パラレル&反復デザイン+競合テスト=高いユーザビリティ
多様なデザインアイデアを探求し、テストすることによってUXの質を上げる3つの手法は、併用するとさらにうまく機能する。
以下の3つのデザインプロセスモデルを組み合わせることで、質の高いユーザーインタフェースを実現することが可能になる:
- 競合テスト
- パラレルデザイン
- 反復デザイン
これらの手法は上に挙げられた順番通りに適用されるべきものだが、今回の議論はそれとは反対の順番で行いたいと思う。
3つの手法はいずれも、1つの基本的考え方を共有している。それは、ユーザーインタフェースのデザインには1つの完璧なものがあるわけではないので、自分が一番良いと思っているアイデアだけを携えて進んでいっても、良好なユーザビリティを手に入れることはできない、というものである。必要なのは、複数のデザインアイデアを試すこと(そしてテストすること)である。競合テスト、パラレルテスト、反復テストというのはデザインの選択肢を検討するための3つの方法に過ぎない。それらを組み合わせることによって、1つのやり方に単に固執するより幅広い多様性を、コストをかけずに手に入れられるのである。
反復デザイン
ここでは反復デザインから話を始めようと思うが、それはその手法が、
- 最もシンプルなプロセスモデル(リニアに進行する)で、
- ユーザー中心のデザイン(UCD)のために一番初めに作られ、
- 最も費用がかからず (反復の作業は数時間で終わらせられる場合が多い)、
- 最も強力だからである。なぜならば、予算の許す限り反復の回数を増やし続けることができるからである(競合テストやパラレルテストはデザインプロジェクト中、1回きりしかできないことが多い)。
反復デザインの定義を明確にする必要性はほとんど感じない。というのも、18年前にそれについての長い論文を書いたが、その後もその定義は変わっていないからである:
 反復デザインプロセス
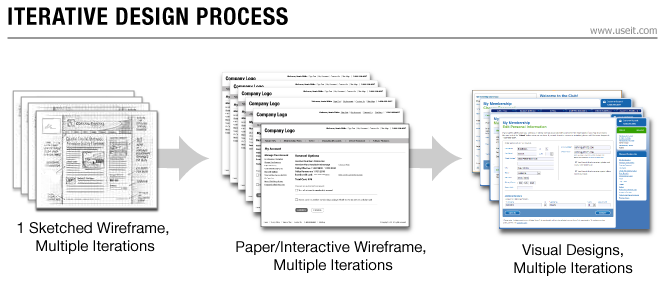
反復デザインプロセス
- スケッチによるワイヤーフレーム1個を複数回反復する
- 紙あるいはインタラクティブなワイヤーフレームを複数回反復する
- 視覚的なデザインを複数回反復する
反復とはデザインのバージョンを次々に検討していくことを単に意味している。各々のバージョンに対しては、(ユーザーテストやヒューリスティック評価のような)ユーザビリティ評価を実施し、これらのユーザビリティ上の発見をベースにして、次のバージョンを修正する。
何回、反復をするのか
私が推奨するのは少なくとも2回の反復である。この2回の反復によって、(十分によいとは言えないことがわかっている)最初のデザイン案とその後の2回のデザイン変更案という3つのバージョンに対応する。しかし、個人的には反復は5~10回、あるいはそれ以上の回数が好ましいと考えている。特に、反復テストを毎週(あるいはそれ以上頻繁に)行う場合にはそうである。
もちろん、1回の反復(すなわち、デザイン変更は1回のみで、合計2バージョンのデザインが対象となる)でも、ユーザビリティによる改善というものを考慮せず、自分達の推測だけで進んでいくよりはましである。しかし、経験的に言って、最初のデザイン変更案にはユーザビリティ上の問題がたくさん残ることになるだろう。だからこそ、少なくとも2回は反復を行うように計画しておくに越したことはない。
反復は多ければ多いほどよい。というのも、反復の回数が多くなりすぎて、前回の反復からのユーザビリティ上の進歩が得られなかった人など見たことがないからである。18年前の私の調査では、反復するごとに38%、ユーザビリティの測定値は向上した。この指標は従来的なアプリケーション開発についての調査から得られたものだが、もし調査対象がウェブサイトであれば、改善の幅はもっと大きなものになることが多いだろう。
予算と日程が限られた中で、反復の回数を多くするには、ディスカウントユーザビリティ手法を用いればよい。つまり、デザインの初期バージョンについてはペーパープロトタイプを作り、約1日ごとに反復を行うよう計画をする。バージョンが進むに従い、ユーザーインタフェースのレンダリングはより忠実度を高めていくが、バージョン間のワークフロー全体がばらばらになりそうなときには、初期段階では細かいグラフィックスまで気にすることはない。
(5人以下のユーザーによる)シンプルなユーザーテストで十分である。後での反復のときに、テストをさらに行うことになるからである。
反復デザインに限界はあるか
反復デザインに対して昔からある批判というのは、それが優れた解決策を全く異なる設計スペースというエリアで見つけるもの、というよりはむしろ、極大点に向かって山登りをするよう仕向けるものではないか、というものである。
私の主な返答はこうである。「それがどうした」。というのも、ユーザーインタフェースデザインのプロジェクトというのは、eコマースのサイトや従業員名簿、あるいは、それに類するような、定評のある成功事例が大量にあるような機能を作るために、徒歩で進んでいこうとするようなものが圧倒的多数だからである。
そう、例えば、初代のiPadやKinectのデザインのように、デザイン上の課題が全く新しいものになる場合もあるだろう。そして、(プラットフォーム自体は既にデザインされているが、実証済みの一致したユーザビリティガイドラインがまだない)第一世代の iPadのアプリやKinectのゲームのデザインのように、部分的に新規のものもある。 しかし、デザイン上の問題の大半は、無数にある既存デザインというカテゴリーに属している。
もちろん、現時点での成功事例を超える優れた解決策がある可能性もある。とはいえ、結局のところ、完璧なユーザーインタフェースというものには、いまだにお目にかかったことはない。しかし、デザイナーのほとんどは自分たちのビジネス指標が倍近くになれば嬉しいものである。反復デザインを通して、デザインのユーザビリティに磨きをかけさえすれば、ROIは極めて高くなるため、高い利益を得ることが必要とされる大規模な投資より、望ましいことが多い。
パラレルデザイン
私はいまでも反復デザインの熱心な愛好家であるが、この手法が改良していく解決策を1つに制限するのも事実である。スタート地点が設計スペースにある間違った部分からだとすると、実際に行きたいところにまで最終的にたどり着けない可能性もあるだろう。
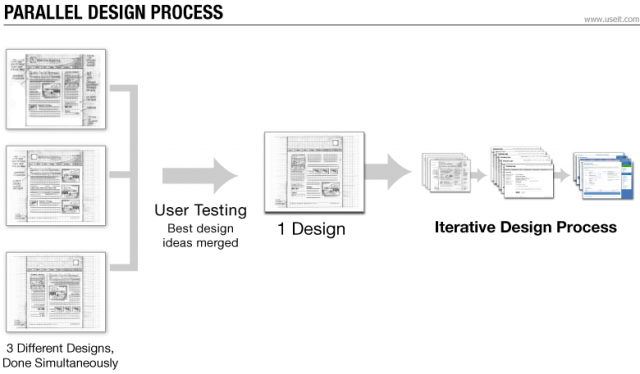
こうした問題を避けるためには、以下の略図が示すように、反復デザインに移る前にパラレルデザインの段階から始めるとよい:
- 3つのデザインに対して同時に実施
- ユーザーテスト、デザインアイデアの良いところを統合する
- 1デザイン
- 反復デザインのプロセス
パラレルデザインのプロセスでは、デザインの選択肢を複数、同時に作る。これは、1人のデザイナーに創造力を大いに発揮してもらうことによっても可能だし、異なるデザイナーにいろいろな設計の方向性を割り当て、各々1つのデザイン案を作ってもらうことによっても可能である。
いずれの場合でも、妥当な予算内に留めるため、パラレルバージョンは全て、素早く安く作らなければならない。全部の機能やページの完全なデザインを具現化する必要はない。その代わりに、ウェブサイトやイントラネットの場合は重要な10ページくらいをデザインすればよいし、アプリケーションの場合は一番重要な機能だけをデザインすればよい。理想を言えば、各バージョンにかけるデザインの時間はほんの2、3日にするべきで、大ざっぱなワイヤーフレームのレベル程度に作り込んでおけばよい。
最低3案のデザイン案を作り出すべきではあるが、たくさんのデザインを作る意味はない。最大でも5案でいいだろう。
全てのパラレルバージョンが揃ったら、ユーザーテストにかけよう。1人1人のテスト参加者がテストできるのは2つか3つのバージョンである。それ以上だとユーザーはうんざりしてしまうし、バージョンごとの違いをはっきりと説明できなくなる。もちろん、彼らが最初にテストするバージョンはローテーションするべきである。というのも、ユーザーにとって新鮮なのは、初めて試すときのみだからである。人というのは、同じ問題を解決する2番目、3番目のUIを試すときには、前のバージョンを利用したときの経験を転移してしまうものである。それでも、ユーザーにいくつかのバージョンをテストしてもらうことには価値がある。それによって、セッションの終了時には比較対象が可能になるからである。
ユーザーテストが終わったら、各パラレルバージョンの一番良いアイデアを取り上げ、1つの統合したデザインを作ろう。ユーザビリティ調査というのは、パラレルデザインの中の「勝者」を特定するための競争ではない。デザインには常にそれぞれ、良い部分もあれば、ユーザーテストという強烈な光に耐えきれない部分もあるものだからである。
最後に、統合されたデザインをさらに改良するために、(上記の)反復デザインの段階に進もう。
15年前、私はパラレルデザインの調査研究を行った。そこでは3つの可能性を試し、評価を実施した:
- 4つのパラレルバージョンから、単純に最良の1案を選び、それを反復させた。このアプローチによって、ユーザビリティの測定値は最初の4つのデザインよりも結果的に56%上昇した。
- 推奨されたプロセスに従い、勝者を選ぶ代わりに統合されたデザインを利用しよう。これによって、ユーザビリティの測定値は70%高くなり、「負けた」デザインの一番良いところを使うことで、さらに14%の進歩が得られた。
- デザインを統合した後も反復を続けよう。反復を1回すると、最初のデザインの平均に対し、ユーザビリティの測定値は152%高くなった。(つまり、ユーザビリティの計算値は1.70から2.52へと、統合されたデザインを1回反復することで48%上がった。これは反復デザインから得られる値としては予想の範囲内である)。
もちろん、デザイン統合後の1回の反復で止める理由はなかったので、単純に予算を使い果たすところまで反復をした。いつものように、私が推奨する反復の回数は、せめて2~3回、なのである。
私が調査したのは、従来的なアプリケーション開発という分野であった。最近の調査では、Stanford UniversityのSteven P. Dowと彼の同僚がインターネット広告という分野でこのアプローチを取っていた。Stanfordの研究では、クリックスルーレート(CTR)を活用することを目的に、デザイナーグループによって1つのソーシャルメディアサイトのためのバナー広告が作り出された。広告はパラレルデザインプロセスを通して作り出され、0.055%のCTRを達成した。一方、パラレルデザインのプロセスを通さず作り出された広告が達成したCTRは、0.033%だった。したがって、パラレルデザインの実施によって成績は67%向上した。このスコアは広告キャンペーンの最初の5日間で記録された。
15日間のキャンペーン全体を通して、パラレルデザインをしていない広告のCTRが0.040%だったのに対し、パラレルデザインによる広告のCTRは0.045%を記録した。キャンペーンの期間が長くなると、パラレルデザインが上回った率は12%のみだった。
以前からわかっていることだが、ウェブ広告というのは排除されがちなものである。このことが意味するのは、一番良いのは、新しい広告を絶えず発表し続け、各広告のキャンペーン期間をかなり短くすることではないか、ということである。この点についてしっかりとした結論を出す前にもっと多くのデータを見たいとは思っているが。
したがって、アプリに対するほどには、広告に対しては有効ではないにしても、結論は変わらない。つまり、パラレルデザインによって結果はさらに良いものとなる。
競合テスト
ユーザビリティの競合調査では、自分のデザインと他社のデザイン3~4件をテストする。そのプロセスモデルはパラレルデザインと似ているが、最初のデザインの代案が、既存のサイトやアプリであり、調査専用に作られたワイヤーフレームではない、という点では異なっている。
競合テストのメリットもパラレルデザインのそれと変わらない。つまり、反復デザインを通して改良していく予定のデザインに取り組む前に、幅広いデザインの選択肢に対するユーザーの行動についての洞察が得られる。
競合テストもまた、初期段階のデザインの選択肢を作り出すことにリソースを浪費せずに済むという利点がある。ウェブ上から選びさえすればよいからである(ここで対象として仮定されているのはウェブサイトである。競合テストはイントラネット等の他社のデザインを簡単には入手できない分野ではうまくいかない)。
パラレルデザインと全く同じで、競合テストは「勝者」を選定するための単なるベンチマークとするべきではない。例えば、重要なユーザビリティ指標でにっくき競争相手のスコアが自分たちよりも45%上だったということがわかれば、たいていの企業では競争心に火が付くことになるのはわかっている。こういう数字によって、経営陣を動かすことは可能なのである。しかし、いつもいうことだが、定性調査に比べると、定量的測定から得られる洞察は弱いものである。競合調査でのもっと有益な目標とは、なぜ、どうしてユーザーはそのように行動するのかを理解することである。つまり、彼らが何の機能が好きかを学び、あるいは、現在人気のある様々なデザインのわかりにくい点を見つけて、満たされていないニーズに応える機会を発見する必要がある。
競合テストというステップを飛ばすデザインチームは多い。複数のサイトをテストすることによって、費用が余分にかかるからである。(例えば、Nielsen Norman Groupのほとんどの競合テストに対する今現在の請求金額は45,000ドルだが、ウェブサイト1個のテストに対する金額は22,000ドルに過ぎない。もちろん、二流、三流のユーザビリティ調査会社を使ってテストをすれば、もっと安くすることも可能である。しかし、調査の規模が大きくなれば、そこでの請求金額も高くなっていく)。しかし、このステップには費用をかける価値がある。なぜならば、それこそがユーザーニーズに対応するデザインをしようとする前に、そうしたニーズについての深い洞察を得ることのできる最善の方法だからである。
競合テストが特に重要なのは、アジャイル開発手法を利用する場合である。というのも、個々のスプリントの最中は突っ込んだ調査をする時間が無くなることが多いからだ。開発プロジェクトを始める前に、競合調査を実施することは可能である。テストの対象が新しいデザインではなく、既存のサイトだからである。スプリントの最中、素早く決断しなければならないときには、その洞察を振り返ってみればよい。このように、プロジェクト前の競合テストから得られる洞察は、いざというときに引き出せるよう銀行に預けてあるお金のような役割を果たしてくれるものなのである。
デザインの多様性を探ることで、より優れたUXを作り出す
反復、パラレル、競合、という3つの手法は全て、同じ理由によって機能する。それは、自分が一番良いと思っているアイデアに限定されることなく、様々なデザインを試し、実際に自分たちの顧客に対してうまくいくのはどの案かというのをユーザーテストで目にする、ということからである。
そうした方法は違ったやり方で様々なデザインを探ることの手助けとなり、別の方向に進む後押しをしてくれる。この点は重要である。というのも、インタラクションデザインには多数の側面があるため、結果的に作り出される設計スペースはとてつもなく広大だからだ。
理想的なプロセス内では、最初に競合テストをして、自分たちがデザインしようとしている種類の機能についてのユーザーのニーズと行動に対する深い洞察を得るものである。次にパラレルデザインの段階に進んで、このデザイン上の問題に対する幅広い解決策を探る。最後に、反復デザインのラウンドを何度も何度も繰り返して、ユーザーエクスペリエンスの質が高いレベルに達するよう、自分たちが選んだ解決策に磨きをかける。そして、各ステップでは自分の好みではなく、実際のユーザーの行動の経験的観察を基に、デザインを判断するよう気をつけなければならない。(私の後について言ってみよう。「私はそれのオーディエンスではありません」)。
これらの3つの手法を組み合わせることで、自分の中にある最善策にとらわれず、もっと良い案を見つけるチャンスは最大限になるのである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。