iOS 7のユーザーエクスペリエンス評価
フラットデザインは行動のきっかけとなる要素を見えなくしている。また、周辺部付近でのスワイプは、カルーセルやスクロールに干渉する可能性がある。
iOS 7はAppleのタブレットとモバイルデバイス用のオペレーティングシステムだが、iOSの旧バージョンまでの特徴だったスキューモーフィックデザインをやめた。新しい外見はこれまでのバージョンのオペレーティングシステムとは大きく異なっており、Appleがこれまで8年かけて熱心に構築してきた約束事のいくつかを大胆に放棄している。しかし、新デザインは本当に良くなっているのか。新しい外見の好き嫌いにかかわらず、新機能の中にはユーザビリティにとっては歓迎すべき改善もある。その一方、苦痛をもたらす可能性の高いものもあるが。
ボタンとフラットデザイン
では、皆が見て見ぬ振りをしている問題、フラットデザインから始めよう。iOS 7の外見をこれまでのバージョンから大きく異なるものにしているのは、クロームをバックステージに移動させ、コンテンツへの注目を保つという決断である。この決断は、コンテンツはクロームに優先する、というよく知られたモバイルの指針を反映している。しかし、その一方で混乱を引き起こすこともある。
ボタンとインタフェースウィジェットは、存在する限りは、容易にコンテンツと区別できる必要がある。それらに必要なのはユーザーに行動を促す良質なアフォーダンスだ。強力なシグニファイアがない限り、それらは無視されてしまい、ユーザーが道に迷って、方角がわからなくなってしまう可能性があるからである。
フラットデザインは決してAppleの発明というわけではない。実際、どちらかといえば、それはモバイルの世界で割と流行っており、Androidや特にWindows 8ではさまざまなところで気軽に利用されている。2012年にWindows 8が出てきたとき、我々が指摘したのは、コンテンツをクロームと区別するのにユーザーが苦労しているということだった。ユーザーは重要なボタンを画面で見落としてしまっていた。その見た目がプレーンテキストに似通っていたからである。
そうはいっても、フラットデザインは必ずしも絶望的なものではない。3Dはユーザーにタップを促す、数あるきっかけのうちの1つにすぎないからだ。きっかけには他にも、影や(Web上のように)リンクの色を変えること、また、そうしたリンクの画面上での配置もそうだ。
今までのところ、Appleのアプリのこうしたきっかけはタップできるものを知らせるシグナルとして、十分に機能している。これまで見てきたアプリの多くはきちんとしたもので、押せるものと押せないものの区別が明確である。しかし、きっかけの中には、ユーザーのiOSやWebについての事前知識をあてにしているものもある。
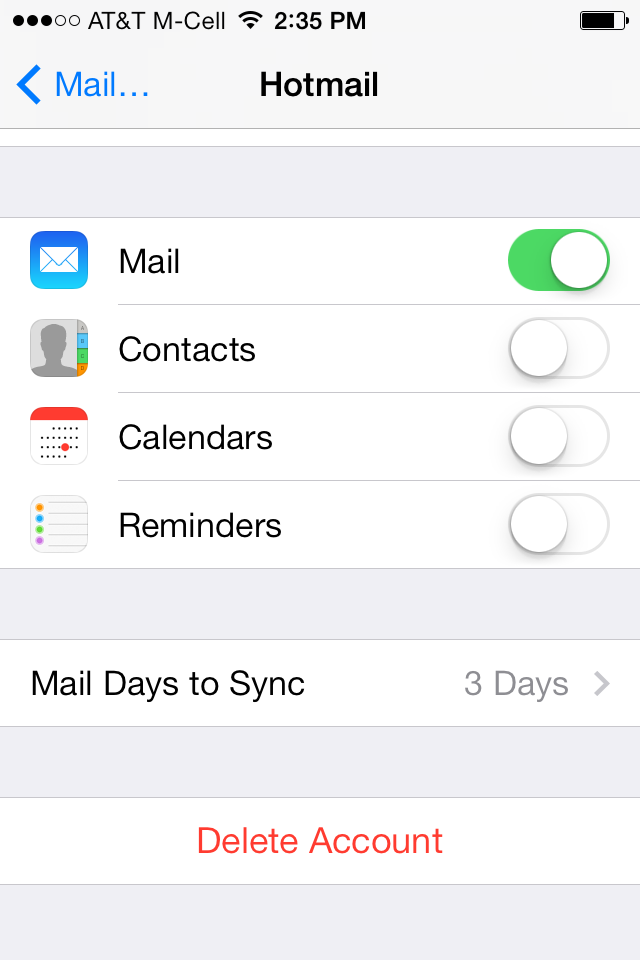
例えば、設定アプリのメールの画面で、Eメールアカウントを設定するときに何がタップできるかどうかについてのきっかけがそうである:
- 青いナビゲーションバー (左上隅の<Mail ) – これはWebに関する事前知識(Webではリンクは青色)とiOSに関する知識(ナビゲーションバー内のアイテムはタップ可能)を利用している。
- テーブルビューの矢印(Mail Days to Sync(:同期するメールの期間)の横) – これもiOSに関する事前知識をあてにしたものである。
- スライダーとして動かせるように見えるトグルスイッチ。
- Delete Account(:アカウントを削除)での赤い色使いやテキストのセンタリング、ページ最下部への配置 – これらはどれもきっかけとしては弱めだが、皆で相互に補強し合っている。

ここで挙げたように、1枚のスクリーンショット内でも実行可能なテキストを示す色にばらつきがある。こうした一貫性のなさによってこの画面は使いづらくなってしまっている。しかし、もっと悪いのは、そのおかげでここ以外の画面まで使いづらくなることだ。学習しやすさが妨げられるからである。
AppleやGoogle、あるいはMicrosoftがモバイルのオペレーティングシステムの外見を新しくするときには、アプリクリエイターがその外見を再現するのに役立つデザインガイドラインに対する責任も負う。そうしたガイドラインはしっかりしたものである必要がある。つまり、それはデザインの使いやすさを損なう方向での誤解を受けやすいものであってはならない。しかし、残念ながら、フラットデザインはそうした誤った解釈をされることが多い。
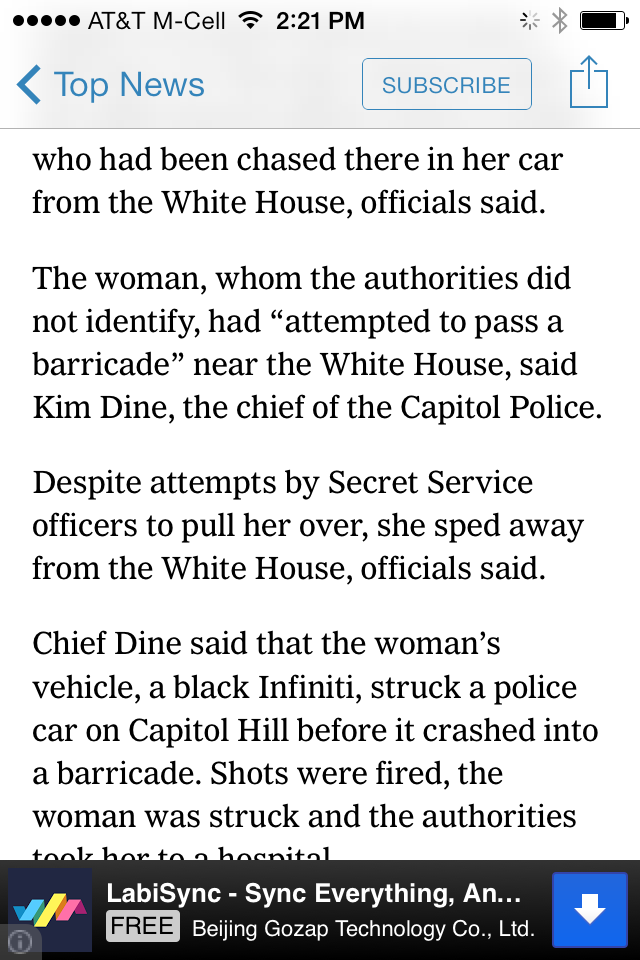
きちんとしたボタンのない状態で、アプリデザイナーがタップの正しいアフォーダンスが生み出せるかどうかはまだわからない。今までのところ、いくつかのアプリ(例えば、The New York Times) ではその作業が注意深く進められており、枠線等のきっかけを利用して、タップすべき場所をユーザーが確実にわかるようにしている。

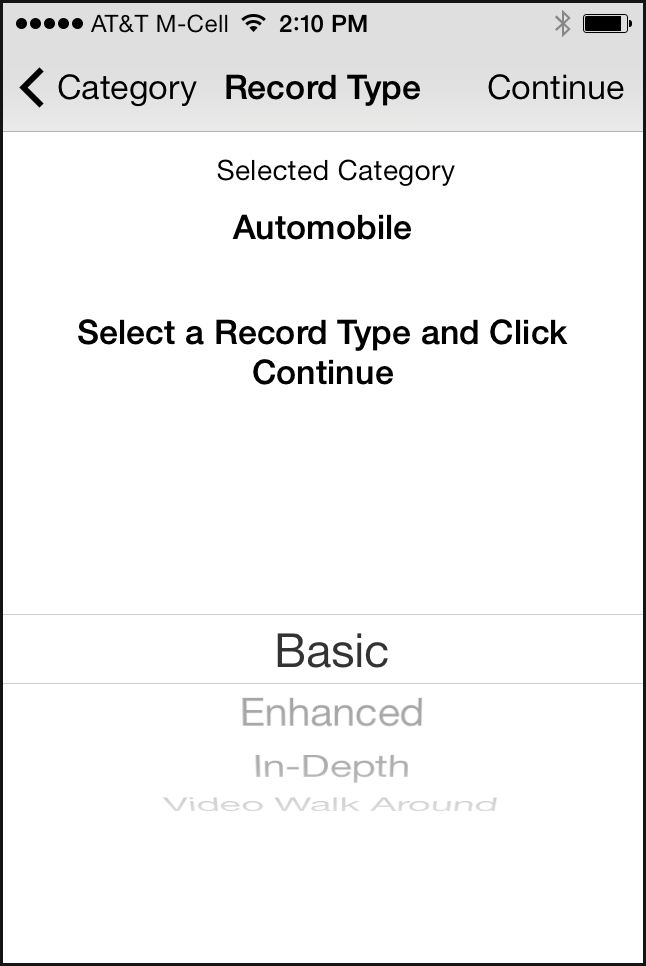
Mobile Inspect(中古車ディーラー向けのアプリ)のように、ボタンがないことを完全によしとして、使いにくいデザインをしてしまっているところもある:

Mobile Inspectのデザインはどれが行動のきっかけとなる要素なのか、その画面でユーザーは何をすべきなのかがよくわからない。もちろん、ユーザーが画面上のテキストのすべてを注意深く読み(彼らは普段そんなことはしない)、動詞の時制(Selected Category(:選択されたカテゴリ-)対Select a Record Type and Click Continue(:記録形式を選択して、続けるをクリックしてください)のようなところにまで気を配れば、最終的にはわかるだろう。しかし、数え切れないほどの時間、テストをしてきてわかっているのは、モバイルアプリの利用中に、ユーザーは真剣に考えて、隅々まで読み、謎を解き明かして、あれこれ推理したいわけではない、ということだ。それだとインタラクションコストがあまりに高くなるし、モバイルでのセッションはたいてい、短時間なうえ、中断されがちだからである。
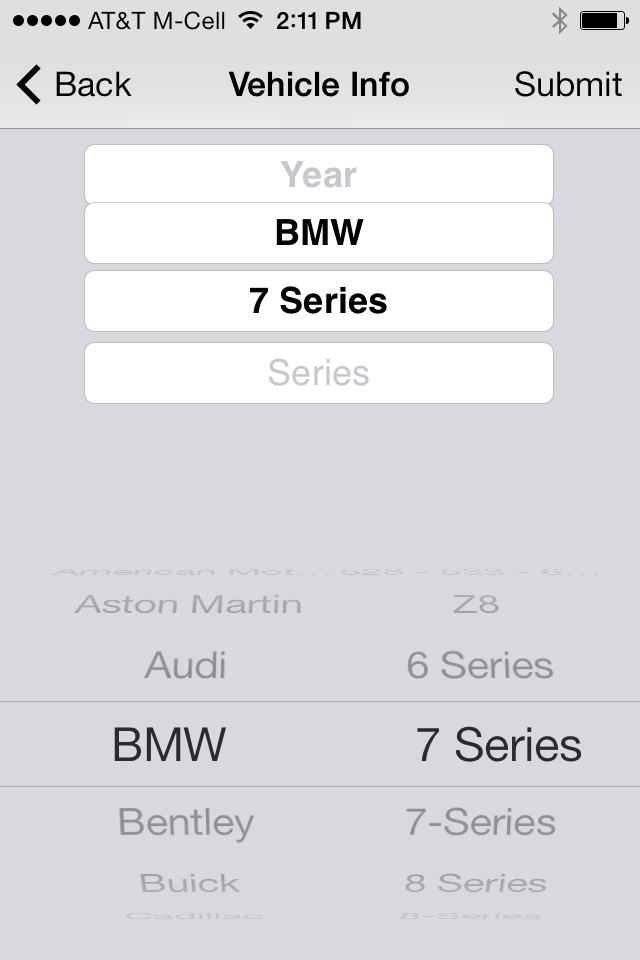
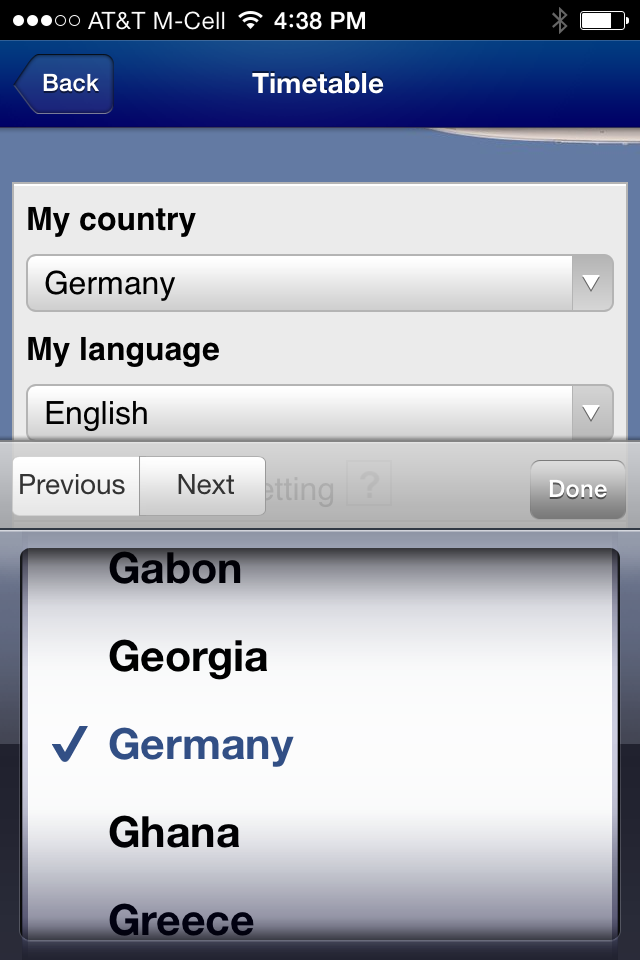
Mobile InspectにはiOS 7で導入された新しいピッカーもある:

前のiOSのピッカーも既にかなり非実用的だった。というのも、使うのが画面の半分だけなので、リストが長いと選択が難しいのである:

新しいデザインではfocus-plus-contextの可視化(ヒューマンコンピュータインタラクションについてのトレーニングコース、および下の注を参照)が利用され、ピッカーがさらに小さくなっている。そこでははっきり見て取れるのが3個のアイテムだけだ。そして、それ以外は歪んだ細いフォントで現れ、読みにくくなっている。とはいえ、読めなくはないだろうが。新しいピッカーにユーザビリティ上の明確な利点はない。デザインが「かっこいい」というだけである。(フォーカスプラスコンテキストの可視化は、あるアイテムに隣接しているアイテムのほうが同じリスト内の遠くにあるアイテムより、そのアイテムへの関連性が強い場合には通常、意味がある。例えば、カレンダーでは、あるイベント周辺の時間帯は離れた時間帯よりもそのイベントへの関連性が強いだろう。しかし、たいていのドロップダウンでは、リストのアイテム同士の関連性はリスト内での位置に関係なく同じくらいである)。
編集部注: 英語版Wikipediaには、「Focus-plus-context screen」という項目がある。それによると、Focus-plus-context screenとは、大きくて低解像度の「コンテキスト」の表示と、その中に埋め込まれた、高解像度の「フォーカス」の表示をするディスプレイデバイスのことである。
スワイプの曖昧さ
スワイプの曖昧さとは画面上の別の場所でスワイプをすると結果が変わってしまうことである。スワイプの曖昧さを初めて発見したのは、iPadのアプリをテストしていて、画面をめくるのにスワイプを利用したときだった。その後、Windows 8のタブレットで、Microsoftはオペレーティングシステムのレベルでスワイプの曖昧さを組み込んでいる。スワイプを利用して、(1)コントロールの表示、と、(2)ナビゲーション、を行ったのである。
iOS 7もまた、スワイプの曖昧さを包含している。しかし、画面の左端や下端、あるいは上端近くでのスワイプは、正確に実行されないと問題を引き起こしかねない。では、こうしたスワイプジェスチャーのそれぞれについて論じていこう。
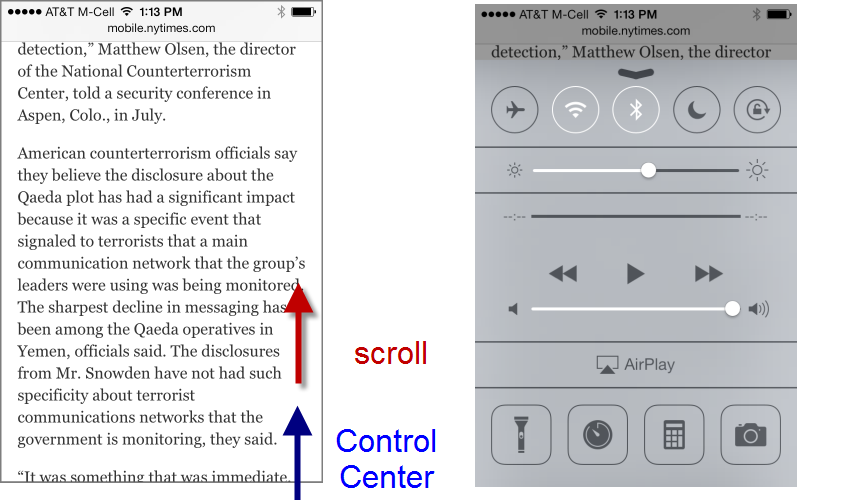
- 下端: コントロールセンター。画面下端をスワイプするとコントロールセンターが出てくる。そこには携帯電話機能の中で使用頻度の多いものがまとめられている。すぐにアクセスできるコントロールセンターというアイデアは賞賛に値する。iPhoneの設定に移動してから、携帯を機内モードにしたり、Wi-Fiをオンにしたりする必要がなくなるからである。しかしながら、タッチスクリーンで非常によく利用するジェスチャーと配置が干渉してしまっている。そのジェスチャーとは、さらにコンテンツを見るためのスクロールダウンである。
例を挙げよう。Safariで、あるユーザーが下のイメージ左側のような記事を読んでいたとする。彼女はスクロールダウンしようとして、コントロールセンターをうっかり起動してしまう可能性がある:

この機能はiOSの設定でコントロール画面へのアクセスをオフにすれば無効になる。しかし、過去のテストからわかっているのは、ユーザーはデフォルトの変更にほとんど時間を割かない、ということである。(そして、CHI 2007でのMichigan State Universityの研究によれば、Slashdotの読者のようなハイテクに精通したユーザーですら、デフォルトのインタフェースを変えることはまれである)。
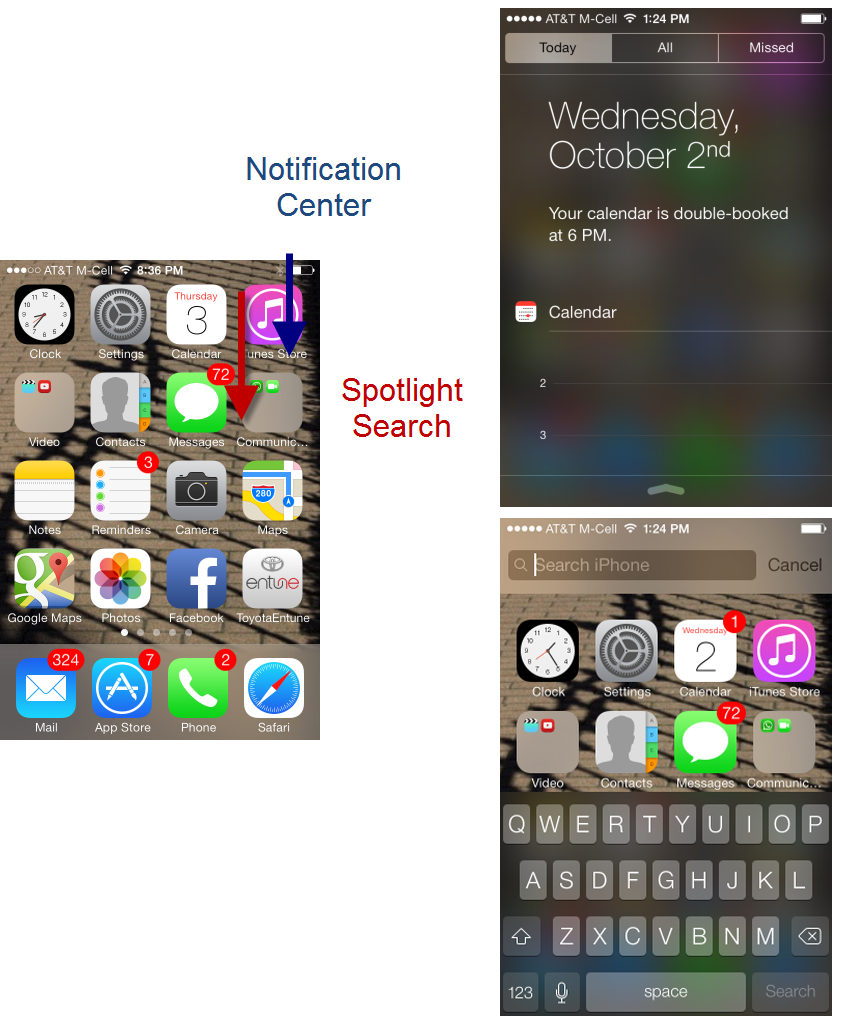
- 上端: Spotlight検索と通知。旧バージョンのiOSでは、Spotlight検索(Appleによるデバイスのグローバル検索)へのアクセスは、そのデバイスのホーム画面の1ページ目の左端をスワイプすることで行っていた。複数のアプリページがあるユーザーはまずその1ページ目に行ってから、左端をスワイプし、検索を起動する必要があったのである。iOS 7ではこうしたインタラクションコストは削減された。今や、ユーザーはステータスバーの下のどこかをスワイプダウンすることで、ホーム画面のどのページでもSpotlight検索にアクセスが可能だ。しかし、この機能はスワイプの曖昧さの代償である。
実際、検索をしたいユーザーは気をつけて、上端に触らないようにする必要がある。というのも、ステータスバー内でスワイプジェスチャーを始めてしまうと、通知センターが表示されてしまい、Spotlight検索は出てこないからである:

- 左端: Safari。スワイプの曖昧さについての例がもう1つ、Safariにある。新しいSafariでは画面の左端をスワイプすることで、ユーザーは前のページに戻れる。(左側でのスワイプはAppleの他のアプリでは「上へ」や「戻る」を意味することもある。Appleは、スワイプを戻るためのものとして一貫して利用することで、戻るボタンがないことを補おうとしているように見える)。
新しいSafariでは、スワイプを戻るとして利用することで、カルーセルがあるWebページでトラブルになる可能性がある。カルーセルを行き来させること(タッチスクリーンではかなり標準的な行動)によって、ユーザーが前のWebページに戻ってしまい、カルーセル内での前のイメージに戻れないことがあるからである。
Apple自身、スワイプの曖昧さという罠にはまっている。Apple.comのフロントページには大きなカルーセルがある:

スワイプを戻るとして利用することで、Appleはジェスチャーベースのインタフェースの領域にもう一歩踏み出した。タッチスクリーンでのそれの魅力とは、それがインタフェースウィジェットの代わりになるので、画面スペースを自由にコンテンツに利用できるようになることだ。2010年に初代iPadのインタフェースはジェスチャーを活用しようとした。しかし、結果はもっぱらユーザーを混乱させただけだった。新しいジェスチャーは、記憶したり発見したりするのが難しいため、再現するのでさえ難しいこともある。
アプリ内に埋め込まれたジェスチャーに関して、Appleは大体の場合、正しいアプローチを取ってきた。つまり、ジェスチャーとはかなり発見しにくいものなので、必要不可欠ではない、パワーユーザー向け機能(例えば、シェイクして取り消す)や、同じ効果を得るのに別のやり方もあるところに割り当てたのである。したがって、メールアプリでは、ユーザーはスワイプで削除をすることも可能だったし(それは今も可能)、迂回して編集ボタンを利用することもできた。同様に、新しいiOS 7では、スワイプで前のページに戻ることもできれば、目に見える他のコントロール(Safariでは戻る矢印。メールでは設定や連絡先、メモ、ナビゲーションバーでは戻るコントロール)を利用することも可能だ。我々は通常、インタフェースの冗長さを推奨することはないが、ジェスチャーインタフェースははっきりとした例外である。ジェスチャーはアフォーダンスが低く、発見しやすさ、記憶しやすさが劣るため、ユーザーの中にはまったく利用しない人もいる。(Spotlight検索やコントロールセンターのような)より高度な機能向けならそれでも問題ないだろう。しかし、前のページに戻る等のインタフェースの基本的機能の場合、それは問題だ。そうした事例では、ボタンが1つあればユーザーがイライラする時間は削減できるのだ。
その他
言及してきた2つの課題はiOS 7でユーザーのトラブルになりそうなものだった。しかし、機能の中にはユーザーの利益になるものもある。ここではそれを列挙したい。
Safariのコントロールが隠れること。そのおかげでWebページでのコンテンツ用のピクセルが少し増えた。というのも、そのブラウザコントロールはユーザーが新しいページに移動して、ページを下に移動するとすぐ見えなくなるからである。その行為はユーザーがそのページを読みたいことを意味しているというわけだ。そして、ユーザーがページ上部に向かってスクロールアップを始めると、再度、コントロールは現れる。これは良い。コントロールを最初から完全に見えなくはしないことで、Appleは正しいルートを取ったといえる。スクロールアップやスクロールダウンのようなきっかけは巧妙であり、きちんと解釈されることだろう。
フォルダ内のファイル数に制限がないこと。インストールした多数のゲームアプリを入れるため、ゲームフォルダを3個作るように強制されたのは遠い昔になってしまった。どのゲームフォルダにどのゲームが入っているかを具体的にユーザーは覚えておく必要がなくなったのである。もちろん、今度は専用フォルダ内でそのゲームを見つけるという作業に取り組まなければならなくはなるが。(しかし、メニューに関する調査によると、幅広さというのは深さよりも一般には好ましい。したがって、これは概して改善である、と我々は考える)。
マルチタスキング。iOS 7より前、AndroidユーザーとiOSユーザーの間で見られたいくつかの違いの1つが、Androidオーナーのほうがバッテリーの持ちとタスク管理への関心がずっと高いことだった。しかし、いまや、iOSユーザーにも同じ心配を味わえるドアは開かれた。(Appleによれば、彼らの賢いマルチタスキンキングはバッテリーの減りが少ないとのことだが)。
プラス面としては、アプリをバックグラウンドでアップデートできるようになったので、ユーザーは自分の好きなアプリを開いているとき、データが更新されるのを待たなくてよくなった。
フォントサイズのグローバルコントロール。フォントサイズの動的調整をサポートしている全アプリでフォントサイズの変更が可能だ。これは素晴らしい機能である。特に中高年のユーザーには(ただし、ユーザーがそこにたどり着け、アプリでその調整が可能ならだが。ちなみに、繰り返しになるが、デフォルトをいじるのが好きな人は多くはない)。
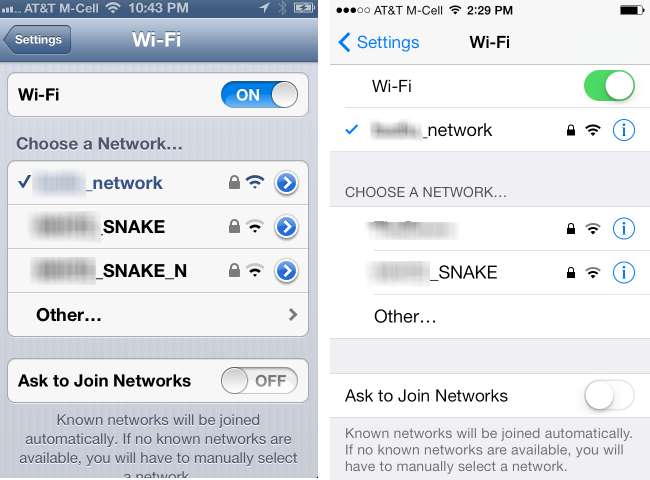
設定がスリム化され、ページ移動が楽になった。おやすみモードが(通知とメインの設定の)2か所にあることはもうない。そして、我々が強く期待しているのは、過去、多くのユーザーが混乱する原因となったWi-Fiページのデザイン変更である:

ユーザーはネットワークを選択したいとき、iOS 6では(上のスクリーンショットの左側)、同じ行にある青い矢印をよくタップし、Wi-Fiのアドバンス設定にうっかり行ってしまっていた。今回、その矢印は丸で囲まれたi に置き換えられているが、そのアイコンは通常、ヘルプや追加情報を連想させるものである。この変更によって、Choose a Network(:ネットワークを選択)の下のテーブル行には2つの機能があることにユーザーは気づきやすくなるだろう。その2つの機能とは、丸で囲まれたi をタップすれば詳細画面に行けること、その行内のそれ以外の場所をタップすればネットワークを選択できること、である。
変更とは悪である
この記事で我々が焦点を当てているのはインタラクションデザインであって、ビジュアルスタイルではない。しかしながら、両者は文章と共にユーザーエクスペリエンスを構成する要素ではある:
- ビジュアルスタイルとはそのシステムがどのように見えるかである。
- インタラクションとはそのシステムがどのように反応するかである。
- コンテンツ戦略とはどのようにそのシステムを伝えているか(あるいは表現しているか)である。
他サイトではiOS 7の新しいビジュアルスタイルについてのいろいろな言葉があふれている。しかし、ほとんどのそうした変更はユーザビリティには重要ではない。新しい外見が好きかどうかといったようなことはどうでもいいことなのである。画面の使い方が変わるわけではないからだ。
しかしながら、ビジュアルを変えることでユーザビリティにとって間違いなくマイナスになる要素が1つある。それが新しいアイコンデザインである。決まったアイコンによって決まった機能を探すのに慣れていただけなのに、すべてのアイコンの外見がこれ見よがしに新しくなるというわけだ。アイコンの背景色の変更ですら悪といえる。ユーザーが慣れていたのは、「赤い四角」などといった程度のものを画面上で探すことだっただろうからである。そして、アイコンの実際の中身を変えるのはさらにまずい。なぜならば、その結果、ユーザーはアイコンを認識できなくなってしまう。
Appleはアイコンの変更でユーザーの何百万時間分もの学習を無にしてしまった。

ユーザビリティにとって良くないのは間違いないが、アイコンの変更は本格的な大惨事ではない。ビジュアルは変更されなかったであろうラベルによって補完されるからである。したがって、まだ、ユーザーは、例えば、写真のアイコンを見つけることが可能だ。アイコンを認識することはもはやできないので、探すのに必要な時間は長くなるが。
ユーザーが既に慣れているものを変更するのはそれ自体、悪である。それでもやる価値がありそうなのは、新しいデザインが非常に良いもので、ユーザビリティでの長期的利益が再学習という短期的不利益を上回る場合である。こうした新しいアイコンは以前のものよりそこまで良くなっているだろうか。おそらくそうでないだろう。にもかかわらず、アップグレードしてから1か月かそこらで、ユーザーはその新しいアイコンを学習しなければならない。そして、その後からユーザビリティは回復していく。AppleがiOS 8でアイコンの抜本的変更を再度しなければ、だが。
iOS 7に致命的欠陥はあるか
簡単にいうと答えはノーである。単に、致命的欠陥のあるデザイン、といったようなものがないからだ。我々は失敗から常に学ぶことができる。しかし、驚くべきことに他人の失敗からは学ばない。つまり、AppleはMicrosoftがWindows 8で経験したフラットデザインやスワイプの曖昧さという障害を無視した。Appleの強力なデザインガイドラインによって、ほとんどのアプリデザイナーがフラットな2Dの世界で道に迷わずにすむかどうかはまだ見ていく必要がある。iOS 7向けにデザイン変更されたアプリケーションの初期のエクスペリエンスはかなり良くないからである。そこには同じもののiOS 6版のユーザビリティより悪くなったものもある。
参考文献
Lampe, C., Johnston, E. and Resnick, P. (2007): “Follow the Reader: Filtering Comments on Slashdot.” Proceedings CHI 07 conference.
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



