商品一覧ページにおけるページネーションの代替案
無限ローディングや「さらに表示」ボタンを採用することで、商品の読み込み時にスムーズなインタラクションを提供することができる。
最近、従来のページネーションコントロールをやめて、インタラクションコストを少し下げることのできるデザインパターンを選択するECサイトが多くなってきた。これらのパターンを採用したほうがいいのだろうか。それは、提供している商品の数による。
従来からのページネーションでは、商品の一覧を複数のページに分割し、ページごとに一定の数の商品を配置していく。そのため、さらに商品を見るには、画面の上部または下部にある「次へ」ボタンをクリックかタップして、次のページに移動する必要がある。ページにはそれぞれ番号が振られているので、ユーザーは該当するボタンを選択することで、特定の番号のページに移動することもできる。

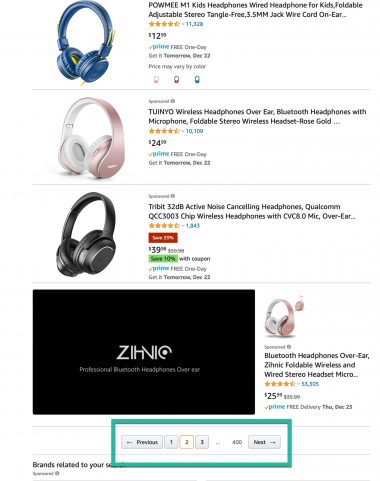
Amazonのような大規模小売業者は、従来のページネーションコントロールを続けるべきである。なぜならば、この種のコントロールは、買い物客が膨大な商品群を見て回る際の的確な移動を可能にするからだ。また、商品数がごく少ないサイトやページを読み込む性能が優れているサイトであれば、ページ上の全商品をそのまま一度に読み込むこともできるかもしれない。
しかしながら、商品の品揃えが小~中規模のサイトの場合は、従来のページネーションコントロールの代わりに、無限ローディングや「さらに表示」ボタンを検討するとよい。
無限ローディング
ECサイトの中には、商品一覧を1ページにして、ユーザーがページを下にスクロールするにつれて、さらに商品を継続的に読み込んでいくというところがある。無限スクロールやレイジーローディング(ユーザーがページの一番下までスクロールするとさらに商品が読み込まれる)は、以下のようなECサイトでうまく機能する:
- 商品数が比較的少ない(通常、1ページあたり40点未満)。
- ユーザーが結果を絞り込むのに役立つ優れた検索フィルターを備えている。
- 返された商品の数が明確に表示される(「42件」)。
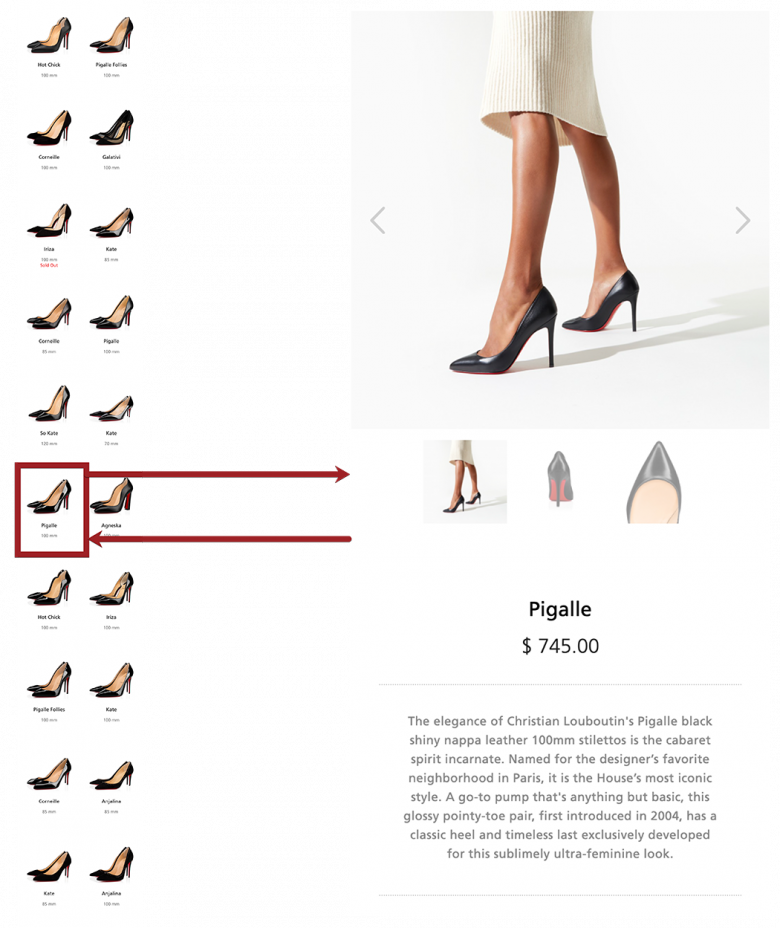
Christian Louboutinのサイトで、ある顧客が、ページの一番下までスクロールするたびに、商品がさらに読み込まれることに気がついた(無限ローディング方式)。しかし、だからといって気にはならない、と彼女は言った。読み込みにかかる時間がごく短かったからだ
「読み込まれる限りは問題ありません。たとえば、ここまでスクロールしてきて、さらに読み込みに30秒もかかるようなら、興味が失せるでしょうが。でも、この速さなら大丈夫です。それに、私は買い物をするのが早いのです。品物をじーっと見ていき、目を引いたものだけを確認します」。
この方法は、カテゴリーごとの商品数が限られているサイトではうまくいく。しかし、以下の2つの理由により、無限スクロールは、品揃えが膨大なサイトでは避けるべきである(次のセクションで詳しく説明する):
- ユーザーがフッターナビゲーションの重要な情報にアクセスできない可能性がある。
- ページに含まれる商品の数が膨大な場合、ユーザーが自分は商品一覧内のどのあたりにいて、どこまで見たのかがわからなくなる可能性がある。
フッターナビゲーションへのアクセス
無限ローディングでは、ユーザーがスクロールしてページの一番下まで来た途端に、新たな商品が自動的に追加されることが一般的なので、ユーザーはフッターエリアに到達することができない。その結果、無限スクロールを利用しているサイトでは、ユーザーはイライラすることが多かった。フッターに移動しようとするたびに、毎回、フッターがページの外に押し出されるからだ。
(再生ボタンが表示されていない場合、たいていのブラウザではこの動画にマウスオーバーすれば表示される)
ユーザーがLouboutinのサイトの商品一覧ページを下にスクロールすると、商品がさらに自動的に読み込まれて、フッターがページのずっと下に押し出される。
(再生ボタンが表示されていない場合、たいていのブラウザではこの動画にマウスオーバーすれば表示される)
この問題が、商品数が多い場合に無限ローディングを利用すべきではない理由の1つだ。特にフッターへのアクセスが、返品や配送に関する方針についての情報を見る最も簡単な方法である場合は、フッターに到達する前に15分間もスクロールさせられるべきではないからだ。
商品数
カテゴリー内のすべての商品を1ページで確認することが合理的でない場合は、無限スクロールを提供することも合理的ではない。
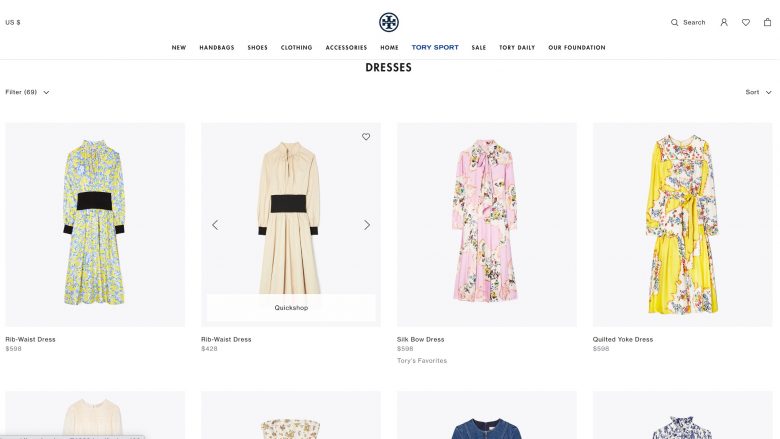
Tory Burchのサイトでは、ページネーションコントロールを提供する代わりに、ユーザーがスクロールすると、追加の商品が商品一覧ページに自動的に読み込まれるようになっている。ほとんどの場合、商品の読み込みは高速で行われるため、ユーザーがローディングインジケータを目にすることはないし、商品が表示されるのを待つ必要もない。このサイトは商品数が限られているので、単一のページでもうまくいっていた。
Tory Burchのサイトで買い物をしたあるユーザーは、商品一覧が常に1つのページに表示されるので、スクロールするだけですべての商品を閲覧できることを高く評価していた。
「スクロールするだけで、全部の商品をひととおり見ることができるレイアウトがいいと思います。何ページも何ページもあるようなサイトもありますから。でも、ここはサイトに目を通すのが本当に楽です」。

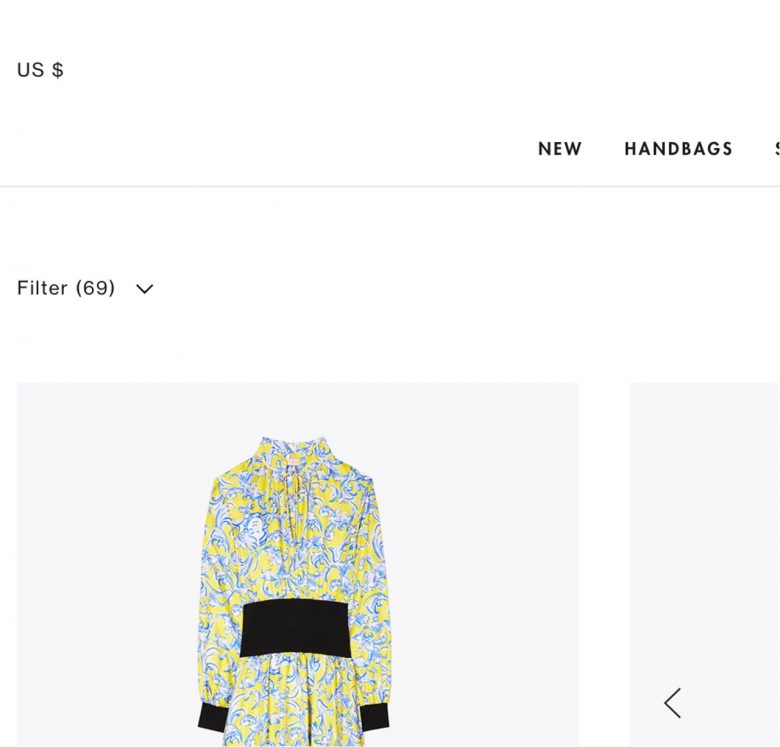
無限ローディングを実装する場合に重要なのは、そのページで提供している商品の総数を表示することだ。Tory Burchのサイトでは、商品一覧の上部のページ左側にある「検索フィルター」リンクのすぐ横に商品の総数が表示されている。しかし、残念ながら、この数字はあまり目立たない。

Ann Taylorは、商品総数の表示に関して、もっと目立つ方法を採用している。表示される数字は、スクロール中もページ上に固定されていて、さらにアニメーション化もされ、長いページをスクロールダウンしている際に現在地がわかるようになっている。表示の枠の濃い黒の部分は、ユーザーがページをさらに下にスクロールするにつれて伸びていき、どこまで表示されたかを教えてくれる。このインジケータによって、ユーザーは現在地を把握し、すでにどのくらいの商品が表示されていて、あとどのくらい残っているかを理解することができる。
(再生ボタンが表示されていない場合、たいていのブラウザではこの動画にマウスオーバーすれば表示される)
Ann Taylorは、商品一覧の右側にこのページで提供している商品の総数を表示している。この数字は、ページを下にスクロールしてもその位置に固定され、その数字の表示を囲む枠(動画が静止状態のときに表示される赤い丸で印をつけた部分)の濃い色の部分が伸びることで、商品コレクション内のユーザーの位置を示す。つまり、ユーザーがページを下にスクロールすればするほど、その丸枠の濃い灰色の部分が伸びていく。このアニメーションは、進行状況インジケータのように機能する。
(再生ボタンが表示されていない場合、たいていのブラウザではこの動画にマウスオーバーすれば表示される)
無限スクロールのページでは、標準のブラウザスクロールバーが機能しなくなるので、ユーザーはスクロールバーでページ上の自分の位置を判断することができない。新しい商品が商品一覧の一番下に追加されるたびにページが伸び、その結果、標準のスクロールインジケータの位置も変わってしまうからだ。以前はページの中央にあったものが、即、延長されたページでは、上から8分の1の位置になってしまったりするというわけだ。そのため、現在地がわかるカスタムインジケータを表示すると、自分がどういう状況にあるかをユーザーも把握することができるようになる。
「さらに表示」ボタン
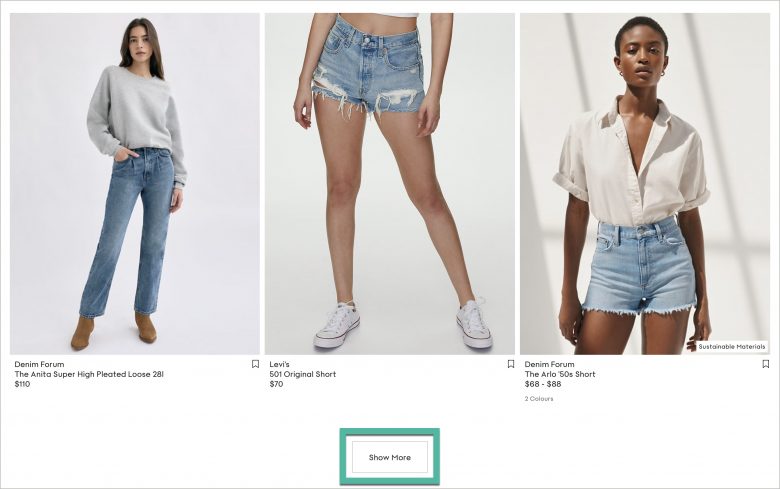
ECサイトの中には、従来のページネーションや無限ローディングの代わりに、商品一覧ページの下部に、「さらに表示」ボタンを配置しているところもある。たとえば、最新流行の服を販売しているアパレル小売業者のAritziaは、このデザインパターンを採用しているが、買い物客はこの実装を問題なく利用することができていた。

「さらに表示」以外にも、以下のような類似のラベルを利用しているサイトもある:
- もっと見る
- さらに読み込む
- もっと商品を見る
この方法は、従来のページネーションと比較しても、論理的に筋が通っている。なぜならば、大多数のユーザーは、いずれにせよ、商品一覧内を直線的に移動していくからだ。その上、「さらに表示」という大きなボタンは、小さなキャレットアイコンやページ番号よりもクリックやタップがしやすい。
この方法と無限ローディングの本質的な違いは、次の商品群を読み込むのに顧客自身がアクションを起こす必要があり、読み込みが自動的には行われないということである。したがって、「さらに表示」ボタンを採用すれば、無限ローディングでは到達できないこともあった、サイトフッターにもアクセスできるようになる。
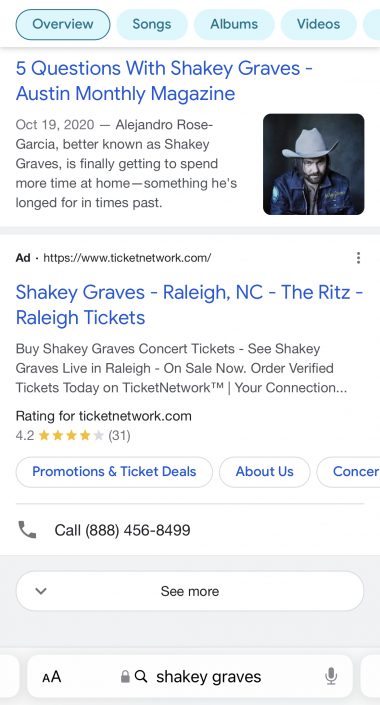
「さらに表示」ボタンの人気は今後も続くと思われる。Googleがモバイルの検索結果ページで、ページネーションの代わりにこのボタンを使い始めたからだ。我々はデザイナーに大企業の真似をしないようにと警告してきたが、検索結果に関してはGoogleは特別な例外といえる。純粋にあまりにも広く利用されているので、Googleのデザインは、Web検索だけでなくサイト内検索に対してもユーザーに期待感を生むことが多いからである。

さらに商品を読み込むかどうかをユーザーが選択できるようにするのは、データ通信量に制限があるプランを利用していて、商品の読み込みを連続して行いたくないモバイルショッパーには特に助かることだ。また、ユーザーがWi-Fiに接続していない場合、モバイルでは商品の読み込みが遅くなることもある。
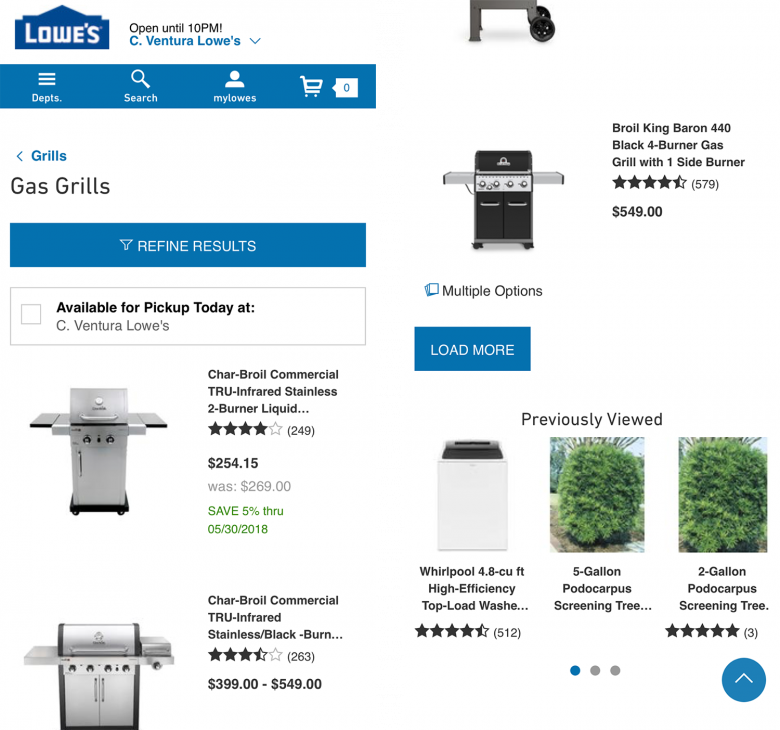
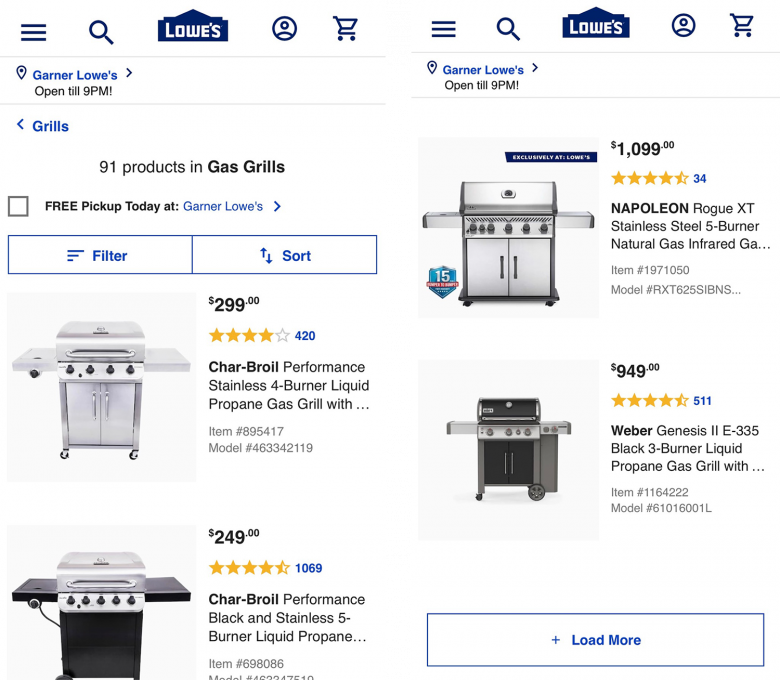
Lowesのモバイルサイトでは、商品一覧ページに追加の商品を表示するための「さらに読み込む」ボタンを表示している。このデザインにより、ユーザーは1ページ分以上の商品を見ることができるし、前のページを再読み込みすることなく、前に読み込んだ商品にすぐに戻ることができる。
ただし、このサイトには、そのカテゴリーで販売している商品の総数の表示がないし、閲覧済みの商品の数も今後読み込まれる商品の数も示されていない。こうした情報がないと、商品をさらに読み込むことをためらうユーザーもいるだろう。商品一覧の最後にいつ到達するかがわからないからだ。


「さらに表示」方式をサイトに取り入れる場合は、ユーザーに必ず以下の点が伝わるようにしよう:
- この商品群に含まれる商品総数
- 読み込み済みの商品の数
- この商品群のまだ読み込まれていない商品の数
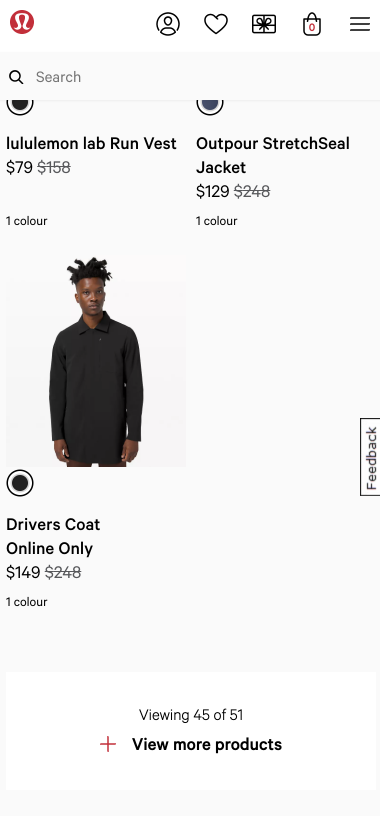
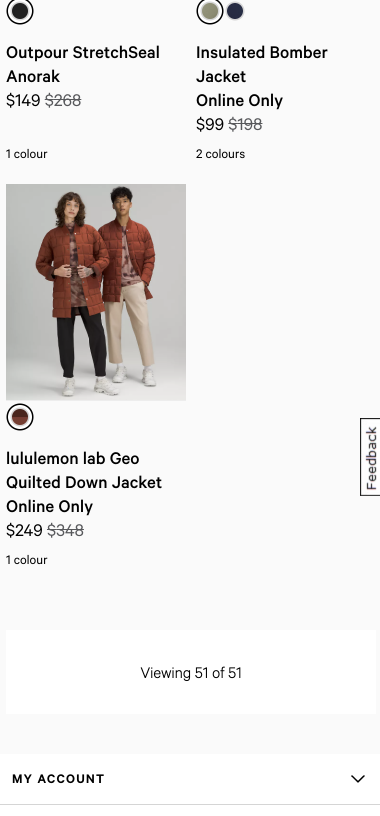
Lululemonの実装は、Home Depotよりも効果的である。すでに表示済みの商品の数だけでなく、その商品群に含まれている商品の総数も表示されるからだ。

ユーザーが商品一覧ページの最後に到達し、これ以上読み込む商品がない場合は、Lululemonのように、単にその商品群に含まれている商品の総数を表示すればよい。

買い物客がいた場所を記憶しておこう
手法として、無限スクロールを選ぼうが、「さらに表示」を選ぼうが、商品一覧ページは、ポゴスティッキング(訳注:一覧ページと詳細ページの行き来)に対応できるようにしておこう(ブラウジングの際に特にモバイルデバイスでよく見られるポゴスティッキングは、デスクトップでも(:後で確認できるように複数のページを開いておく)ページパーキングをしないユーザーにはよく見られる)。買い物客が、商品一覧ページで商品へのリンクを開き、商品を評価した後、「戻る」ボタンを押して商品一覧ページに戻るときに、こうした行動が発生するからだ。
サイトによっては、この行動に対応していないために、商品一覧ページに戻った顧客が、ページ上の自分の位置を再確認するのに上下にスクロールしなければならないところもある。この問題は、従来のページネーションでも発生しうるが、無限スクロールや「さらに表示」を実装しているサイトでは、特に多く見られる(そして、これは辛いものだ)。

結論
商品群のサイズが小~中規模である場合、無限ローディングや「さらに表示」ボタンを利用すると、ユーザーが楽に商品を見て回ることができる。その場合も、ユーザビリティテストを実行して、フッターにアクセスできなかったり、「さらに表示」ボタンに気づかないといった潜在的な問題がデザインにないかどうか確認することを忘れないようにしよう。
eコマースのユーザーエクスペリエンスのデザイン方法についてのさらに詳しいアドバイスは、「Ecommerce User Experience」レポートシリーズを見てほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。




