ポップアップ:問題のある10個のトレンドと代替手段
モーダルであるかどうかにかかわらず、ほとんどのオーバーレイは間違ったタイミングで表示され、重要なタスクの最中にユーザーの邪魔をし、わかりにくい言葉が使われ、ユーザーが自分の位置を見失う要因となっている。
何十年もユーザー調査をおこなってきてわかっているが、ユーザーはポップアップやモーダルが好きではない。最近、実施したユーザビリティ調査で、私はこの事実を思い出すことになった。タスクを完了しようと努力していた参加者が、ポップアップが何個も立て続けに出てきたとき、自分の携帯電話をテーブルの反対側に放り投げたのである。彼は失望してタスクを放棄し、その組織に対して非常に悪い印象をもったまま、Webサイトから離れてしまった。同じような感情を抱いていたユーザーが他にも何人かいた。彼らは携帯電話を投げはしなかったが。
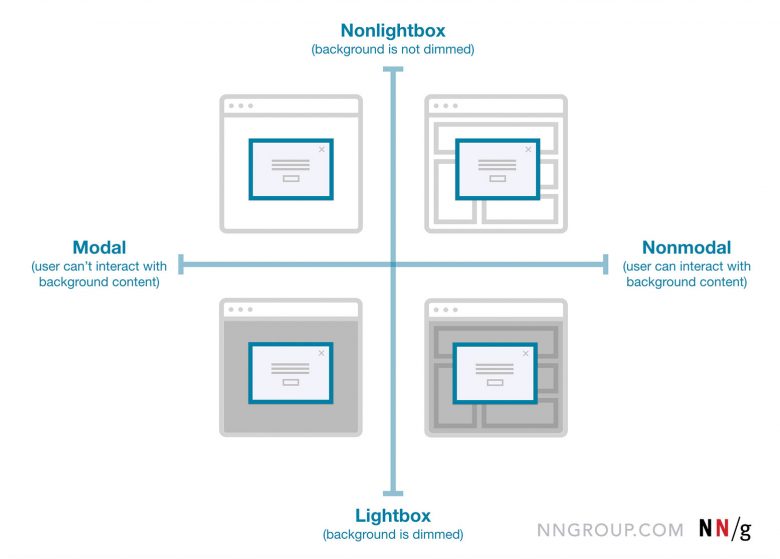
ポップアップ(オーバーレイやポップオーバーとも)は、ページコンテンツの上に表示されるウィンドウ、すなわちダイアログだ。ポップアップは、次の2つの特徴によって分類することができる:
- ユーザーがページの残りの部分とインタラクトできるかどうか:
- モーダル(modal):ユーザーがオーバーレイに明確にインタラクトするまで、ページ上のコンテンツは無効になる。
- 非モーダル(nonmodal):オーバーレイが表示されたまま、ユーザーは引き続き背景になっているコンテンツと(たとえば、リンクを選択したり、ボタンをタップしたりして)インタラクトできる。
- 背景が淡色表示されているかどうか:
- 背景が淡色表示されている場合、そのポップアップをライトボックス(lightbox)という。
- 背景コンテンツが淡色の表示になっていない場合の名称は特にない。
ライトボックスはモーダルであることが多いが、必ずしもそうであるとは限らない。

数週間にわたり、私は自分がWebサイトやモバイルのアプリケーションで遭遇したすべてのポップアップのスクリーンショットを撮ってみた。その数は、平均すると週に25個にもなったが、これは人が我慢しなければならない数を超えているだろう(しかし、インターネットの現在のユーザーエクスペリエンスをよくあらわしているともいえる)。同時にユーザビリティの調査もおこなったこの試みから、不適切な実装が無数にあることが浮かび上がってきた。また、オーバーレイの使いすぎが改善されていないことも証明された。ポップアップはあまりにもWebサイトで乱用されていて、デザイン策として有用であり続けている事例より、問題になっている場合のほうがはるかに多くなりつつある。この記事では、私が見つけた課題の概要を説明し、考慮すべき重要な要素と、組織の意図とユーザーエクスペリエンスを損なわない、ポップアップの現実的な代替手段について論じる。
ポップアップのタイミング:インタラクションの前や重要なタスクの最中に表示しないようにしよう
1. メインページのコンテンツが読み込まれる前にポップアップを表示
利用しているポップアップの種類を問わず、ユーザーがそのWebサイトやアプリケーションから価値を得る前に、決してポップアップを表示してはならない。このトレンドはかなり押し付けがましいものといえる。ページにたどり着きもしないうちから、ユーザーはタスクを邪魔されることになるからだ。ユーザーはWebサイトに早すぎるタイミングでポップアップが出ることに慣れてきていて、通常は無視するか、ポップアップを閉じて自分のタスクに戻る最速の手段を即、探そうとする。ページが読み込まれる前にポップアップが出ると、サイトが必死になっているように見えるし、そこでのユーザーエクスペリエンスはあせらされている感じになる。さらに、これらの事実を認識できていないサイトは、検索エンジンの結果のランクが下がるリスクも冒している。特にモバイルで、コンテンツにアクセスしにくいやり方を採用しているサイトに、Googleはペナルティを科すからである。
代わりにやるべきこと:ポップアップのコンテンツがユーザーに関連のある状況になるまで待ってから、そのポップアップを表示するとよい。相互主義の原則を採用しよう。つまり、訪問者に何かを依頼するのなら、その前に彼らに価値を提供しよう、ということだ。求めるものが、Eメールアドレスであっても、ポップアップを閉じるアクションであっても、だ。ユーザーテストを実行して、ポップアップに表示しようと思っているコンテンツにふさわしいコンテキストを特定し、そのコンテンツの最適な表示方法を見つけ出そう。とはいえ、その方法はポップアップではない場合が多いだろう。ページコンテンツを読み込む前に、どんな種類のポップアップでも表示してよい唯一のユースケースは、サイトに、クッキーの使用を許可する、あるいは、年齢を確認するために、ユーザーに同意を求める法的義務がある場合である。(とはいえ、EUなどの規制当局は、GDPRやそれに類する規則を、なるべくユーザーにとって煩わしくないかたちに解釈することを受け入れてほしいものだ)。

2. ユーザーがログインした直後にポップアップを表示
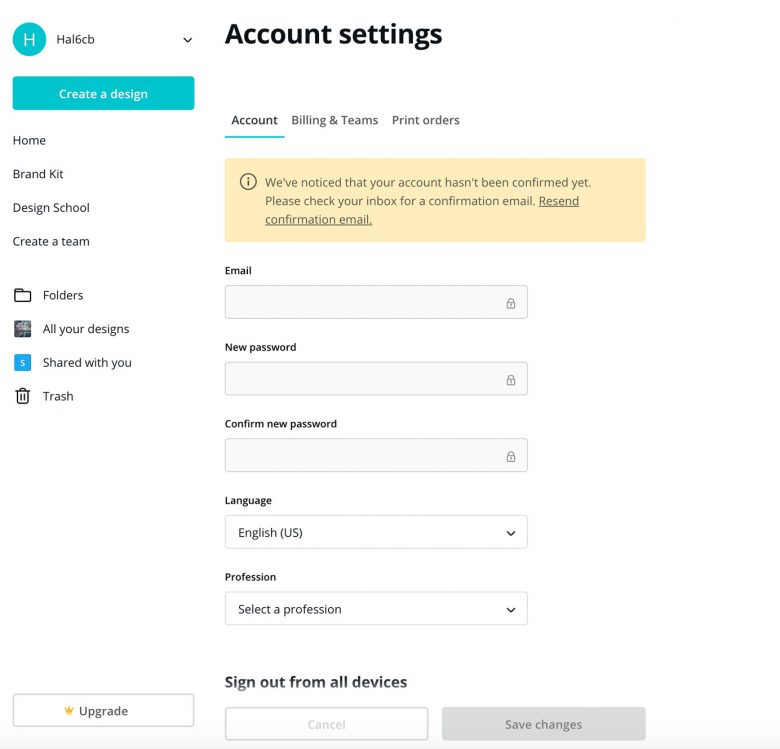
ユーザーがログインした直後に表示されるポップアップは、ページコンテンツが読み込まれる前に表示されるポップアップと同じくらい迷惑である。ユーザーはアカウントにログインするとき、次のステップやその後のタスクのことが頭にある。でなければ、なぜログインしようとしたのか、ということだ。にもかかわらず、種類を問わずポップアップが即、表示されると、気が散るし、次のステップの支障になる。そもそも、ユーザーは次のステップに集中しているので、ポップアップにはまったく注意を払わないか、いきなり閉じてしまう可能性が高い。それだけでなく、邪魔が入ったこと、そして、そのポップアップを閉じたり、どけたりするために時間とインタラクションコストが余分にかかることに不満を感じるだろう。
代わりにやるべきこと:ユーザーがアカウントにログインした後に、タスクを完了するための時間と自由を与えるようにし、ポップアップをすぐに表示しないようにしよう。少し時間が経ってから、アカウントについての役に立つヒントやガイダンス、新しい機能を最終的に提示するのは問題ない。ただし、それをするのは、表示されるコンテンツや新機能によって、ユーザーのタスクが促進されたり、より強力にサポートされる場合に限られる。その場合、こうした要素について伝えるには、常にツールチップや小さな非モーダルオーバーレイなどの押し付けがましくない手法を採用しよう。

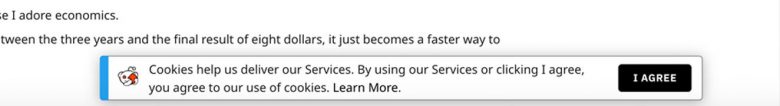
3. インタラクションの前にEメールアドレスを要求
ユーザーがコンテンツとインタラクトする前から、ポップアップを利用してEメールアドレスを要求するサイトやアプリケーションが少なくない。eコマースやニュースサイト、アプリケーション、ブログが本項の最大の違反者だが、この方法には問題がある。ポップアップとそのタイミング、また、サイトからEメールアドレスを要求されるタイミングが早すぎることがユーザーの気に障るからだけではない。不要な迷惑メールがサイトから送られてくることになるとユーザーはさらに考えるのである。
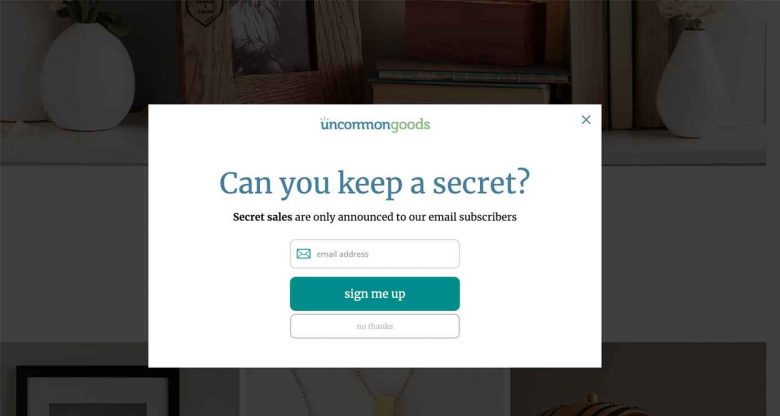
たとえば、Uncommon GoodsのWebサイトにたどり着いたあるユーザーは、モーダルオーバーレイが出て、シークレットセールにアクセスするためのEメールアドレスを要求してきたので不機嫌になっていた。「Webサイトで何もしないうちから、こういうポップアップみたいなものが出ると、本当に腹が立ちます。このサイトに来たばかりなのに、Eメールを購読したいかどうかなんてわかるわけありません。そういう表示はもう少し後のほうがいいと思います」。

ユーザーにEメールアドレスを要求する際には、考慮しなければならないトレードオフがいろいろとある。サイトやアプリケーションはよく、早すぎるタイミングでモーダルを表示する。それによって、指標が短期的には向上するからだ。しかし、短期的指標は、シークレットセールのようなそのときの気まぐれなインセンティブで動いているわけではない、多数のユーザーに不満を抱かせるという犠牲を払って、達成されることが多い。
代わりにやるべきこと:Eメールを要求するポップアップを早い段階で表示するのではなく、ユーザーが自分のEメールアドレスを提供するのに最も抵抗がないタイミングはいつか、ということを考えてみよう。ユーザーはプロモーションコードが使えるカテゴリをブラウズしていないだろうか。あるいは、ブログ記事をちょうど最後まで読み(または流し読み)終わったところだったりしないか。こうした行動は、押し付けがましさを最小限に抑えた非モーダルオーバーレイのトリガーとしてふさわしい。そうしたページの右上隅か右下隅近辺にポップアップを表示すれば、良識的な分量の画面スペースしか使わないで済むからだ。そして、Eメールアドレスと引き換えに価値のある具体的なメリットをユーザーに提供することだ。Eメールアドレスをユーザーが教えてくれるのをただ待っているだけではだめなのである。

4. ユーザーが何か意味のあることをおこなう前にフィードバックを要求
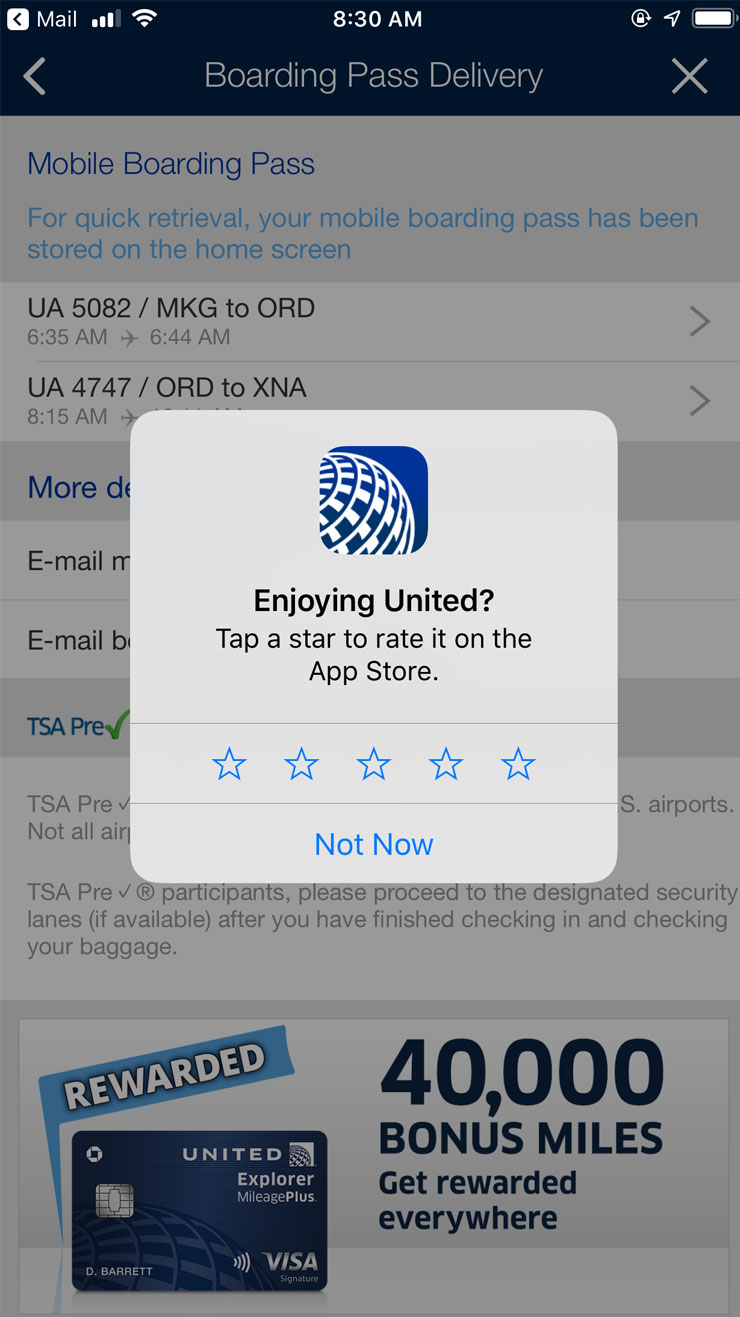
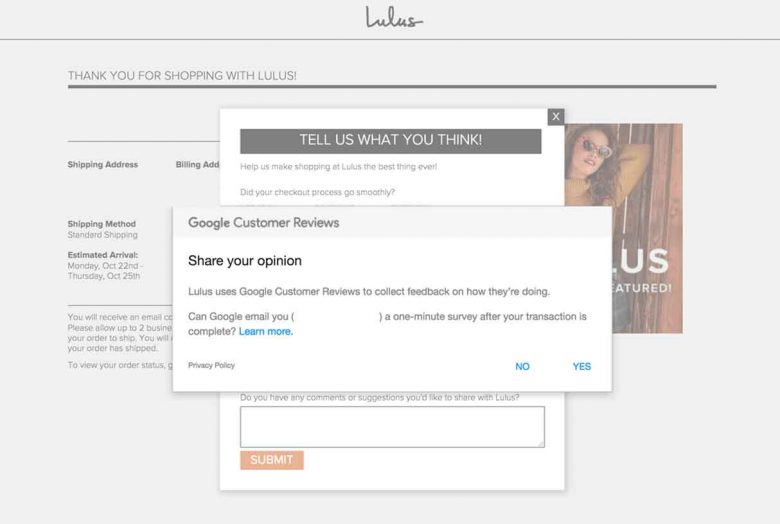
ユーザーからフィードバックをもらうのは重要だ。しかし、ユーザーがサイトで何かをおこなう前から、彼らの画面を、フィードバックを求めるメッセージだらけにしてはならない。サイトやアプリケーションは、フィードバックポップアップを即座に表示しがちだ。ユーザーがまず高い評価をつけてくれた後、タスクに取り組んでくれるといいなぁ、と考えてのことである。しかし、そんなことにはめったにならない。たいていの場合、ユーザーはポップアップを速やかに閉じてしまうし、その後、もう一度そのポップアップを探し出す気もないからだ。
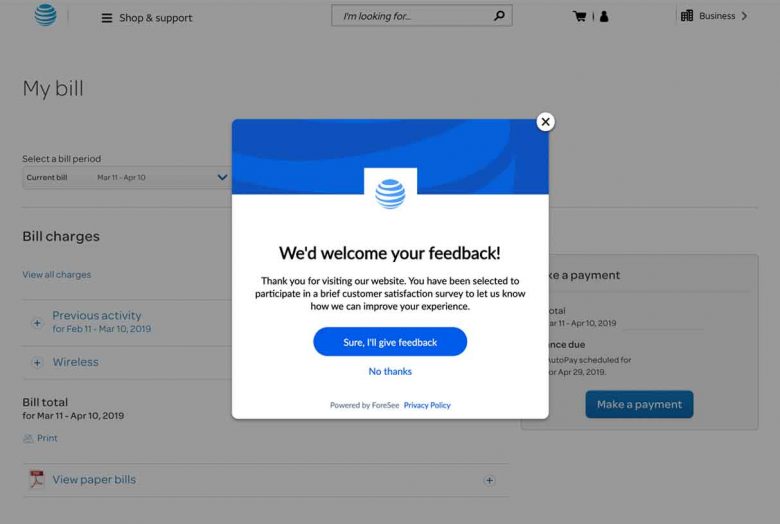
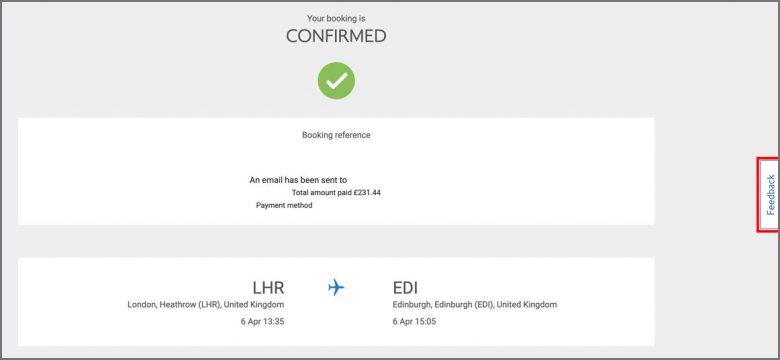
エクスペリエンスの適切な時点でユーザーから有意義なフィードバックを得られれば、彼らの遭遇している課題と障害について知ることができる。しかし、フィードバックを要求するタイミングが早すぎると、最も重要なタイミングで何もフィードバックが得られないことになりかねない。たとえば、ATT.comに電話料金を支払おうとしていた調査参加者は、請求書のページにたどり着いた途端に現れたフィードバックモーダルに不満を募らせていた。彼女は言った。「うーん、支払いが終わった後なら、フィードバックをしたと思います。でも、今、これが出ているのは不満ですね。フィードバックできるようなことをまだ何もしていないからです」。

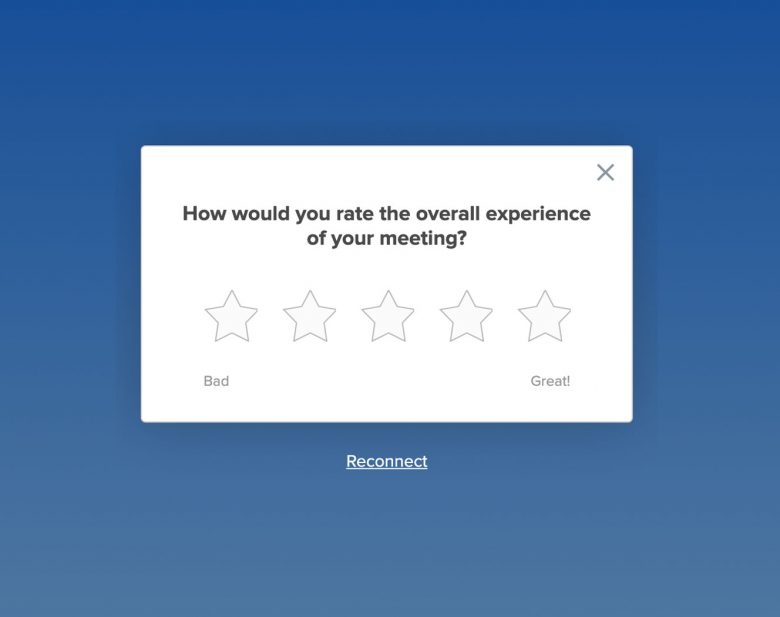
代わりにやるべきこと:ユーザーが最も重要なタスクをサイトで完了した直後に、フィードバックを提供するように彼らに依頼しよう。この方法なら、ユーザーのタスクの中断を最小限に抑えられるし、実際のインタラクションに基づいたフィードバックを確実に得られる。たとえば、ビデオ会議ソフトウェアのBlueJeansは、会議の終了後にユーザーにフィードバックを依頼している。そのため、この要求は早すぎることのない、状況に沿った適切なタイミングで表示される。

5. 重要なタスクの途中にフィードバックを依頼
ユーザーはタスクの邪魔をされるのが嫌いだ。にもかかわらず、ユーザーが重要なタスクをおこなっている途中に、フィードバックポップアップを表示してユーザーの邪魔をするサイトやアプリケーションがあまりにも多い。ユーザーがサイトを訪問する一番の理由は、たいていの場合、フィードバックをすることではない。したがって、重要なタスクの最中も、フィードバックのポップアップによってユーザーの邪魔をしてはならない。

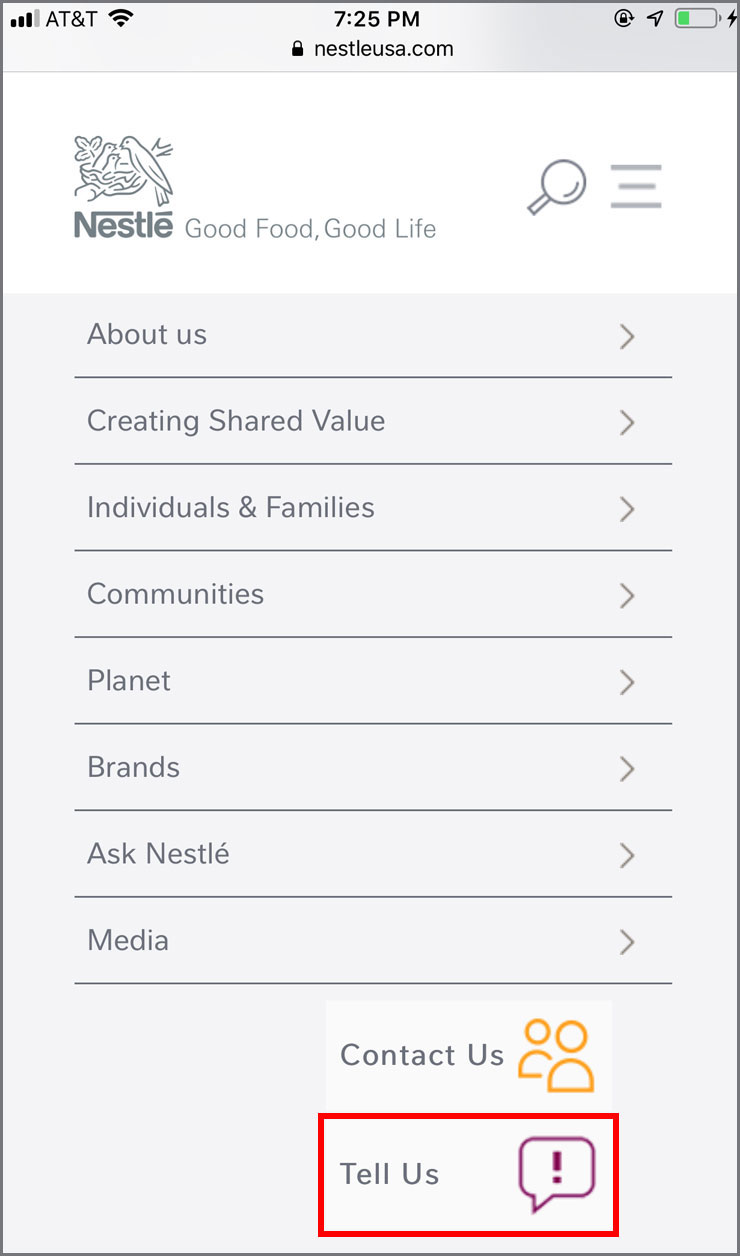
代わりにやるべきこと:ユーザーが重要なタスクが完了してから、フィードバックの提供を依頼しよう。さらに、彼らがいつでも好きなときにフィードバックを提供できる、静的で非侵入型の手段を提供するとよい。画面の横のタブやフッター内のリンク、ナビゲーション内のリンクはどれも、邪魔になるモーダルに対する代替手段になりうる。また、そうした方法なら、ユーザーは自分の都合のいいときに自由に意見を伝えることができる。


6. 複数のポップアップを次々に表示
複数のポップアップを積み重ねて表示すると、サイトがプロによって作られた感じがしないし、必死で、まとまりがないように見える。また、ユーザーが圧倒されてしまうし、ポップアップを1つずつ閉じることに労力を費やすはめにもなる。サイトで複数の種類のポップアップを利用する場合は、そうしたポップアップの実装のテストをして、同時に複数のポップアップが表示されないようにしよう。
代わりにやるべきこと:ポップアップに重要な情報(たとえば、エラーを防止したり、修正したりするための重要な警告など)を表示する必要がある場合は、必ず一度に1つしかポップアップが出ないようにしよう。もっといいのは、ポップアップには重要な情報を表示しないということだ。ユーザーはポップアップを読まずに閉じることが多いからである。代わりに、視覚的に目立つ要素を、メッセージの内容に最も合うページに直接置けばよい。そして、問題を修正して先に進むためにユーザーが具体的にやらなければならないことが、メッセージの文言からはっきりとわかるようにしよう。


ポップアップのコンテキスト:遷移やコンテンツへのアクセスを妨げないようにしよう
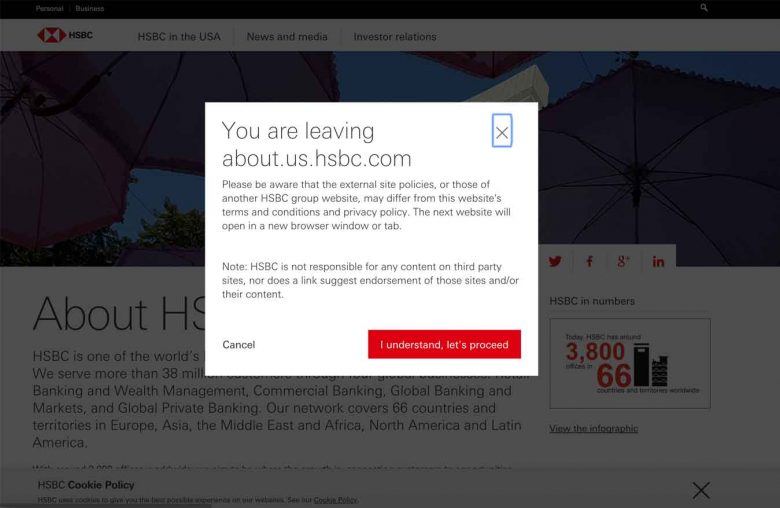
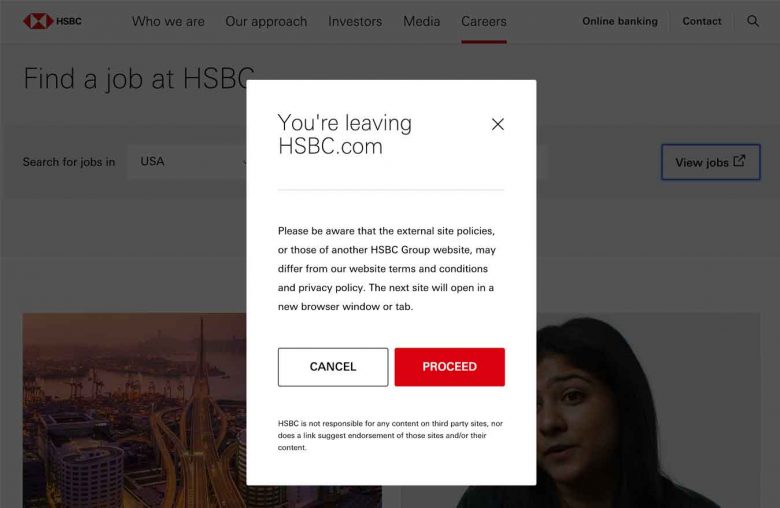
7. ユーザーが新しいサブドメインや外部サイトに移動する前にモーダルオーバーレイを表示
企業サイトの中には、サブドメインや外部サイトに置いてあるコンテンツやアプリケーションにリンクを張っているところもある。そうしたサイトでは、ユーザーがメインサイトから移動してしまう前に、モーダルオーバーレイを表示し、遷移しようとしていることをユーザーに警告するが、こうしたポップアップは問題である。遷移を過度に強調しているので、ユーザーが戸惑ったり、混乱したりするからだ。サブサイトが新しいブラウザタブで開く場合は特にそうだ。
あるユーザビリティテストのセッション中、参加者の1人はHSBCのWebサイトで仕事を探していて、画面遷移を知らせるモーダル2つに遭遇した。実質的には3つのサイトにまたがっているタスクを達成しようとしていたからだ。彼は言った。「うわっ、続けて別のWebサイトに連れていかれるようです。もはやどこにいるのかさえわかりません。求人応募プロセスがこんなに複雑でバラバラなのを見ると、この会社は正直、働くのにいい場所ではないように思います。混乱している感じがするからです。このサイトの見た目がどんなに良かろうともね」。


代わりにやるべきこと:モーダルを削除し、サイト間の遷移を最小限にしよう。また、ユーザーをリンクで外部プロパティに遷移させるときは、彼らがいつでもメインサイトに戻れるようにしておこう。ユーザーがサイトを離れるときにどうしても警告する必要がある場合は、リンク上のツールチップのような押し付けがましくない手段を利用し、さりげなく遷移できるようにしよう。

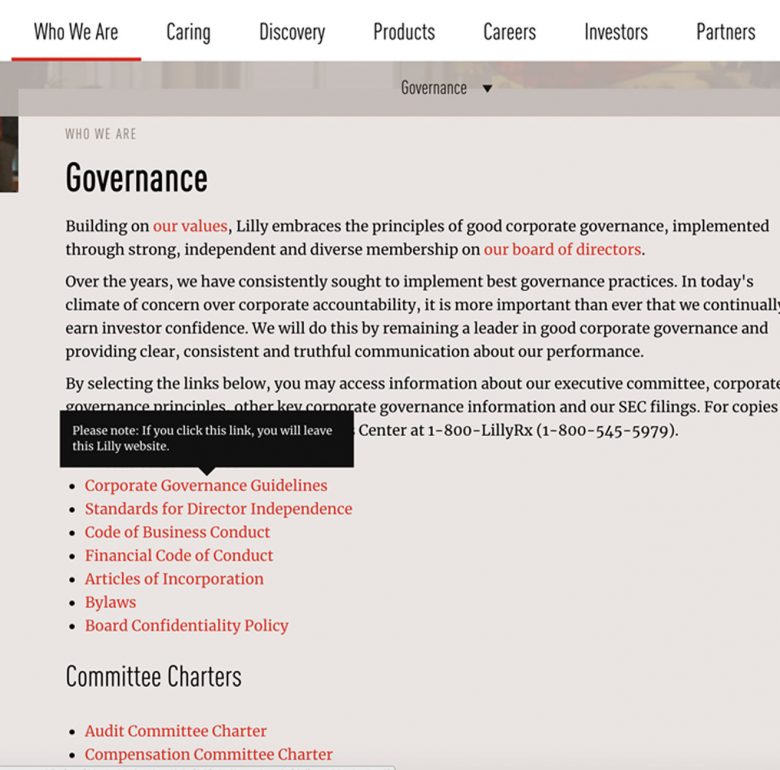
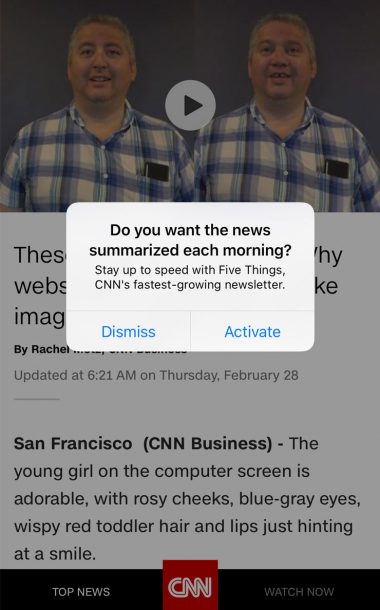
8. モーダルオーバーレイによってコンテンツへのアクセスを遮断
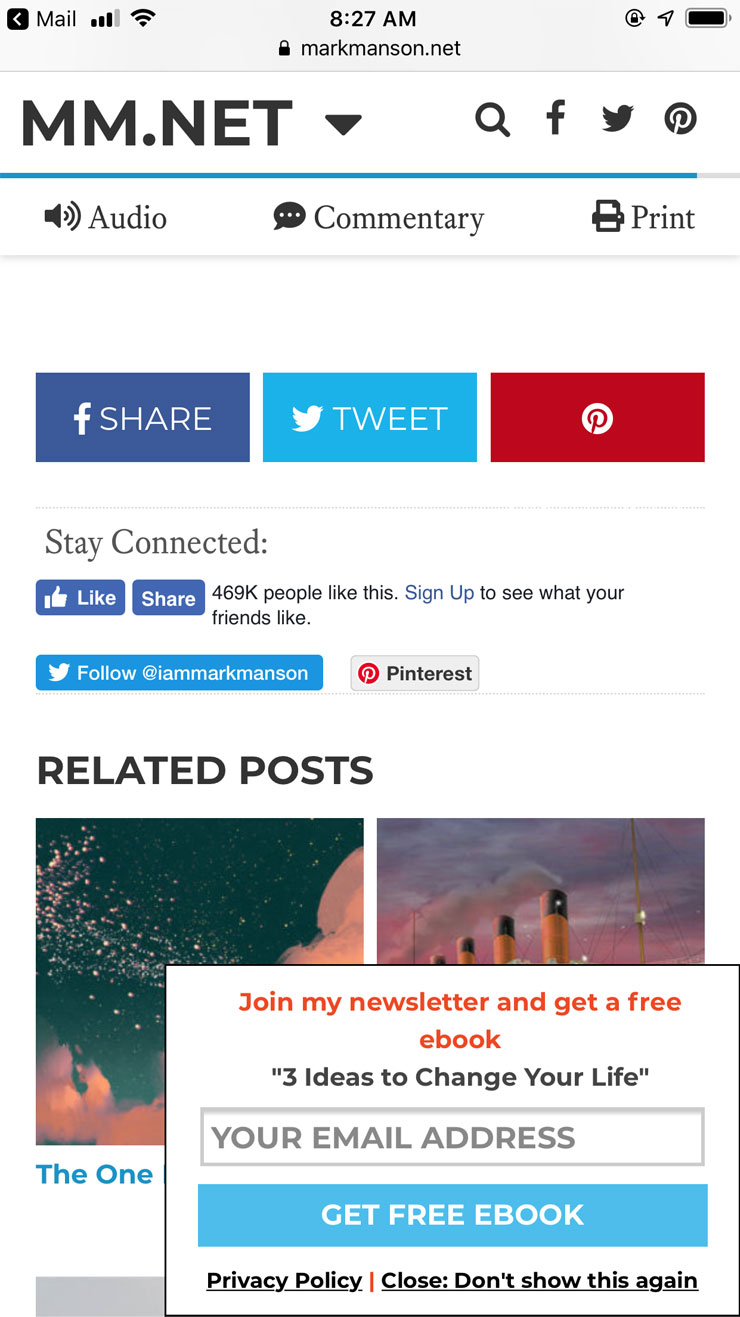
ユーザーが記事などの長文のコンテンツを読み込んだ直後に、モーダルダイアログが表示されると(たとえば、サイトの「会社情報」や「ニュース」セクションなどでよく見られる)、サイトがそのコンテンツへのアクセスに条件を付けているかのように見える。このコンテキストでそれをやるとユーザーの気に障るので、特に問題となる。そのポップアップによって信用と信頼を損ねるからだ。CNNのモバイルアプリケーションのユーザーの1人は、読みたい記事にたどり着いた直後にニュースレターのモーダルに出くわし、失望していた。彼は言った。「CNNに一番疑問を感じるのはこういうときです。Eメールアドレスとか、何かに登録するようにとか、すぐに言ってこないでほしいものです」。

代わりにやるべきこと:ユーザーが即、コンテンツを読めるようにし、邪魔をしないようにしよう。ポップアップの代わりに、すぐ閉じることのできる細長いバナーをページトップに置くとよい。この代替方法なら、ユーザーはニュースレターを購読したいと思えば、自分で勝手に申し込めるし、知識を吸収するというメインのタスクを邪魔されることもない。

ポップアップのコンテンツ:モーダルオーバーレイによってメッセージを伝えよう、と考えてはならない
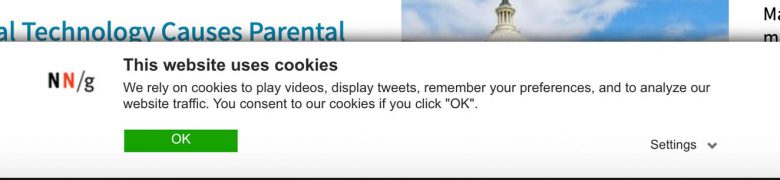
9. GDPRとクッキーの通知にモーダルオーバーレイを利用
以前から、ユーザーはモーダルオーバーレイをさっさと閉じてきた。モーダルを見ても何も良いことはないと思っているからだ。したがって、GDPRやクッキーの使用に関する重要な情報を伝える場合には、モーダルオーバーレイを利用してはならない。
代わりにやるべきこと:非モーダルオーバーレイをページの下部または側面に配置しよう。こうした方法のほうがずっと押し付けがましくないし、ユーザーも自分のタスクを続行できる。そして、ユーザーの個人データがどのように収集されて、利用されるのかということについて、十分な情報を提供しよう。


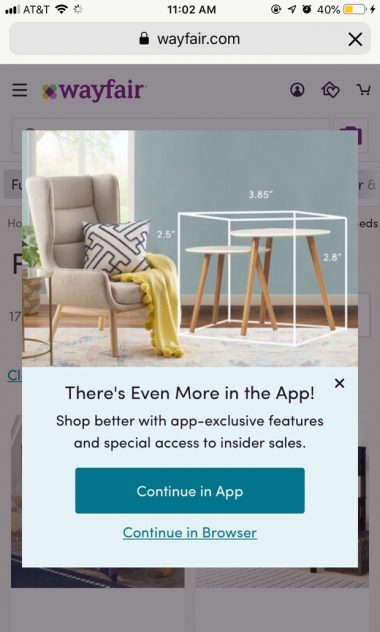
10. 具体的な特典を提供せずに、チャネル遷移をモーダルオーバーレイで奨励
モバイルサイトから、関連するモバイルアプリへのチャネル遷移を促すモーダルをよく見かける。特に、eコマースやニュースサイトにはそれが顕著だ。しかし、こうしたオーバーレイは多くの場合、邪魔になるし、問題がある。Webユーザーは、そのときだけのタスクのためにアプリケーションをダウンロードする気のない、1回きりのユーザーであることが多いからだ。
組織がアプリケーションのダウンロードを奨励したい気持ちは理解できるが、モーダルオーバーレイはモバイルアプリを宣伝するのにふさわしい方法ではない。携帯電話にそうしたアプリをすでに入れているユーザーでも、チャネルを切り替えたがらないことはある。プロセスが最初からやり直しになるのを恐れてのことだ。したがって、モーダルオーバーレイを利用してもユーザーに嫌がられるだけである。
代わりにやるべきこと:あなた方の組織のモバイルアプリケーションにもっと関心をもってもらえるようにしよう。とはいえ、そのためにユーザーのタスクを侵害してはならない。標準的なトップバナーなどの控えめな方法を採用するとよい。また、アプリをダウンロードして、手軽にチャネル遷移したときの特典についても説明しよう。


結論
「ポップ、ポップ、決して止まらない」(“Pop, pop, it never stops”:Django Jonesの楽曲『P-O-P』より)。こうなってしまうとユーザーエクスペリエンスとしては好ましくない。したがって、ポップアップは使いすぎないようにしなければならない。
この全体的な結論から考えると、ではどんなときならポップアップを利用してもいいのかと思うかもしれない。その答えは、控えめに利用してほしい、に尽きる。つまり、皆が使っているから自分も、という衝動を抑えて、短期的な指標の向上のためにユーザーのタスクを中断だらけにしてはならない、ということだ。そして、ユーザーのニーズを尊重しつつ、フィードバックを集めたり、ユーザーのデータ収集の通知をしたり、Eメールアドレスを取得したり、チャネル遷移を奨励したりするという、組織の目的を損なわない代替的な手法を検討してほしい。
モーダルオーバーレイは、極めて重要な情報を提供する場合に、適切なタイミングでのみ、利用するようにしよう。大きな侵入型のポップアップで、重要なタスクの邪魔をしたり、関連するコンテンツを見えなくしたりしてはならない。ユーザビリティテストを実施して、ユーザーがポップアップに不満を感じていないか確認しよう。そして、テストからは、エクスペリエンス全体の向上に役立つ本物の知見を付加価値として得ることもできるだろう。モーダルとポップアップの効果的な利用について、さらに詳しくは、我々の1日トレーニングコース、「Web Page UX Design」を受講してほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

