ハンバーガーメニューと非表示のナビゲーションはUX指標を悪化させる
Webサイトのメインナビゲーションを非表示にすると、発見しやすさはほぼ半減する。その上、タスク達成に時間がかかるようになり、タスクがより難しく感じられるようになる。
非表示のメニュー(ハンバーガーアイコンなど)と、表示されているメニュー(ページトップを横切る形で置かれたリンクなど)について、定量的なユーザビリティテストをおこなったところ、以下のようなことが明らかになった:
- 非表示のナビゲーションは発見されにくい。表示されているあるいは部分的に表示されているナビゲーションよりも。
- ナビゲーションが非表示だと、ナビゲーションはユーザーから利用されにくくなる。
- 非表示のナビゲーションは利用されるとしても、表示されているナビゲーションに比べて、タスク中、利用されるまでに時間がかかる。
- 部分的に表示されているナビゲーションや非表示のナビゲーションは、表示されているナビゲーションよりもユーザーエクスペリエンスに劣る。モバイルのユーザーインタフェースでもデスクトップでも。この結果は、タスクの困難度についてのユーザーの評価や、タスクにかかる時間、タスクの成功(=あるコンテンツが発見できたか)という複数のUX指標に当てはまる。
- デスクトップでナビゲーションを非表示にすると、モバイルでそうする以上に、ユーザーエクスペリエンスやナビゲーションの発見しやすさが悪化する。
- ナビゲーションを非表示にすることで最も影響を受けるのは、ページ内のリンクから直接アクセスできないコンテンツである。
非表示および表示されているナビゲーションを調査する理由
レスポンシブデザインにはさまざまなメリットがある。しかしながら、それによる残念な影響として、デスクトップの大きな画面には不適切なかたちで持ち込まれている、モバイルファーストなデザインが人気になりすぎてしまっている、というのがある。誤解のないように言うと、「モバイルファースト」自体が問題なのではない。そうではなく、十分に優秀なモバイルデザインを取り上げ、同じようには機能できないデスクトップにそのまま移植する、ということが問題なのだ。?“モバイルファースト”は“モバイル専用”と同じではないはずだ。
(一般的な原則は明らかにこうだ。1つのデザインテクニックで、プラットフォームXとYの両方をカバーしようとするなら、妥協せずに“X優先(=Xファースト)”にすると、Yが付け足しのようになり、Yのユーザーに害を及ぼす。「ユーザーインタフェースのスケーリング」についての我々のトレーニングコースで説明するように、XとYの両方のためにデザインするのなら、両者の強みとニーズをよく考え、それにもとづいた2つのバージョンからなるWebサイトにする必要がある)。
(ハンバーガーメニューのような)非表示のナビゲーションは、モバイルのデザインに端を発したデザインパターンの1つだ。モバイルでは画面スペースは貴重な物資である。コンテンツを優先しつつ、ナビゲーション(などのクローム)にはアクセスしやすくするという課題に対応するため、デザイナーはナビゲーションをメニューの下に隠すということをよくする。そして、そのことを悪名高いハンバーガーアイコンによって示すことが多い。安価なファーストフードチェーンのように、非表示のナビゲーションはデザイナーをその便利さの中毒にしてしまった。その結果、今や、何百万という非表示のナビゲーションが、モバイルデバイスとデスクトップの両方で、日々、供給されているのである。
我々の実施している定性的なユーザビリティテストでは、ドロップダウンメニューの下に隠されているナビゲーションはデスクトップでは発見されにくい、ということが繰り返し示されている。しかし、我々はこの影響の大きさを定量的な調査で計測し、さらに、非表示のナビゲーションの、デスクトップとモバイルでの相対的影響度も評価したいと考えた。そこで、WhatUsersDo(リモートユーザビリティテストを専門とする会社)と協力して、179人の参加者による調査を実施した。参加者には、6個のサイトについて、スマートフォンとデスクトップの両方でタスクをしてもらった。この大規模な調査の結果をこの記事では紹介する。なお、調査手法やテストしたメニューの画像については別記事で取り上げている。
評価尺度: ナビゲーションの利用・コンテンツの発見しやすさ・時間・タスクの困難度
さまざまなメニューの有効さとユーザビリティを判断するため、ナビゲーションデザインのタイプが異なる、実際のWebサイト6個のデスクトップとモバイルバージョンで、ユーザビリティテストを実施した。今回、我々が考察したナビゲーションのタイプは以下である:
- 非表示のナビゲーション(Hidden navigation): メインナビゲーションのリンクがアイコン(たとえば、ハンバーガーなど)やボタンの下に置かれていて、それを表示させるには、ユーザーの明確な行動が必要なタイプ。
- 表示されているナビゲーション(Visible navigation): メインナビゲーションのリンクが表示されているナビゲーションバー内に出ているので、一目見るだけで見て取れ、ユーザーがあらかじめ何か行動をする必要はないタイプ。
- 表示と非表示のコンビネーションになっているナビゲーション(Combo navigation): メインナビゲーションのリンクのいくつかは表示されているが、メニューの下に隠れているリンクもあるタイプ。
注意してほしいのは、モバイルデバイスでは、ナビゲーションを表示した状態でのテストをきちんとしていないことだ。(モバイルデバイスでナビゲーションが表示されるのは一般的ではないし、他の調査上の制約からも、我々はこの状態のナビゲーションまではテストできなかった)。したがって、我々がモバイルでテストしたのは、非表示のナビゲーションと、コンビネーションのナビゲーションということになる。
各Webサイトに対して、2つのシンプルなタスクを用意した。片方のタスクはサイト全体のナビゲーションを利用しなくても達成できるが、もう片方のタスクはナビゲーション(あるいは検索)の利用を必要とする。タスクはこんな感じだ: 「http://www.bbc.comに行って、自分の興味のある自然や野生生物についての情報があるかどうか、確認してください。興味のある記事を見つけたら、それがどれだか教えてください」。
上述したデザインの有効さを測定するため、我々は以下の5個の指標を収集した:
- ナビゲーションの利用: そもそも参加者はナビゲーションリンクを利用したのか
- ナビゲーションを利用するまでの時間: そのタスク中、タスク開始からナビゲーションを最初に利用するまでの時間
- タスクの困難度: そのタスクの困難度についての参加者の評価
- コンテンツの発見しやすさ: そのサイトで、参加者があるコンテンツを発見できたか
- タスク時間: 参加者がタスクを達成するのにかかった時間
最初の2つの指標はナビゲーションの利用関連のものだが、あとの3つはユーザーエクスペリエンスの質に関するものである。
(これ以外のUX指標や、そうした指標の収集や分析の方法については、我々の1日トレーニングコース「ユーザーエクスペリエンスの測定」にて)。
ナビゲーションの利用: 非表示のナビゲーションはタスク中に利用されにくく、すぐに利用されない
ナビゲーションの利用の定量化のために我々が調べたのは、(1)ナビゲーションの利用: タスク中にナビゲーションが利用されるか、と、(2)ナビゲーションを利用するまでの時間: タスク開始から、ナビゲーションを利用する瞬間までの時間である(時間の計測は、ナビゲーションが利用された場合にのみ、実施)。
これらの指標によってわかるのは、「そのナビゲーションは役に立っているのか」と「発見しやすいか」である。ナビゲーションが目につきやすければ、発見しにくいときよりも、もっと多く、そして、早いタイミングで利用されることになると考えられるからだ。
タスクでは、ナビゲーションや検索、ページリンクなどのインタフェース機能を利用するように、参加者に指示を出すことはしていない。つまり、ユーザーはタスクを実行するために、インタフェース内にある好きなものを何でも利用できた。もしナビゲーションが目に入れば、役に立ちそうに見えるので、クリックされるはずだと我々は考えた。一方、目に入らなければ、他のものを試そうとするはずだ。したがって、ユーザーがメニューをクリックしないというのは、他にもっと良い選択肢があると彼らが判断しているということ、また、メニューがあることに気がついていないか、認識できていないということを単に示しているというのが我々の理解である。
たとえば、あるページでタスクをしていたら、情報の匂いが強いインラインリンクがあったとしたらどうなるかということだ。新聞社のサイトで、ある映画について調べていると考えてみよう。そのページの最初の見出しがまさにその映画のことに関するものだったら、ナビゲーションも検索も使わずに、あなたはその見出しを選択することだろう。
調査結果では、この2つの指標をとおし、表示されているナビゲーションあるいはコンビネーションになっているナビゲーションよりも、非表示のナビゲーションは、著しく発見されにくいということが示された:
- モバイルでもデスクトップでも、ナビゲーションの選択肢がすべて、あるいは一部表示されている場合には(すなわち、表示されているナビゲーションやコンビネーションになっているナビゲーションでは)、ナビゲーションを利用しようという傾向が著しく高かった。

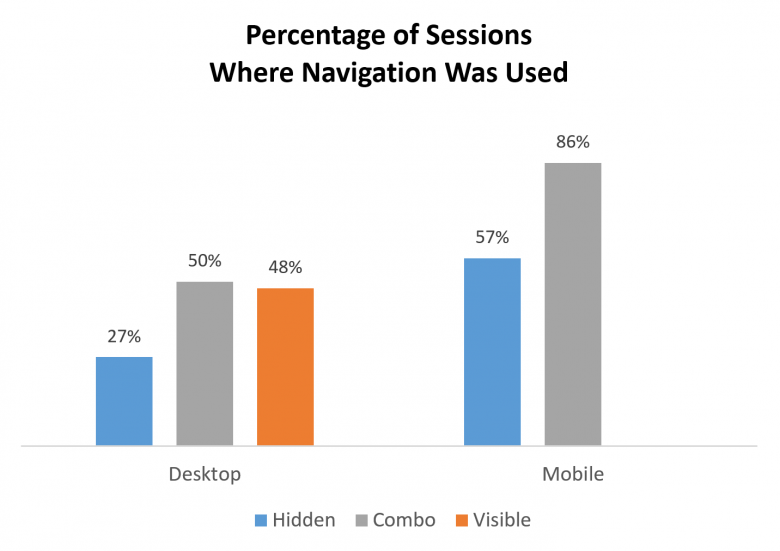
デバイスのタイプ(デスクトップ・モバイル)や、ナビゲーションのタイプ(表示・非表示・コンビネーション)によるナビゲーションの利用について。(モバイルでは、表示されるナビゲーションのテストはしていない)。
- デスクトップでは、非表示のメニューは全セッション中の27%でしか利用されなかった。一方、表示されているナビゲーションやコンビネーションのナビゲーションは、おのおの48%、50%とほぼ倍の割合のセッションで利用された。
- モバイルでは、非表示のナビゲーションは全セッション中の57%で利用された。コンビネーションのナビゲーションは86%のセッション(すなわち、1.5倍以上)で利用された。
我々は混合効果のロジスティック解析も実施し、上記の差が統計的に有意であることも確認した。この結果は驚くことではない。ナビゲーションの選択肢が(すべてあるいは一部)表示されていれば、ユーザーの目につきやすくなるからである。少なくとも、表示されている、あるいはコンビネーションのナビゲーションの画面上のフットプリント(占める面積)は、アイコンやラベルでしか示されないメニューのそれよりは大きいので、ユーザーにとって見つけやすいからである。?
- モバイルのほうがデスクトップよりも、ナビゲーションを利用しようという傾向が著しく高かった(非表示であろうと、部分的に表示されていようと)。
この結果についてはいろいろな説明が可能である:
- モバイルのナビゲーションは(メニューの下に隠されていようが、一部のみの表示であろうが)、画面スペースに占める割合がデスクトップよりも大きくなる。画面が小さいからだ。その結果、その存在に気づいてもらえ、利用される可能性が高くなる。実際、我々が立ち会ったデスクトップのセッションの多くで、ユーザーはメニューアイコンにすら気づいていなかった。テスト参加者の中には、非表示のナビゲーションを持つサイトに対して、メニューがない、と言った人までいた。
- 非表示のナビゲーションは、デスクトップよりも、モバイルでよく利用されている。そのため、モバイルにある非表示のナビゲーションには皆、慣れており、それを利用しようと考える人も多くなる。
- モバイルのページはスクロールが必要なことが多いし、ファーストビュー内に表示されているコンテンツも少ない。そして、読み込みに時間がかかることもある。そのため、ユーザーもページを見て、自分の関心に一致するコンテンツがあるかどうかを調べるのではなく、メニューを利用するという手段を取ることが考えられる。一方、デスクトップでは、ページの読み込みも速いし、画面も大きいので、ページにあるコンテンツをプレビューとしてしっかり見ることができる。(つまり、希望している情報にアクセスするインタラクションコストは、モバイルのほうがデスクトップよりも高い)。
モバイルでは入力もたいへんだし、エラーもしやすい。そのため、ユーザーはナビゲーションが利用可能なら、検索ではなく、ナビゲーションを選ぶ可能性が高い。
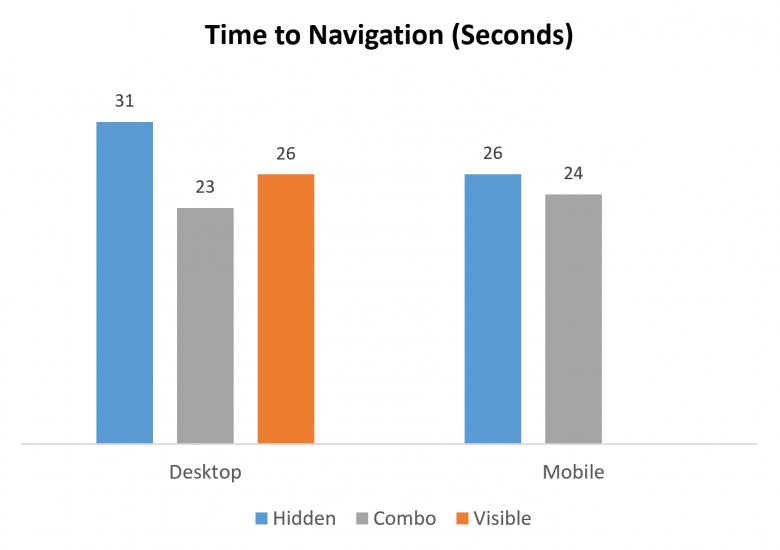
- デスクトップでもモバイルでも、ナビゲーションが非表示だと、表示されている場合あるいは部分的に表示されている場合より利用されるまでに時間がかかっていた。我々の混合効果の一般化モデルによると、この結果には有意な傾向が見られた(p<0.1)。

デスクトップでは、ナビゲーションが非表示だと、ナビゲーションを使うまでの時間が5~7秒増えていた。モバイルでは、その差はより小さかった(約2秒)。(モバイルでは、表示されるナビゲーションのテストはしていない)。
デバイスによる影響(すなわち、参加者が非表示のナビゲーションをデスクトップよりモバイルでより早く利用していること)や、インタラクションの違い(ナビゲーションを非表示にすることの影響はデスクトップのほうがモバイルより大きかったこと)がグラフの数字には表れているように思われる。しかし、これらの影響は統計的には有意ではなかった。
利用されるのが数秒遅くなるというのはたいしたことではないように思える。またその差によって、問題のないユーザーエクスペリエンスと、ひどいユーザーエクスペリエンスが区別できるわけでもないだろう。しかし、そうした数秒の間に、ユーザーがフラストレーションを感じ、自信を喪失しはじめるということもある。そして、さらにもう数秒、差がつけば、ユーザーがタスク自体、あるいは少なくともそのメニューを放棄してしまうという可能性も出てくるだろう。
ナビゲーションを非表示にすることで、ユーザーエクスペリエンスは悪化する
今回、収集した他の3指標はユーザーエクスペリエンスの質に注目したものである:
- コンテンツの発見しやすさ。我々の設定したタスクは非常にシンプルで、ユーザーにはかなりの自由度が与えられていた(例: 「あなたの興味を引くテクノロジー関係の記事を見つけてください」)。その結果、参加者は大体の場合、タスクを実際に達成できていた。しかし、今回の調査の目的にもとづき、成功のニュアンスを測る尺度(コンテンツの発見しやすさ)も利用し、タスクを達成できるかだけではなく、“どのように”達成したかも考慮に入れた。結果として、コンテンツの発見しやすさで測定したのは、トップページにそのコンテンツへの直接のリンクがない場合に、ナビゲーション(あるいは検索)を利用して、探していたコンテンツを見つけることができたか、ということになる。
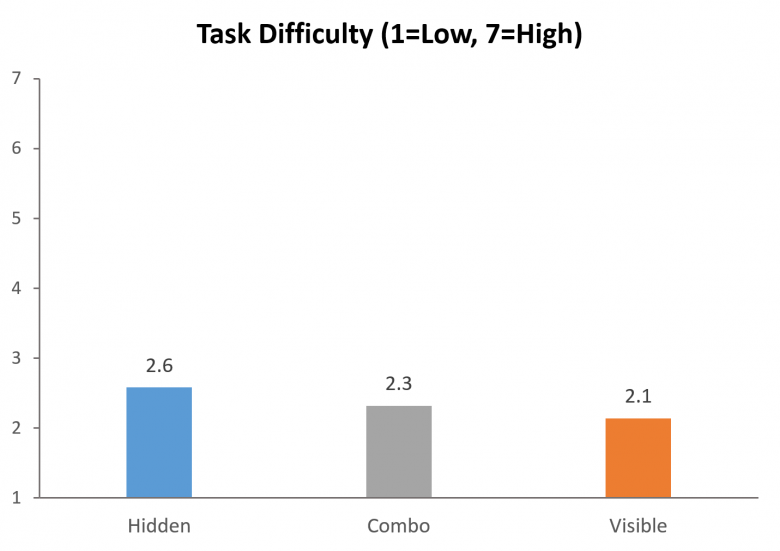
- タスクの困難度の評価。各タスクの終了時には、タスクがどのくらい容易、あるいは困難だったかを、1から7の尺度(1:容易、7:困難)で、参加者に評価してもらった。タスクの困難度は“主観的な”指標である。つまり、それが測定するのは、ユーザーの自己申告によるタスクへの評価となる。その結果には彼らがサイトを利用した際の全体的なエクスペリエンスが通常、反映される。したがって、困難度が高いという評価は、ナビゲーションを見つけて、そのサイト内を移動することが実際には難しい、ということを“間接的に”示すことになる。
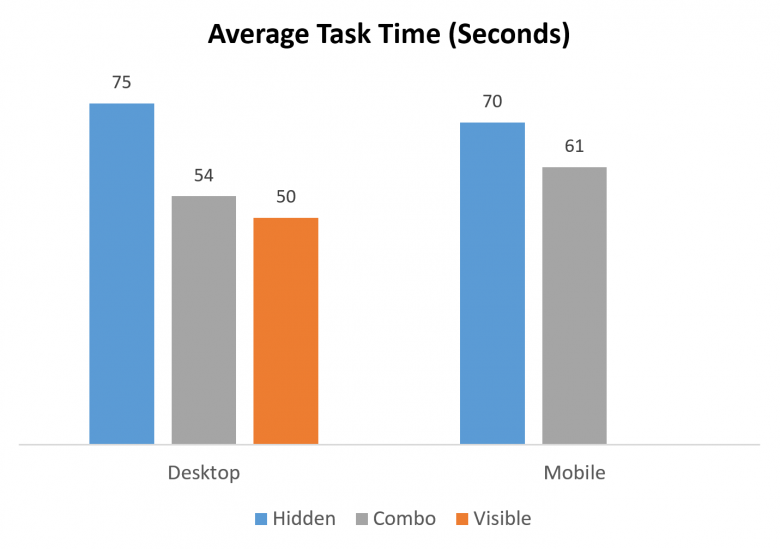
- タスクにかかる時間。この指標から示されるのは、参加者がタスクを達成するまでにかかった時間であり、うまく進められたか、苦労したかは関係ない。メニューを見つけることや、開くこと、利用することが、容易か、困難かで、タスク時間は長くもなれば、短くもなる。したがって、タスク時間が長くなるということは、ユーザブルではないナビゲーションによりインタラクションコストが増加したということも示している。
今回の調査結果により、3つの指標のすべてにわたり、非表示のナビゲーションはユーザーエクスペリエンスを、モバイルでもデスクトップでも著しく損なう、ということがわかった。
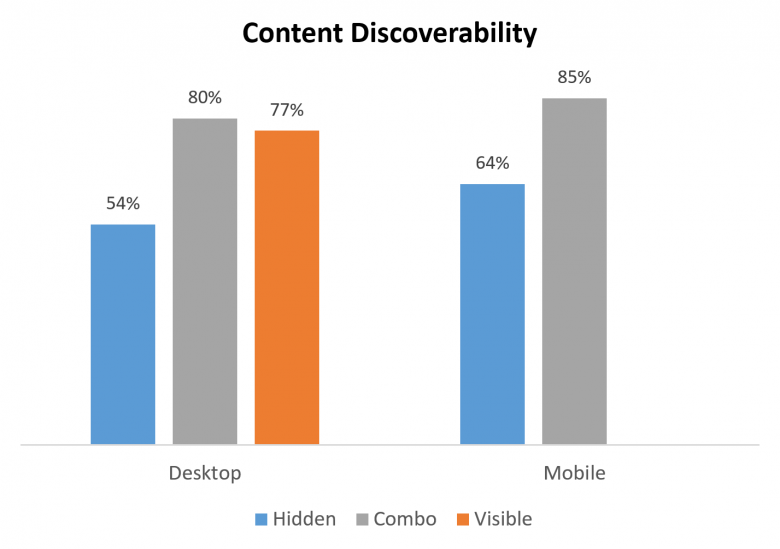
- モバイルでもデスクトップでも、コンテンツの発見しやすさはナビゲーションが表示されていないと著しく低下した。ナビゲーションが非表示だと、表示されている、あるいはコンビネーションのナビゲーションに比べて、発見しやすさが20%以上も下がるということがこの指標によって示された。言い換えると、表示されている、あるいはコンビネーションのナビゲーションでは、ユーザーはタスクをうまく、そして、検索に頼らなくても、達成できる可能性が高かった。

非表示のナビゲーションでは、モバイルでもデスクトップでも、他のタイプのナビゲーションより、コンテンツが発見されにくかった。(モバイルでは、表示されるナビゲーションのテストはしていない)。モバイルのほうがデスクトップよりもコンテンツが若干発見されやすい傾向にあるが、この差は統計的には有意でない。
- ナビゲーションが非表示になっていることで、表示されているナビゲーションあるいはコンビネーションのナビゲーションに比べて、タスクの困難度が著しく上がっていた。つまり、ナビゲーションが非表示の状態では、ナビゲーションが表示されている場合に比べると21%、コンビネーションのナビゲーションに比べると11%、困難度が上昇していた。この結果は今回の他の調査結果とも一致している上、ナビゲーションを非表示にすることで、ユーザーがタスクを達成するのが難しくなる、という結論を裏付けている。ナビゲーションが表示されている場合は最も困難度が低かった。発見しやすいし、ユーザーがナビゲーションの選択肢を即、流し読みして、その中から選択するということが可能だったからだろう。だが、それ以外のナビゲーションタイプではナビゲーションの選択肢が表示されていないので、インタラクションコストが増加するということになる。

ユーザーの評価によると、非表示のナビゲーションでは、表示されているナビゲーションに比べて、タスクの困難度が21%増加していた。しかし、コンビネーションのナビゲーションに対するその増加幅は11%のみだった。(こうした数字はモバイルとデスクトップのデータを合わせたものである)。このグラフでは、数字が小さいほど、ユーザーエクスペリエンスが良い、ということになる。
- ナビゲーションが非表示になっているサイトでは、ナビゲーションが表示されているサイトやコンビネーションになっているサイトに比べて、デスクトップでもモバイルでも、タスクを完了するまでの時間が著しく長くなっていた。
- デスクトップでは、ナビゲーションが非表示だと(表示されている、あるいは、コンビネーションになっている状態に比べて)、ユーザーがタスクを終了するスピードは、少なくとも39%遅くなっていた。
- モバイルでは、ナビゲーションが非表示だと(コンビネーションになっている状態に比べて)、ユーザーがタスクを終了するスピードは、15%遅くなっていた。

非表示のナビゲーションでは、モバイルでもデスクトップでも、平均タスク時間が長くなっていた。(モバイルでは、表示されるナビゲーションのテストはしていない)。
デスクトップとモバイルのユーザーエクスペリエンスの違い
この記事の最初のセクションで、モバイルユーザーはデスクトップユーザーよりもナビゲーションをかなり利用する傾向にあることを述べた(1つ目のグラフを参照)。さらにここでは、ユーザーエクスペリエンス指標についてのデスクトップとモバイルの違いを論じたいと思う。
- ナビゲーションが非表示だと、コンテンツの発見しやすさは、モバイルよりもデスクトップで、より悪化する傾向にある。つまり、コンテンツの発見にナビゲーションの利用が必要な場合、ユーザーはモバイルよりもデスクトップで、より発見できない傾向にあった。さらに、ナビゲーションが非表示だと、そうした成功率はさらに大きく低下した。この結果は、デスクトップユーザーの検索志向からも説明可能である。つまり、デスクトップでは(大体の場合)検索のほうが目につきやすいので、コンテンツへの経路がすぐにわからない場合、ユーザーは検索をしがちである。
- (全タイプのナビゲーションを総合すると)デスクトップユーザーのほうがモバイルユーザーよりも速くタスクを実行できていた。平均すると、モバイルユーザーのほうがタスク達成までに12%長く時間がかかっていた。この結果は当然ではある。小さい画面や、人とデバイスの間のコミュニケーションチャネルの狭さにより、同じコンテンツを手に入れるのに、モバイルではより多くのインタラクションが求められるものだからである。
非表示のナビゲーションがあまり有効でない理由
非表示のナビゲーションがこうした影響をもたらすのはなぜか。この記事をとおして、ずっと示唆してきた回答を以下にまとめる:
- 目につきにくい: 小さなアイコンは大きな画面では(そして、モバイルの小さな画面でも)気づかれにくい。
- 情報の匂いが弱い: メニューのアイコンやラベルからは、その中に何があるかはわからないことが多い。そのため、それをクリックしても、自分が必要としているものがあるのかどうか、ユーザーには見当がつかない。
- 余分な作業が必要: メニューの中に何があるかを見極めるには、メニューを展開する必要がある。それによって、インタラクションコストが増えることになり、ユーザーからは嫌がられる。あるいは、仮にメニューを展開したとしても、そのせいでタスクにかかる時間が伸びる。
- 標準の欠如: 非表示のナビゲーションは実装方法がサイトごとにいろいろで、サイトによって、利用されたり、されなかったりしている。とはいえ、モバイルではデザインのパターンができ始めてきた。しかし、デスクトップでは、配置や非表示のナビゲーションのラベルに関してはばらつきが大きく、一貫性もない。
- 馴染みのなさ: 特にデスクトップでは、ナビゲーションを非表示にすることが、デザインパターンとして一般的ではないので、展開可能なメニューの下にグローバルナビゲーションがあると思われないことがある。また、いまだに、こうしたメニューに使われることの多いハンバーガーアイコンをよく知らない人もいる。そして、まだ標準がないため、長期的な学習のしやすさが損なわれていることも、馴染みのなさを深刻にしている(我々の1日トレーニングコース「人の心とユーザビリティ」で詳しく論じるが、同じパターンに繰り返し触れることで、学習は促進される)。
非表示のナビゲーションのこうした5つの不利な点のうち、今後、軽減される可能性があるのは、最後の1つのみだ。仮定ではあるが、デザインの標準化が起こると思われるからだ(その結果、ユーザーの馴染みも増していく)。しかし、Webデザインの進化を何十年も観察してきた経験から言っても、強力なデザイン標準がすぐに出現するというのは考えが甘いと思う。そして、目につきにくいこと、情報の匂いの弱さ、余分な作業がいること、という、3つの大きな点が、非表示のナビゲーションのユーザビリティを損なう元凶として、今後も存在し続けることだろう。
ナビゲーションについてのアドバイス
今回の調査結果から、あなた方が次のデザインプロジェクトのために覚えておくべき点は以下である。
デスクトップ: ナビゲーションの選択肢を表示するための場所が画面上に豊富にある。したがって、我々のアドバイスは:
- デスクトップのユーザーインタフェースでは、非表示のナビゲーション(たとえば、ハンバーガーアイコンなど)は利用しないようにしよう。
- その代わりに、ナビゲーションのトップレベルの選択肢を、通常はページトップを横切る形か、ページ左側で縦方向に並べて、表示しよう。
モバイル: モバイルの場合は、明確な鉄則というのは存在しない。しかし、我々からの一般的なアドバイスは:
- トップレベルのナビゲーションリンクが4個以下なら、そうしたリンクは見えるように表示しよう。
- ナビゲーションリンクが4個よりも多ければ、こうしたリンクの一部を非表示にするのが理に叶った唯一の解決策である。モバイルでも、ナビゲーションを非表示にすることで、ユーザビリティ上の報いをしっかり受けてしまうことはよくわかっている。しかし、その影響はデスクトップほどではない。したがって、一部を非表示にするという妥協案を推奨する。展開可能なナビゲーションメニューのほうがそれ以外の代案よりもはるかにユーザビリティに優れているからである。
- サイトの重要な情報へのリンクをページ内で提供するなど、ハンバーガーメニュー(などの非表示のメニュー)をサポートする手法も合わせて利用しよう。
覚えておくべきこと: “モバイルファースト”は“モバイル専用”と同じではない。また、すでに定着している、上記以外のメニューデザインのUXガイドラインにも、もちろん従うといいだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。