黄金比とユーザーインタフェースデザイン
黄金比は芸術や建築に伝統的に利用されてきたが、見た目が魅力的なインタフェースをデザインするときにも参考になるだろう。
プロポーション(訳注:ここでは、全体と部分や部分同士のバランス、の意)という考え方は、比率が基準になっているが、この考え方は何世紀にもわたって建築や芸術に利用されてきた。黄金比は、早くも紀元前500年頃にフィディアスとプラトン、そしてユークリッドによって初めて言及された。この比率は歴史を通じて何度も発見され、それゆえに、黄金率、黄金比、黄金分割、神の比率(レオナルド・ダ・ヴィンチによる造語)、ギリシャの記号φ(ファイ)など、さまざまな呼ばれ方をされていると考えてもいいだろう。
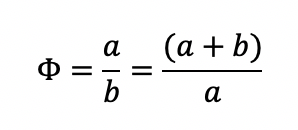
黄金比の正確な数学的定義は以下の通りである(Wikipedia英語版より):
黄金比:2つの数量、aとb(a>b)は、その比率が両者の合計と2つの数量のうちの大きいほうの比率と等しい場合、黄金比φになる:


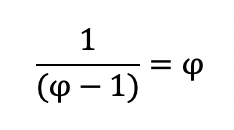
黄金比φは、以下のような特性をもつことがわかっている:

そして、これは1.618033…(無理数)となる(この数値は、1を0.618で割ると1.618になることで確認できる)。
Giacomo RizzolattiとCinzia Di Dioの研究によると、人間の脳は黄金比の比率をもつ身体を好ましいと思うようにできているという。この研究では、美術の知識がない参加者に、ある彫像の画像とそれをゆがめたバージョンの画像が提示された。元の彫像の比率は黄金比になっていたが、その画像を目にすると、ゆがめられた像の画像では活性化されなかった脳細胞群が強く活性化された。このことから、美しさとは、ある程度、先天的なものもある、ということがわかる。
黄金比は、自然、建築、絵画、音楽などに存在する量を分析するために利用されてきた。この比率を用いると、有機的でバランスのとれた見た目に魅力的な構成になり、人の目に好ましく映ることが多いと考えられているからだ。
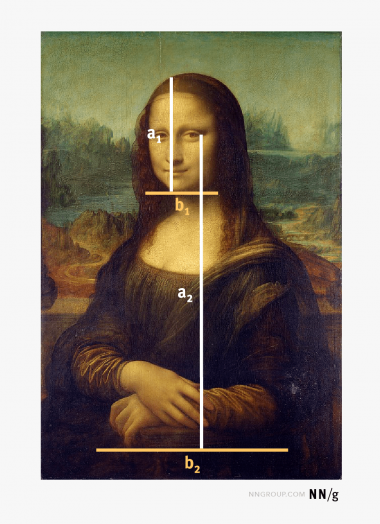
ギザのピラミッドから、アテネのパルテノン神殿やダ・ヴィンチのモナリザまで、黄金比の比率をもつ建物や芸術作品にはさまざまなものがある。

黄金の長方形と螺旋
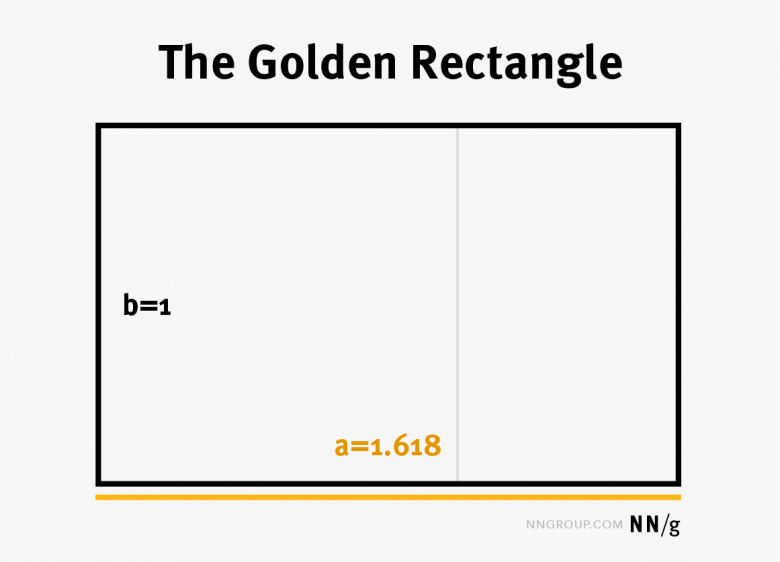
黄金長方形(golden rectangle)とは、単純に辺が黄金比の比率になっている長方形のことである。

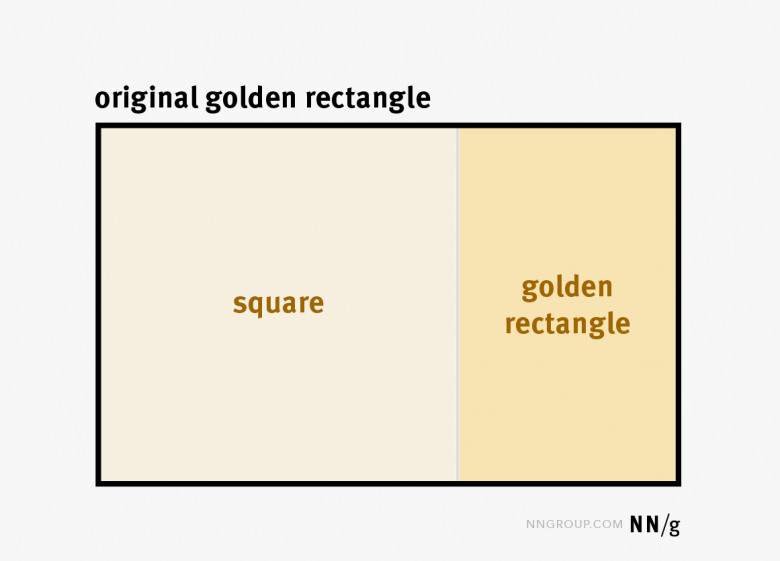
黄金長方形には、興味深い性質がある。それは、(下の画像のように)この長方形を、その短辺と同じ長さの辺をもつ正方形と残りの長方形に分割すると、分割された小さい長方形も黄金長方形になるというものだ。(この性質は、前節で説明した黄金比の特性からただちに導き出すことができる)。

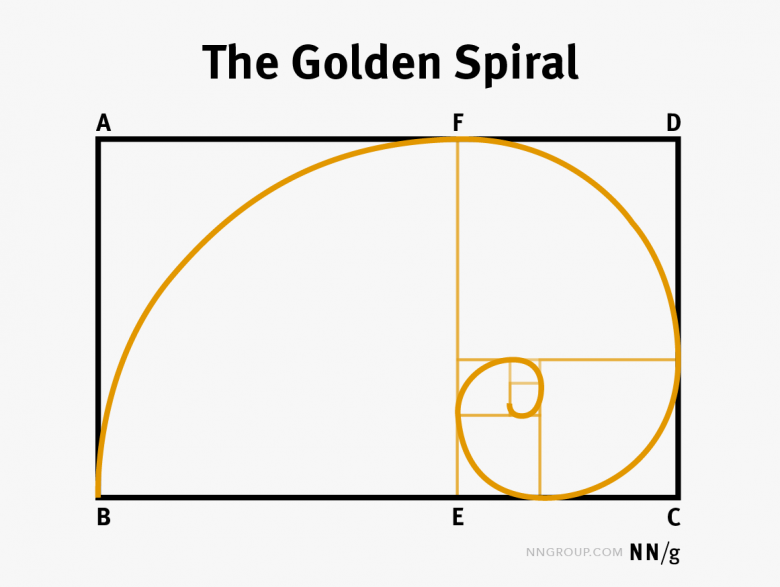
黄金長方形を毎回、正方形と残りの黄金長方形に分割することで、このプロセスは無限に繰り返すことができる。そして、それぞれの正方形の反対側の角をつないでいくと、黄金螺旋(golden spiral)ができあがる。

黄金螺旋は、植物などの自然界に存在する多くの要素やハリケーンのような気象パターンの中に見ることができる。
UIデザインにおける黄金比の例
黄金比はインタフェースデザインにどのように使われているだろうか。一般的な例をいくつかみてみよう。
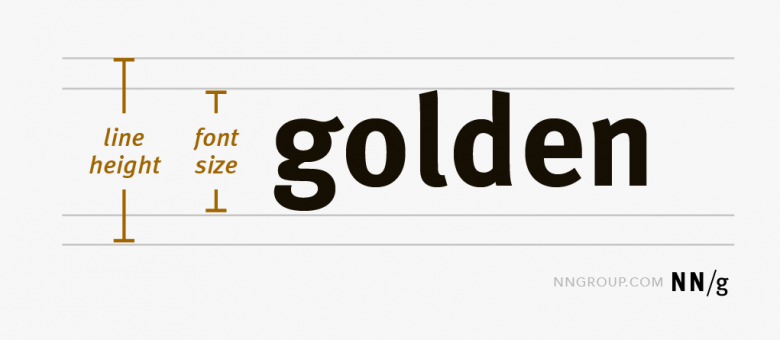
テキストのサイズ
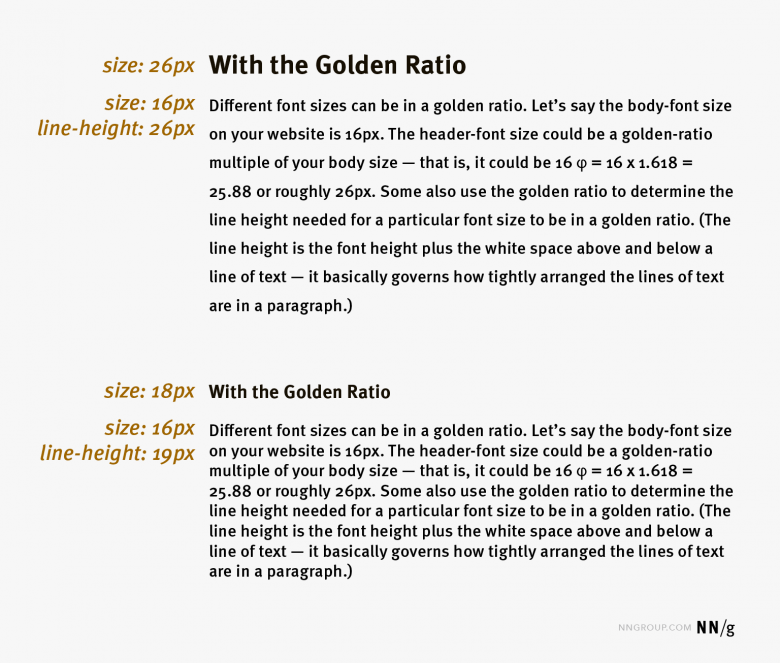
複数のフォントサイズは黄金比にすることが可能だ。たとえば、Webサイトの本文のフォントサイズが16pxであるとしよう。黄金比になるヘッダーのフォントサイズは、本文のサイズに黄金比を掛けたもの、すなわち、16φ=16×1.618=25.88で、つまり、ほぼ26pxである。
また、黄金比を利用して、あるフォントサイズが黄金比になるのに必要な行の高さを決める人もいる。(行の高さ(line height)とは、フォントの高さにテキストの行間の余白を足したもので、基本的にはこの数値によって段落内のテキストの行間隔を規定する)。たとえば、本文のフォントサイズが16pxの場合、黄金比になる行の高さは16φ=16×1.618=25.88で、つまり、ここでもほぼ26pxである。


下:このテキストブロックは、黄金比を利用していない。
ただし、行の長さが長くなると、読みやすさを保つために行の高さも広げる必要があるので、状況は少し複雑になってくる。たとえば、2004年にレディング大学で行われた研究では、行が長くなると、次の行を見つけやすくするために行間を広く取る必要があると結論づけている。黄金比について考慮しながらタイポグラフィを本当にデザインしたい場合には、「Golden ratio typography calculator」(黄金比タイポグラフィ計算機)を使うといいだろう。そうすれば、想定のフォントサイズと行幅に最適な行の高さを知ることができる。
画像のトリミング
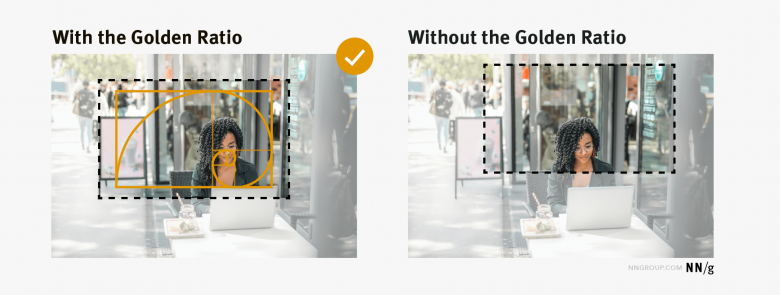
魅力的な画像を作成するには、構図が重要である。画像を楽にすばやくトリミングして、効果的な構図を生み出すには、画像の焦点になる部分に黄金螺旋を適用すればよい。

効果的な構図を生み出すには、左の例のように、画像の焦点部分に黄金螺旋を配置し、それに合わせて画像をトリミングすればよい。

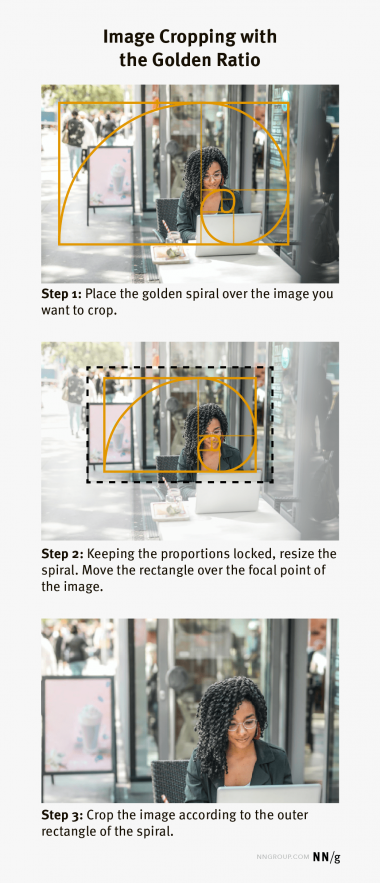
ステップ1:切り抜きたい画像の上に黄金螺旋を配置する。
ステップ2:縦横比を固定したまま、黄金螺旋のサイズを変更する。この長方形を画像の焦点に移動させる。
ステップ3:螺旋の外側の長方形にそって画像をトリミングする。
Webページのレイアウト
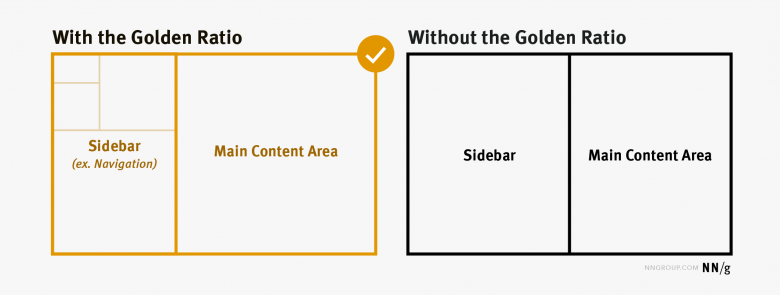
黄金長方形を正方形と小さな黄金長方形に分割すると、2カラムのレイアウトが自然にできあがる。こうして作成されたレイアウトは、メインコンテンツエリア(main content area)とサイドバー(sidebar)に最適だ。このレイアウトに大まかに従うことで、インタフェースに構造とバランスがもたらされる。しかしながら、現在のレスポンシブなWebサイトでは、すべてのビューポートサイズで黄金比を完全にサポートするのは難しい。そこで、黄金比の比率に基づいて基準になるグリッドを作成し、そこにコンポーネントを配置することを意識すれば、少なくとも一部の画面サイズは、黄金比の基本的な恩恵を得られるだろう。


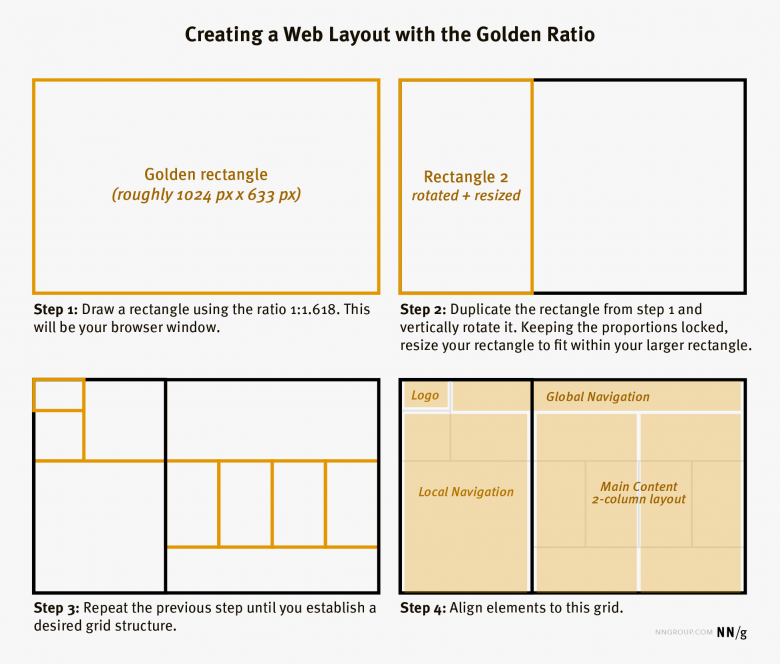
ステップ1: 1:1.618の比率で長方形を描く。これがブラウザのウィンドウになる。
ステップ2:ステップ1の長方形を複製し、縦方向に回転させる。縦横比を固定したまま、大きな長方形に収まるようにこの長方形のサイズを変更する。
ステップ3:希望通りのグリッド構造になるまで、前のステップを繰り返す。
ステップ4:このグリッドに要素を配置する。
結論
デザイナーの中には、黄金比に魅了され、それを利用して、インタフェースデザインのあらゆる種類の要素の作成や編集を行っている人もいる。その一方で、黄金比の有効性は、サイズや比率を導き出すための他の方法と変わらないと考える人もいる。いずれにしても、黄金比は、駆け出しのビジュアルデザイナーや、具体的で数学的なアプローチでスキルアップを図りたいデザイナーにとっては参考になるだろう。
さらに詳しくは、UXカンファレンスのトレーニングコース「Visual-Design Fundamentals」(ビジュアルデザインの基礎)にて。
参考文献
Di Dio, C., Macaluso, E., and Rizzolatti, G. (2007). The Golden Beauty: Brain Response to Classical and Renaissance Sculptures. PLOS ONE.
https://journals.plos.org/plosone/article?id=10.1371/journal.pone.0001201
Dyson, M. C., and Haselgrove, M. (2001). The influence of reading speed and line length on the effectiveness of reading from screen.
https://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.108.4346&rep=rep1&type=pdf
Pearson, C. (2019). Secret Symphony: Intro to Golden Ratio Typography. Pearsonified.
https://pearsonified.com/golden-ratio-typography-intro/
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。