一覧ページの商品写真のための6つのヒント
ECサイトの商品一覧ページでは、画像を大きく、具体的で、インクルーシブで、一貫性があり、動的に表示することで、ユーザーの役に立つものにしよう。
商品一覧ページや検索結果ページなどのルーティングページは、ECサイトでの商品選択において重要な役割を担っている。商品一覧ページは、1つのページに複数の商品を選択肢としてまとめて表示したものだが、ページには、通常、ソートやフィルタリングなどの便利なツールが用意されていて、顧客がそこにある商品群を検討しやすくなっている。ECサイトの検索結果ページは、商品一覧ページと非常によく似ていることが多く、サイトによっては同じである場合もある。
これらのページで、顧客は商品を見たり、選択肢同士を比べたり、ときには購入を決定したりする。こうした重要なタスクを支援するために、商品一覧ページに表示する商品写真は、以下のようなものにするとよい:
- 大きい
- 一貫性がある
- 具体的である
- 動的である
- 利用の状況がわかる
- インクルーシブである
これらの特性は、商品の見た目が購入決定の大きな要因になる、洋服やアクセサリー、化粧品、家具、インテリア用品などでは特に必要になる。
大きい
ユーザーが商品のイメージをつかめるよう、商品画像は十分な大きさがあり、詳細がわかるものでなければならない。商品の細部をくまなく見せる必要はないが、商品がどのようなもので、どこが類似商品と違うのかをユーザーが確認できるようになっていなければならない。
ユーザーは、自分が欲しい商品がどのようなものであるかをわかっていることが多い。また、目的の商品が具体的には決まっていない場合でも、こうあってほしいという商品の外観についての要件がすでにある可能性も高い。
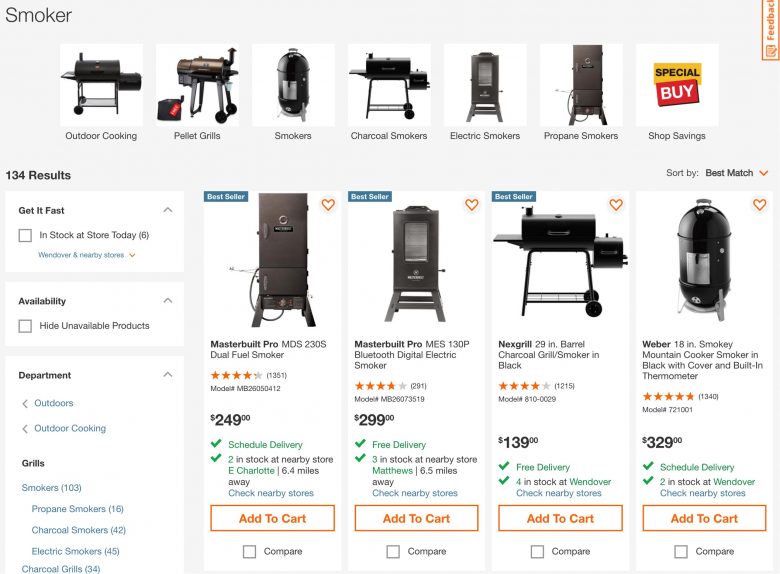
たとえば、ある顧客は、燻製器(煙を利用して肉を調理する大型の器具)をHome Depotのサイトで購入したいと考えていた。彼はどの燻煙器が自分のニーズに最も適しているかを見極めるために、商品一覧ページの商品画像を非常に参考にしていた。
「この4本足のものは、場所を取りすぎます。こんなに大きなものは要りません。なので、こういうふうに直立する、デッキのスペースをあまり取らないものを探しています。(中略)私はこのページでいつも比較をします。同じような機能のもの同士を、です。窓があって直立型のもの、ということです」。

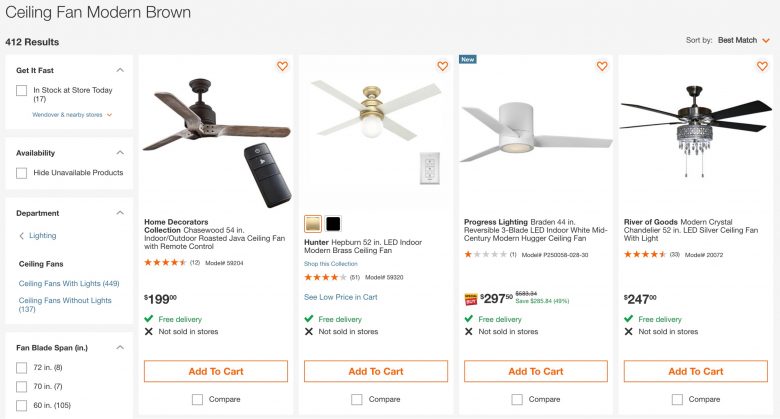
Home Depotのサイトで買い物をしていた別のユーザーも、新しいシーリングファンを購入する際にそこでの大きな画像を高く評価していた。
「私はビジュアル重視タイプなので。商品の写真が大きいのが良いですね。便利だからです。十分大きいので、細部まで見ることができます。そのおかげで、このどれかをクリックすべきなのか、それとも新しいタブに行くべきかを判断できます」。

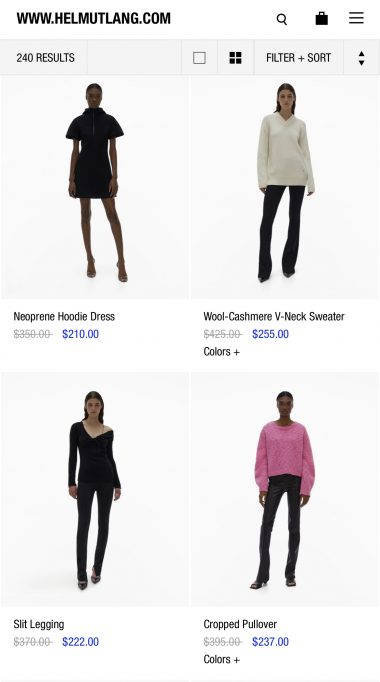
一部のサイトでは、商品一覧ページには比較的大きな写真をしっかり掲載できていたが、おすすめ商品を示すことまではできていなかった。たとえば、Helmut Langは、商品写真は比較的大きいが、どの写真もモデルのコーディネート全体がわかる全身写真で、モデルの周りには余白がたくさんある。この見せ方だと、トップスとボトムスなどの各アイテムのどれをブランドとして勧めたいのか見分けがつかないし、細部も確認しにくい。

一貫性がある
商品数があまり多くないサイトは特に、ルーティングページに表示されるすべての商品の画像に一貫性を持たせなければならない。これは画像をすべてまったく同じようなものにする必要があるということではなく、画像としてのスタイルが一貫していなければならないということだ。画像に一貫性があれば、目を通しやすいし、楽に比較することができるからだ。
商品写真に一貫性を持たせるためのやり方を考える際には、以下の点を考慮しよう:
- 背景(例:白色、屋外、スタジオなど)
- 方向(例:カメラのほうを向く、右を向くなど)
- 状況(例:家の中、モデルが身につけている、手に持っているなど)
- 照明(例:フラッシュ、自然光など)
- 縮尺(例:クローズアップ、全身など)
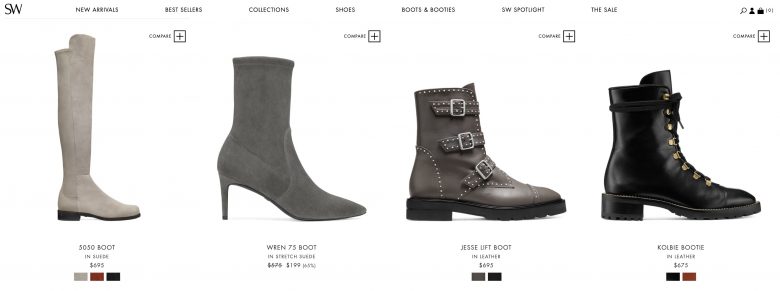
デザイナーのStuart Weitzmanのサイトの靴の画像は、極めて一貫性がある。すべてフラッシュ照明を使い、白い背景の前で、横から見たところをまったく同じように撮影しているからだ。ある参加者は、このサイトで使われている写真は非常に目を通しやすく、どの靴が自分の欲しい高さのヒールの靴なのかすぐにわかると高く評価していた。
「このサイトのレイアウトは本当に私のためにあるようです。私はブーツ全部をかなり速くスクロールして見ていくからです。(中略)このサイトでは、ヒールの部分を見るのですが、すぐに高さを見分けることができます。これはヒールが高すぎるから違うとか。とても簡単です。自分の欲しいタイプはわかっているので、スクロールさえすれば私が履きたいヒールの低いものが見つかります」。

Stuart Weitzmanのサイトは、商品写真に一貫性があるので、参加者は好みのブーツをすぐに見つけ出すことができていた。
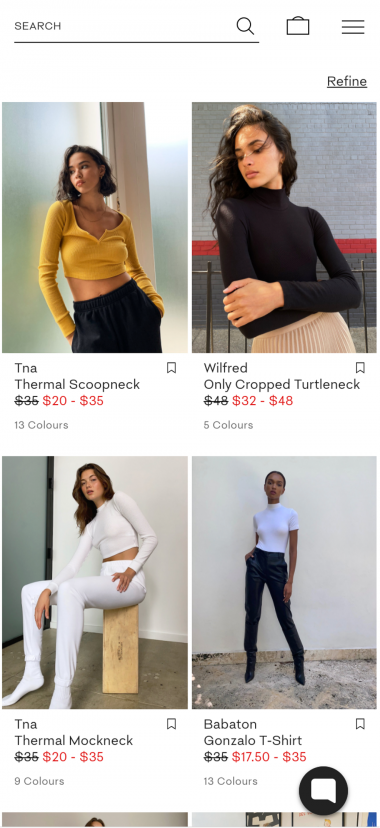
一貫性を出すからといって、まったく同じようなつまらない写真にする必要はない。スタイルが統一されているように見えればいいからだ。たとえば、Aritziaでは、モデルのポーズも背景もユニークな、エッジの効いたファッション雑誌のようなスタイルを採用している。そして、ポーズや背景がバラエティに富んでいるにもかかわらず、すべての写真のビジュアルスタイルをファッション誌にある都会的な特集記事のように統一することで、うまくまとまり感を出している。
ある参加者は、Aritziaの写真の創造性を高く評価していた。
「他の多くのアパレルブランドは、モデルの使い方にそれほど力を入れていないように思います。つまり、ただそこに立っているだけなのです。しかし、このサイトでは、座ったり、立っていたり、皆、さまざまなポーズを取っています…。モデルごとに違っていて、ステレオタイプではありません。背景もさまざまです。街の中だったり、屋外だったり、モデルのタイプも髪の色もいろいろです。普通のアパレルブランドよりも創造的です。ワンパターンではないということです」。

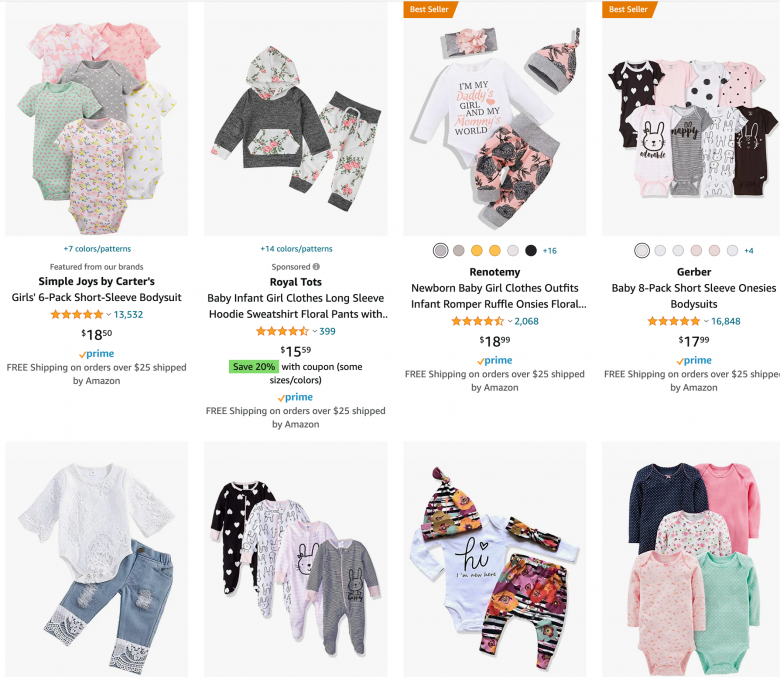
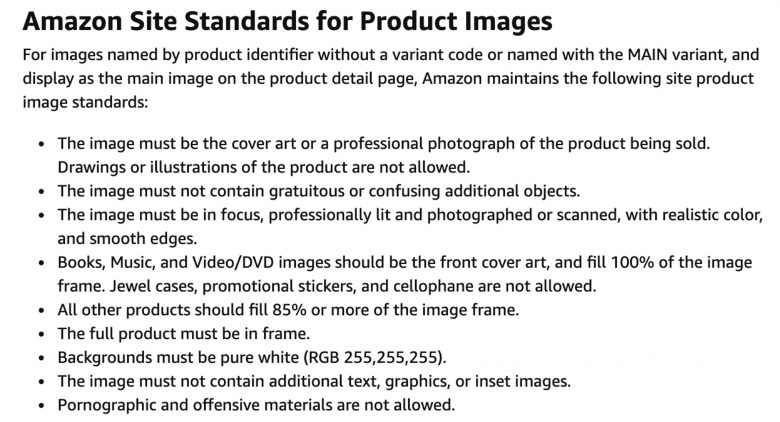
厳密で具体的な商品写真のガイドラインを作成し、商品の販売側も供給側もそれに従うようにするとよい。たとえば、Amazonは膨大な数の出品者がいるにもかかわらず、商品の写真で一貫性をほぼ保つことに成功している。


具体的である
ルーティングページの商品サムネイル画像は、ユーザーがすでに示している興味を可能な限り反映していなければならない。検索結果ページであれば、表示する商品写真は、ユーザーの検索キーワードの特性に関連しているべきである(たとえば、検索キーワードが「青いスカート」の場合は、青系統のスカートの写真を表示する必要がある)。さらに、検索結果ページも商品一覧ページも、商品写真はユーザーが選択したフィルター(色など)と必ず一致させよう。こうしたちょっとしたことによって、検索結果が自分の期待通りであるとユーザーにも一目でわかるようになり、サイトへの信頼が高まるからである。
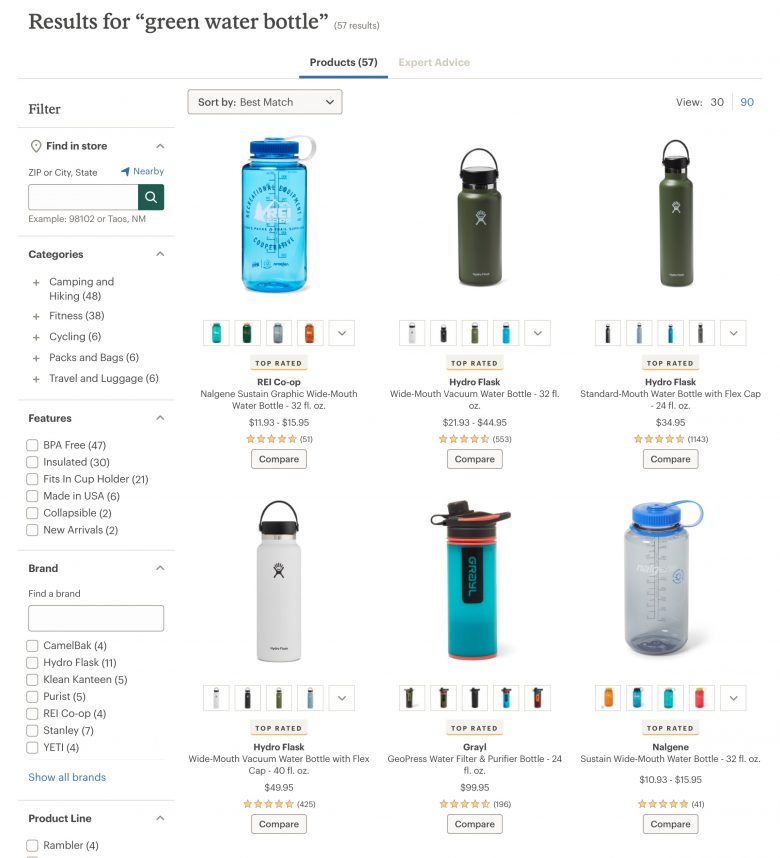
REI.comは、商品のサムネイルをユーザーの検索キーワードに正確に一致させることができていない。「緑色の水筒」(green water bottle)の検索結果ページから、このサイトには緑の色をした水筒が多数あることがわかる(:一番上に「57件」(57 results)とある)。しかしながら、商品サムネイルには、緑色の水筒がほんの数個しか表示されていなかった。

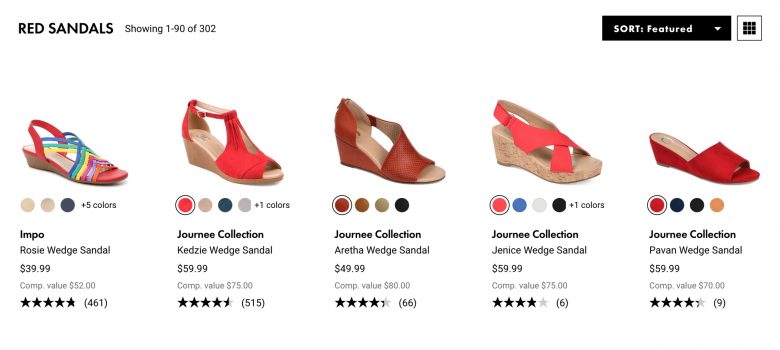
DSW.comで、あるユーザーが「赤いサンダル」を検索すると、302件の商品が返された。そうしたサンダルはどれも色のバリエーションが複数あった。しかし、REIとは異なり、DSWはユーザーの検索キーワードに合った正しいサムネイル(この場合は赤)をきちんと表示している。

動的である
商品一覧ページで、各商品の画像を複数提供すると、ユーザーは商品の詳細情報をさらに見ることができるようになり、どれをクリックすべきか判断しやすい。商品一覧ページに追加の画像を表示するには、カルーセル形式の表示を利用するとよい。カルーセルでは、デフォルトの画像が表示され、クリックやマウスオーバー、スワイプをすることで、ユーザーはそれ以外の画像も見ることができる。
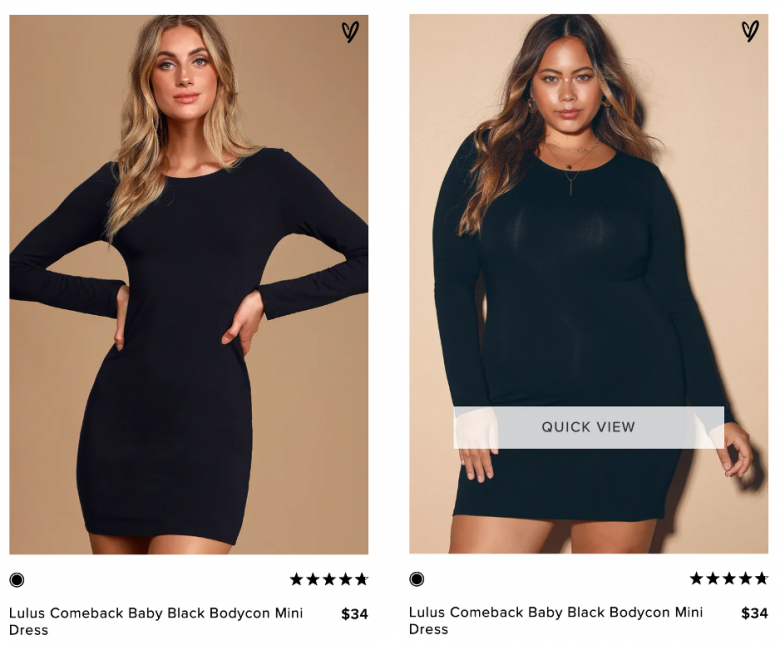
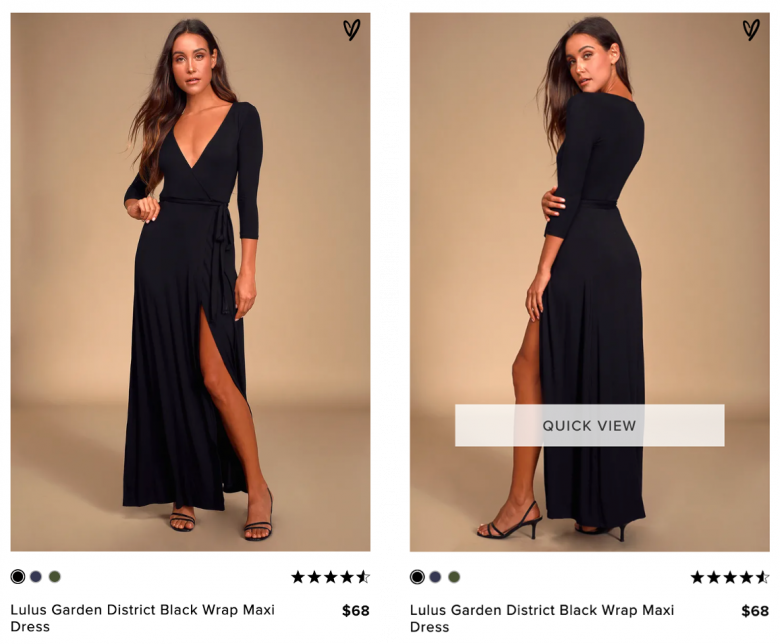
アパレル小売業者のLulus.comでは、ユーザーは商品にマウスオーバーすると、非常に参考になる他の写真も見ることができる。これらの写真とは以下のようなものである:
- 同じ商品を別のモデルが着たところ
- 商品のクローズアップまたは全体
- 商品の後ろ姿
- 商品の生地の質感がわかるクローズアップ


マウスオーバーでコンテンツを変化させるときの大型のデバイスでのちらつきを回避するには、ユーザーの意図を考慮して、アニメーションを少し遅らせるとよい。ロールオーバーするとすぐに別の商品写真が表示されるサイトは、ユーザーが単にページを下にスクロールしたり、マウスをフィルターやソート機能に移動させようとしている際にも、画像が絶えず変化するため、すぐに煩わしく感じられるようになるからだ。
ただし、長すぎる遅延も問題を引き起こす可能性がある。この種のコンテンツを変更したり修正するときは、まず商品一覧上でのユーザーのマウスやカーソルの速度をしっかり見極めることだ。移動の速度が遅かったり、カーソルが止まっていたというのは、その商品をもっとじっくり見たいということである。一方、商品一覧上での移動速度が速かった場合、ユーザーは単にページ上でマウスを動かしていたということなので、ロールオーバーを起動してはならない。
利用の状況がわかる
商品は、利用されている状況で見せると、買い物客が商品のサイズ感や見え方を理解する助けになる。たとえば、以下のような画像を表示するとよいということだ:
- 家具が部屋に置かれているところ
- 洋服をモデルが着たところ
- おもちゃを子どもの隣に置いたところ
- 結婚指輪を指にはめたところ
ある参加者は、宝石店のサイトで指輪のクローズアップ写真をスクロールしても、指輪をはめたところの写真が出てこないことにがっかりしていた。
「せいぜい平均レベルのサイトですね。他の宝石店のつまらないページと同じにしか見えません。モデルがジュエリーを身に着けているところもありますから。そのほうがリアルなので、より目に付きます。この指輪をモデルが指にはめているところを見たいのに」。

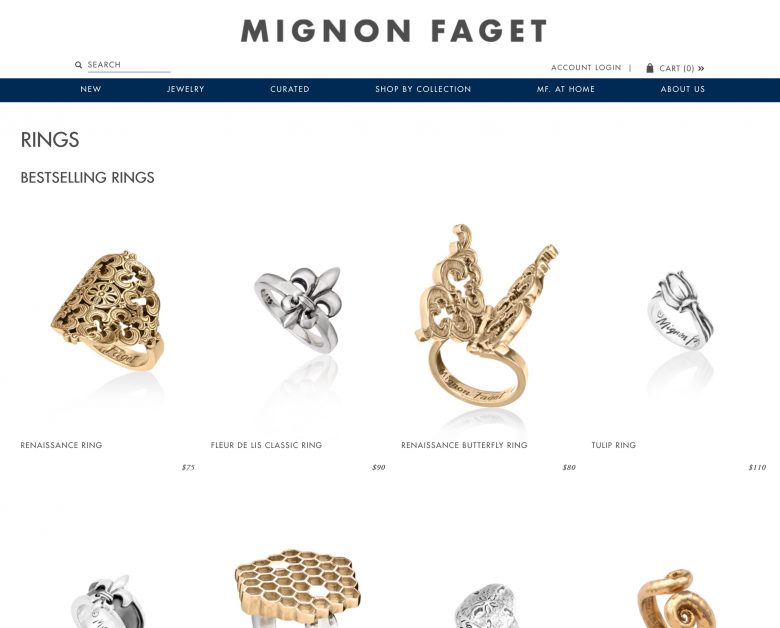
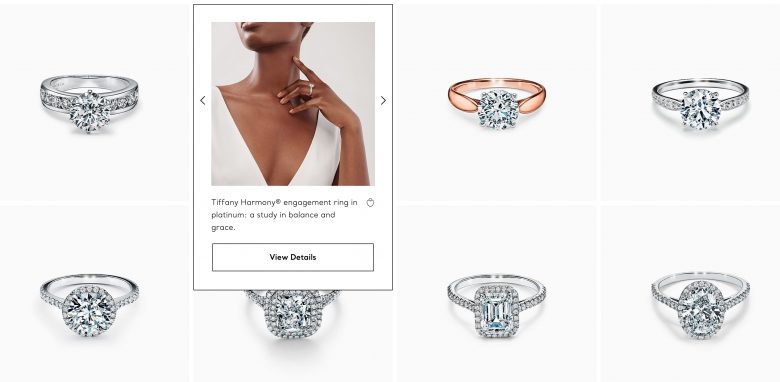
商品一覧の写真は、動的なものにすると、商品単独と商品が利用されているところの両方を表示することができる。たとえば、ティファニーは、Mignon Fagetと同じく、指輪のクローズアップ写真を白い背景に表示している。しかし、それぞれの商品にマウスオーバーすると、写真のカルーセル内を移動することができるようになっていて、そこではモデルが指にはめている状態の指輪の画像も提供されている。

インクルーシブである
顧客は、自分と同じ価値観を持つブランドを好む。調査参加者の多くは、多様な年齢や人種、サイズのモデルを採用しているECサイトを高く評価していた。こうしたインクルージョン(訳注:あらゆる人を排除しないこと)は、倫理面でプラスになるのは明らかだが、モデルが多様であることは、買い物客にとっても役に立つ。
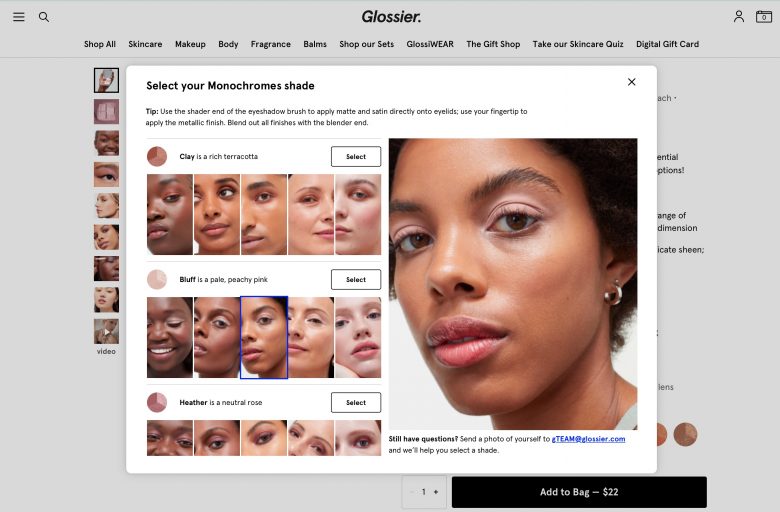
特にアパレル小売業者のサイトでは、さまざまなサイズのモデルを掲載すると有効だ。モデルのサイズや体型によって、着用時の印象が大きく変わるからだ。スキンケアとメイクアップのサイトでも、同じ商品を異なる肌の色のモデルが使ったところを見せるのは、特に参加者の助けになっていた。
ただし、この方法はコストがかかるので、一般には商品数が小~中規模のブランドに最適といえる。
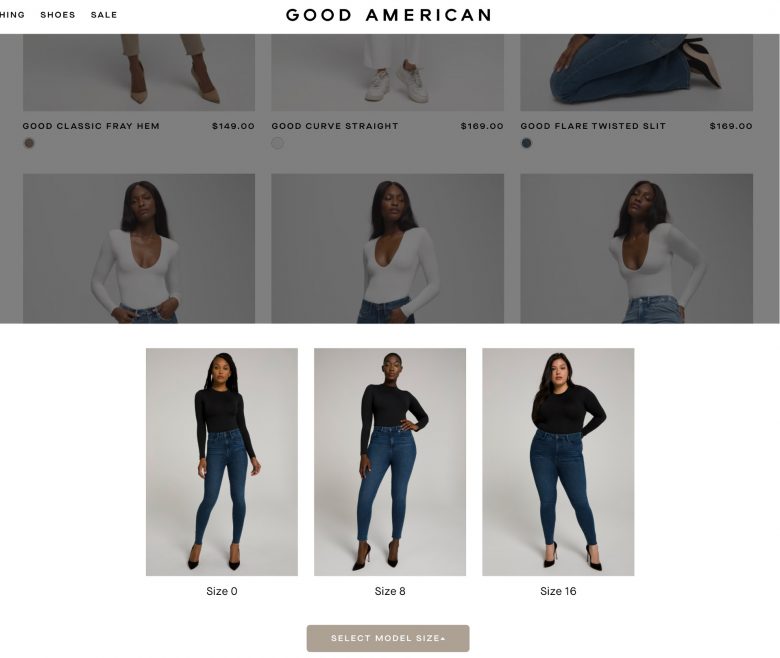
また、サイトの商品詳細ページでモデルを選択できるようにしている場合は、商品一覧ページでもその選択肢を提供して、ユーザーが商品詳細ページに移動しなくてもそのモデルが着ると服がどのように見えるのかわかるようにすることを検討してほしい。
たとえば、Good Americanのサイトでは、サイズが0、8、16の3人のモデルを選択肢として提供している。


結論
商品の詳細な情報と利用されているところを画像で表示することで、顧客が商品一覧ページや検索結果ページで自分の気に入る商品を見つけられるようにしよう。また、ユーザーのニーズに関連する商品写真も表示するとよい。そうすれば、ユーザーは自分にとっての最適な商品を判断できるようになるだろう。
eコマースのユーザーエクスペリエンスのデザイン方法についてのさらに詳しいアドバイスは、「Ecommerce User Experience」レポートシリーズを見てほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。