アイコンIQ:
デジタルアイコンの知識をクイズでテストしよう
10問のクイズでアイコンの知識をテストしよう! そして、NN/g Press初の書籍『Digital Icons That Work』からの重要な知見を覗いてみよう。
あなた方のデザインに配置されているアイコンは十分に機能しているだろうか、それともあまり機能していないだろうか。効果的なアイコンは、明瞭性を高め、探しやすさを促進し、視覚的な魅力を向上させるなど、ユーザビリティを最適化する多くの利点をもたらす。一方、不適切なアイコンは、混乱や雑然さを招き、UIを台無しにしてしまう。
アイコンデザイン改善のための新調査(とNN/gの新著!)
NN/gのトレーニング「Designing Complex Applications for Specialized Domains」では、典型的な「アイコンの犯罪」、つまり、冗長なアイコンや既存の慣例を破るアイコン、UI内のコンセプトを表現するために用いられる無意味な視覚的メタファーなどのUXデザインにおける違反行為がたびたび議論に上る。
この対話は、自然と次のような興味深い議題へと発展する。普遍的なアイコンは存在するのか。(もし存在するなら)一般的に「安全に」使用できるアイコンはどれなのか。そして最も重要な問いとして、状況を問わずユーザーが常に理解できるアイコンは存在するのだろうか。
こうした疑問に対するデータに基づいた回答がないことに業を煮やした私は、NN/g Press初の出版物となる『Digital Icons That Work: A Comprehensive Guide to Enhancing User Experience with Effective Iconography』を執筆するきっかけとなる調査への旅に出たのだった。

定量的および定性的な調査を組み合わせた厳密な調査を通して、ユーザーがアイコンにどのように気づき、認識し、解釈するのかを探った。その結果得られたデータ、知見、ガイドラインはすべて、この包括的な書籍で紹介されている。さらに、Kelley Gordonによるアイコンのビジュアルデザインに関する章も用意した。
今回のクイズはその調査からの抜粋で、この書籍で得られる知見の一端を垣間見ることができる。
アイコンクイズ:知識をテストしよう
問1
次のアイコンのうち、ユーザーが最も強く位置情報と関連づけたものはどれか?




答え:c
定量テストでは、90%のユーザーが、位置情報ピンアイコンを地図や位置情報と関連づけていた。定性テストでは、このアイコンは、特定の位置、特にユーザーの現在地をピンポイントで示すものとしてよく理解されていた。
問2
炎のアイコンと、トレンドラインの矢印アイコンの両方を用いたデザインが問題になるのはなぜか?


- これらのアイコンは形が似たものを描写しているため、ユーザーが形状を区別するのに苦労する可能性がある。
- どちらのアイコンも人気を連想させ、あいまいな解釈につながる。
- 炎のアイコンは一般的に何か良いことを表すが、トレンドラインのアイコンは何か悪いことを表す。
- どちらのアイコンも激しさを表すため、どちらがより重要なのか、ユーザーがわからなくなる可能性がある。
答え:b
炎のアイコンもトレンドラインのアイコンも、トレンドになっているアイテムや話題、コンテンツを表すためによく用いられる。炎のアイコンはeコマースの世界では「人気」、すなわち売れ筋のアイテムを表すものとして一般に理解されている。一方、トレンドラインのアイコンは、このシンボルに関する標準が確立されていないため、ユーザーにとってそのイメージがよりあいまいである。
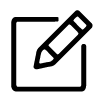
問3
ギフトアイコンに遭遇したユーザーの主な課題は何か?

- デザインが複雑すぎるため、シンボル内の細部を判別できないユーザーには認識されないことが多い。
- インタフェース自体がアップデートを必要としているように感じられる。なぜなら、ほとんどのユーザーは箱型のギフトという概念を時代遅れだと感じるからだ。
- そのアイコンが「ユーザーがギフトを受け取れること」を示しているのか、それとも「ユーザーが誰かにギフトを贈ることができること」を示しているのか、しばしば不明確である。
- ショッピングカートと間違われることが多く、その結果、ユーザーがカート内の商品を見つけられずに困惑する可能性がある。
答え:c
このアイコンは一般にギフトを意味するものとして認識されている。しかし、それが「ギフトやギフトカードを送ること」を指しているのか、「自分がウェブサイトやアプリケーションからギフトを受け取ることができること」を指しているのか、ユーザーが解釈に苦労することが多い。
問4
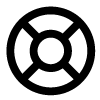
ユーザーが円形の矢印アイコンと最もよく関連づけるアクションはどれか?

- コンテンツの更新または再読み込み
- コンテンツの他者との共有
- ファイルの別の形式へのエクスポート
- 前のページや画面に戻る
答え:a
定量テストでは、73%のユーザーがこのアイコンを再起動、リフレッシュ、またはプロセスやアクションの繰り返しと関連づけていた。定性テストでも、このアイコンはリフレッシュや再読み込みと強く関連づけられていた。また、特にブラウザの環境ではページコンテンツをリフレッシュすることを示すものとしてよく理解されている。
問5
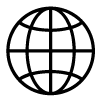
アンケート回答者がこの地球アイコンと最も強く関連づけたものはどれか?

- 言語設定
- 地域
- インターネット接続
- 環境に配慮した方針
答え:c
このアイコンは、インターネットまたはオンライン接続と関連づけられることが最も多かった(ユーザーの57.8%)。定性調査でも、同様のアイコンに対するユーザーの解釈は、すべてがウェブサイトの概念に関連するものだった(たとえば、デスクトップサイトとモバイルサイトへのアクセス、新しいウェブサイトの立ち上げ、ウェブサイト所有者の連絡先情報の検索など)。
問6
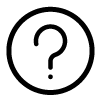
以下のうち、ほとんどのユーザーがヘルプやサポートと関連づけるものはどれか?




答え:b
定量テストでは、90.83%のユーザーが、円で囲まれた疑問符を、ツールチップや説明、FAQなどの一般的なヘルプコンテンツへのアクセスを示すものとして解釈していた。定性調査でも、このアイコンのさまざまなバージョンがヘルプやサポートを表すものと理解されていた。
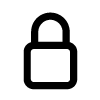
問7
金融アプリケーションのユーザーインタフェースをデザインする際、安全な取引を示すのに最も適切なアイコンはどれか?




答え:c
定量テストでは、84.11%の参加者が閉じた鍵のアイコンをコンテンツ(たとえば、ファイル、ページ、アカウントなど)へのアクセス制限やセキュリティ機能を示すものとして解釈していた。一方で、興味深いことに、一部の参加者(9.17%)は、このアイコンをバッグやケースと認識した。また、定性テストでも、ほとんどの鍵アイコンがプライバシーやセキュリティオプションを示すものとして十分に理解されていることが確認された。
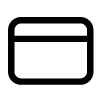
問8
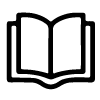
以下のアイコンをメニューとして使用する場合の潜在的なリスクは何か?

- その視覚的構造のため、設定やプリファレンス設定を調整する手段として解釈される可能性が高い。
- 一般的な家庭用エアフィルターと見た目が似ているため、エアフィルターとして認識される可能性がある。
- アコーディオンパターンで使用されるアイコンに似ているため、展開や折りたたみのためのコントロールと誤解される可能性がある。
- 枠の中に線があることはテキストや文章を示す強力な視覚的手がかりとなるため、文書として解釈される可能性がある。
答え:d
枠線で囲まれた線の集合は、枠線のない線の集合よりも、文書として解釈される可能性が高い。定量テストでは、71%のユーザーがこのアイコンを文書やテキストと関連づけていた。
問9
アイコンをモバイルインタフェースに適応させるにはどうすればよいか?
- アイコンの周りのパディングを増やす
- スペースを節約するためにアイコンサイズを小さくする
- レスポンシブ対応にするためにタッチターゲットを小さくする
- アイコンを大きくしてフィッツの法則に従う
答え:a
アイコンの周囲の余白を増やすことで、アイコンをタップして選択したりアクティブにしたりする際に、指の幅に対応できるようになる。逆に、アイコンの周囲の余白が十分でないと、タッチターゲットエラー(意図しないアイコンのタップ)が発生しやすくなる。
問10
拡張性と操作のしやすさから、アイコンのエクスポートに標準とされるファイル形式はどれか?
- JPEG
- PNG
- SVG
- GIF
答え:c
スケーラブルベクターグラフィックス(SVG)は、現在、アイコンのエクスポート用ファイル形式の標準である。SVG形式はベクターベースであり、そのため、さまざまなデバイスやプラットフォームにおいて、アイコンの形状、枠線、色を画質の劣化なく保持することができる。この形式のファイルは、(PNGやJPGなどのラスターベースのファイル形式とは異なり)拡大しても画質が低下しない。
書籍『Digital Icons That Work』でさらに詳しく学ぼう
このクイズを楽しみ、アイコンデザインについてさらに深く理解したいと思ったなら、『Digital Icons That Work』をぜひ手に取っていただきたい(訳注:Amazon.co.jpではKindle版のみ購入可能)。この書籍には、最近実施したアイコンに関する調査に基づくアイコンデザインのガイドラインが豊富に収録されている。
書籍の内容
スキルを磨きたい人にも、一から学びたい人にも、この書籍はユーザーに意味が伝わるアイコンを作成するための知見を提供する。その実践的なアドバイスとテクニックは、以下の点で役立つだろう:
- アイコン心理学を解明する:効果的なデザインを実現するために、アイコンの心理学的な側面について知見を得る。
- アイコンの認識について理解を深める:アイコンが認識され、適切に解釈されるためのポイントを学ぶ。
- 混乱を回避する:広く認識されているシンボルと、混乱を招く可能性のあるシンボルとを識別する。
- 効果的なアイコンを作り上げる:理解しやすく、ユーザーフレンドリーなアイコンを作成するための実践的な手法を身につける。
調査の知見についてさらに詳しく知り、UXを向上させる効果的なアイコン作成のための手法を学びたい場合は、本書をこちらから購入可能である(訳注:Amazon.co.jpではKindle版のみ購入可能)。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。




