より良いUXのための、役立つフィルターのカテゴリーと値の決め方
ファセット検索を有益なものにするために、適切で、ユーザーが予測でき、業界用語のない、優先順位づけされたフィルターカテゴリーとフィルター値を作成しよう。
オンラインサービスでは、ECサイトであれ、ニュースサイトであれ、ソーシャルメディアやその他の大企業のサイトであれ、情報が多すぎると問題を引き起こすことがよくある。(商品、場所、コンテンツなどの)たくさんの選択肢をユーザーが検索しやすくする方法の1つは、そうした選択肢のリストをユーザーの指定した条件を満たす扱いやすい数に絞り込むことができるようにすることだ。
ユーザー調査では、検索結果を絞り込むツールをどんなにありがたいと思っているか、というユーザーのコメントをよく聞く。そうしたツールは適切にデザインされていれば、圧倒的な数の選択肢に直面しても、うまく選択をコントロールできているという感覚を生み出すからである。
こういうのはいつも便利ですね。横に出ている情報、検索のフィルターのことです。買い物をするとき、特に探しているものがわかっているときにはありがたいです。
― ユーザビリティテスト参加者
選択肢を絞り込む定番的な方法には、ファセットと従来的なフィルターの2つがあり、このどちらも一連の明確な検索条件(フィルターともいう)を定義する必要がある。ファセットと従来的なフィルターの区別は重要だが、この記事に関してはその違いは問題にはならない。したがって、どちらのツールにも有効な条件を定義することに今回は集中したいと思う。
フィルター(条件)はそれぞれ、以下の2つの要素によって構成されている:
- フィルターカテゴリーとは、色や価格のような、アイテムの属性のことである。フィルターカテゴリーは複数のフィルター値を含んでいることが多い。
- フィルター値とは、(たとえば、「赤」のような)属性の具体的な値や、(たとえば、「100ドル未満」や「赤または青」のような)値の範囲のことである。
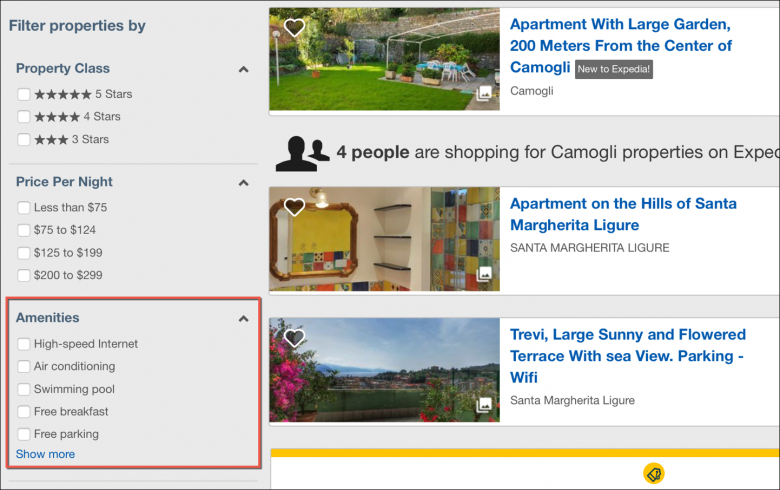
たとえば、Expedia.comのホテル検索には、「設備/サービス」というラベルのフィルターカテゴリーがある。ユーザーは(「プール」や「パーキング(無料)」のような)フィルター値をそのカテゴリーから選んで、宿泊可能なホテルの選択肢を絞り込むことができる。

真にユーザブルなファセット検索では、適切で、ユーザーが予測でき、業界用語のない、優先順位づけされたフィルターカテゴリーとフィルター値が提供されているのである。
適切であること
検索で提供するフィルターカテゴリーは、ユーザーのニーズへの関連性に基づき、ユーザーが絞り込みに使うあらゆる条件のうちの最も重要な項目を含んでいなければならない。
フィルターカテゴリーの中には、たとえば、以下のような、さまざまなアイテムに対して有効なものもある:
- ブランド
- 素材
- 色
- 平均レーティング
- 価格
- サイズ
- 在庫
しかしながら、こうした一般的なフィルターカテゴリーをサイト全体で利用するだけでは、ユーザーの選択を手助けするには十分ではない。電気製品に必要とされるフィルターカテゴリーは、里親募集中のペットやレンタカー向けのものとは、当然、違うはずだからだ。そして、その場合でも、洗濯機と食洗機のフィルターは変えるほうがいいだろう。(また、世界中のオーディエンスにサービスを提供しているのなら、適切な通貨と国際的な計量単位を提供することを忘れないようにしよう)。
提示するフィルターをコンテンツや商品タイプごとにカスタマイズするのは手間がかかるが、労力をかける価値はある。こうしたフィルターこそが、ユーザーが選択肢を検索して、意思決定をするのに利用するツールであることを忘れてはならない。
必要不可欠なフィルターがサイトにないと、ユーザーがそれに気づいて、不満を言う可能性は高い。定性的なユーザビリティテストのある参加者は、Nordstromのサイトで靴を買おうとしていたが、セールのページに「サイズ」のフィルターがないことにがっかりしていた。「フィルターはかなり重要です」と彼は言った。「このサイトには、色や価格、ブランドのフィルターはありましたが、サイズはありませんでした。なので、うんざりしました」。
自分たちがターゲットとしている分野で、ユーザーに真に役立つ適切なカテゴリーを選び出すというのは、Amazon.comのような大規模で総合的なサイトよりも専門的なサイトが優れたユーザーエクスペリエンスを提供できる方法の1つだ。ニッチなユーザーニーズをサポートするとなると、汎用的な解決策ではうまくいくはずがないからだ。詳細なユーザー調査をすることで、ユーザーニーズは深く理解できるようになるが、このやり方を取るのは、幅広い商品レンジをもつ企業よりも、狭い領域にサービスや商品を提供している企業のことが多い。
予測できること
それぞれのフィルターカテゴリー内にどんなフィルター値があるかを大雑把に予測し、2つのフィルターカテゴリー同士の違いをユーザーが常に理解できるようにしておくべきである。モバイルではこの点が特に重要だ。折り畳んだアコーディオンの中にフィルター値を入れるデザインが多いからである。

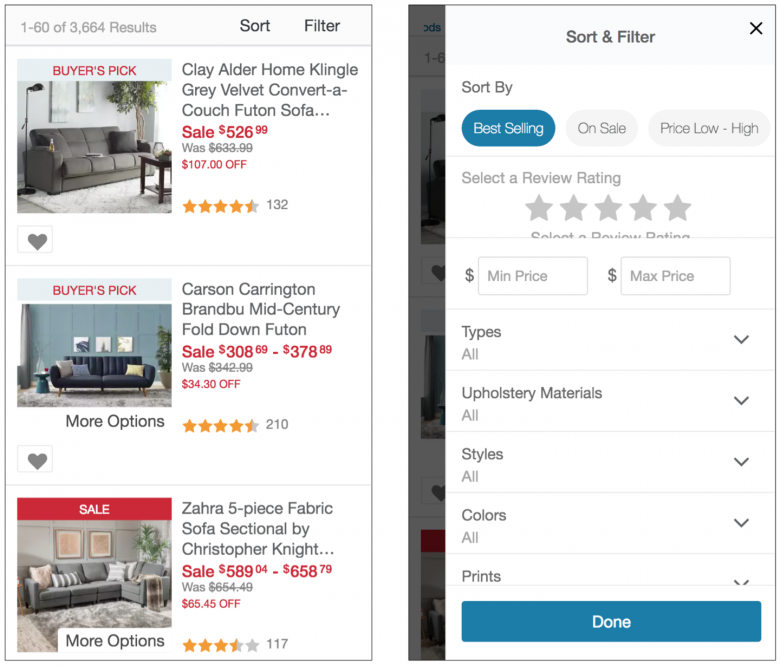
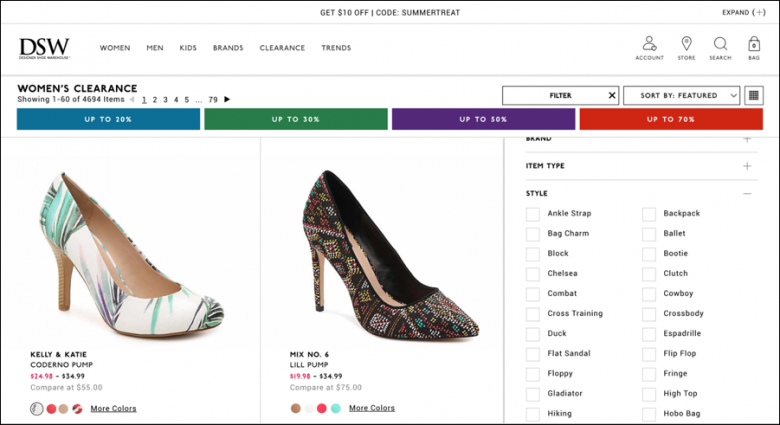
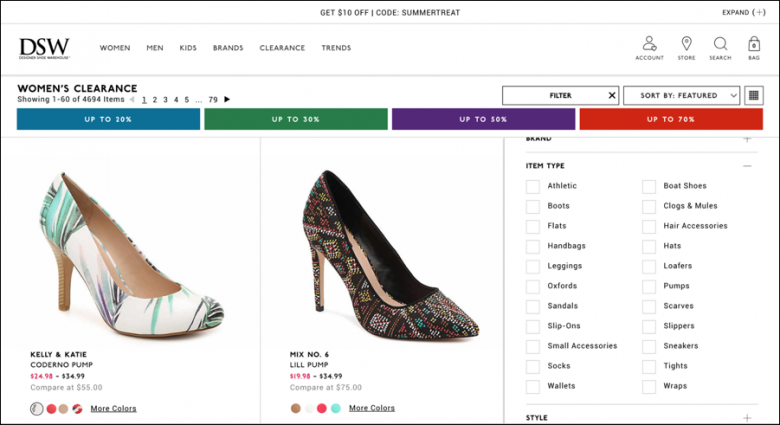
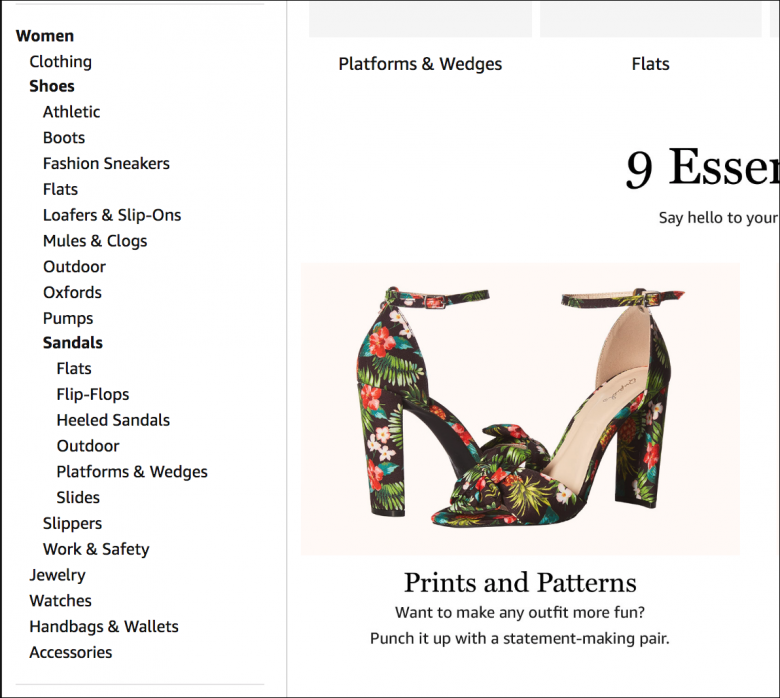
あるユーザビリティテスト参加者は、DSWのサイトでサンダルを買おうとしていたが、そこのフィルターカテゴリーを理解するのに苦労していた。彼女はまずサイトの「レディースのセール」セクションに移動した。しかし、サンダルだけを見るために商品を絞り込みたいと思ったので、フィルターのトレイを開いた。トレイの中には、「サイズ」、「幅」、「色」、「ブランド」、「アイテムの種類」、「スタイル」というフィルターカテゴリーに対応するアコーディオンがあった。
では、一体そのどこにサンダルのためのフィルター値はあるのだろうか。彼女は「アイテムの種類」というフィルターカテゴリーは飛ばした。ラベルがあいまいで、靴用という感じがしなかったからだ。そして、「スタイル」というフィルターカテゴリーを開き、「グラディエーター」や「ビーチサンダル」のような、サンダルを説明するのに使われそうな語句のフィルター値を見つけた。しかし、そこには「サンダル」という総合的なスタイルのフィルター値はなかった。

「サンダルを探していただけなのに」と彼女は言った。「でも、ここに出ている靴の種類はものすごく具体的ですね。言葉の意味がわからないものもあります。たとえば、「グラディエーター」とか。でも、サンダルというのはここにはありません」(訳注:グラディエーターはサンダルの一種。古代ローマの戦士の履いていたサンダルにデザインが似ていることが名前の由来)。「スタイル」というフィルターカテゴリーの選択肢にうんざりして、このユーザーはサイト検索を始めた。「サンダル」を検索すると、欲しい商品がいくつかあったので、彼女は選択肢を絞り込むためにフィルターのトレイを再度開き、「アイテムの種類」カテゴリーをもう一度じっと見た。そして、今回はそのアコーディオンを展開し、ずっと探していた靴の一般的な種類についてのラベルを見つけることができた。「サンダル! ほら、あった」と彼女は言った。「「スタイル」をクリックしたときは、サンダルがそこにあると思ったのです」。

「スタイル」は、「アイテムの種類」よりもラベルとして、より具体的だ。また、彼女が探していたものを説明するのにより適しているようにもみえた。そのため、この参加者は「スタイル」のほうに注目したのだった。フィルターカテゴリーのラベルだけでは、この2つのフィルターグループがどう異なるのか、つまり、あるフィルター値が片方のカテゴリーにあって、もう片方のカテゴリーにはなさそうな理由がはっきりしなかったのである。
フィルターカテゴリーのラベルは、可能な限り、「アイテムの種類」のようなあいまいなものにはしないようにしよう。「カテゴリー」、「形式」、「コンテンツの種類」、「ジャンル」のような言葉のほうがいいだろう。こうした言葉のほうがもう少し具体的で、たった今、見ているアイテム向けの感じがするからだ。たとえば、商品なら「商品カテゴリー」に分類できる。一方、映画のレンタルサービスなら「ジャンル」に分けられるだろう。実行におけるへだたりに橋をかけ、ユーザーが自分のやるべきことを見いだせるように、フィルターのカテゴリーや値のラベルは、できるだけ具体的で的確なものでなければならない。
ところで、DSWの事例の最も良い解決策は、「スタイル」というフィルターカテゴリー内のフィルター値を階層構造にすることだったのではないか。(「ブーツ」、「パンプス」、「サンダル」などの)スタイルに関するより一般的な選択肢が第1階層になるだろう。そして、そうしたフィルター値の1つが選択されたところで、(「ビーチサンダル」、「グラディエーター」、「スライドサンダル」などの)もっと具体的なサブカテゴリーをシステムによって表示し、提供すればよい。

業界用語がないこと
理解不可能な業界用語はフィルターにはふさわしくない。可能な限り、フィルターのカテゴリーと値のラベルはわかりやすいものでなければならない。フィルターのラベルに業界用語を使わなければ、前セクションで概説した、フィルターを予測できるものにする、という目標も達成しやすくなるだろう。
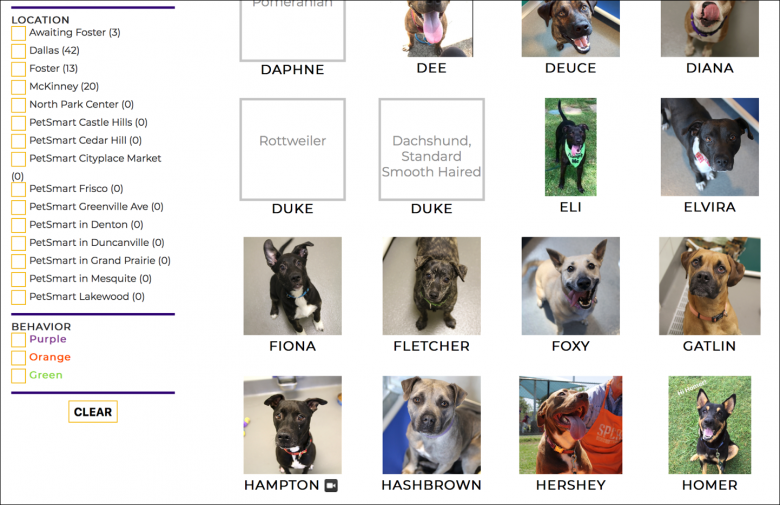
SPCA of Texasは、ユーザーが自分の好みに合う里親募集中のペットを見つけやすいように、フィルターを提供している。ところが、フィルターカテゴリーの1つ、「行動」には、「紫」、「オレンジ」、「緑」という値が入っている。「緑」な行動とはどういうものなのだろうか。これは、おそらく、「攻撃的な」や「非社交的」のような先入観を与えるラベルを使わずに動物たちの特徴を明らかにするためにSPCA内で使われている、ある種の内部コードなのだろう。しかしながら、そうした業界用語はペットの里親希望者にはまるで通じない。

ユーザーが意味を理解できないなら、そのフィルターは役に立たない。商品やコンテンツの詳細について、ユーザーの多くは自分たちよりもずっと知らない、ということを思い出そう。詳細な内容に関する用語や機能をすべて彼らが知っているわけではない。
サイト内に複雑な商品やコンテンツがある場合には、どの用語や概念がユーザーにとってなじみがなさそうかを予測しよう。どの用語が問題になりそうかがわかったところで、その扱い方を決めればよい。場合によっては、そうした用語をまったく使わないほうがいいこともあるだろう。また、そうした用語を使えるようにする必要があり、説明を追加することになる場合もあるかもしれない。
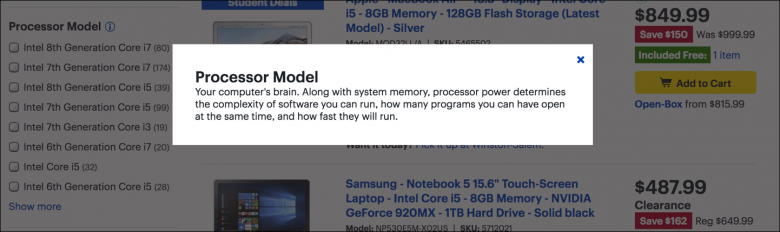
Best Buyでは、状況に応じて説明を提供することで、理解しにくいフィルターカテゴリーという課題にうまく対処している。注意の必要なフィルターカテゴリーのラベルの脇には、それぞれ情報アイコンを置き、クリックすることでさらに詳しい情報が表示されるようにしている。


優先順位づけされていること
ユーザーが希望のフィルターをすぐに発見できるようにするには、フィルターのカテゴリーや値の構成が非常に重要だ。こうした要素は重要度順に並んでいなければならない。
リストの上のほうに置かれたフィルターカテゴリーはより多くの注目を集める。経験から言って、リストのトップには、最も一般的で階層が上のフィルターカテゴリーを、そして、リストの下のほうにいくにつれて、より具体的なカテゴリーを置くことを考えるとよい。トップにくる一般的なフィルターには、カテゴリーまたはスタイル、ブランド、平均レーティング、色、価格、サイズ、重量などがあるだろう。
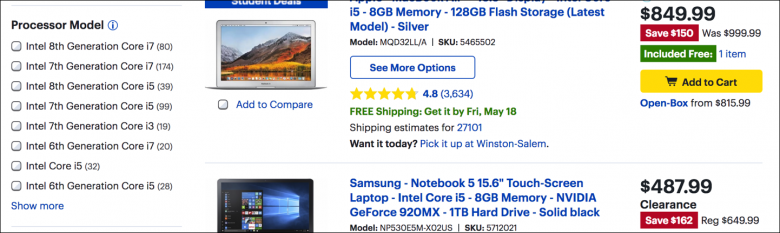
フィルターカテゴリーのこうした構造化は、複雑な概念や商品(たとえば、ノートブックパソコンなど)向けの、まぎらわしかったり、あいまいになったりする可能性のあるフィルターの管理にとりわけ有効である。
たとえば、B&H Photoは、一眼レフのカメラとレンズを販売しており、顧客には写真撮影の初心者もいれば、プロもいるので、Webサイトはその両方のニーズに応える必要がある。専門家が喜ぶようなフィルターは初心者を怖気づかせたり、混乱させたりするだろう。
そこで、B&H Photoは、解決策として、フィルターカテゴリーに理にかなった優先順位づけをおこなった。一眼レフ用レンズのカテゴリーページでは、一般的なフィルターカテゴリー(ブランド、顧客によるレーティング、価格帯)は上のほうにある。一方、より具体的な、初心者カメラマンが当惑しそうな、「レンズマウント」や「開放F値」のようなフィルターカテゴリーは下のほうに配置されている。こうすることで、これらのフィルターを上級者が引き続き利用可能になっているのである。
このルールを破り、より具体的なカテゴリーをリストの上のほうに移動させたほうがいい場合もある。商品やコンテンツに、ユーザーの選択に特に影響を及ぼす性質が1つか2つあるようなときがそうだ。たとえば、食洗機を買おうとしているユーザーは、選択肢を絞り込む際、「色」よりも「容量」に対してずっと関心があるだろう。この場合、ファセット検索では、「容量」という具体的なフィルターカテゴリーの優先順位を上げるべきである。ユーザーとの関連性こそが最も優先されるべき条件だからだ。
フィルターカテゴリー内で、フィルター値をどのように並べるかを決めることが必要だろう。フィルター値が数的なものである場合は、(価格帯なら)小さい順に、あるいは、(たとえば、顧客の平均レーティングなら)その逆の順に並べるのが好まれる。また、フィルター値が言葉のときは、(ブランド品のように)ユーザーがフィルター値の名前を知っている可能性が高ければ、アルファベット順に並べるのがデフォルトのやり方である。
しかし、(たとえば、「乳製品」、「農産物」、「肉」のような食料品のカテゴリーなど)それ以外の種類のフィルター値の場合、アルファベット順は役に立たない。そうした状況では、ユーザーの優先順位を理解し、それをフィルター値の並べ方に反映させなければならない。
調査
ユーザーの役に立つフィルターのカテゴリーと値をデザインするには、以下の質問に対する答えを得る必要がある:
- ユーザーが選択をする際に最も影響の大きい性質はどれか。
- そうした性質をあらわすのにユーザーが使う言葉はどういうものか。
- ユーザーはラベルの意味を理解できているか。つまり、ラベルが業界用語のようにユーザーに見えていないか。
- 最も人気のある、つまり、もっとも一般的なフィルター値はどれか。
こうした疑問への回答を見いだすには、ユーザー調査に頼る必要がある。
ユーザーにインタビューやアンケートを実施し、彼らがあなた方の商品やコンテンツをどう思っているか、また、何を最も気にしているかを調べよう。販売員やカスタマーサービス担当者と話をすることでも、そうした情報の一部を手に入れることはできる。
検索ログをチェックして、ユーザーが何を検索しているかを確認し、最もよく検索されている性質が何で、それについてユーザーが普段どういう言い方をしているのかを理解しよう。
すでにフィルタリングツールを実装している場合は、どのフィルターカテゴリーが最も人気があるのかを明らかにするには、アナリティクス指標が役に立つ。そして、フィルターのラベルに使われている言葉の精度を上げるには、A/Bテストや多変量検定をやってみるといいだろう。
ファセット検索に関するさらに詳しいアドバイスは、『Ecommerce User Experience』(eコマースのユーザーエクスペリエンス)のレポートシリーズの第5巻、『Search』(検索:ファセット検索も含む)をチェックしてほしい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。