WSJのモバイルアプリはなぜカスタマーレビューが星2つなのか
既存の購読者の感情を害するまぎらわしいスタートアップ画面によって、Wall Street JournalのiPhoneアプリは低い評価となることが決定的になってしまっている。
この記事を書いている時点で、Wall Street JournalのiPhoneアプリは、AppleのApp Storeで2つしか星がなかった(満点は星5つだ)。その評価は68,418人に及ぶ消費者によるレビューを平均したものなので、少数の激怒しているユーザーの意見が単に反映されているわけではない。
概算すると、68,418人のレビューの平均が2つ星ということは、40,000人のユーザーがそのアプリケーションに星1つの評価をつけたということである。ソーシャルデザインの90-9-1の法則を前提として考えると、たいていのユーザーはわざわざ製品のレビューなどしない。したがって、40,000人の消費者からの低評価というのは、不満を抱えた顧客が少なくとも数十万人はいるということを表している。
WSJは世界中で最も高く評価されている新聞の1つで、長い間、デジタル化のパイオニアでもあった。それなのに、どうやったら2つしか星が取れないモバイルアプリを作り出したのだろうか。
その答えはレビューを読めばはっきりする。最も評価が高かった3つのレビューは、いずれも星1つの評価をつけたものだったが、それらの見出しは次のようなものだった:
- 「平手打ちされたよう」。(1文目には何が書いてあるかって? 「こいつらはオンラインの現購読者にずうずうしくもさらに課金する度胸がある」。)
- 「使い物にならないアプリ。同じコンテンツに対して2度も払わなければならない」。
- 「コンテンツへの課金-2度も!?!」
はっきりしているのは、既にwsj.comの購読料金を払っているのに、その新聞にモバイルからアクセスするためにはもう一度支払いをするよう求められ、人々がひどく腹を立てているということである。
もし同じ記事に対して、実際に2度課金されるなら、私もこれらのユーザーの意見に同意するだろう。しかし、彼らは2度課金されるわけではない。ウェブサイトの有料購読者にはモバイルアプリからのアクセスは無料なのである。つまり、彼らは単に自分の使っているユーザーIDとパスワードでログインしさえすればよい。
まぎらわしいスタートアップ画面
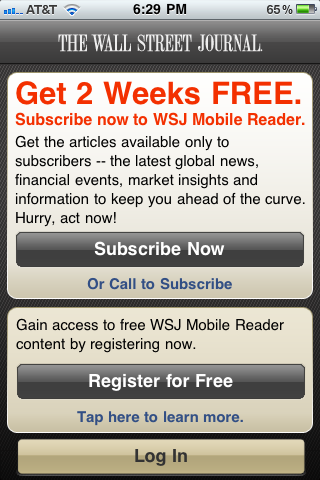
なぜこれほど多くの人が払う必要がないのにそうしなければならないと思っているのだろうか。理由はあまりにもまぎらわしいインタフェースデザインにある。そのアプリを初めて起ち上げると、以下のようなスタートアップ画面が現れる:

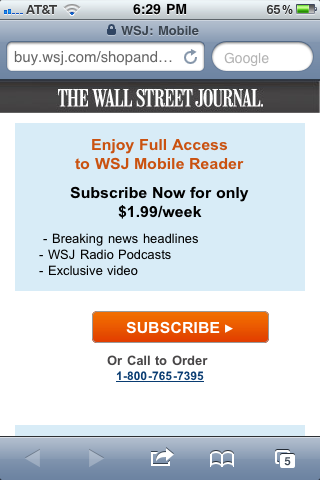
配置とサイズから見て、次の行動を起こすきっかけとして一番強力なのは、購読の提案とそれが2週間無料になるということである。(もちろん、ここには、この期間が終われば、料金が発生するという含みがある)。ここにあるボタンを押すと、この画面になる:

明らかなのは、最初の2週間が過ぎてから、モバイルアプリを利用すると、週ごとに1.99ドルかかるということである。ここでの唯一の論理的結論はこれなわけだが、実際の結論は違う。2番目の画面のSubscribeボタンをクリックすれば、既存のウェブサイト購読者のアクセスは無料である、という画面が出てくるからである。
しかしながら、ほとんどのユーザーはこの3番目の画面を1度も見ることがない。そのSubscribeボタンからは情報の匂いがまったくしないからだ。過去に経験したすべてのウェブサイトやアプリから人々が導き出す結論は一律に同じ、すなわち、Subscribeというボタンは新規購読を始めるためのきっかけ、ということなのである。したがって、2番目の画面を見た途端、同じ記事に2度もお金を払いたくなければ、ユーザーは引き返してしまう。
ほとんどの人がまさにここであきらめてしまうことになる。なぜならば、そのアプリを利用することで、毎週1.99ドル、余分にかかるように明らかに見えるからだ。とはいえ、特に粘り強いユーザーが仮にいるとすれば、彼らはスタートアップ画面に戻って、2番目のボタンを押してみるかもしれないが。
2番目のボタンは登録画面につながっている。そこで可能なのは新規アカウントの作成で、それによって少数の記事に無料でアクセスできるようになる。ウェブサイト用アカウントを既に持っていても、それが利用できるということを知らされることはない。もう一度言うが、ここでの唯一の理にかなった結論は、全ての記事にアクセスするには、もう一度決済をして、毎週1.99ドル、余分に払うしかないというものなのである。
極めて粘り強いユーザーなら、スタートアップ画面の下部にあるごく小さなLog Inエリアに気づくかもしれない。けれども、彼らがこのボタンを押す可能性は低い。これまでのこのアプリに対する経験から、ログインが許可される前に登録をすることが(その上、追加で払うことが)必要なことを学んできたからである。
Log Inボタンをちゃんと押すそうした少数のユーザーは、自分たちの今持っているwww.wsj.comの認証情報を利用して、アプリにアクセスできるということが最終的にはわかる。けれども、App Storeの多数の否定的レビューが裏付けるように、ここまでやり遂げるユーザーはそもそもほとんどいないのだ。
(また、我々の実施したモバイルアプリ数百個のテストから明らかになったのは、ユーザーは一番上にある選択肢を選ぶ傾向が強いということである。これはモバイルサイトをテストしたときにわかったことと類似している。携帯電話の画面というのは小さいものだが、画面の上部に意識が集中していると、ユーザーは最後にある選択肢を見落とす可能性もあるのである)。
ブランドの評判を低下させる
ウェブサイトの既存ユーザーがそこのモバイルアプリを利用するのを断念するというのは問題なのだろうか。なんだかんだ言っても、その会社はサイトの購読で既に利益を得ているではないか。
また、そのデザインは新規の購読者にはまぁまぁうまく機能している。収益の増加分を生み出してくれるのは彼らだけである。ではなぜ、新規購読者に焦点を当てることにして、昔からの顧客と彼らの遭遇した酷いユーザーエクスペリンスを無視しようとしないのか。
理由は2つある:
- 2度支払いをしなければならないということで非常に侮辱された、と既存の購読者が感じた結果、App Storeのフィードバックは否定的な評価が優勢となっている。したがって、潜在的な新規購読者の多くが、星2つの評価を見て、即座に、そのアプリケーションのダウンロードを断念してしまうことになる。他に500,000もの代わりがあるのに、使えないアプリに関わっている暇を人々は持ち合わせてはないのである。
- ウェブサイトにアクセスするためにお金を支払った人というのは、その新聞の最も忠実なファンである。ウェブコンテンツに代金を支払うというのはかなり稀なことなので、自ら進んでそうした顧客は大事にされるべきで、がらくたのような扱いを受けるべきではない。
新聞がインターネット時代に生き残るために取るべき戦略は2つある:
- 信頼性を維持しよう。Googleでユーザーに掘り返された行き当たりばったりのサイトよりも、新聞はもっと高い敬意を払われなければならない。
- 忠実なユーザーとの関係性を深めよう。そうすれば、彼らはコンテンツを共有する数多くのアグリゲータのうちのどれかを利用する代わりに、まず、その新聞を見るようになる。
顧客の扱いが酷く、とりわけ、彼らが不当な扱いを受けたと感じるとき、信頼性と関係性の評価は急落する。
このような紛らわしいアプリケーションUIによる長期的な影響とは、最も重要な人々、つまり、忠実な有料読者の間で、WSJのブランド力が大幅に低下するということである。この事例が完璧に示すように、ユーザビリティではユーザーが正しいボタンを押すことができるかどうかだけが問題なのではない。ユーザーエクスペリエンスこそがインタラクティブな世界でのブランディングになるのである。(このキーポイントは「エクスペリエンスとしてのブランド」セミナーでより徹底的に扱う)。
もう一つの難問がこの新聞の入り組んだ購読モデルから発生している。それは、紙の購読者がオンラインバージョンにアクセスするには追加料金を払わなければならないということである。これによって必要になるのは、種類の異なる購読者を区別するためのもう一段の説明用レイヤーである。下記に述べるようなデザイン変更を目的としたため、ここで価格設定モデルについて触れたりはしないが、それこそがUIを複雑にし、コンバージョンレートを下げていると言える。
紙の購読者のアクセスを無料にする2番目の理由はなにか。それは彼らがもっとも価値の高い購読者だからである。紙媒体の広告はオンライン広告よりも効果的である。なぜならば、新聞紙のレイアウトのほうがインパクトが大きいからである。したがって、新聞は読者を大事にして、紙のほうの購読を続けるように働きかけるべきである。けれども、紙の購読者に過剰請求することで短期的に収入を得ることと、人々を紙媒体から遠ざけることの長期的損失の間のトレードオフをどうやって解決するのか、というのはこの記事の範囲を超えている。
1つの出来の悪い画面=何百万ドルもの損失
総合的なユーザーエクスペリエンスが最高であっても、この例が示すように、細部にも注意を払う必要はある。出来の悪い画面がたった1つあることで、収益やブランド価値に対する損失は何百万ドルにもなりうるからである。
諺にもあるが、第一印象を作るチャンスは一度しかない。だからこそ、スタートアップ画面というのは極めて重要である。このことはモバイルユーザーの、中でも、無料でダウンロードしたアプリにあまり関わる気のないことが多い人には特に当てはまる。しかし、「通常の」ソフトウェアでも、インストールとセットアップ、最初の画面によって、アプリケーションの成功は左右されうる。
同様に、eコマースでは、確認メールのような比較的重要ではない要素がブランドに大きな影響を与えることもありうる。件名やfrom欄の書き方が良くないと、顧客は自分たちの注文が大切にされていないと感じるだろう。というのも、彼らがあなた方のメッセージを開くことは決してないからである。あなた方の会社についての印象をほんの少し良くするために、どれだけの費用をブランド広告に費やしているかを考えてみるとよい。この費用とより優れた取引メッセージを書くことにかかるほんの少しの費用を比べてみよう。こうした取引メッセージの出来がまずいと、顧客の気分を大いに悪くする結果になる。ブランドの評判への影響力という点では、実際の体験は宣伝用のイメージ広告にしばしば打ち勝つのである。
より優れたデザイン
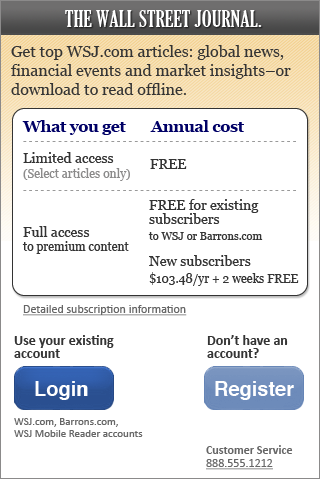
出来の悪い画面によって失いうる費用が何百万ドルだとすると、優れたデザインには相当の価値がある。ここにあるのは我々が考えたWSJアプリのスタートアップ画面の別案である:

この画面では、既存の購読者は既にあるアカウントを利用してアプリにアクセスできる、ということを明確にし、上記の悲惨なユーザビリティ上の問題を解決している。また:
- 可能なシナリオが3つあることがはっきりとわかる。ユースケースが細かく説明されており、暗示されているわけではないからである。
- ボタンを隣り合わせに置くことで、ユーザーがどちらかを見落として、最初の選択肢を単に選んでしまうという可能性を減らしている。
- ワークフローをシンプルにして、購読と登録の間の曖昧さを取り除き、最初のページに提示する選択肢の数を減らしている。
新規購読者への費用の提示方法も、週1.99ドルではなく、年103.48ドルに変更した。なぜならば、顧客のクレジットカードにチャージされるのは登録時の一年分の年会費だからである。2ドルのチャージだと思っているところに、いきなり103ドルの請求が来れば非常に不愉快だし、カスタマーサービスへの問い合わせが大量に来る原因にもなるだろう。
2番目の画面では、新規ユーザーに、限定アクセスではない、無制限アクセスの費用を払うように誘う、ということにより大きな重点を置くことが可能である。例えば、購読料が1週間ではわずか$1.99ドル、あるいは1日にすると33セント(WSJは週に6回しか発行しない)にすぎないと画面に記載することもできるのではないか。ここでは、最初の画面で年会費と週毎の費用の情報を比べる比較テストを実施することには慎重になるのが良いだろう。
そうは言っても、提供される週毎の料金が劇的に安く見える場合にのみ、提示する料金をそれに変えるべきである。もし、週毎の料金がほんの少し安く見えるだけなら、顧客をおとり商法の対象にしてブランドの評判を落とす、という長い目で見たときの不利益を被るよりは、年会費を提示するのが一番良い。
比較テストの主な欠点の1つに、ユーザーの初期段階の行動にごく短い時間だけ注目してしまう、というのがある。クリックだけを見ていると、デザイン変更による長期的な影響というのは簡単に見落とされてしまう。これこそが、比較テストをユーザーの思考についての洞察をより多く与えてくれる定性調査で補うことを私が好む理由の1つである。
当初、私はスタートアップ画面から、Call to Subscribe(:ご購読はお電話で)というリンクを削除したいという気持ちにさせられた。(電話での問い合わせ先は「詳細情報」画面に必ず載せられるべきものである)。私の推測では、WSJは現状の紛らわしいデザインのせいで、カスタマーサービスへの問い合わせを数え切れないほど受けたのではないか。既存ユーザー用のアクセスを確立し、誤解を招く恐れのある新規購読者用の価格表示を外してしまえば、電話は今の量の何分の一かに減るはずである。(カスタマーサポートの費用をほぼなくすことが、ユーザビリティのためのROI指標の鍵の1つである)。
しかしながら、このデザイン変更にその電話番号を残した理由は2つある:
- テストから示されたのは、電話番号を進んで開示することがデザインの説得力を増す強力な信頼性の目印になっているということである。
- 失効したパスワードや拒否されたクレジットカードのような他の課題も、問い合わせ電話の量を左右しうる。このことはコールセンターでの企業自身の統計から明らかになるだろうが、そのデータは私の手元にはない。また、モバイルでのユーザーエクスペリエンスについての我々の調査でも、多くの人々が自分のスマートフォンでクレジットカードの番号を入力するのには気乗りしない様子だった。有線での接続ほどには安全ではないと見られているのである。この状況は変わるかもしれないが、現時点ではモバイルコマースに対しては、別の支払手段を提供するに越したことはない。
ワークフローのデザイン
WSJのアプリを初めて利用するときにはっきりと選択しなければならないものは2つある:
- 新規 vs. 既存購読者
- 有料の無制限なアクセスvs. 無料の限定されたアクセス
こうしたことを(下に示すように)1つの画面に押し込むことは可能である。しかし、その結果としてのUIはモバイルでの利用には複雑になりすぎ、エラーを起こしやすくなってしまう。
その代わりに、我々はワークフローを2段階にすることにした。つまり、最初に、新規と既存のユーザーを分岐させ、次に2つ別々の画面で、その特定の状況に合ったデザインを利用し、各々のケースを処理するのである。
この2段階からなるワークフローの明らかな欠点は、ログインのたびにユーザーが2番目の画面を通過しなければならないことである。しかしながら、このアプリはそれほど高いセキュリティを要求されないので、携帯電話上にログインの認証情報を保存して、次の利用時にはユーザーを自動的にログインさせることが可能なはずである。(オンラインバンキングのような高いセキュリティが要求されるアプリではこういうことは不可能である。しかし、誰かがあなたの携帯電話を盗んだ後、あなたの購読している新聞をただで読めたからといって、それはたいした損失ではないだろう)。
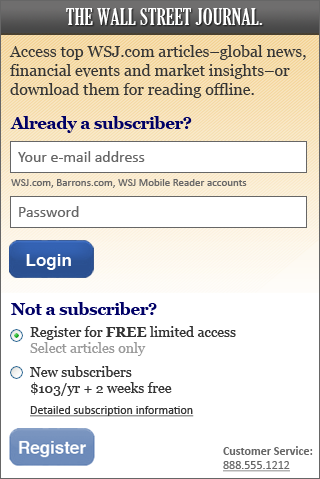
以下に示すのは、ワークフローデザインの別案で、既存ユーザーは1番目の画面から直接ログインすることで、2番目の画面を飛ばすことができる。我々がこのアプローチを放棄したのは、それによって、新規ユーザーに大量のユーザビリティ上の問題が起きるからである。数え切れないほどのテストセッションで、ユーザーが空の入力欄という磁力に強力に惹きつけられるのを我々は目にしてきた。ユーザーの行動志向というのは非常に強いため、多くの人は自分のできる「ことがある」ところに真っ直ぐに向かってしまい、テキストを読んだり、画面上の選択肢を全体的に考えることをしたりはしないのである。

ワークフローのデザインはアプリケーションのユーザビリティにおける大きな課題である。ほとんどの場合、中身の詰まったワークフローのほうがユーザーのゴールへの道のりを早めるものである。しかし、それ以外の多くの場合には、各段階の焦点がはっきりしていて、説明も要しないように、ステップの数をいくつか増やしたほうが良い。ユーザビリティにとって問題になるのは、クリック数ではなく、ユーザーがどれだけいらいらして、時間を費やしたかである。アプリの場合、画面間の移動で遅滞することはない。したがって、画面を増やすことによってその矛盾を解決するほうが良い場合が多い。対照的に、モバイルサイトはステップ数を増やすことに関してはより保守的でなければならない。画面を追加するたびに、(今でも遅い)ダウンロードがさらに遅延することで、インタラクションに大きな負担がかかるためである。
次の段階ではデザイン変更案のユーザーテストを行うのが理想である。これはペーパープロトタイプによっても可能なので、新しいデザインが現状のデザインのユーザビリティ上の問題を解決するかどうかを見るために新たにアプリを完全に実装する必要はない。
テストをすることで改良のためのきっかけがさらに発見され、その結果、ずっと良いデザインが生まれることも多い。今回の場合は、こうした最初の画面のいくつかをうまくデザイン変更すれば、WSJはApp Storeでの評価を 2つ星から 4つ星に迅速に上げることができるはずである。ダウンロードとアカウントのアクティベーションの増加によって、結果的に元はただちに取れるだろう。ただ、この一番の見返りは、会社に最も忠実な顧客をこれ以上激怒させないという長期的メリットからもたらされるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

