Webサイトの応答時間
今日、ページのレンダリングが遅くなってしまうのは、サーバーの遅延や凝りすぎたページウィジェットが原因であることが多く、大きな画像のためではない。ユーザーが遅いサイトを嫌うことは相変わらずで、彼らは遠慮なくそれを言ってくる。
ユーザーはインタラクションデザインのスピードというものに実にうるさいものである。13年前、「求められるスピード」というコラムを書いて、ユーザーが読み込みの遅いウェブページをいかに嫌うかを私は指摘した。その当時は大きな画像が応答時間が遅れる主な理由であり、ガイドラインでは画像のサイズは小さく留めるようにアドバイスしていた。
今日ではほとんどの人がブロードバンド接続を使っている。したがって、ダウンロード時間というのはユーザビリティにはもはや関係ないと思うかもしれない。それはその通り。現在、有線で接続しているユーザーにとって、画像のダウンロード自体が問題になることはほとんどない(画像はモバイル機器上ではいまでもダウンロードの遅延の原因になりうるが)。
にもかかわらず、応答時間の重要性はあいかわらず高い。応答性というのは人々のニーズによって規定されるユーザーインタフェースデザインの基本的ルールであり、特定のテクノロジーによって決められるものではないからである。例えば、最近終わったばかりの、とあるクライアントのユーザビリティ調査では、「ちょっとだけずっと遅い」という不満をユーザーは述べていた。
スピードの問題
応答性というのは以下の2つの理由によって問題になる:
- 人間の限界、特に記憶や注意力の分野において(詳しくは、「人の心とユーザビリティ」セミナーで論じる)。待たされることによって、短期記憶に蓄えられた情報の劣化が避けられなくなってしまい、パフォーマンスが落ちてしまう。
- 人間の願望。コンピューターの思いつきに動かされているのではなく、自分の運命は自分でコントロールしていると感じたい。また、企業のサービスがすぐ提供されず、待たされることになると、その企業が無礼であるか、あるいは無能であるかのように感じる。
てきぱきとしたユーザーエクスペリエンスは見かけの華やかさに勝る。というのも、単純にいって、人々は自由に動けて、いつ終わるともしれず待つ代わりにコンテンツに集中できるときに、サイトにより多く関与するものだからである。
「エクスペリエンスとしてのブランド」セミナーのため、最近実施した調査で、過去利用した様々なウェブサイトについてどう思うかをユーザーに尋ねた。つまり、彼らの回答というのは(通常のユーザビリティ調査でのように)その場での利用をベースにしたものではなく、なんであれ、記憶を形成するほどの強い印象を持つ過去のエクスペリエンスがベースとなっていた。
こうした条件下であるにもかかわらず、いくつかのサイトの遅さについてユーザーが不満を述べていたのは印象的だった。遅さ(あるいはスピード)というのは非常に影響力があるので、顧客がサイトから連想するブランド価値の1つになりうる可能性があるのである。(「のろい」ということがマーケティング担当副社長が積極的に目指そうとするブランド価値でないことはわかりきっている。しかし、サイトを利用するという実際のエクスペリエンスというのは、ブランドに対する顧客の印象を形成するという点において、宣伝文句や広告よりも重要である)。
実際、調査を実施するとほとんどの場合、ウェブサイトのスピードに関連した所見が得られる。サイトの応答時間を0.1秒も削れば、それによってコンバージョンレートは大いに上がる。それは今の話か、それとも1990年代の話かって? どちらでも結果は同じなのである。
応答時間の限界
(人間工学の草分けが実施した40年前の調査を元に)1993年にそれについて書いたときから、応答時間における3つの限界は今も同じである
- 0.1秒までなら応答が瞬時に返ってきたという印象を与える。つまり、結果はコンピューターではなく、ユーザーによって引き起こされたように感じられる。直接操作しているという感覚を持ってもらうには、このレベルの応答性が不可欠である(直接操作というのは、ユーザーにより多く関与し、コントロールしてもらうための、重要なGUIテクニックの1つである。さらに詳しくは我々のセミナー、インタフェースデザインの原則を見てほしい)。
- 1秒までならユーザーの思考は途切れることなく流れる。遅れているということをユーザーは感知するが、コンピューターが結果を出そうとしているのだなと彼らは理解する。遅いけれども、全体のエクスペリエンスは自分がコントロールしており、コンピューターを待っているというよりは、自由に動いていると彼らは感じている。良質なナビゲーションにはこのレベルの応答性というのが必要である。
- 10秒までならユーザーの注意力は続く。1~10秒までの間に、ユーザーがコンピューターに振り回されているような気持ちになり、もっと速くならないかと思うようになるのは間違いない。しかし、彼らはそれに対処することはできる。10秒を過ぎると、彼らは別のことを考え始める。その結果、コンピューターがようやくなんとか応答しても、頭の中を元に戻すのは難しくなる。
10秒遅延してしまうと、ユーザーが即、サイトから離れてしまうことも多くなる。そして、仮にサイトに留まっていたとしても、何が起きているかを彼らは理解できなくなっていき、難しいタスクの成功率は低くなっていく。
数秒の遅延ですら、ユーザーエクスペリエンスを不愉快なものにするには十分である。そうなるとユーザーにはもう支配権がなく、コンピューターを待たなければいけないことに苛々していることを彼らは自覚する。したがって、短時間の遅延が繰り返されると、よほど熱心にそのタスクに取り組んでいるのでない限り、ユーザーはあきらめてしまうだろう。その結果、どうなるか。あなたのサイトの1ページ1ページが数秒遅かったというだけで、(それほど熱心でない顧客の分で)販売があっけなく半減してしまう可能性もある。
凝ったウィジェット、のろい応答
大きな画像の代わりに、今日、応答時間を遅くしている犯人は、サーバー上での複雑すぎるデータ処理やページ上の凝りすぎたウィジェット(あるいは多すぎる数の凝ったウィジェット)である場合が多い。
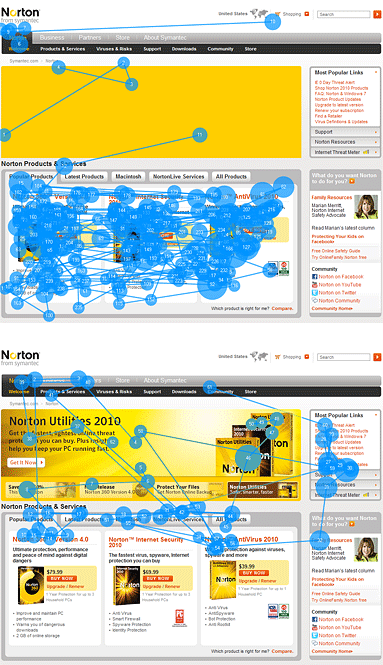
ここにあるのは最近実施したアイトラッキング調査からの例である。この調査は「ウェブユーザビリティのための基本ガイドライン」セミナーに向けて、新しい教材を作るために実施された。以下のゲイズプロットが示すのは同じページの上での2人のユーザーの行動である。そのページには一番上の黄色い四角の中にスライドショーのウィジェットが含まれており、それをダウンロードするには8秒間が必要だった:

2人のユーザーによるゲイズプロット:
青いドットが示すのはユーザーがどこを見ていたかである(1つのドットにつき1回の視線の滞留を表す)。
上側のゲイズプロットのテスト参加者は、コンテンツがダウンロードされる前に、その色のついた大きな空の四角の中を数回注視し、その後、残りの時間はページのそれ以外の部分を見て過ごした。このユーザーは描画が終わった後にはその大きな販促用スペースを一度も見なかった。
2番目のユーザー(下側のゲイズプロット)はその販促用コンテンツがダウンロードされている8秒の間、たまたま画面ではなくよそ見をしていた。したがって、初めてそのページを見たとき、彼は意図されていたとおりの完全な宣伝広告を目にした。
ここには出ていないフッター部分を除いて考えると、そのスライドショーはページの23%を占めている。ダウンロードの遅延を耐えなければならなかったユーザーがこの空間を見るのに使った時間は、そのユーザーの合計閲覧時間の1%に過ぎなかった。その反対に(ダウンロードが終わってから画面を見たために)実質的には瞬間的に描画されたページを受け取ることができたユーザーは、彼の閲覧時間の20%の時間を使って、スライドショーのエリアを見た。
8秒というのはたいした遅延ではないように思われるかもしれない。しかし、その企業のウェブ担当のチームが何週間もかけてデザインしたであろうこの大きな宣伝広告を台無しにするには十分な時間である。もしそのスペースに何か、8秒ではなく1秒で描画されるものを配置していたなら、結果はもっとずっと良好なものになっていただろう。
違う理由、同じ結果
応答時間はユーザーエクスペリエンスに関わる問題である。つまり、コンピューターがユーザーの要求に答えるまでにどれくらいの時間がかかるのか、ということだからである。遅延の背後にある理由はユーザーには関係ない。彼らにわかるのは、自分が手にしようとしているのがお粗末なサービスであり、おかげで苛々させられている、ということだけである。
1997年には大きな画像、2010年には遅いサーバー、あるいは凝りすぎたウィジェット。しかし、それによって起こる結果は同じである。急ごうではないか。そうすればライバルと彼らの遅いサイトに対し、あなたがたは大きく優位に立つことになるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



