「キャンセル」か「閉じる」か:
この2つを区別するためのデザイン
この2つのアクションを区別することが、ユーザーの作業が失われないようにするには重要だ。それには、表示画面を閉じる前に変更を保存したり、「×」アイコンではなくテキストラベルを利用したり、アクションを破棄する前に確認ダイアログを表示するとよい。
はるか昔、「×」は「ここに宝物が埋まっている」ということを示す目印だった。しかし、今日のデジタルインタフェースでは、「×」は宝物の場所を指すのではなく、ユーザーがプロセスをキャンセルしたり、中間の画面を閉じるための方法として機能するようになった。では、その「×」が指しているのは「キャンセル」なのか「閉じる」なのかということはどうすれば確実にわかるだろうか。残念ながら、それがどちらかを知ることは不可能な場合もある。
ここでの最大の問題は、「×」アイコンには、一般にテキストラベルがついていない、ということだ。あるアイコンが、コンテキストは似ているのにインタフェースが異なると意味が違うとなると、アイコンのユーザビリティは低下する。そのアイコンの意味をユーザーが1つに絞り込めないからである。
ユーザーの作業が失われないようにしよう
ユーザーは、「×」ボタンをクリックして、モーダルまたはビュー(表示画面)を閉じるつもりだったのに、システムがそのプロセスを完全にキャンセルして、ユーザーの作業をすべて消去してしまうと、これは良くてもがっかりさせられるし、最悪の場合、頭にくるものだ。そう、「×」アイコンは、一般にユーザーからは「キャンセル」か「閉じる」を意味するものとして広く認識されているが、インタラクションを成功させるには、この2つの可能性を区別することが重要なのである。
「キャンセル」と「閉じる」の区別が重要ではない場合もある。ポップアップが画面の大部分を占めているような場合、(人間に可能な限りの早さで)「×」ボタンを押せば、モーダルを閉じることもできるし、モーダルがきっかけとなって生じるプロセスもキャンセルされる。しかしながら、画面で、タイマーが実行中だったり、オーディオが再生中だったり、検索フィルターがいくつか選択済みだったりするなど、保存されていない作業がある場合は、「×」アイコンが何をあらわしているのかを正しく解釈することが非常に重要になる。ユーザーはタイマーやオーディオはそのままのつもりで、あるいは、選択したフィルターは適用され、進行中の作業は保存されるつもりで、そのビューを閉じて他の関連するアクティビティを続行したいのかもしれないからだ。
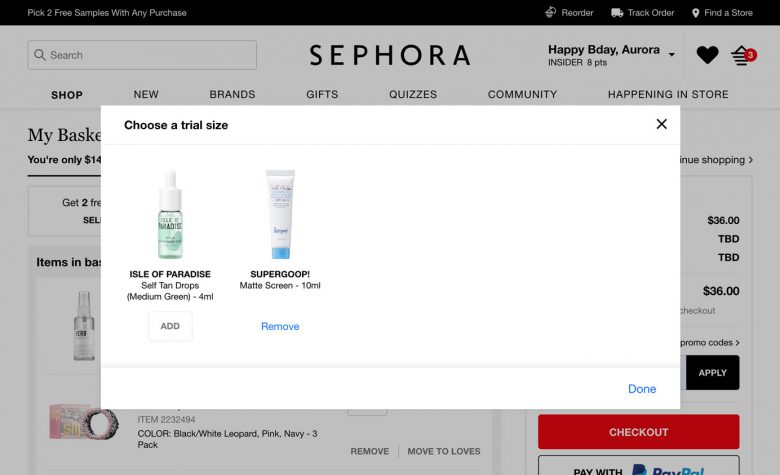
たとえば、Sephoraの決済プロセスでは、モーダルウィンドウを利用して、ユーザーがカートに追加できる無料サンプルを表示している。以下の例は、アイテムの下にある「追加」(Add)ボタンをクリックして、そのアイテムが選択されたところだ。そして、このアクションによって、「追加」ボタンが「削除」(Remove)リンクに置き換えられたので、サンプルがすでにカートに追加されているかのように見える。しかし、ユーザーが「完了」(Done)リンクではなく、「×」アイコンをクリックしてモーダルを閉じると、カートにそのアイテムはなく、再度そのアイテムを追加しなければならないということにそのユーザーは気づくのだった。

ユーザーの作業が失われないようにするには、システムがユーザーの意図(キャンセルなのか閉じるなのか)を判断して、明確な選択肢を提供する必要がある。
この目標は、以下の方法を1つ以上採用することで達成が可能である:
- ユーザーの意図を確認する。
- あいまいなアイコンではなく、明示的なテキストラベルを利用する。
- ボタンを2つ表示する:ビューを閉じる(と同時に中間作業を保存する)ための「×」と、プロセスを破棄するための「キャンセル」。
1. 確認を求める
ユーザーが、すでにアクションを実行済みのモーダルや中間ビューで「×」アイコンを押した場合、UIはビューを閉じる前にそのアクションを適用するかどうかをユーザーに直接確認することで彼らの意図を確認することができる。このソリューションは、ユーザーの作業を破棄して、なかったことにする「キャンセル」アクションに最適である。ここでは、許可を求めるよりも赦しを求めるほうがいい、という古い格言はまったく当てはまらない。破棄するアクションをおこなう前には確認を求めるのを忘れないようにしよう。
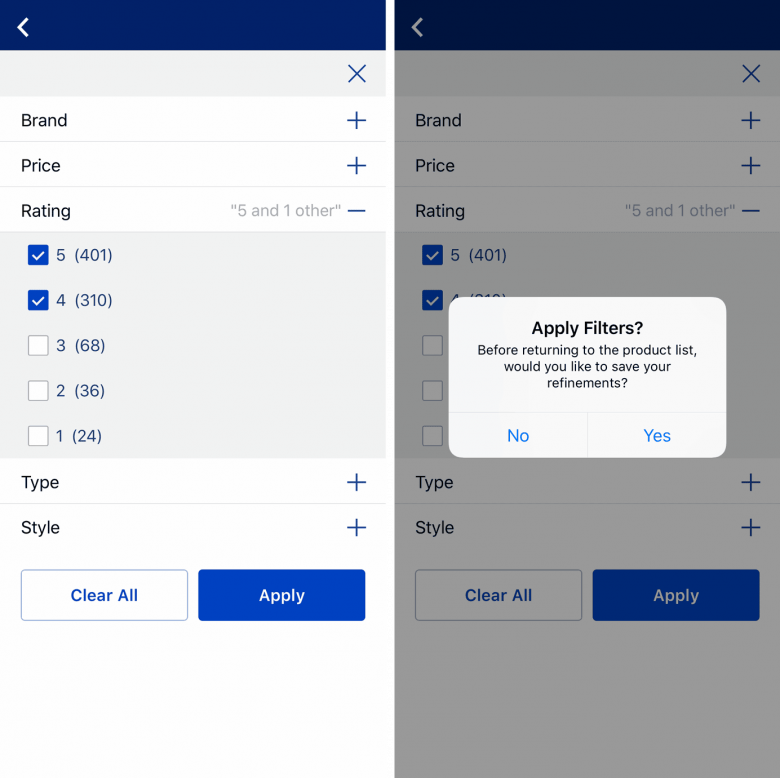
たとえば、フィルタビューが誤って閉じてしまうことが多いと、そのアクションはユーザーの作業が失われる原因になる。この問題はとりわけモバイルインタフェースにまん延している。フィルター画面が、利用可能な画面スペースの(全部とはいわないまでも)大部分を占める場合が多く、選択内容がすでに適用されているかどうかを判断することが困難だったり、不可能だったりするからだ。
潜在的に存在する間違いを防ぐために、フィルタビューを閉じるユーザーに、フィルターを適用してビューを閉じるつもりなのか、それとも選択を解除するのかを確認しよう。たとえば、Lowesのモバイルアプリでは、ユーザーが選択を適用する前にフィルター画面を閉じようとすると、確認ダイアログを表示する。

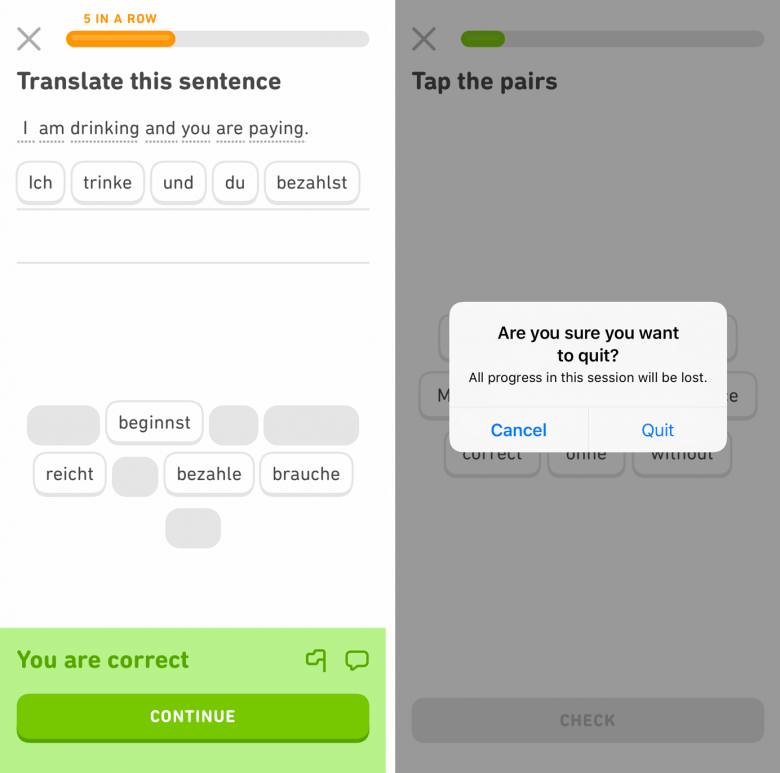
同様に、言語学習アプリのDuolingoは、ユーザーが進行中のレッスンを閉じようとすると、確認ダイアログを表示する。レッスンは、途中までしか終わっていない状態にしておくことが不可能なので、全部終わらせるか、そのレッスン自体をキャンセルする必要があるからだ。アプリは、とりあえずユーザーにこの制約を伝え、続きをやるためにレッスンに戻る選択肢を提供している。

確認ダイアログは「×」アイコンの意味を明確にするのに効果的だが、それによって余分なステップが追加される。また、「×」を押すまで、ユーザーには「×」によって何が起こるのかがわからないので、ユーザーがこのアクションの結果について不安を感じる可能性もある。
2. 明示的なラベルを利用しよう
ユーザーが意図せずすべての選択内容を取り消してしまう前に確認ダイアログを利用して彼らをつかまえるのではなく、明示的なテキストラベルの付いたボタンを採用して、あいまいな「×」アイコンを削除することも可能だ。テキストはあいまいさを減らすし、どんなアクション(「キャンセル」なのか「閉じる」なのか)が発生するのかを明確に伝えることができる。
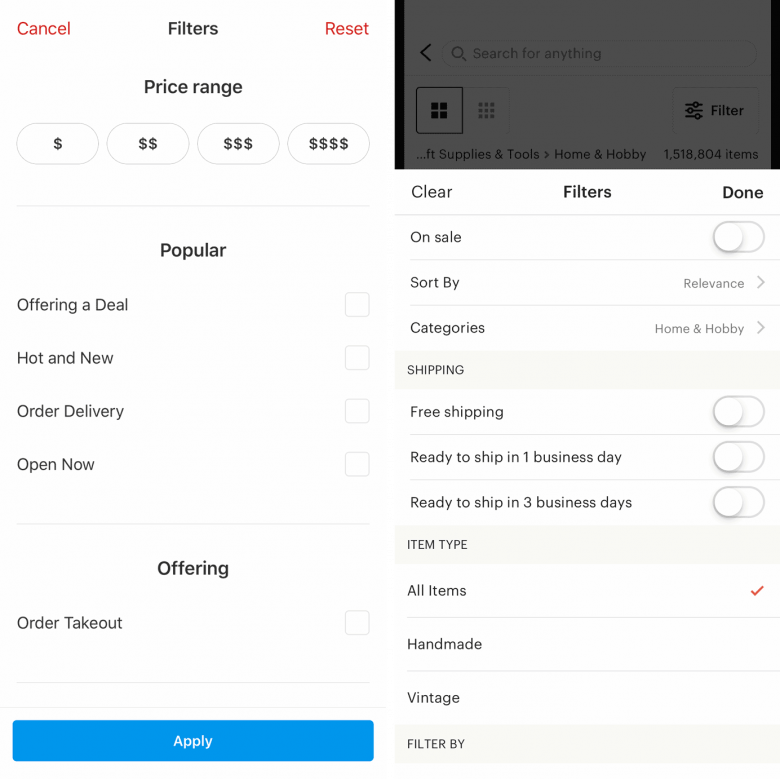
Yelpのモバイルアプリのフィルター画面には、画面上部に「キャンセル」(Cancel)と「リセット」(Reset)というラベルのボタンが、下部には大きな「適用」(Apply)ボタンがある。同様に、Etsyのモバイルアプリのフィルタビューにも、「クリア」(Clear)と「完了」(Done)と書かれたボタンが1つずつある。(注:Etsyでは、トグルスイッチで推奨されているように、フィルターは選択後、すぐに適用されるので、「適用」ではなく、「完了」というラベルになっている)。

(右)Etsyのモバイルアプリ:「クリア」(Clear)というテキストラベルで、選択をキャンセルするクリアな方法をユーザーに提供している(ダジャレで失礼)。そして、「完了」(Done)リンクによって、選択内容が適用されている製品一覧ページに戻ることができる。
3. 「保存して閉じる」を優先しよう
(スペースを節約するため、あるいは組織のスタイルガイドに従うために)テキストではなく、「×」アイコンを利用しなければならない場合は、慎重すぎるくらい慎重になって、実行済みの途中の作業をすべて保存するようにしよう。さらに、「キャンセル」ボタンも別に置き、ユーザーにプロセスからの非常口を提供して、「×」の考えられる2つの意味(閉じるとキャンセル)の区別を明確にするとよい。
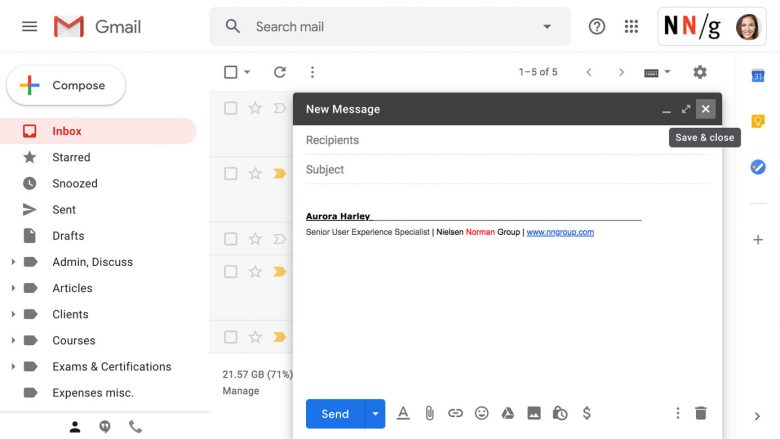
たとえば、Gmailは非モーダルウィンドウで作成されたメッセージの下書きを自動的に保存する。こうしたやり方になっていることで、ユーザーは必要に応じてウィンドウを折りたたんだり閉じたりできるが、その間のメッセージの変更内容も保存されている。メッセージウィンドウの右上隅にある「×」アイコンの上にマウスオーバーすると、下書きが保存されてから閉じることになる、ということを確認するツールチップが表示される。また、キャンセルすることも引き続き可能である(メッセージウィンドウの下部にある「削除」のゴミ箱アイコンを利用する。このアイコンは間違いを防ぐためにウィンドウ上部の「保存して閉じる」(Save & close)からは遠く離れている)。

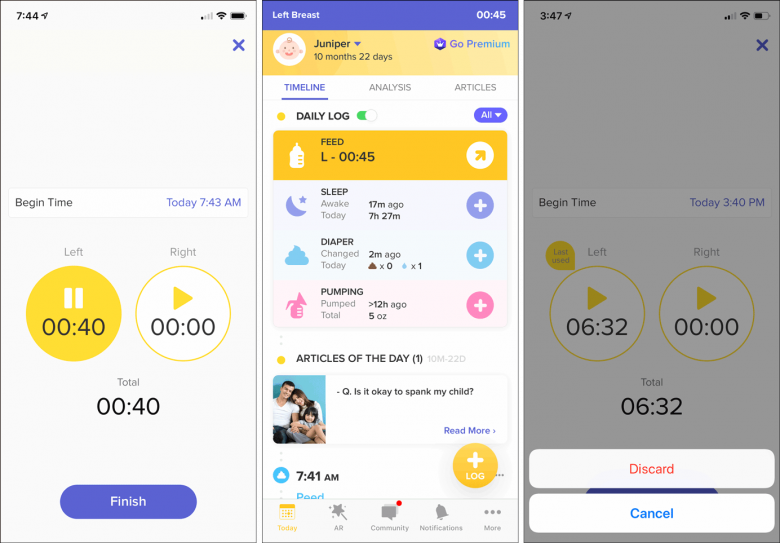
また、保存をデフォルトにするソリューションは、長いプロセスや、タイマーなどのバックグラウンドで実行されることの多いプロセスにも適している。たとえば、Glow Babyのモバイルアプリでは、授乳や睡眠用のタイマーがバックグラウンドで実行されている間も、ユーザーがアプリの他のエリアを閲覧できるようになっている。これらのタイマーは実行できる時間がかなり長いので(睡眠タイマーに関しては、かなり長時間だとありがたい!)、この機能のおかげで、タイマーの実行中、ユーザーはそこまでのおむつ交換について記録したり、記事やフォーラムを閲覧したりするなど、アプリ内の他のタスクをこなすことができる。タイマービューで「×」アイコンをタップしても、タイマーのウィンドウが閉じられるだけで、実行中のタイマーがキャンセルされることはないからだ。

(中央)実行中のタイマーのステータスは画面上部のバナーに表示される。
(右)タイマーの一時停止中に「×」を押すと、ユーザーの意図を把握するために、「破棄」(Discard)するのか、それとも「キャンセル」(Cancel)するのかというボタンが表示される。
閉じる前に、中間作業を保存したり、進行中のプロセスがそのまま続くようにしたりすることは先を見越したアクションといえるが、こうしたアクションがユーザーの意図に反する場合もある。たとえば、ユーザーが「×」ボタンをクリックして選択をキャンセルしようとしている場合に、その選択内容を自動的に適用すると、ユーザーが混乱し、イライラする可能性がある。これこそが、「キャンセル」ボタンをさらに個別に提供することが重要である理由だ。ビューを保存してから閉じることだけをユーザーに強制するのではなく、彼らに逃げ道を与えることができるからである。
結論
「×」アイコンはあいまいで、ユーザビリティ問題を引き起こすことがよくあるが、「×」アイコンがすべてのインタフェースからすぐに消えてしまう可能性は低いだろう。デザイナーは「×」アイコンに複数の意味があることを認識し、「閉じる」と「キャンセル」の区別を明確にするだけでなく、確認ダイアログや自動保存などの予防措置を講じて、ユーザーの作業が失われないようにする必要がある。
覚えておこう。疑わしいときは、まず保存、そして、次にいく、ということだ。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



