デザインを模倣することのリスク(それが成功している企業のものであっても)
偉大な企業でも間違うことはある。成功している企業が採用しているという理由だけで、そのデザインパターンを真似れば間違いないと思い込み、自分たちのUXを危険にさらしてはならない。
デザインのインスピレーションを得るために、GoogleやAmazon、Appleなどのテクノロジー系巨大企業に目を向けるのは当然だ。これらの企業が成功していて、顧客に人気があるのは明らかなので、一般的なデザインの問題に対する彼らのソリューションをコピーしてみてはどうだろう、ということだ。
実際のところ、自分たちの問題を解決する方法に関するインスピレーションを得るために、業界のトップ企業を見て回るというのはいい考えだ。しかし、どこかの大企業が始めたからといって、「やみくもに」そのデザインをコピーするのはお勧めしない。巨大企業は、ブランドとしての位置づけがまったく異なるコンテキストでビジネスをしているし、さらに、その企業が成功しているからといって、そこのデザインならどれもよくできているだろうというわけでもないからだ。
この記事では、あなたが納得がいかない場合に、あるいは、他の誰かを納得させなければならない場合に備えて、絶対にコピーすべき「ではない」ことが明確なデザインの例をいくつか紹介する。
ミニマリストの入力フィールド
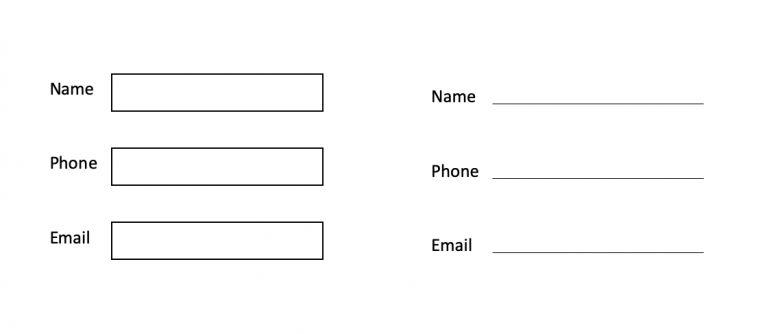
ここ数年、ミニマリズムがデザイナーの間で大流行している。このトレンドは大きな影響力をもっていて、デザインチームの中には、従来の入力ボックスを1本の線に置き換えることで、ミニマリズムを基本的なデータ入力欄に適用しようとしたところさえある。

この形式の入力欄は、(最大手の)Googleでも採用されていた。実際、2017年まで、この形式の入力欄はGoogleのマテリアルデザインに含まれていたのである。
Googleに、才能あるデザイナーやエンジニアが多数いて、彼らが素晴らしい仕事をしていることは明らかだ。しかし、有能なチームであっても、彼らが試みるすべてのことが完璧であるという保証はない。今回の例でも、ボックスから下線への切り替えは、実際にはユーザーエクスペリエンスの改善にはならず、Googleは2017年にマテリアルデザインの入力欄の要素を下線から長方形に戻している。Susanna ZarayskyとMichael Gilberは、このデザインの進化に関する調査結果を公開し、数百人のユーザーを対象にユーザビリティとユーザーの嗜好の両方をテストしたところ、「長方形(ボックス)型の囲まれたテキスト欄のほうが、下線がアフォーダンスになっているテキスト欄よりも機能的に優れている」と結論づけている。
データ駆動型の実験的なデザインアプローチを取っているチームは、適切なソリューションを最終的に選び出す前に、うまくいかなかったソリューションをいろいろと試しているものだ。しかし、外から観察している者には、デザインのどの部分が徹底的にテスト済みで、どこがまだ慎重なレビューを受けていない推測によるところなのかを知るすべはないのである。
装飾的すぎるメニュー
Amazonもまた、データ駆動型の意思決定で知られるテクノロジー業界のトップ企業だ。そのため、Amazonのやり方を見習えば間違いがないように思える。しかし、覚えておいてほしいのは、常にアイデアを試してみているということは、公開はしたが、うまくいかないとわかって破棄されてしまうアイデアもたくさんあるということだ。デザインを試してみたら使いにくかった、ということになっても、大企業の、とりわけ、新しいデザインの結果を注意深くモニターして、迅速に調整をおこなう企業のビジネスに対するマイナスの影響はごくわずかだ。しかし、自社のデザインを常にモニターしアップデートするリソースをもたない企業がリスクの高いデザインを実装するのは、失うもののほうが大きい。したがって、Amazonが採用しているという理由だけでデザインのパターンをコピーすることには慎重になるべきである。
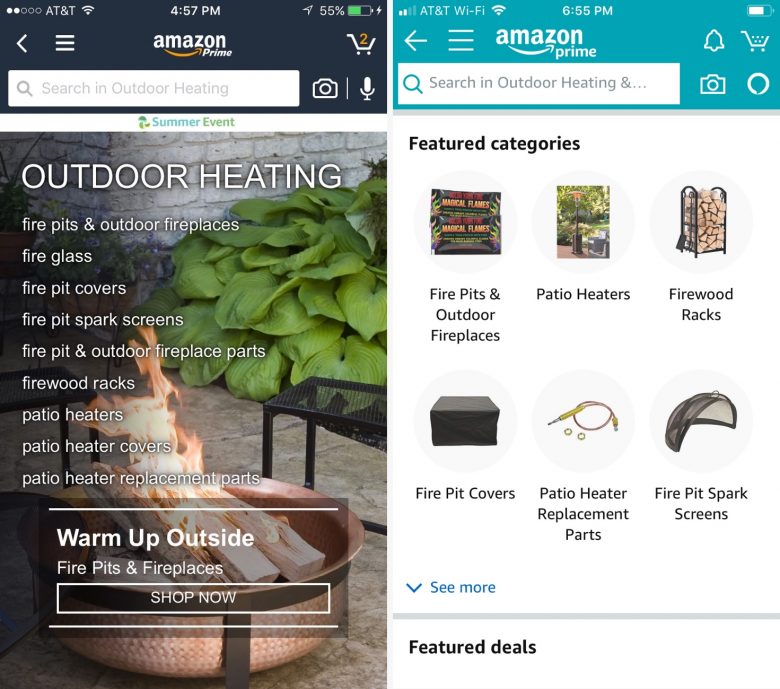
たとえば、少し前にAmazonは、モバイルショッピングアプリの商品メニューの背景に、そのカテゴリーの内容に合う装飾的な画像を利用していた。買い物客が「屋外用暖房器具」(Outdoor heating)カテゴリーを閲覧すると、目を引く焚き火台の画像の上にサブカテゴリーのテキストが重なって表示されていたのである。しかし、残念なことに、この背景画像のせいで、いくつかのメニューラベルは非常に読みづらかった。このデザインは、現在では、無地の背景にハイコントラストのテキストラベルが表示される、はるかに読みやすいカテゴリメニューに置き換えられている。

右:その後のデザインでは、無地の背景に読みやすいメニューラベルが表示され、サブカテゴリーを示す代表的な画像が添えられている。
Amazonは、読みづらいメニューの影響にあまり気づかなかったかもしれない。Amazonの顧客はこのメニューに苦戦したとしても、Amazonの利用を続けることには意欲的だと思われるからだ。豊富な品揃えや低価格、送料無料のようなそれ以外の要素や、非常に多くの顧客がすでにアカウントをもっていて、住所や支払い情報を登録済みなので、楽に決済できることがその理由だ。しかし、こうした強みの「ない」ECサイトが、商品をすぐに見つけることができない顧客を失う危険性は、Amazonよりもはるかに高いだろう。
アクセシブルでないコンテンツ:グレーの上にグレー
重要でない情報のコントラストを下げるのは、最も重要な情報をより目立たせるための効果的なやり方だ。しかし、調子に乗りすぎて、薄すぎて読みにくい色を採用してしまうことは多い。特に、グレーの背景にグレーのテキストを表示するときはそうなりがちだ。
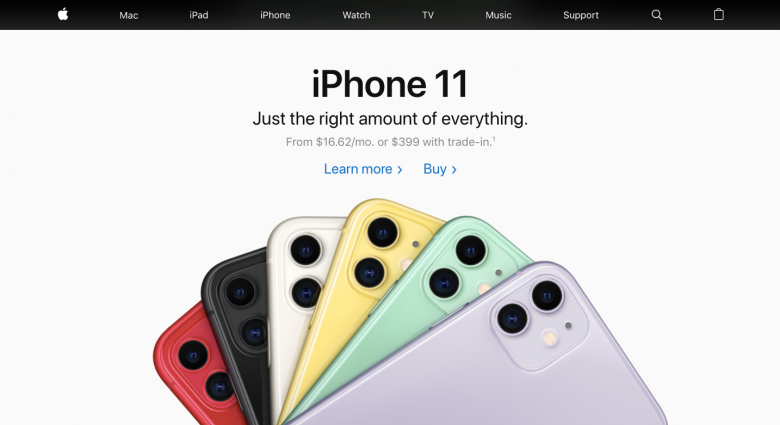
Appleといえば、卓越したデザインというイメージであり、彼らは優れたユーザーエクスペリエンスの例を数多く生み出してきた。しかし、残念ながら、Appleは、デザインの一部を目立たなくするという問題も例示している。この記事を書いている時点で、Appleのホームページでは、商品価格がグレーの背景にグレーのテキストで表示されているが、その配色のコントラスト比は3.47しかなく、アクセシビリティ要件を満たすために必要な最低コントラスト比の4.5を大きく下回っている。

もちろん、だからといって、Appleのビジネスが危険にさらされているとか、顧客がApple製品を買わなくなるということはない。しかし、Appleが許されているからといって、それで問題がないというわけではない。多くの人にとってテキストが読みづらかったり、読めなくなるような色を使うのは間違っている。テキストの色を数段階暗くするというのは難しいことではないので、こういう配色にしなければならない理由などないからだ。
さらにいうと、Appleが目立たなくすることにした情報(価格)は重要性が低い要素ではない。おそらく、Appleは、顧客が商品の価格を無視することを「希望している」のだろう。しかし、我々が実施したECのユーザー調査研究は、(B2CかB2Bの購入者かにかかわらず)どれも一様に、ユーザーは価格の確認を希望しているという結論に達している。価格は、商品を購入する際に考慮される最も重要な情報の1つなのである。
この話を持ち出して、デザインパターンの限界を説明しよう
多くのUX専門家は、他の成功している企業が採用しているという理由だけで、同僚がそのデザインパターンを推奨するということに気づいている。ある関係者が言ったように、「Appleにとって十分なものであれば、私たちにとっても十分です」というわけだ。こうした態度における問題点は、「あなたの会社はAppleではない」ということにある。先ほどのようなことを言う同僚には必ず、ここで説明したような事情があるという話を持ち出して、業界や市場、顧客の過去の経験によってブランドはそれぞれ異なるものなのだということをしっかり説明しよう。また、テクノロジー業界のトップ企業はしょっちゅうデザインを変更するので、今日利用されているデザインでも、明日にはさらに良いものに容易に置き換えられてしまう可能性があるということも説明するとよい。そして、そうしたデザインソリューションに投資する前に、自分たちでプロトタイプを作成したり、A/Bテストを実施して、そのソリューションが自分たちのオーディエンスに有効かどうかを確認すれば、そこからは必要な結果が得られないことがわかることだろう。
参考文献
Zaraysky, S. “The Evolution of Material Design’s Text Fields.” Medium. 1 November 2019. https://medium.com/google-design/the-evolution-of-material-designs-text-fields-603688b3fe03



