自動送りカルーセルとアコーディオンは、ユーザーをいらつかせ、可視性を下げる
ユーザーの目的の内容は、ページの先頭に98ポイントの文字で書かれていた。しかし、彼女はそれを見つけられなかった。そのパネルが静止しておらず、自動送りされていたからである。
先日、イギリスでユーザビリティ調査を実施したのだが、そこで、あるユーザーが「Siemensは洗濯機のキャンペーンをしているか」というタスクを行おうとしていた。
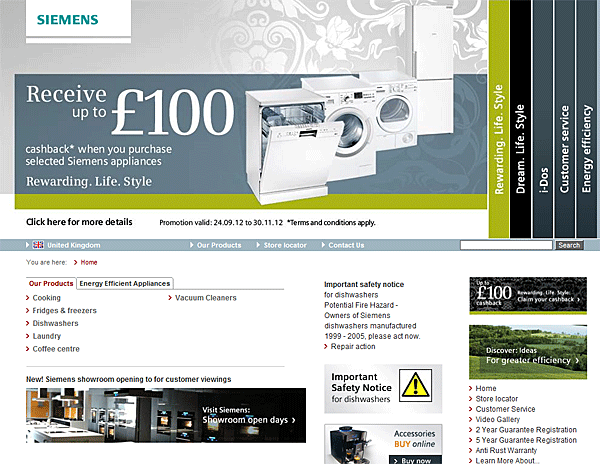
そのユーザーはさして苦労もせず、イギリスのSiemens Appliancesのこのホームページにはたどり着いた:

どうだろう、そのユーザーは先ほどの課題に答えを出すことができただろうか。ホームページ上での最も大きなアイテムが、画面スペースという意味でもフォントサイズという意味でも、洗濯機の大きな写真の隣にある「指定のSiemens製品」の100ポンドの割引であることから、答えを見つけられたのではないか、とあなたは思うだろう。おまけに、その同じ割引が右端の小さなプロモーション用タイルにも出ているのだから。
にもかかわらず、そのユーザーはタスクを達成できなかった。長々とこのウェブサイトに滞在して、たくさんの時間を使って食い入るようにこのホームページを見つめたりもした後、そのユーザーは降参し、Siemensは彼女に何のキャンペーンも提供していないと考えたのである。(彼女の締めのコメントは何かって? それは「(Siemensの家電を)私は選ばないでしょう。私がとてもお金持ちなら別でしょうけど」というものだった)。
小さな販促用ボックス: 無視される
右側にある小さなプロモーションについて考えないようにするのは容易だ。このデザイン要素をほとんどのユーザーが無視するであろうことを知るためにテストする必要すらないと考えているのは3つの理由からである:
- 最も重要な理由は、バナーとは目に入らないものだからである。このプロモーションは広告そっくりだが、広告とはユーザーに無視される運命にある。
- 右カラムに配置することで、そのアイテムを見ることになるユーザーを大幅に減らしてしまっている。ウェブページの左側にほとんどのユーザーの意識は集中するからである。
- 最後に、表現の仕方もユーザーを遠ざけている。(思いがけず)ユーザーが実際にそのボックスを見たとしても、それをクリックする人はほとんどいないだろう。そう、「£100(:100ポンド)」という大きな目を引く文字がそこにはあるが、メインのコピーが「Rewarding.Life.Style(:実りのある、生活、スタイル)」だからである。これはSiemensのマーケティング部門以外の人間の少なくとも99%にとっては中身のないコンテンツである。(確かに、広告のコピーには意味があるべきである、というガイドラインについてのコラムを書いたことはない。しかし、そんなことはわかりきっていることだろう。悩むことの多いこのライティングジャンルの分析には、タグラインについての私の考察を参照)。
アコーディオンのような大きなカルーセル: 無視される
上のスクリーンショットが示すように、このページの大きなボックスには2点賛成しかねる点がある。利用しているのが(無視されがちになる)派手な体裁であることと、少しバナーのように見えることである。
しかしながら、コンバージョンを実際に下げる要因を特定するには、静止画のスクリーンショットからは推定できないもう1つのヒントが必要になる:
- そのボックスはアコーディオンのように見えるが、むしろカルーセルに近い動きをする。というのも、5秒ごとに自動送りによって新しいパネルを表示するからである。
これは致命的である。アコーディオンやカルーセルはユーザーがそうして欲しいときにのみ、新しいパネルを表示すべきだからだ。そうでないかぎりは、静止し、そこにある情報をユーザーが落ち着いて読めるようにすべきであって、このユーザーがSiemensの大きなボックスについて言っていたように、彼らの邪魔をしてはならない。「読む暇がありませんでした。あっという間にどんどん行ってしまうものですから」。
自動送りによって引き起こされるユーザビリティ上の問題は多い:
- UI要素が動くと、通常、アクセシビリティは損なわれる。それが行ってしまう前にクリックするのが難しい、運動技能に障害のあるユーザーにとりわけこれは当てはまる。
- 識字能力の低いユーザーがその情報が消える前に読むには、時間が足りないことが多い。
- 外国人のユーザーはサイトが母国語でない場合は読むスピードが遅くなることが多い。したがって、表示時間がごく短いとパネルの意味を理解できないだろう。
- 常時、1つのものしか表示されないと、ユーザーが必要とするアイテムの見当をつける確率は大幅に減少する。例えば、Siemensの例では、お得な割引キャンペーンが見える確率は20%しかない。
- 物事があちこち勝手に動いているときに、ユーザーがユーザーインタフェースのコントロールができないというのはイライラさせるだけである。
最も重要なのは、それが動くことから、頭からユーザーにこれは広告だろうと決めつけられ、無視されがちになってしまうことである。
今回の例では、ユーザーがページ上部を1回目に見直す間、100ポンドの割引というのは彼女の目には入らなかった。そして、彼女は少しスクロールダウンした後、残りの時間でホームページを見る間に二度とそのボックス全体を見ることはなかった。
こうした大きなボックスの、機能不全を起こしたデザインは、中身のないコンテンツを不適切に利用することで、小さなボックス以上に悪影響を受けてしまう。例えば、アコーディオンでは、Rewarding.Life.Style(:実りのある、生活、スタイル)という意味不明な語句が、割引キャンペーンを表示するボタンのリンクテキストとして使用されている。
役に立たない文字というのは常にもったいないものだが、ユーザーがいかにウェブサイトでテキストを読まないかを考えると、役に立たない言葉をリンクに使用するというのは大損害としか言いようがない。情報の匂いはナビゲーションを成功させるための主要な要因の1つだからである。つまり、人々がクリックするのは、(a) 意味の理解できる、(b) 彼らの欲しいものを説明しているリンクだけなのである。
例に使ったこのデザインには多くの欠点がある。しかし、最も重い罪は、静止させておくべきものを動かしていることだろう。有害な機能を使ってこのデザインを飾り立てることに、無駄に追加のお金が使われたかと思うと悲しい。そうではなく、企業のバリュープロポジションを明確に伝えるシンプルなコンテンツを作り出すことにのみ、そのお金は使われるべきだったのに。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。