Kindle Fireについてのユーザビリティ上の発見
7インチタブレットではモバイルのウェブサイトは非常によく機能する。しかし、フルサイト上のアイテムに正確にタッチしようとすると、ユーザーは非常に苦労していた。Kindle Fireの画面ではUI要素が小さくなりすぎるからである。
Amazon.comの新しいKindle Fireが提供するのはがっかりするほど貧弱なユーザーエクスペリエンスである。Silkブラウザでのインターネットはスムーズでなく、エラーが起こりやすいし、ダウンロードした雑誌を読むときも、たいして良いものではない。とはいえ、Fireによるユーザーテストは、新世代の7インチタブレットが得意なことを理解するのに実に役に立つ。つまり、彼らは(iPadのような)10インチタブレットに近いのか、それとも3.5インチ画面のスマートフォンに近いのか。結論をばらすと、答えは「両方の要素を少しずつ持っている」である。
7インチタブレットのコンテンツやサービス、アプリのユーザビリティを早々に理解するため、我々はKindle Fireを使ったユーザビリティセッションを実施した。テスト参加者はタッチスクリーンデバイスを1年半から2年半の間、利用してきた人達である。彼らのうちの半数はAndroid携帯の、残りの半数はiPhoneのユーザーだった。この調査は小規模で、たった4人の参加者によるものだったが、測定基準重視の、より大規模な定性調査に比べ、定性調査がより深い洞察をもたらすことは多いものである。
ファットフィンガー問題がモバイル(スマートフォン)サイトを優位にする
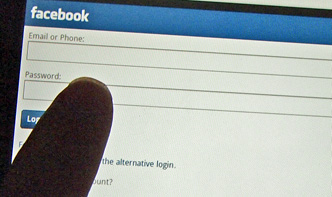
Fireのテストから得られた一番印象的な観察結果は、画面上では何もかもがあまりにも小さすぎ、タップ時のエラーや意図しない起動を頻繁に引き起こしてしまうというものである。ユーザーがFire上で何かにタッチするのに悪戦苦闘しているのを見るまで、あなたはファットフィンガー問題が最高潮に達している様子を見ていないといえるだろう。1人のかわいそうな男性はFacebookにログインしようとして、数分間を費やしたが、別の入力欄やボタンに偶然タッチしてしまって、繰り返し失敗していた。これは入力欄が2つとボタンが1個しかないページでの話である。

iPadのテストから示されたのは、フルサイトは10インチタブレット上ではうまく機能するということである。対照的に、携帯電話のテストでは、小さなタッチスクリーン(通常3.5インチ(対角線サイズ))ではモバイル(スマートフォン)専用のサイトのほうが優れていることが明らかになった。
7インチタブレット上でフルスクリーン向けのデザインを利用するのは、10号サイズの人を7号サイズのスーツに無理矢理押し込むようのものである。格好良く見えるわけがないのだ。しかし、それこそがFireがやろうとしていることである。我々のテストではFireでフル(デスクトップ)サイトにアクセスしようすると決まってうまくいかなかった。しかし、モバイルサイトを利用すると結果はずっと良かった。
モバイルの3.5インチ画面に最適化されたサイトを、より大きな7インチの画面で利用するのは贅沢な感じだ。30インチモニターで通常のウェブサイトを利用しているような感じだろうか。空間が十分にあるため、ほとんどスクロールせずにページ全体を見ることができるのである。
Kindle Fire上でフルサイトよりモバイルサイトが優位であることによってもたらされる意味は3つある:
- ウェブサイトはユーザーエージェントコードを探知し、7インチタブレットからのアクセス時には自動的にモバイルバージョンを提示すべきである。
- (GoogleやBing、Baidu、Naverのような)検索エンジンはKindle Fireユーザーに対してはSERP(検索エンジン結果ページ)でモバイルサイトへのリンクを優先して提示すべきである。より利用しやすいと思われるモバイルサイトが企業から提供されていても、検索エンジンではフルサイトが提示されてしまい、ユーザーの気分を損なうことが多いのが現状だからである。
- Kindleユーザーはブラウザの設定を携帯表示に変更すべきである。(Silkブラウザでは、Menuボタンをタップ > Settings > Advanced > Desktop or mobile view(: デスクトップ表示か携帯表示か))。
Kindle Fireの使用
Kindle Fireについての我々の調査は、消費者にFireを買うかどうかのアドバイスをすることが目的ではなかった。我々が目指していたのは、自分の顧客がFireからアクセスしそうなウェブサイトやアプリ、コンテンツを構築している企業向けのデザインガイドラインを発見することだった。また、「モバイルのユーザーエクスペリエンス」や「モバイルとタブレット向けのビジュアルデザイン」、「モバイルユーザー向けのライティング」の各トレーニングコースで見せるためのユーザー行動のビデオクリップを集めることを我々は希望していた。この2つの目的は十分に達せられた。したがって、少規模のユーザーテストの価値は今回も確かめられたといえるだろう。
それでも、この2週間の個人的使用とユーザビリティ調査の両方から、機器自体について、私自身もいくつか気づいたことはあった。
Fireは重い。したがって、それを長時間抱えるのは嬉しいことではない。ポパイのような前腕の筋肉でも持ってない限り、一晩中、快適な状態で座って、魅力的なフィクションを読むのは難しい。ページをめくるための物理的ボタンがないことも、フィクションのための読書エクスペリエンスの妨げになる。古い型のKindleでは、ページをめくるためだけに使うボタンがあるので、楽に指をそこに置きっぱなしにすることが可能である。対照的に、画面内のエリアをタップするのは読む喜びを台無しにするし、若干エラーも起きやすい。そのうえ、画面を汚すことにもなる。また、Fireの画面は従来のKindleのものよりも光って見づらい。
フィクションの読書には、古い型のKindleのほうがデザインに勝るのである。
しかし、教科書や雑誌のようなノンフィクションには、古い型のKindleのぎこちないインタラクションデザインではスムーズなナビゲーションが難しく、グレースケールの画面はイラストを正確に表示できない。
Kindle Fireは雑誌等の軽いノンフィクションを読むには非常に優れている。しかし、ユーザーがテキストの別の部位を頻繁に参照する必要のあるもっと真剣な読書には、サポートが十分ではない。タッチスクリーンがあっても、本の中でのナビゲーションは遅く、ぎこちない。したがって、Kindle Fireで教科書を読むのは私は勧めない。
雑誌の場合は優れた読書のエクスペリンスが得られる可能性もある。しかし、実際にはみじめなものだ。なぜならば、コンテンツがそうした機器やインタラクティブな読書向けにデザインされていないからである:
- 雑誌の多くはユーザーが各記事を読んだ後に戻ってこられる「ホームページ」を持っていない。
- 雑誌の表紙上の見出しはクリックできない。2010年の前半に行った最初のiPad調査以来、ユーザーがこのことを望んでいるのはわかっていたが。(名誉ある例外: 我々の調査で、Vanity Fairはユーザーが表紙の見出しをタップすると、対応する記事に直接本当に行けるようになっていた)。
- 「ページビュー」が見にくい。また、「テキストビュー」のレイアウトは私が長年見てきたものの中で最悪である。イラストは大きすぎるか小さすぎるかで、雑誌の中で話題にされている場所からははるか遠い場所に置かれていることが多い。
- ページスクラバーは並外れて使えないナビゲーション装置である。用意されているコンテンツの概要がないので、ピクセル単位の完璧な指の動きが要求されることになる。テスト中、このウィジェットはユーザーの助けには全くならなかったが、ユーザーの中には気に入ったという人も何人かいた。これはなぜユーザーの言うことを聞くべきでないかというよい例である。(そうではなく、彼らのしていることを観察するほうが良い)。人々は雑誌内で迷ってしまったので、ナビゲーションであればどんなものであろうと頼みの綱であるように思えたのである。それが少しも良くないものであったとしても、だ。ユーザーはデザイナーではないので、代わりに選択可能なナビゲーション機能が他にもいろいろとあるということは知らないからである。
- ポップアップする目次には印刷物では意味があるだろう「かわいい」見出しがついていることが多かった。しかし、そこからは情報の匂いがまるで放たれていなかった。記事の要約もたいして良いわけでもない。2年半前のKindleのコンテンツのユーザビリティの分析で指摘した問題はいまだ対応がなされていない。
- 検索機能はAltaVistaの再来を見ているようだった。実際には、1998年後半のAltaVistaは今日のKindle Fireの雑誌や新聞の検索よりも良かった。なぜなら、少なくともAltaVistaは検索結果に優先順位をつけようとしたからだ。単にキーワードにマッチしたものをすべて一覧表示するのではなくて。
画面の更新が非常に遅いので、スクローリングが不安定に感じることもある。コマンドボタンを押してから応答するまでのタイムラグがあまりにも長いのである。これによって、直接的に操作しているという幻想は打ち砕かれる。こうしたことが起きるのは不思議だ。FireのCPUは速いはずなので、iPadほどはピクセルをプッシュしないからである。プログラムが杜撰であるに違いない。
Kindle Fireでアプリやインターネットを使うのは、他の機器で使うほどには効率が良くない。というのも、以下の2つのハードキーがないからである。その1つは(Kindle Keyboardにあるような)ホームの画面に戻るためのものであり、もう1つは(iPadにあるような)ボリュームの大小を調節するためのものである。(Android携帯にあるような)物理的なBackボタンとMenuボタンによっても、インタラクションはさらにスムーズになるだろう。しばらくしてから、コントロールバーを出すために画面にタッチすると、不自然さは軽減される。しかし、ハードキーを押すのに比べると、それも余分なステップである。とはいえ、フルキーボードに関していうと、いい厄介払いができたとはいえる。小さな機器にAからZまでのすべてのキーを入れる空間を取っておくのはもったいないし、たいていの利用時には画面上のキーボードを使って快適に行うこと以上の文字入力が要求されることはないからである。
また、Kindle Fireは多数の領域で、地味で古くさく、質の悪いUIデザインにも悩まされている。例えば、ボタンをタッチしたときのフィードバックとしての強調表示は小さすぎて指の下に隠れてしまうことが多く、見えなくなってしまう:

フィードバックをユーザーの指の周りで十分に見える大きさにする、というのは、モバイルとタブレット向けのビジュアルデザインのための基本的なユーザビリティガイドラインである。Amazonのミスは大きいというわけだ。テスト中、ユーザーをつまずかせた質の悪いデザインの別例は以下のようなものだった。Silkウェブブラウザではユーザーはドロップダウンメニューのテキスト内の個々の単語を選択することが可能である。実際、これは簡単にできてしまうので、ユーザーはメニューの選択肢をアクティブにしたいときに、単語を選択してしまうことも多かった。
私が陰謀説を信じるタイプなら、Fireユーザーに競合サイトで買い物をさせないために、Amazonはウェブ閲覧時のユーザーエクスペリエンスデザインをわざと酷いものにしているのだ、と言うだろう。Amazon自身に組み込まれたショッピングアプリのユーザビリティは素晴らしい。つまり、彼らがタブレット向けデザインのやり方を知っているのは明らかだからである。
7インチタブレットのUXの可能性: 素晴らしいか酷いか
7インチタブレットの未来は輝かしいものになるのか、それとも無残に失敗することになるのか。彼らの将来はその中間にあるのではないかと私は思う。
7インチタブレットが成功するには、サービスとコンテンツの供給側がこの機器専用にデザインをする必要がある。印刷物や携帯電話、10インチタブレット、デスクトップPCからのデザインの流用では失敗するだろう。そこから得られるユーザーエクスペリエンスは酷いものだからだ。7インチタブレットは他の機器とは十分異なったフォームファクターであり、新しいプラットフォームとして扱う必要がある。さらに、この中型タブレットは非力なので、次善のデザイン、すなわち、流用されたコンテンツでは機能しない。7インチ向けに最適化しよう。さもなければ終わりである。
実際的な話をすると、機器の利用者が何百万人もいない限りは、雑誌出版社やウェブサイト、アプリケーションのプログラマー等の供給側が7インチタブレット向けに自分たちの販売物の別バージョンをデザインしたり、構築するのは割に合わないだろう。かなり大きな見返りでもなければ、複数のバージョンを維持するのは費用がかかり過ぎるからである。
だからこそ、7インチの将来に対する予測は二面的なものとなる。もし、そのプラットフォームが素晴らしい成功を収め、たちまち大量に(例えば、2013年末までに5000万台)売れれば、そのときには7インチに最適化したサービスというぜいたくなエコシステムをサポートするための経済的基盤が手に入るだろう。その結果、大量の商品が出回るようになり、ユーザーの満足度は向上して、7インチ機器はさらに売れるだろう。好循環が生まれる。
その一方、もし、ここ1、2年の間に7インチタブレットが数百万台しか売れなかったら、そのときにはそのプラットフォームはだめになっていくか、フルサイズのタブレットを買えない貧しい人向けのものとして縮小されていくだろう。顧客が少ないと、供給側は7インチに最適化されたコンテンツやサービスを公開しようという気にはならない。結果として生じる不愉快なユーザーエクスペリエンスは、まだ残っている豊富なユーザーをより大型のタブレットの購入に駆り立てるだろう。悪循環である。
ユーザーエクスペリエンスの世界で、7インチタブレットが占める範囲はごくごく一部である:
- 一方では、この機器は非力なので、他のフォームファクターに最適化した様々なユーザーインタフェースを容易で、気持ちよく、効果的に利用するためのサポートはできない。7インチの画面はフルのウェブサイトを楽に見るのには小さすぎるのだ。かといって、携帯電話のように常に持ち歩くには大きすぎる。
- 他方、彼らはデザインが7インチプラットフォームに最適化されていれば、優れたユーザビリティを提供できるほどには十分に有能である。画面は美しい写真やフルカラーのイラストを提示できるだけの大きさがあるし、ページ移動等のユーザーの動作をかなり効率的にサポートすることも可能である。デザインが適切なら、7インチのユーザーエクスペリエンスは携帯電話のUXよりもずっと豊かで気持ちいいものなのである。
デザインが7インチに最適化されれば、そのユーザビリティは高いものとなるだろう。とはいえ、10インチのUXと全く同じになることは決してない。しかし、繰り返すが、7インチ機器は価格もずっと安いし、持ち歩きも容易だ。また、今の分厚い機器に比べて、将来的には、軽くなり、バッテリー寿命も伸びるのではないだろうか。
経済事情がこうした最適化されたデザインの供給を後押しするだろうか。それは私にはわからない。ユーザー調査とユーザビリティ分析からはその領域にたどり着けないからである。私に言えるのは、お金をかければUXは素晴らしいものになるし、そうしなければ酷いものになる、ということだ。7インチタブレットは、今のところは流用したコンテンツでなんとかしていくしかないだろう。
(情報開示: Nielsen Norman Groupはこれまでに分析してきたKindleとiPadの全モデルを正規の販売価格によって購入している。我々はAmazonあるいはAppleから無料で機器を受け取ったことはない。したがって、我々が彼らのデザインを調べるときに判断を下すための主体性は保たれている。全面開示のために言うと、Appleは私のユーザビリティウィークカンファレンスに近年、最も多くの出席者を送り込んでいる企業の1つである。しかし、このことによる私の分析への影響はないと考えている)。
フォローアップ
Kindle Fireのユーザビリティ調査に批判的な人達に対する反論
さらに詳しく
210個のデザインガイドラインと479枚のスクリーンショットの入った、モバイルウェブサイトとアプリケーションのユーザビリティについてのレポート(293ページ、英語)がダウンロード可能である。


