大型化するコンピュータ画面
ついに、かなり大型のモニターがデスクトップコンピュータの最も一般的なクラスとなり、ずっとウェブデザインの想定対象だった、解像度1024×768の地位を奪った。
StatCounterによると、1024×768は2004年にモニターサイズで最多となったが、すぐに、(ほんの少し)大きな解像度の1366×768の画面にその座を奪われたという。
1024×768からより大きな画面への切り替えは実際には2009年に始まった。しかし、当時はワイドスクリーンモニターもいろいろとあり、より大きなサイズの解像度が乱立していたため、1024×768は昨年まで、最も多い解像度という地位を単独で占めることができていたのである。
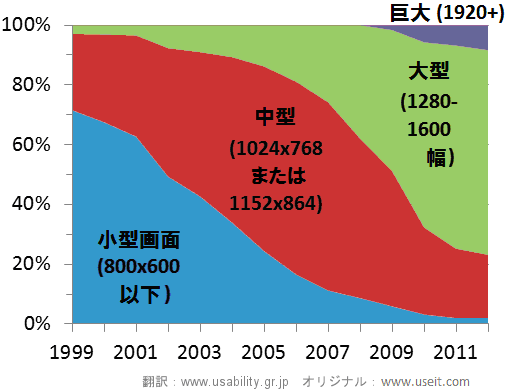
以下のグラフが示すのは、各年分の見つけられた限りの情報源からの平均値による、1999年から2012年までのコンピュータ画面の変遷である。(平均化することで統計値1件ごとの不良データの影響は減る)。なお、このグラフの対象はデスクトップコンピュータとラップトップコンピュータで、モバイル機器は含まれていない。

より大型のモニターによる影響
グラフからはいくつかのことが明らかになった:
- 画面サイズは非常にゆっくり変化する。人々はひとたびモニターを所有すると、それから何年もアップグレードしない。たとえ新しいPCを手に入れても。これはとりわけ法人での使用にあてはまる。高給取りのスタッフ全員に30インチ(あるいは、可能ならそれ以上の)モニターを与えることで生産性は上がるというのに。
- ようやくデスクトップコンピュータ向けの小さな画面がほとんどなくなり、それ向けのデザインをする必要はなくなった。しかし、今ではさらに小さなモバイル画面が一般的になったので、いずれにしろ、小さな画面については考慮する必要がある :-(
- 今や大型画面がデスクトップモニターの最も一般的なクラスである(1280~1600ピクセル幅)。私は以前のものと比較するときだけ、こうした画面を「大型」と呼ぶ。というのは、実際には、グラフで「巨大」に分類されたサイズでさえ、ナレッジワーカーが最高の生産性をあげるには小さすぎるからである。
- ユーザビリティ調査では、最も多くのユーザーが使っている機器で、基本的な約束事をテストする。したがって、現時点では「大型」のモニターを使って、ほとんどの調査は実施すべきである。また、それ以外のサイズの画面を使うユーザーにもユーザブルなデザインであるかを確認するため、「中型」や「巨大」なモニターでの調査セッションも何回かは実施すべきである。(詳しくは、我々の1日コース、「ユーザーテストに関するトレーニングクラス」を参照)。
- ウェブデザインに対して常にアドバイスしてきたのは、「サイズを固定した」デザインを避け、画面の解像度に合わせて幅広く調整できるデザインにすることである(実際、特に重要なのは、ブラウザの描画領域の解像度の数字だからである。とりわけ、巨大モニターではこの数字がフルスクリーンより小さい場合が多い)。
- それでも、そのデザインがもっとも良い状態で見えるものとして、どれかのサイズを最高条件として想定する必要はある(より大きな画面でもより小さな画面でも機能する一方で)。2010年以降、デザインの主な想定対象は大型画面になっている。数年間は、この「大型」カテゴリーの中の小さめの画面を想定目標にしておけば間違いないだろう。
従来、ウェブサイトは1024×768で一番良い状態で見えるにしよう、とアドバイスしてきた。新しいガイドラインは、約1440ピクセル幅のワイドスクリーンモニターに最適化しよう、というものになる。
新旧両方のガイドラインには重要な警告が伴っている。それは主な想定対象の前後数サイズでもほぼ機能するようにしておかなければならないというものである。つまり、「~用に最適化する」という言葉を「~でだけ機能する」とは絶対に解釈してはならないのである。
大型のワイドスクリーンモニターのサポート
今後10年間は1999年から2012年までのトレンドが続くと思って間違いないだろう:
- 実使用数では、様々なサイズの小型モニターのシェアは徐々に低下するだろう。この低下はゆっくりしたものではあるが、確実に起きるだろう。
- グラフで「大型」と名付けられた画面はすぐに衰退し始めるだろう。
- 私が「巨大」と呼ぶ画面が優勢になっていくだろう。
- さらに大きなサイズ(「超大型」?)も浮上してくるだろう。
あと1つのトレンドはグラフには現れていないが、ほぼ正方形の画面(縦横比4:3)からワイドスクリーン画面に変わってきている、ということである。多くの場合、それはHDテレビの縦横比である16:9になっている。
幅は非常に広いが、あまり高さのない画面は、人間の視覚系によく合っている。しかしながら、現状のウェブページのデザイン様式とはずれている。ウェブのレイアウトのほとんどは、割と幅は狭いが、縦にとても長いからである。
デザイナーは横方向の画面空間を活用する試みを始めて、大型モニターやワイドスクリーンモニターを使っている人々のユーザビリティを高めるウェブページを創り出す必要があるだろう。(また、10年間は残るだろう小さな画面へのサポートを続けるため、レスポンシブデザインのような手法も利用すべきである)。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

