GUIデザインにおけるアクションとオブジェクトの近さ
ユーザーが処理中のオブジェクトと、ボタンやチェックボックスといったGUI要素の距離が遠すぎると、機能は見落とされる。
ヒューマンコンピューターインタラクションの原則の最も古いものの1つは、画面上ですぐ近くにあるものは関連性があると見なされる、というものである。(同様に、色や形が同じもの、一緒に動いたり、変化したりするもの、ボックスのような1つの囲みの中に存在するものはそれぞれ関連がある、とユーザーは見なす)。
1993年に出版した本、ユーザビリティエンジニアリング原論―ユーザーのためのインタフェースデザインの中で、ゲシュタルトの近接の法則をどのようにGUIデザインに応用するかについては書いたが、そのこと自体はずっと以前から立証されていた。
昔から知られていて、数え切れないほどの本や講座によって取り上げられてきたにもかかわらず、レイアウトがその近接のルールに違反しているため、ユーザーが機能を見落とす様子を目にすることは少なくない。ボタンやドロップダウン、チェックボックス等のクリック可能なGUI要素が処理中のオブジェクトから遠すぎると、人々はそれを見ない。そしてユーザーは何を見逃しているのか気づかず、単にその機能は使えないものだと思いがちなのである。
例えば、Eコマースの調査において、選択可能な他の色やサイズをユーザーが見落とすことは多い。
iTunesの近接のガイドライン違反
この特筆すべき事例は、iPhoneのアプリケーションを最新版にアップグレードするための、Apple iTunesソフトウェアの画面のものである。iPhoneを手に入れて以来、数ヶ月間もユーザーは手作業でアプリケーションのアイコンを1つずつチェックするしかないと私は思い込んでいたのである。
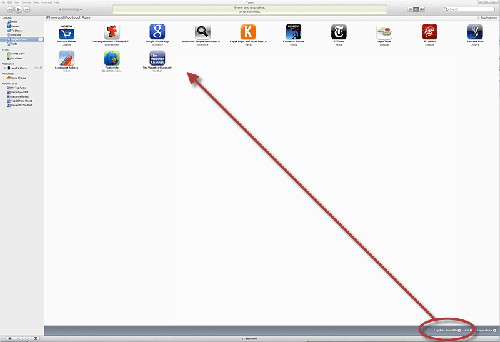
その画面はこういうものだ:
画面上部にはアプリケーションのアイコンがたくさん出ている。そして、画面最下部には1 Update Available(1個の更新が利用可能)と書かれたボタンが置かれている。
このボタンをクリックすると、更新の必要なアプリは全て更新され、ユーザーがアイコンを1つ1つクリックする必要はなくなる。
しかし、何ヶ月も私はこのボタンに気がつかなかった。というのも、アクションの位置がそれが適応されるオブジェクトから単にかけ離れすぎた場所にあるからである。
その上、そのボタンは色の違うバーの中にあったので、アイコンの存在する空間からは外れているように見える。つまり、ビジュアルインタフェースデザインの重要な原則に違反しているのである。
(余談だが、アイコンがほんの数個しかないときも、なぜ私のスクリーンショットのiTunesウィンドウはこれほど大きいのか。それは同じアプリケーションで電話用のアプリとミュージックコレクションの両方を管理しなければならないからである。何百もの曲を扱おうと思えば大きなスペースが必要だ。単一のGUI内で性質の非常に異なるタスクをサポートしようとするのは必ずしも良いことではないのである)。
近いボタン vs. 遠いボタン
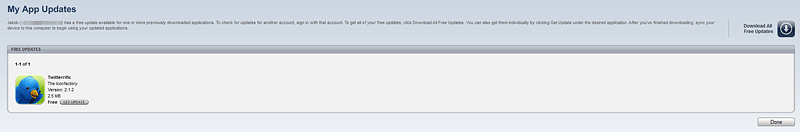
興味深いことに、iTunesは同じワークフロー内の別の部分ではボタンを正しい位置に置いている:

このスクリーンショットではGet Update(アップデートする)ボタンは処理中のアイコンの真横にある。したがって、この機能を見落とす恐れは全くないし、そのボタンで何ができるかについても明らかである。(哀しいことに、ダイアログエリアのDone(終了) ボタンはシベリアのような位置にある。実際、この画面でダイアログエリアが1つのインタラクションのダイアログボックスとして使われているのは問題である)。
その著名な企業サイトがあからさまなユーザビリティ上の間違いを犯しているのは仕方がない部分もある。なぜならば彼らのチームの大多数のメンバーはヒューマンコンピューターインタラクションの修士号を持つ専門家ではないからだ。(だからこそ、私は最近、人の心のような基礎コースをユーザビリティカンファレンスに追加した)。しかし、よりにもよってなぜあのAppleがこのような初歩的なGUIデザインのミスをしたのだろうか。1984年にマスマーケットに登場して以来、Appleはグラフィックによるユーザーインタフェースで極めてうまくやってきたのに。
まず、これはビッグネームだって間違うこともあるし、売れているソフトウェアや人気のあるウェブサイトをそっくりコピーすべきではないということを示す事例の1つにすぎない。(このことは「有名な大規模サイト」セミナーのための最近の調査で痛感させられたことである。apple.comはそこで我々がテストしたサイトの1つだったが、その話はまた別の機会にしようと思う)。
2番目には、ユーザビリティ上のその問題はApple自身のテストではそれほど悪いものだと思われてなかった可能性がある:
- もしテストで使用されたのがもっと小さなウィンドウであれば、そのボタンはアイコンにより近い位置にあったはずで、テストユーザーが見落とす可能性もより低かっただろう。(標準サイズのモニターを使用した結果、あるいはその機能を単独でテストしたため、ユーザーがミュージックコレクション全体を収容するのに必要な大きな作業スペースを使おうと思わなかった結果、小さなウィンドウでテストすることになってしまった可能性もある)。
- もしテストでもっと多い数のアイコンを使ってシミュレーションしていれば、スペースはアイコンで埋まるだろうから、一番下のアイコンとボタンの距離はもっと近かっただろう。
この例が示すのは、昔からある実証済みのGUIガイドラインの重要性は変わらないということである。何十年も前に発見された識見を忘れてしまうと泣きをみることになる。誤った位置に置かれたiTunesのボタンはユーザーテストとデザインリビューの双方で広範な種類の現実的なシミュレーションとサンプルデータが重要であることも教えてくれている。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。