モバイルWebサイト:
モバイル専用、レスポンシブ、アダプティブ、あるいはデスクトップサイト
モバイルWebサイトのさまざまな実装アプローチにはそれぞれメリットやデメリットがある。しかし、適用されるユーザーエクスペリエンスの原則は、実装に関係なく同じである。
Web上にあるサイトはどれもが同じように作られているわけではない。モバイルデバイスでユーザーが遭遇するサイトは次の種類のうちのどれかになる:
- モバイルフォン用にデザインされたモバイル専用サイト。
- 特殊なタイプのモバイル専用サイトで、アプリのようなルックアンドフィールを持つWebアプリ。
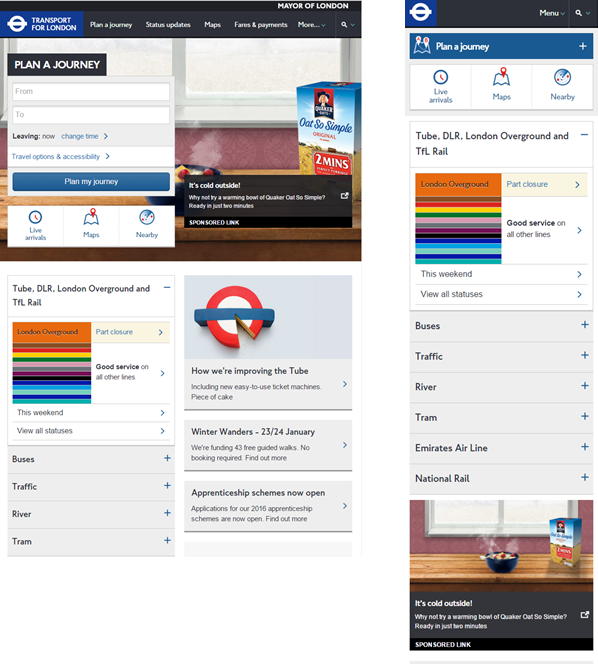
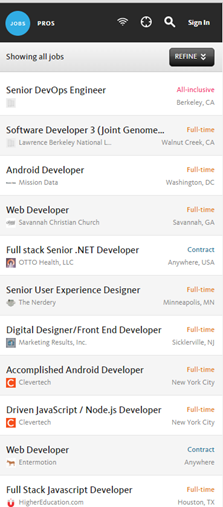
- 画面サイズの異なる複数のデバイス向けにデザインされたレスポンシブデザインサイト。このデザインでは対応可能な画面サイズに合わせて、コンテンツのレイアウトが自動的に変化する。
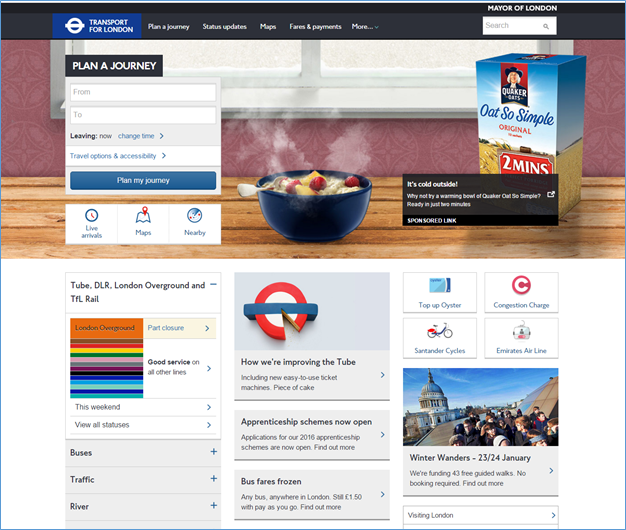
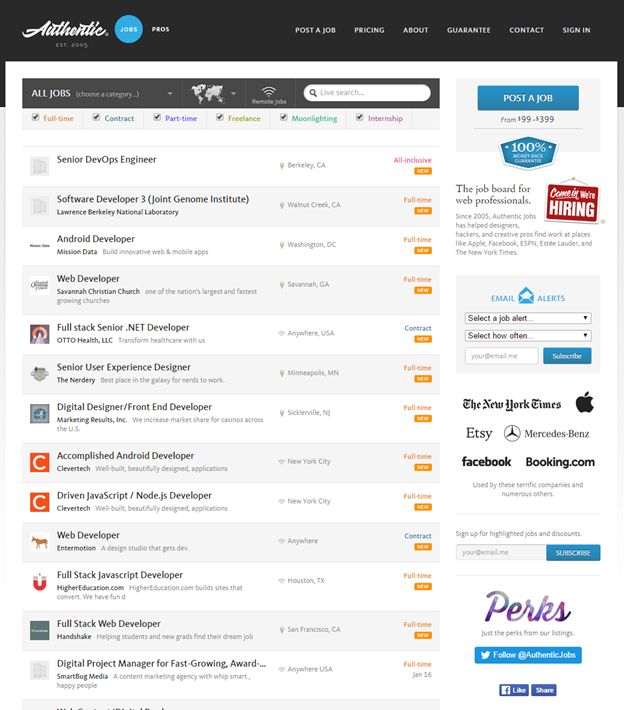
- デスクトップ用にデザインされ、モバイルには最適化されていないフル(デスクトップ)サイト。
モバイル専用サイト
モバイル専用サイトはモバイルフォン専用にデザインされたもので、URLが別になっていて(例: m.site.com)、フルサイトとは完全に分離されていることが多い。そこにはモバイルにふさわしいと考えられている機能やコンテンツが入っているわけだが、それは往々にして、デスクトップバージョンで提供している機能やコンテンツの一部にすぎなかったりする。レスポンシブサイトとよく対比されるが、レスポンシブサイトでは通常、モバイル向けもデスクトップ向けも含まれているコンテンツや機能性は同じで、モバイル上ではそうした機能が再配置されることになる。
Webアプリ
Webアプリというのは本物のアプリケーションではない。実際にはWebサイトであり、ネイティブアプリケーションのようなルックアンドフィールを持つが、ネイティブアプリとして実装されているわけではないというものである(さまざまな種類のアプリに関する過去の記事で、Webアプリとネイティブアプリ、ハイブリッドアプリの区別については詳述している)。
レスポンシブデザイン
レスポンシブデザインとはクライアントのタイプを検出して、表示される画面のサイズに合わせて、サイトのレイアウトを動的に調整する開発テクニックである。したがって、同じコンテンツがデスクトップでは3カラムで表示されるのに、タブレットでは2カラム、スマートフォンでは1カラムのフォーマットで表示されたりすることになる。


モバイル専用サイトに対する不満として、少なくともある一定のユーザーに関係あるとわかっているコンテンツや機能性もよく除外されるというのがある。レスポンシブデザインではこうした異議に対し、さまざまなバージョンのサイトにわたってコンテンツや機能のパリティ(訳注:サイトを閲覧する端末の種類を問わず、同様の内容を提供すること)を追求することで対処しようとしている。
実際には、レスポンシブデザインは連続体であることが多い。つまり、レスポンシブサイトの多くは「完全に」レスポンシブなわけではないし、機能やコンテンツが100%パリティになっているわけでもない。代わりに、レスポンシブデザインではモバイルではめったに必要とされない機能性をあえて削除することになる。


モバイル専用サイト vs. レスポンシブサイト
この2つのアプローチの相対的なメリットとデメリットには以下のようなものがある。
- レスポンシブサイトはさまざまなデバイスや画面サイズを1つの実装でサポートできる。だが、専用サイトはそのデバイス専用であるため、企業はモバイル用とデスクトップ用サイトをそれぞれ構築しなければならない。対照的に、レスポンシブサイトは1つで、スマートフォンからタブレット、デスクトップまでの幅広いデバイスおよび画面サイズ上でうまく機能できる。
- レスポンシブサイトは(少なくともある程度は)コンテンツと機能のパリティを提供できる。モバイル専用サイトとは異なり、レスポンシブサイトでは少なくとも理論上、すべてのバージョンで同じコンテンツと機能性が利用可能である。(我々が実際、見たレスポンシブサイトの中には、モバイルではコンテンツや機能性をあえて省略しているところもあった。しかし、その程度はモバイル専用サイトほどではなかった)。したがって、モバイルではどの機能が重要で、どの機能を削除すべきかということを決めなくてもよくなる。とはいえ、機能の優先順位付けをして、小さな画面内でどう配置するかを決める必要は残っているが。
- 以前はレスポンシブサイトのほうが検索エンジンで見つけやすかった。というのも、モバイルサイトはデスクトップサイトとは異なるURLになるため、当初は、その兄弟版デスクトップサイトの高い検索ランクを常に引き継げるとは限らなかったからである。その結果、モバイルサイトは検索エンジンの結果で低く表示されることがあった。また、デスクトップサイトがモバイルクライアントを検出して、対応するモバイルサイトにユーザーをリダイレクトしたとしても、そのリダイレクト自体に余計な時間がかかるため、モバイルのユーザーエクスペリエンスが損なわれることもあった(その上、SEOにも影響しかねなかった)。
だが、レスポンシブサイトでは1つのURLですべてのバージョンに対応するので、SEOやリダイレクトの心配をする必要がなかったのである。
しかしながら、最近の最新の検索エンジンはモバイル専用サイトにも対応できるようになってきており、そのサイトにモバイルバージョンがあれば、ユーザーをしっかりそこに移動させるようになっている。 - レスポンシブサイトはコンテンツと機能のメンテナンスの手間が省ける。サイトが1つでコンテンツリポジトリも1つなら、いくつかに分かれているサイトよりも管理しやすい。とはいえ、インタフェースを変更する場合にはすべてのデバイスでのテストが必要だ。
- レスポンシブサイトの開発は費用が高くなることが多い。我々のクライアントからの申告によると、完全なレスポンシブサイトをゼロから構築するほうが、単にモバイルサイトを別個に作るより費用がかかるとのことだ。また、レスポンシブサイトのほうがより高度な開発スキルが要求されることも多い。
- レスポンシブサイトはスピードが遅いことが多い。レスポンシブサイトのパフォーマンスを改善するテクニックもあるが、同じコンテンツをあらゆる種類のデバイスに提供する以上、レスポンシブなページのほうがモバイル専用ページよりもロードに時間がかかることにはなる。
- レスポンシブサイトはタスクやコンテンツが複雑だとうまくいかないことが多い。複雑なタスクをすべてのデバイスに同じようにうまく収めるのは簡単ではない。複雑なスプレッドシートや比較表、ビジュアリゼーション(視覚エフェクト)はモバイルの小さな画面ではうまく拡大縮小できないことが多いからだ。モバイル専用サイトではそうしたコンテンツがよく省略されている。特にスマートフォンでは、ユーザーは複雑なタスクをしたがらないことが多いからである。
- レスポンシブサイトは既存のサードパーティサービスをうまく統合できない。(たとえば、ホテルサイトの予約エンジンのような)別個の独立したバックエンドサービスに依存してサイトを構築しようと思っても、そうしたサービスのインタフェースをレスポンシブサイトに統合するのは難しいことが多い。
最後になるが、レスポンシブサイトのマイナス面には、この実装テクニックを使うことで、モバイルのデザインとデスクトップデザイン両方のユーザビリティを検討しなくて済むと考える企業が出てくる、というのもある。レスポンシブデザインは1回実装すれば、同じコードを再構成して、さまざまな画面サイズに表示できるようにはなる。しかし、だからといって、その結果のユーザーインタフェースがきちんとしたものになることはもちろん、どんなデバイスカテゴリーでの使用にも最適化されるというわけでもない。
アダプティブデザイン
アダプティブデザインはレスポンシブデザインの1バージョンで、サーバーがクライアントデバイスの性能を検出して、そのデバイス上で適切に表示可能なコンテンツと機能のみを送り出すというものだ。デバイスがより強力であれば、そうしたデバイスで利用可能なCSSやJavaScript機能で強化された、より複雑なコンテンツを受け取ることになる。逆に、ネットワークの接続状況が良くない非力なデバイスには、必要最低限のコアの機能性だけにした軽快なライトバージョンのページが送られる。このテクニックはプログレッシブエンハンスメントとも呼ばれるものである。
アダプティブデザインの主なメリットは、レスポンシブデザインをよく悩ます応答時間の遅さという問題を解決してくれることである。
モバイルでフルサイト?
モバイルサイトよりフルサイトに行きたいと時々ユーザーに言われることがある。これはモバイルに最適化されたコンテンツに対する彼らの過去のエクスペリエンスによるところが大きい。コンテンツをよりわかりやすくしようと、モバイル専用サイトにはフルサイトで提供しているもののごく一部しか入っていないことがあるからだ。また、ユーザーがそのフルサイトにすっかり慣れていて、以前からの知識によって、小さな画面上でもどこになにがあるか見つけ出すことができるからという場合もある。
なお、モバイルサイトは機能レベルが低いとユーザーに判断されることもある。シンプルで貧弱すぎるというわけである。我々の調査参加者の1人はホテルのモバイルサイトで予約をしようとしているときに、サイトを見て、まさに必要最小限の機能しかない、と、まず言ったものだ。彼女が期待していたのは、その会社のもっと派手なWebサイトだったからである(その会社はたまたまラスベガスの大きなカジノホテルだったので)。しかしながら、彼女はすぐに予約を完了することができた。そして、最終的にはそのサイトがシンプルであることの良さを理解し、あまりに容易にタスクを達成できたことをとても喜んでいた。
要するに、ユーザーの話を聞く必要はない、ということだ。そうではなく、彼らがやることを観察しよう。モバイルデバイスではモバイルに最適化されたサイトを利用するほうが効率的だし、うまくいく。しかし、モバイルサイトを選ぶかと聞いても、彼らはそうは言ってくれないだろう。
ファブレットについて
ファブレット(5.3インチ以上の大型画面を持つスマートフォン)に関する調査では、大きな画面のおかげで読みやすくなることから、モバイルでもデスクトップサイトをよく使い、タスクの達成率も少し良かった参加者がいた。しかし、そうした一部のファブレットユーザーがデスクトップサイトを一貫して好むからといって、(それでもまだ小さい)画面でのデスクトップサイトのユーザビリティというのは決して良好ではない。皆、小さなターゲットだけではなく、極小のフォントにも苦労をしていた。
一般に、(iPadのような)大型タブレットでは、フルサイトはきちんと機能するし、少し微調整をすれば、かなりユーザブルにもなる。しかし、ファブレットではまだ無理がある。そのため、ファブレットユーザーをデスクトップサイトに移動させることを我々は推奨しない。
結論
モバイル専用もレスポンシブもアダプティブも、どれもモバイルのユーザーエクスペリエンスを実装する方法ではある(モバイルでデスクトップサイトを提供することも可能性の1つではある。しかし、これは我々が推奨するものではない)。それぞれにはメリットとデメリットがあり、また、お互いは影響し合ってもいる。しかし、ユーザーはそうしたテクニックを区別しない。また、普通の人はレスポンシブやアダプティブなサイトがモバイルサイトとは違うとはまったく認識していないし、両者を同じように扱う。(サイトがレスポンシブデザインを実装しているとエンドユーザーにわかる唯一の方法は、デスクトップに表示されているウィンドウのサイズを変え、コンテンツがリフローされるかどうかをチェックすることだ。だが、これは彼らが「ユーザーインタフェースのスケーリング」についての我々のセミナーに参加していないかぎりはするようなことではない)。
実装としてはそれぞれ天と地ほどの違いがあるかもしれない。しかし、サイトがレスポンシブであれ、アダプティブやモバイル専用であれ、ユーザブルにしようとすれば、従う必要があるモバイルユーザビリティの原則やガイドラインは同じである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


