの放射線医が学習用に画像を管理することを可能にするという、1つのことだけに特化しているからである。我々はそれを医学のPinterestと呼ぶことさえしている。しかし、医療情報に対するプライバシーの問題や、領域特化型の機能を提供するということが要件になるため、もちろん、Pinterest自身が放射線医に役立つわけではない。
例えば、VitreaTeachはユーザーの勤務病院からの病例へのアクセスを特別に提供もすれば、解剖学や病理学についての情報も持っている。しかし、他の医療システムよりもすっきりとしたデザインになっている理由の1つが、画像の分類に大いに役立っているシンプルなタグ付けであるのは興味深い。解剖学や病理学の全範囲にわたる堅苦しい分類の階層によってオーバーヘッドが増えすぎていることがユーザー調査からわかり、デザイナーがタグ付けを簡素化したからである。
人間の能力を増強させる
何かを実行するのに必要なボタンをクリックするただのデータオペレーターのユーザーがそのシステムで取引を単に処理する、そういうことがソフトウェアの真の目的であってはならない。むしろ、ソフトウェアというのは、人間の能力を増強させるために機能するべきで、我々の弱点を克服し、長所を伸ばす手助けとなるものなのである。
コンピューターがユーザーを手助けするのに必要不可欠なのは、ユーザーの注意を少数の重要な課題に向けさせることであって、可能性のあるすべての選択肢を与えて、負担をかけることではない。例えば、BondWorksは当初、検索結果の画面に売買可能な債権についての属性を85個も表示していた。しかしながら、検索ログの分析によれば、ほぼ4分の3のユーザーは10個の属性だけで検索していた。そのため、そうした属性だけに絞るため、画面のデザイン変更が行われた。
OEConnectionはメーカーでスペアパーツが在庫切れだと、積極的に次の段階に進んでいく。つまり、続いて、ソフトウェアは欲しい部品についてのよそのディーラーのリストを自動的に検索するのである。従来、ユーザーはアプリケーションの領域ごとに、種類ごとの検索を別々に指示していた。しかし、そうしたアプローチこそが人間をロボットのようなボタン係にしてしまっている。つまり、コンピューターをその領域を理解した問題解決ツールに変えて、ユーザーは自分の知能をより高次元の問題に使うほうがいいのである。
もう1つの例は、Highlightのアプリケーションの基本機能で、何かおもしろいことが起きたとき、ユーザーにマーカーを追加させることによって録音結果を検索可能にするというものである。インタビューの実施や外国語の授業への出席といった現実世界でのタスクでは、「何かおもしろいこと」が録音されたということが、実際、ユーザーにわかるのは、「何かおもしろいこと」が起きた後である。このよくある状況に対応するため、アプリケーションには補正機能がついていて、マーカーを付けるボタンが押される一定秒前の録音に自動的にマーカーを付けてくれる。即席の時間旅行というわけだ。
さらに重要なことに、Highlightはユーザーがおもしろいことに印を付けるべきだったと認識すると、コンピューターの柔軟性を利用して、録音の巻き戻しといったつまらない作業を引き継いで、人間の技能を増強させてくれる。これによって、ユーザーの認知的負荷は低減され、機械に注意を払うことなく、録音した出来事を聴くことに専念できるようになる。
Highlightが人間の能力を増強させるもう1つのシンプルなやり方は、各録音結果と画像を関連づけることである。これはインタビュー時には特にシンプルで、ユーザーは録音に使っている携帯で、インタビュー対象者のスナップ写真を撮ることができる。こうした写真は後になって録音結果を長いリストから検索するとき、重宝する。我々のお粗末な脳は、インタビューに各人の写真を結びつけるほうが、文字による記述に頼るよりも容易な場合が多いからである。
また、その時点のコンテクストにおける最重要情報に画面の面積を重点配分して、UI クロームをあまり表示しないというトレンドもあった。コンテンツは多く、アプリケーションのオーバーヘッドは少なく、ということである。
受賞アプリケーションのいくつかには、重要な操作にダイレクトアクセスするための小さな専用コントロールパネルがついていた。こうした操作では今までは普通、コンテクストの切り替えが求められてきたが。これは完全なモードレスデザインではない。複雑なアプリケ-ションには複数の明確に区別されたデータやワークフローの領域やステージがあることが多いからである。しかし、通常のUIアーキテクチャの上に位置させるために極めて重要な機能を浮上させる方法は、ユーザーに自分たちの考えにしたがって行動する力を与えるもう1つのやり方となっている。そうすれば、アプリケーションの構造化された方法に沿うという融通の利かない要求による遅延はなくなる。
リニアなワークフローとウィザード
我々は、自分たちのソフトウェアを使ってユーザーが創造的になり、高度なことを成し遂げられるようになってほしいと考えている。しかし、数え切れないほどの選択肢や新しいアイデアを探索することなく、単にタスクを終わらせたいときがユーザーにはあることも認識すべきである。
たまにしかない、あるいは入り組んだタスクで、ユーザーのスピードを上げるには、分断されることや選択肢が最低限しかないリニアなワークフローを提示するのがよい場合は多い。そう、柔軟性の欠如は制約のように感じられるかもしれないが、どのステップが必要かを思案することなく、すべてのステップにただエネルギーを注ぎ込めるほうが速いことはありうる。また、自由すぎることの代わりに、ユーザーはステップの順番を決めなければならなくなるが、これは彼らが喜んでコンピューターに任せることの多い作業なのである。
ウィザードはリニアなワークフローに対する伝統的アプローチで、受賞アプリケーションのいくつかには良質なデザインのウィザードが付いている。Climate Action Planning Toolのアプローチは、ユーザーを導くための番号付けされたステップを提供するという、さらにシンプルなものである。初期のデザインにはBefore You Start(:始める前に)というステップがあったが、人々がそれを無視するということがユーザー調査では明らかになった。そこで、最終デザインでは、その事前アクティビティは、Step 1: Gather Baseline Energy Consumption Data(ステップ1: 基本のエネルギー消費データを集めよう)として現れている。ユーザーはとにかくどんどん進みたがるので、実際のアクティビティの開始前に設定が必要なら、やや強引である必要がある。
ウィザードは何にでも機能するわけではない。ユーザーテストで、Eventbriteの開発者はシステム内の新しくイベントを企画するためのウィザードに問題があることを発見した。新しいイベントを計画することに関するユーザーのメンタルモデルには、必要なすべてのステップが含まれているわけではないので、彼らはステップから外れてしまって、ウィザードを完了できないことが多かったのである。そこで、チームは、その代わりに、ユーザーがまずすべての情報を入力してから、自分のページをカスタマイズする、という2ステップのプロセスでいくことにした。
リニアなワークフローを作るときには、そうしていいのでない限り、後のステップは無視してもよい、というシグナルをユーザーに出さないように気をつけよう。例えば、最初の6ステップの後、Eventbriteのワークフローは次のようになっていた:
- ステップ7: 登録ページの配色を変更しよう。
- ステップ8: プライバシー設定を選択しよう。
プライバシーを適応させる事柄を最初にすべて作成し、その後、プライバシー設定を選択する、というのは論理的だったようにみえるだろう。しかし、ステップ7は何人かのユーザーに対し、「実際の」設定はすべて終わったので、残りのステップは取るに足らない飾りだろうというシグナルを発していた。そこでの装飾を気にせず、デフォルト色で満足してしまった人の中には、単純にステップ7でやめてしまって、プライバシーの選択まで行き着かない人もいた。
生態系内での生存
受賞アプリケーションでの大きなトレンドは、他のアプリエーションに主要機能をアウトソースしながら、ユーザーエクスペリエンス全体に対してモジュール化されたアプローチを取るというものである。デザイナーは自分たちの製品が他のアプリケーション(やウェブサイト)という生態系の中で生きていくことや、ユーザーはある種のことをその生態系の外で行いたがるであろうことを受け入れている。
自分たちのアプリのための作業を実行することを他のアプリケーションに頼る、というのが新しい考えでないことは明らかである。アプリケーション同士を一緒に動かすというアイデアは、少なくともUnixのパイプラインにまで遡れる。しかし、このことはモノリシックなアプローチが一般的だった過去の時代以上に今のほうがよく行われている。
あなた方がIBMやGoogleでない限り、Excelに匹敵する表計算ソフトは作れない。さらにいうと、ビジネスで使っているユーザーのほとんどは既にExcelを持っていて、その使い方も知っている。したがって、あなた方のアプリケーションに表計算ソフト的な機能を構築する代わりに、データの書き出しや取り込みによって、Excelとスムーズに統合する方法を見つけるほうがいいと思う。受賞アプリのうち、データが豊富なアプリケーションの多くが、この方法を取っていた。
別の例として、Wakeliciousはインターネットの再生用にビデオをアップロードしたり、保存したりするための完全なシステムは実装していなかった。その代わりに提供していたのが、YouTubeへのシンプルな統合で、その結果、チームは途方もない量の開発努力をせずに済んだだけでなく、ユーザーは友達に送るモーニングコールを選ぶための、あらかじめ入力されていたコンテンツライブラリーにもアクセスできるようになった。
他のソフトウェアに依存することについての警告として、自分たちのユーザーのニーズに合わせるため、ユーザーインタフェースは修正するかシンプルにするのがベストであることは多い。というのも、サードパーティのソフトウェアはその適応範囲が広いため、見せないに越したことがない不必要な複雑さを体現しているものが多いからである。例えば、eReviewはSharePoint上に構築されているが、スリム化されたプロセスがデザインされているだけであって、追加設定なしで即使える、というわけではない。
既存のアプリケーションやインターネットリソースを利用するというのは素晴らしいことだが、アプリケーションには、コアとなる領域での自分だけの付加価値を提供する必要もある。このことを最もよく示しているのはClimate Action Planning Toolだ。それは、必要な計算を行うことが可能な表計算ソフトである、いつものExcelからスタートしているからである。ワークフローを通して運営管理者に説明するため、それを実際のアプリケーションに発展させ、二酸化炭素の削減に関わる複雑なコンセプトを事例を挙げて説明し、非常に成功したエクスペリエンスを作り上げた。
スーパーツールチップ: 今年の最優秀インタラクションデザインテクニック
アプリケーションデザインの紹介レポートの1回目(訳注:2008年8月公開)で、我々はLightboxがその年の最優秀インタラクションデザインテクニックであると宣言した。今回は広範囲にわたるインタラクションテクニックでの進歩を目にしたが、新しいウィジェットで広く使われているものは1つも見られなかった。
しかしながら、いくつかのアプリケーションはツールチップという、従来からあるアイデアを進化させていた。この「スーパー」ツールチップはその原形から大きく意図を広げて、今年、最も進化したインタラクションデザインテクニックにおさまった。1990年代に出てきたとき、ツールチップ(あるいは「バブルヘルプ」)はユーザーがコマンドボタン等のインタフェース要素を指すと、コンテクストヘルプとして現れる小さな説明文を提供することから始まった。
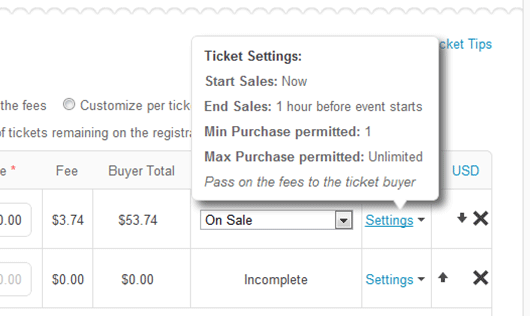
新しいスーパーツールチップは本当は「チップ(:tip=ヒント)」ではないが、GUI開発での長い歴史を持つ、この確立した名称を使い続けようと思う。実際には、スーパーツールチップとは説明のためのポップアップで、ユーザーインタフェースでユーザーがアイテムを指すと、ロールオーバー効果として現れる。この「アイテム」は従来のツールチップ同様、コマンドのこともあればボタンのこともある。しかし、それ以外にも、メッセージや製品の注文といった、ユーザーが作成したオブジェクトのこともありうる。以下のスクリーンショットが示しているのが、スーパーツールチップの典型的ビジュアルデザインである:

静的なヘルプテキストの他に、スーパーツールチップにはユーザーが指しているオブジェクトについての、動的なステータス情報が含まれていることが多い。このため、ユーザーは大きな概要画面と照らし合わせて、情報を見ることが可能になり、オブジェクトの詳細なプロパティや編集オプションのある別の画面にクリックして遷移しなくてすむ。このように、ユーザーが考え合わせる必要のあるデータオブジェクトが多い、複雑なアプリケーションに、特にスーパーツールチップは向いている。
スーパーツールチップには編集オプションを入れるべきではない。というのも、ユーザーがマウスを動かすと、マウスオーバー状態で現れたり、消えたりするため、それは情報用のみに使われるべきだからである。そして、さらに詳しくオブジェクトのプロパティを見たり修正したりするために最適化された専用画面にクリックして遷移する、という選択肢もユーザーに残すべきである。
アプリケーションDixioの全容は、さらに高性能のスーパーツールチップとして閲覧することができた。しかしながら、それは完全に正確というわけではない。なぜならば、Dixioの説明は、ユーザーが単語をダブルタップ(あるいはロングタップ)すると現れるからである。したがって、そこにはロールオーバー効果やマウスオーバー効果はなく、このアイデアは破棄せざるを得なかった。
ユーザビリティ手法
ほとんどの受賞アプリケーションは多種多様なユーザビリティ手法を広範囲にわたって利用しており、それが、彼らが良質なユーザーインタフェースを最終的に持つに至る理由の1つになっていたのは間違いない。とりわけ、反復デザインとユーザーテストは人気で、悪くはないが難しそうな、初期のデザインアイデアに関する複雑さを減らすため、よく利用されていた。よく見たトレンドのもう1つは、反復によって、マニュアルやヘルプテキストの文書が着実に減っていっているというものである。ユーザーテストによって、ユーザーはほとんど読まないという教訓が繰り返し明らかになったからである。
少数のユーザーを使ったシンプルなユーザーテストは製品の出来を大きく向上させられることが多く、受賞プロジェクトの85%で利用されていた。例えば、Mobile Unified Communicationクライアントの初期デザインは、今、電話中の相手を保留にしたまま、新しく電話をかけるとき、Add Call というコマンドを利用していた。このコマンドは十分論理的に見えるが、そのコマンドを電話会議用だと思っているユーザーには紛らわしかった。そこで、コマンドのラベルをNew Lineに変えることでうまくいった。
3分の1の受賞者がフィールドスタディ(またの名をエスノグラフィ)を利用し、ユーザーの普段の環境での自然な行動を観察するため、現場に出かけていた。取引中のブローカーの隣に座ったBondWorksから、ディーラーの部品部門に入り浸ったOEConnection、病院で放射線医を観察したVitreaTeachまで、領域特化型のアプリケーションには、領域特化型のユーザーリサーチが必要なのである。
領域特化型のアプリケーションにはフィールドスタディが必要なことは明らかなように思われるが、過去のデザインプロジェクトのほとんどはそれなしで済ませることが多かった。最初の10年間のイントラネットデザインについての年次レポートの受賞者を分析すると、フィールドスタディは、2001年から2003年までの受賞者ではわずか10%しか、2007年から2009年までの受賞者でもほんの23%からしか利用されていなかった。ここからはわかるのは、10年以内で倍増したということだが、10年間の終わりのほうでも優秀なイントラネットチームの4分の1以下しかフィールドスタディを実施しなかったというのは残念である。しかし、数年でその割合がプロジェクトの4分の1から3分の1にまでになったことから、この重要な手法が継続的に普及していっていることは明らかである。
フィールドスタディ以外にも、過去には軽視されることが多かったユーザビリティ手法の著しい進展があった。それはサポートコールを傍聴するというものである。なぜ顧客が問題を抱えて電話してくるかを知ることは、欠点を発見するための最高の手段である。その問題について顧客が言っていることには、デザイン変更で取り組まなければならない潜在的な根本要因からははるかにずれているものもあるということを認識している限りは。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。