クロスチャネルなユーザーエクスペリエンス:
コンテキストに特化したデザイン
各チャネル独自の長所を強調・活用して、ユーザブルで有益な、コンテキスト特化型のエクスペリエンスを作り出そう。
WebやEメール、モバイルやタブレットのアプリケーション、キオスク端末、オンラインチャット、物理的な場所の訪問、人との会話等のさまざまなチャネルを通し、ユーザーは組織とインタラクト(やりとり)する。ユーザーが企業に期待しているのは、どんなチャネルでもユーザブルなエクスペリエンスを提供することである。したがって、クロスチャネルなユーザーエクスペリエンスを作り出す際には(これはオムニチャネルデザインとよく呼ばれる)、各チャネルの長所を理解し、それに合ったデザインをすることが重要である。
「クロスチャネルなユーザーエクスペリエンス」についての1日コースのためのユーザー調査では、ユーザブルなクロスチャネルエクスペリエンスの重要な要素が4つ確認された:
本記事では、コンテキストに特化したデザインがクロスチャネルなエクスペリエンスにおいてなぜ重要であるか、を論じる。
クロスチャネルなエクスペリエンスにおけるコンテキストの重要性
ユーザーは、自分の選択したチャネルで希望するタスクが達成できることを期待しており、そこでのエクスペリエンスには有益でユーザブルな、コンテキストに特化した要素が入っていることを望んでいる。
チャネルやコンテキストに最適化されたエクスペリエンスを並外れたものにするには、組織が以下の事項を理解することが重要である:
- ユーザーの最も重要なタスク
- ユーザーが典型的なタスクを達成するときの、典型的な設定や環境
- 重要度の高いタスクを達成するのに利用されることが多いチャネル
- そうしたチャネルの長所
こうした細かいところを意識することで、チームはデザインするエクスペリンスに、ユーザーのニーズや期待に応える、実用的で利用しやすいコンテキスト特化型の要素を入れられるようになる。また、全チャネルにわたり、素晴らしいユーザーエクスペリエンスを提供することは、信頼やロイヤリティの構築を助け、ユーザーに将来、その同じ組織に関与しよう、という気を起こさせるだろう。
以上のことから、企業や組織が利用の状況を理解し、デザインを設定やチャネル、画面サイズに最適化することはn重要なのである。
組織内での取り組みの優先順位付け
コンテキストに特化したエクスペリエンスの作成には時間とリソースが必要だ。考えられるすべてのタスクに対して、全チャネルを最適化することはほぼ不可能である。したがって、各チャネルで達成されることの多い活動を理解することがチームのデザインリソース集中化には役立つだろう。こうした情報はユーザーの行程やエクスペリエンスマップに含まれていることが多いが、そのベースとなるのが定性的(フィールド調査、ユーザビリティテスト、フォーカスグループ)あるいは定量的(アクセスログ解析、コンバージョンレート等)なユーザー調査である。
典型的なタスクを達成するときのユーザーの行程を理解することが重要だ。これによって、よく行なわれるタスク内のステップや利用されるチャネル、そのエクスペリエンスをコンテキストに特化させるための最善の機会をチームが可視化しやすくなるからである。
チャネルの長所を理解しよう
タッチポイント毎のユーザーが実行する典型的タスクを把握する以外にも、そのチャネルにしかない独自の長所を理解し、それに合わせたデザインをすることも欠かせない。チャネルにはそれぞれ他にはない独自の長所があるからである。
以下はコンテキストに特化した要素を持つエクスペリンスの例である。
モバイルのWebサイトとアプリでの場所に特化した詳細情報
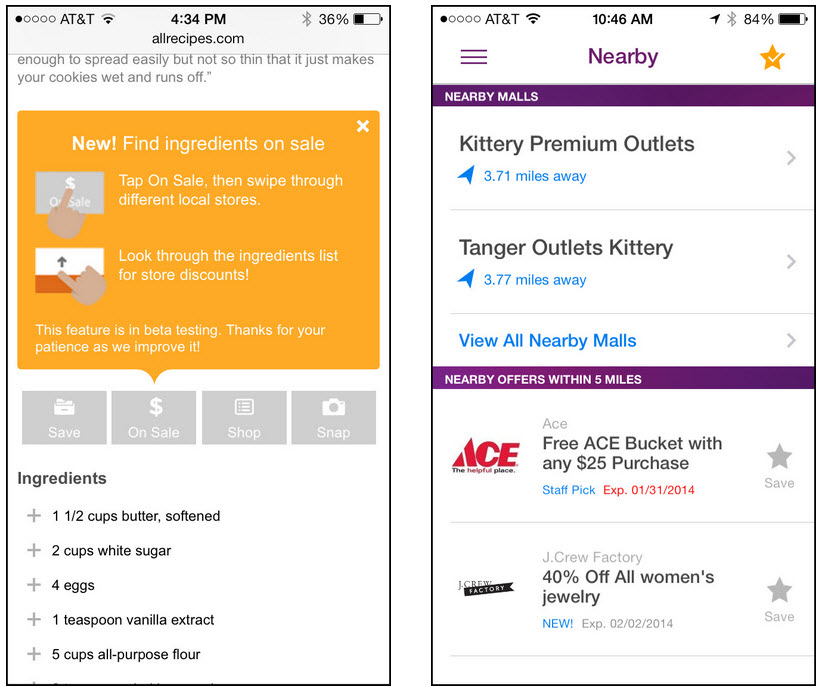
モバイルのアプリケーションやWebサイトには、ユーザーの現在地に合わせて、現時点の天気、近所のクーポンやセール情報、あるいは店舗等の物理的な場所からの距離といった、その場所に合った詳細情報を組み込むべきである。モバイルユーザーは詳細情報が場所に合ったものであることを期待しており(そして、また、こうした詳細情報はデスクトップサイトで利用できるようにすることも可能だ)、だからこそ、店舗検索等の所在地検索はモバイルのデザインでは特に目立つ必要がある。
たとえば、allrecipes.comは見ているレシピに含まれている材料を、手頃な値段で近所で探せるオプションをユーザーに提供している。また、RetailMeNotのアプリはユーザーの現在地から半径5マイル以内のクーポンやセール情報を表示する。ユーザーはそのクーポンをスマホでレジ係に見せ、クーポンコードを打ち込んでもらったり、割引をしてもらうことができる。こうしたエクスペリエンスでは、デジタルから物理的な世界への移動に継ぎ目がない。

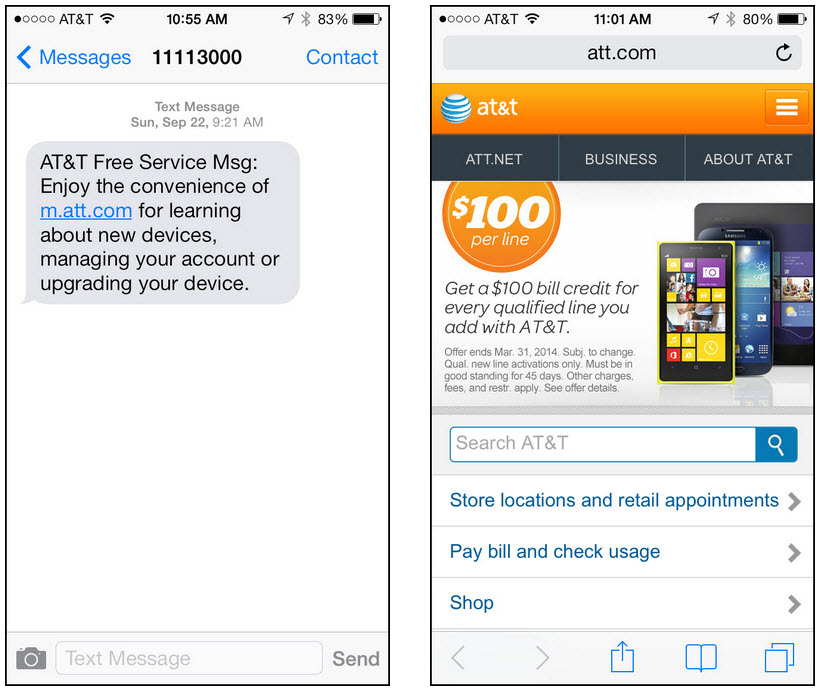
SMSメッセージ内のモバイルに適したURL
当たり前のように聞こえるが、SMSメッセージに入れたURLからユーザーを送り出す先は、必ずモバイルに適したページにしよう。しかし、組織の中には、小さな画面向けにデザインされていないページにユーザーを送り出す間違いを犯しているところもある。
下のAT&Tの例では、ユーザーに来たSMSメッセージで、アップグレードや新型デバイスについての情報をWebサイトでチェックしたり、アカウントを管理したりすることを促している。そこにあるリンクをクリックすると、ユーザーはモバイルに適したページに連れて行かれる。

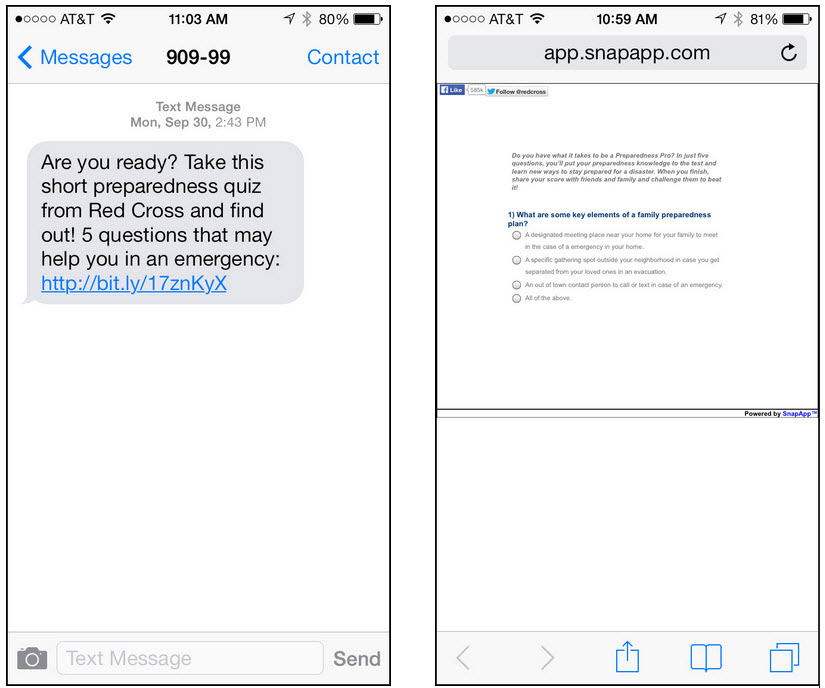
このエクスペリエンスをRed Crossによるものと比較してみよう。Red Crossによるメッセージは、受信者に5問のクイズを解いて、緊急時への備えがあるかを確認するように促している。しかし、そこにあるリンクからユーザーが連れて行かれるのは、小さな画面向けのデザインではないページだ。そこでのテキストは非常に小さく、タッチターゲットも小さすぎるし、デザイン自体、フルスクリーン表示にならない。

Red CrossからのSMSメッセージはユーザーを小型スクリーンに最適化されてないページにつなぐ。
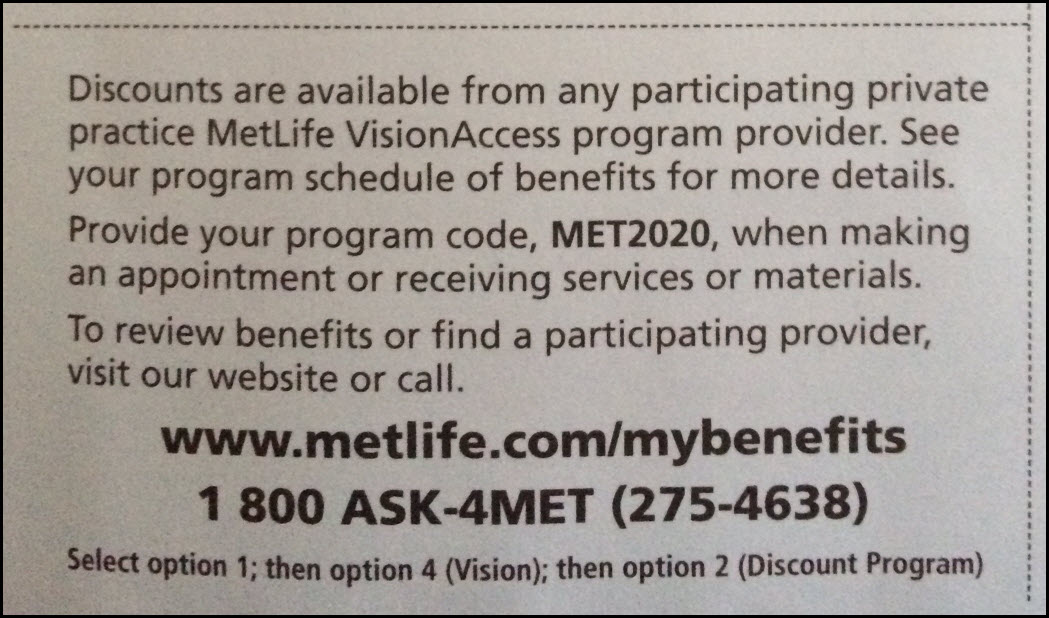
物理的世界からデジタル世界移動時の移行支援
ユーザーに物理的な世界からデジタルの世界への移動を求めるときには、どうやって物理的アイテムによってユーザーのチャネルタイプ間の移行を支援するかを考えることが重要だ。
たとえば、MetLifeが提供している方法は、会員の保険カードの裏に出ている自社のWebサイトを訪問したり、フリーダイヤルに電話したりすれば、追加サービスについての詳細情報が得られるというものである。

ユーザーが保険プランの詳細を会社のWebサイトで見返したがるというなら、カードには短く記憶しやすいURLが載っている。URLが長くもなく、わかりやすければ、そのカードを参照しなくても、ユーザーがURLを覚えておける可能性は高くなる。URLは短いことが重要だ。そうすればインタラクションコストが最小限になるからだ。デスクトップコンピュータでもタブレットでもスマートフォンでも、ユーザーはブラウザのアドレスバーへの入力にあまり時間も労力もかけたくないのである。
ユーザーがプランの詳細を知るのに、会社に電話するほうを好むというなら、カードには記憶しやすいフリーダイヤルの番号が載っている。このフリーダイヤルの番号にはアルファベットも入っているので、カードにはそれに該当する数字も出ていて、より速く楽に電話できるようになっている。また、もし応答メニューが複雑だったり、65歳以上のユーザーが過半数なら、上のMetLifeの例にあるように、適切な部門へのたどり着き方の説明を入れるのが一番である。
(配布した物理的アイテムにフリーダイヤルの利用についての説明があるなら、頼むから自動音声応答サービスのメニューは変えないでほしい)。
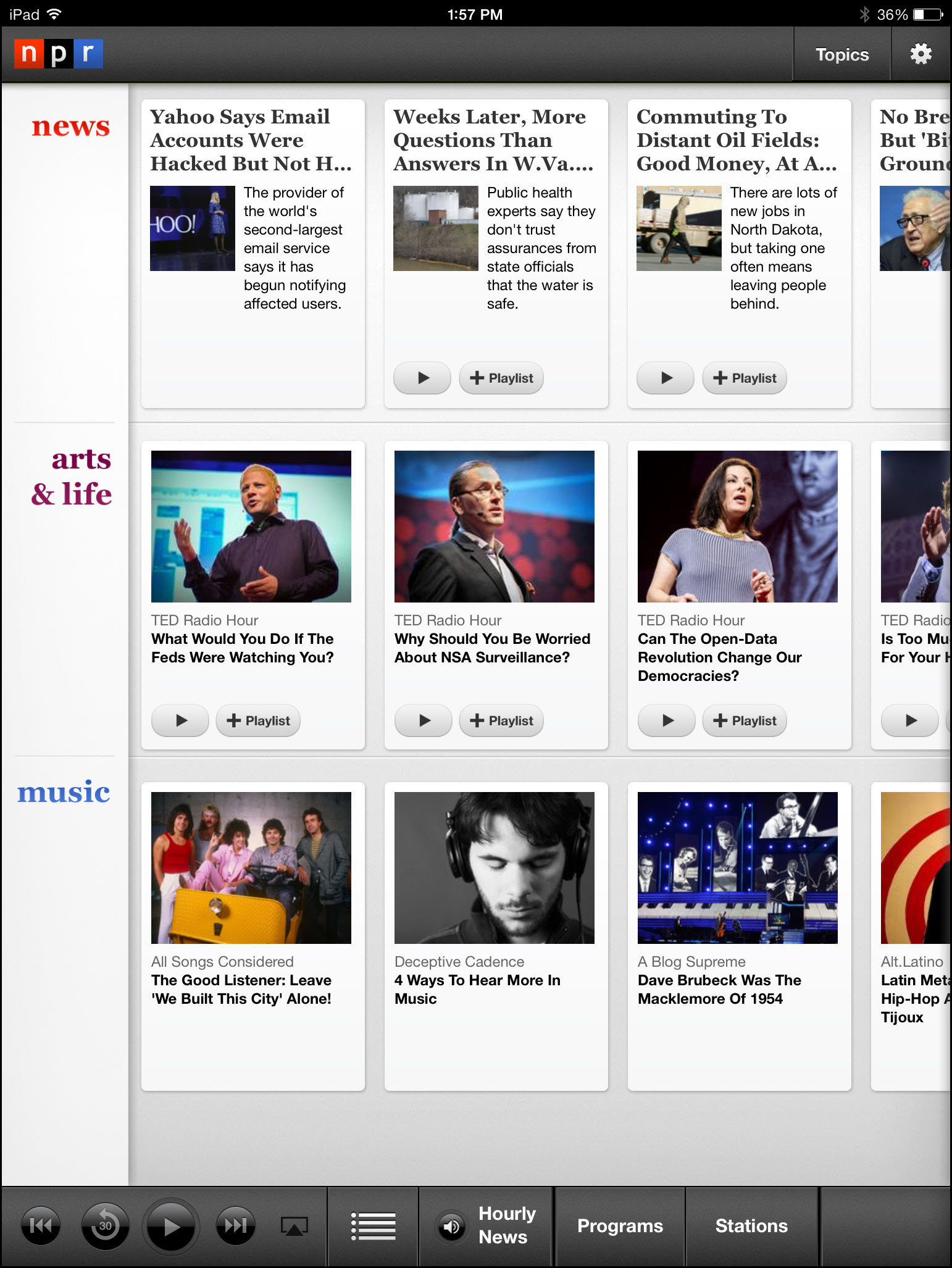
没入型のタブレットデザイン
タブレット向けのデザインをするときには、大きなタッチスクリーンを生かすより、没入できるエクスペリエンスになるように考えよう。調査によると、ユーザーがタブレットを利用するのは、夜間、家であることが多いという。そうした時間帯と場所柄、彼らは関与するエクスペリエンスに対してより受け身であると考えられる。
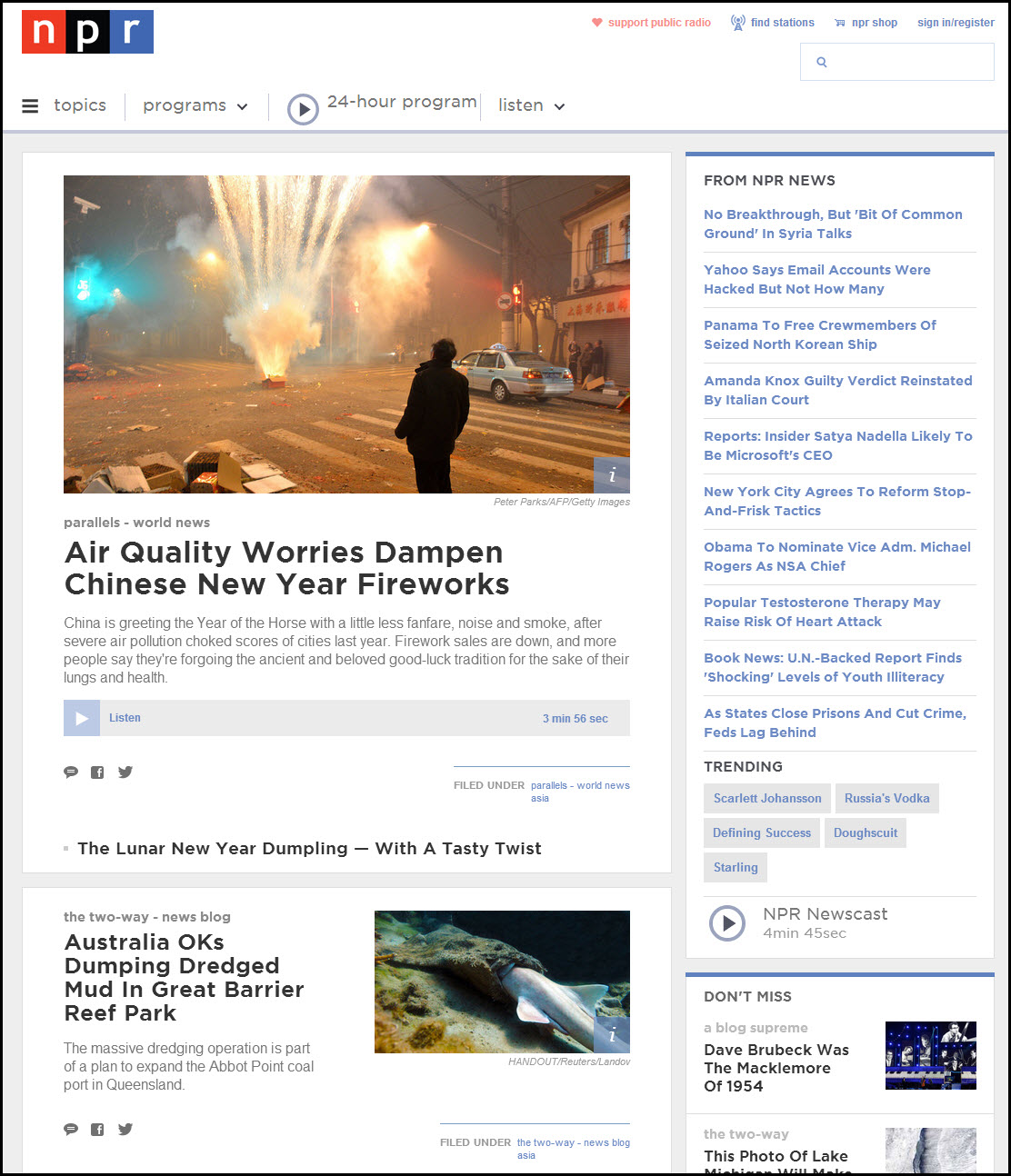
例えば、NPRのiPad用アプリケーションをWebサイトと比べてみよう。NPRのiPadアプリではニュース記事をタブレットに適したスクロール可能なボックス内に表示している。また、主要なトピックスとして、arts & life(:アートと生活)、music(:音楽)を載せているが、この2つのカテゴリーは忙しい1日の終わりにソファやベッドでリラックスしながら人々が見ると考えられるものである。

一方、NPRのWebサイトのトップページの主役はニュースで、それは主にリストで表示されている。この表示形式はチャネルに合っている。デスクトップやノートパソコンの前に座っているユーザーのしたいこととは、ニュースを素早く流し読みして、その日の業務をこなしていくことだからである。

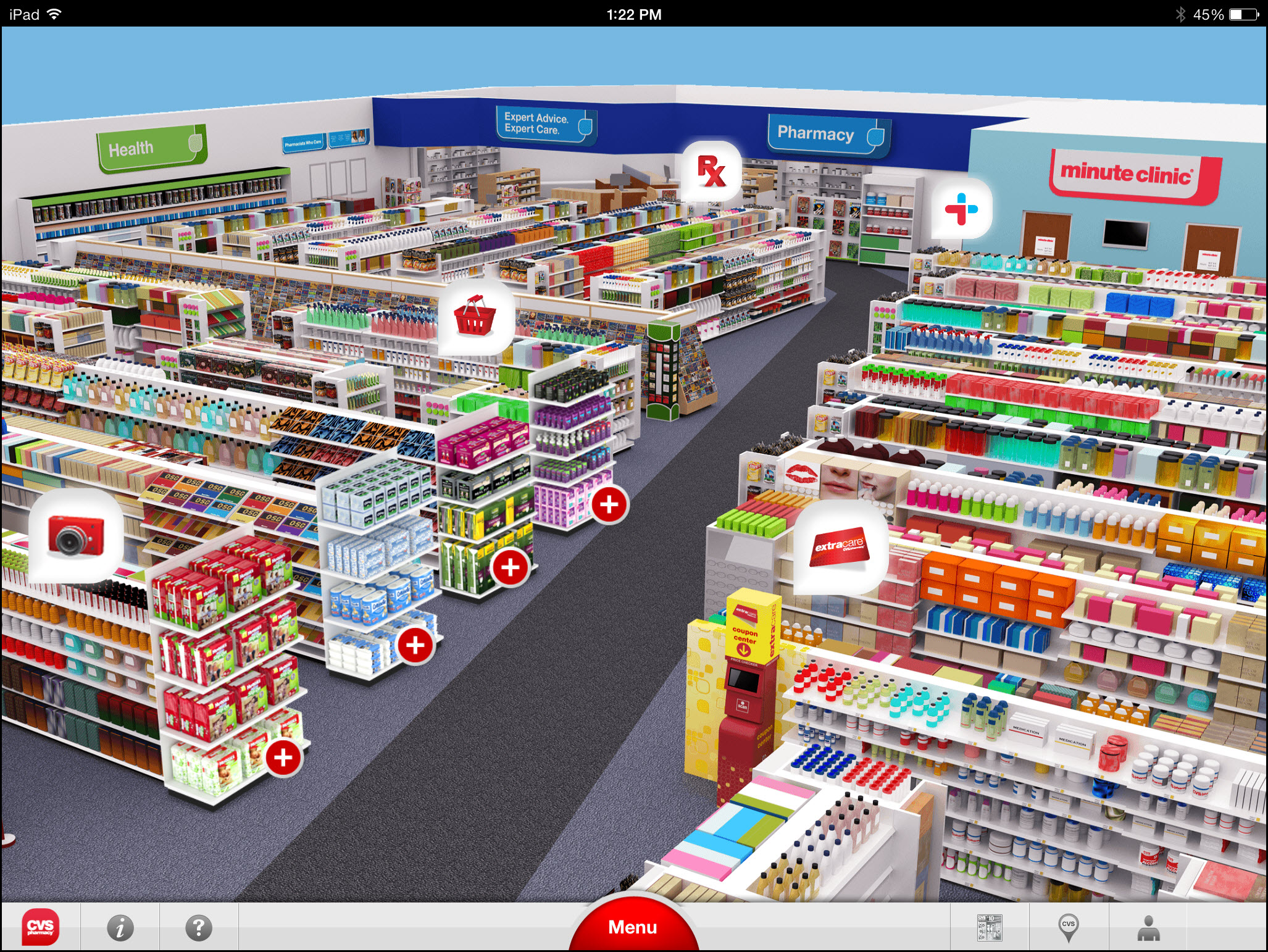
しかしながら、没入型のエクスペリエンスのデザインは、Webサイトやアプリケーションの、純粋なユーティリティや使いやすさに勝るものではない。たとえば、CVSのiPadアプリにはバーチャルショップがあり、ユーザーが商品を見て回れるようになっている。だが、残念ながら、商品を見たり買い物をしたりという体験をするのにほとんどのユーザーは、(たいていのeコマースサイトやアプリ利用時におけるベストプラクティスである)標準的なナビゲーションバーや検索ボックスでの商品検索を選ぶのである。

現在地及び在庫認識キオスク端末
店舗内のキオスク端末は、ユーザーに現在地と在庫の情報を提供して、目的志向の買い物客を支援し、彼らができるだけ早く店で用事を済ませられるようにする。
たとえば、Babies“R”Usでは、ベビーレジストリ(訳注:もうすぐ子どもが生まれる人がお祝いにもらいたいものを登録したリスト)のアイテムを速やかに選ぼうとしていた買い物客が、そのレジストリを見つけて、まだ購入されてないアイテムがどれかを確認し、そのアイテムがどの通路にあるかを調べることができていた。レジストリのコピーがもらえるため、そのコピーを見ながら、アイテムを探せたからである。


こうした情報が利用可能であることに慣れると、顧客は店舗内の位置といった詳細情報をすべてのチャネルで利用できると期待するようになる。しかし、残念ながら、Babies“R”UsのWebサイトでこれと同じレジストリを見たときには、この情報は利用不可能だった。
在庫の詳細情報というのは店舗内の所在地検索に追加するのにいい情報だろう。特に、広い店内を当てもなく歩いたのに、わかったことは買いたかったアイテムが在庫切れということだけだった、というふうになりたくない人向けには。Home Depotのようにこうした機能をWebサイトで提供している小売店もある。しかしながら、そうしたサイトは実際にそれを行なっている数少ないものの1つである。
コンテキストへの特化: クロスチャネルにおける望ましい4特性のうちの1つ
有益でユーザブルな、コンテキストに特化した要素を入れれば、チャネル、デバイス、および画面サイズの競合がひしめく世界で、優れたユーザーエクスペリエンスを創造できる。的を絞ってデザインをするには、ユーザーが各チャネルでよく行なうタスクをチームは理解しなければならない。こうすることで エクスペリエンスをチャネルに最適化する最善の機会が特定できるようになる。そうして作られたたエクスペリエンスはユーザーロイヤリティを構築して、競合他社との差別化を可能にするだろう。
そのチャネルへ最適化されているということ以外にも、オムニチャネルなエクスペリエンスとは、一貫性があり、シームレスで、利用可能なものである必要もある。
さらに学ぶ
調査レポート(英文)
- E-Commerce User Experience
- Return on Investment (ROI) for Usability
- Celebrating Holidays and Current Events on the Web
関連記事
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。