ビジュアルデザインのテスト方法
フォントや色などのビジュアル要素を評価するときには、美的印象と行動への影響の両方を評価しよう。
フォントや色、配置、画像などのビジュアル要素に対して、ユーザブルなエクスペリエンスを作り出すだけでなく、親しみやすさや信頼性、革新性のような複雑なそのブランドの特徴を表現することが期待されるようになってきている。
それに対して、デザインチームの多くはまず目標とするブランドの特徴を定義することから始める。そして、デザイナーとステークホルダーで、そうしたブランドの特徴が最もよく伝わると思われるビジュアル要素を選び出す。デザイナーとステークホルダーの意見はユーザーの反応を正確に予測しているはずだ、ということがこのアプローチの前提になっている。ゴールに向けての大きな第一歩ではある。しかし、デザイナーの思う「親しみやすい」見た目のものがユーザーからもそう認知される保証はないだろう。
組織が効果的なブランド戦略から得るものが多い場合、見た目に関する選択やそのユーザーの態度への影響は、データ駆動型の厳密なアプローチを通して評価されるべきである。
ビジュアルデザインに対する認知のテスト方法
他の種類のUX調査と同じように、ターゲットオーディエンスを代表するテスト参加者をリクルートしよう。彼らにデザインの専門知識は必要はない。何かを好きかどうかを判断するのにビジュアルデザインのトレーニングは必要ないからだ。実際のところ、そのビジュアルをどのくらい好きかをユーザーはコンマ1秒未満でしっかり評価することができる(Gitte Lindgaardとその同僚によれば)。しかしながら、誰かがあるデザインを「好き」かどうかがわかったところで、そのデザインによってブランドの正しい性質が伝えられているかどうかが明らかになるわけではない。
(さらに加えて、あなた方がそのデザインを好きかどうか、あるいは、目標とするブランドの特徴を表現できているとあなた方が思うかどうか、というのは、有効な基準ではないことも強調しておきたい。あなた方はユーザーではないし、あなた方のデザインチームの他メンバーも経営陣もそうではないからだ)。
ブランド認知について測定するには、ユーザーに単にデザインが好きかどうかを聞く代わりに、以下の2つの主要部分から構成される、より構造的なアプローチを取るとよい:
- 視覚的な刺激への接触:静止画やプロトタイプ、インタラクティブな実際のWebサイトやアプリケーションなどのビジュアルデザインを調査参加者に示す。
- そうした刺激に対するユーザーの反応の評価:オープンエンドの、または、厳密にコントロールされた質問を使って、デザインに対するユーザーの反応を評価する。
テスト刺激であるビジュアルデザインの提示
ここで利用する「テスト刺激」(デザインの視覚的表現)は、さまざまな種類の調査で利用できるように容易にアレンジ可能だ。ビジュアルデザインの対面評価を実施する際には、単に、静止画を紙に印刷するか、画面に表示して見せればよい。印刷されるページは現実のサイズである必要がある。そのため、画面2つ分以上の長さのあるページはデジタル形式のほうが適切に評価されることが多いだろう。というのも、そうしたページは印刷されると、実際にいつも画面で見るときよりも、一度にはるかに多くのコンテンツをユーザーに示してしまうからだ。また、特定のビジュアルデザインの即時的な第一印象についてのフィードバックを確実に手に入れたい場合は静止画を利用するとよい。
美しさやブランドについての印象は、リモート形式のモデレーターのいない手法でも評価できる。この手法によって、対面で会うのが難しいユーザーや多数のユーザー(調査結果に高い確実性が求められるときには有益)をテスト可能だ。画像を表示できるアンケートツールであればどんなものでも、リモート評価には使うことができる。
第一印象を知りたい場合は、視覚的な刺激を短時間、ユーザーに提示しよう。第一印象を知るための方法は2つある:
- 5秒間テスト:この種のテストでは、刺激を5秒間表示する(または短時間表示する)。このアプローチはユーザーの「直感的な反応」を正確にとらえるのに最適だ。見る時間が5秒間というのは、宣伝文句を読んだり、具体的なフォントや色のような要素に注目したりするには短すぎるが、ビジュアルスタイルを正確に反映した印象を形作るには十分な長さだからだ。
- ファーストクリックテスト:参加者がデザインを目にする前に具体的な指示(たとえば、「この組織について、さらに詳しい情報を見つけてください」など)を与え、彼らが画面上の場所をクリックして、タスクを達成できたところでやめてもらう。それでも、ほとんどのユーザーはこの種のテストをほんの数秒で終わらせることができる。しかし、彼らはページ全体を意図的に見るのではなく、タスクに関連した特定の機能やリンクを探すので、デザインのそれ以外の部分は重要視しなくなってしまう。したがって、このテストは、ユーザーが初めてサイトに遭遇するときに彼らの頭にすでに特定の目標があることが予想される場合に最適である。
この2つのテストは、(5秒間テスト用の)『5 Second Test』や『Userzoom』、(ファーストクリックテスト用の)『Chalkmark』のようなサービスを利用すれば、リモートで最も管理しやすいだろう。
ファーストクリックテストを利用するときに覚えておかなければならないのは、提供するタスクの指示そのものが、参加者がビジュアルデザインについて何に注目し、覚えておくかということに確実に影響を及ぼすことである。あなた方のサイトでのユーザーの目標がいろいろとありそうなら、いくつかの異なるタスクの指示のうちの1つをランダムに割り当てるか、より中立的な5秒間テストだけを使うといいだろう。
複数のデザインバリエーションの比較
複数のビジュアルデザイン案をユーザーに見せることで、彼らが各バリエーションのどこが好きなのか(または好きではないのか)を特定しやすくなることは多い。複数のデザインを評価してもらう場合には、参加者がデザイン案を見る順番を必ず変えるようにしよう。というのも、回答の一部が最初に見たバージョンの影響を受ける可能性があるからだ。(たとえば、より理解しやすいバージョンがあった場合、そのバージョンを最初に見たユーザーがコンテンツについて学習してしまい、他のバリエーションを見たときにあまり混乱しなくなるなど)。各ユーザーがどのバージョンを最初に見たかについて記録しておこう。そうすれば、回答の分析時にそれを考慮に入れることができるだろう。
また、ユーザーに同一デザインの異なるバージョンについての評価を依頼する場合は、そうしたバージョン間には一般の人がすぐに気づけるだけの差異が必要である。フォントサイズのわずかな違いや似たようなフォントへの差し替えといった小規模な変更はビジュアルデザイナーにとってはすぐわかることなのかもしれないが、平均的なユーザーは気づかないことが多い。こうしたささいな部分を意識的に確認し、評価してもらっても、ユーザーが混乱するだけで時間の無駄になるだろう。(それどころか、クエリー効果の犠牲になる可能性もある。つまり、似過ぎている2つのバージョンについてそれほど違うように感じていなくても、単に質問に答えようと、ユーザーが答えを作り出してしまいかねない)。
ユーザーの反応の評価:オープンエンド型と構造型
参加者がデザインに接触したら、次のステップは彼らの回答の評価だ。美しさに対する印象というのはかなり人それぞれなので、意味のある傾向を特定するには体系的な分析が必要である。オープンエンド型のフィードバックでもこうした分析は可能だが、もう少し構造的なアプローチを用いれば全体的なパターンがより理解しやすい。ここでは、完全なオープンエンド型から高度に構造化されたものまで、以下のようなテクニックが利用可能である:
- オープンエンド型のデザイン嗜好の説明:ユーザーに「なぜ」そのデザインが好きなのかを尋ねる。
- オープンエンド型の言葉選択:ユーザーにそのデザインを表現する単語を3~5個挙げてもらう。
- クローズド型の言葉選択(デザイラビリティテスト):ユーザーに単語のリストを提供して、そのデザインを最もよく表現する単語を選んでもらう。
- 数値評価:そのデザインがブランドのある特定の性質をどのくらい示すことができているかについての数値を収集する。
オープンエンド型のデザイン嗜好の説明
最初の手法は、シンプルにユーザーに「なぜ」そのデザインが好きなのか(または好きではないのか)を説明してもらうもので、やる気があり、意見をはっきりと言ってくれるユーザーとの対面セッションに効果的だ。この質問が投げかける網は非常に広大なので、オーディエンスの期待についてよくわかっておらず、彼らにとって何が重要であるかを発見したい場合に有益である。また、(「紫色が好きだから」といった)個人的な好みに基づく意見を特定しやすくして、選別できるようにするので、より本質的な要因に集中できる。このアプローチの欠点は、参加者がやる気がなかったり、意見がはっきりしない人の場合、大まかだったり、無関係な回答しか得られない可能性があることだろう。この手法は(アンケートのような)モデレーターのいないリモート式の調査環境では特にリスクが高い。というのも、「素敵です」のようなあいまいな回答があっても、補足質問で詳しく聞くことができないからである。
オープンエンド型の言葉選択
ユーザーの認知を評価するためのもう少し構造的なアプローチが、テスト参加者にそのデザインを表現する単語をいくつか挙げてもらうというものだ。この形式を用いれば、具体的なフィードバックを少なくともある程度は得ることができる。その一方、質問はオープンエンド型のままなので、自分たちでは考えたことがなかったが、オーディエンスにとっては重要な要素を発見可能である。この手法では、さまざまな記述語を回収できる可能性があるが、それを注意深く分析して、意味のあるテーマを特定することが必要だ。こうした分析のアプローチとして適切なのは、出てきた単語を、一般的には肯定的な語なのか、否定的な語なのか、それとも中立か、ということで分類してから、似たような意味の単語をグループ化し、それらが自分たちが目標としているブランドの属性に合致しているかどうかを評価するというものだ。たとえば、以下の表は、信頼できて、現代的で、有益であることをブランドの目標にしているB2Bサイトについて、ユーザーから提供された記述語をまとめたものである。そうした単語が調査参加者から記述語として具体的に挙げられることはなかったが、ユーザーの多くはこのサイトのデザインを(肯定的な意味でも否定的な意味でも)「シンプル」と評していた。
| 肯定的 | 中立 | 否定的 |
|---|---|---|
| シンプルな シンプルで、大胆な 熟練されていて、すっきりした 企業らしい 洗練された 人間味のある |
落ち着いた 三部からなる 三部構成の |
退屈な 退屈で、よくある感じで、無難な シンプルすぎる シンプルで、ノーブランドの 簡素な ごく普通の 古くさい 情報が多すぎる 殺風景な |
オープンエンド型で単語を選択する質問は、幅広い記述語を引き出すことができるが、そうした単語によってブランドの目標である特徴が効果的に表現されるかを判断するには分析が欠かせない。
構造化された言葉選択
提供した単語のリストから記述語を選択してもらうというのは、言葉選択法のコントロールされたバージョンといえる。この手法は、ユーザーに限定された数の単語を提供することで、目標としているブランド属性が参加者から認知されるかどうかに特に焦点を当てようとするものだ。単語のリストには、伝えたいと考えているブランドの特徴とともに、その正反対または逆の性質の意味をもつ選択肢が入っている必要がある。構造的な言葉選択(「デザイラビリティテスト」ともいう)は、オープンエンド型の言葉選択よりも新たな観点の発見に関する感度は劣るが、あるデザインのバージョン違いや、同じデザインに対する異なるオーディエンスグループの反応を比較しやすい。ユーザーへの補足質問が可能で、それぞれの単語を選んだ理由を説明しながらそのデザインを参照することができる対面の調査で、このテクニックは効果的である。リモート形式の調査でも利用は可能だが、「5秒間」テストと組み合わせるのは良い考えではない。単語の長いリストに目を通すのはかなり時間がかかるので、リストを最後まで見終わる頃には5秒しか見ていないデザインについてあまり思い出せなくなっているからだ。その代わりに、ユーザーがリストから単語を選んでいる間もデザインを見ることのできるアンケートツールを利用するとよい。
ブランド認知の数値評価
最後に紹介するのが、最もコントロールされたアプローチである、デザインによってブランドの各特徴がどのくらいうまく表現されているかについての数値を収集するというテクニックだ。セッションがとてつもなく長くなるのを避けるために、ブランドの最重要な性質を3~5個選び出し、それぞれの性質がデザインによってどのくらいうまく表現されているかについての評価をユーザーに依頼しよう。(質問が増えれば増えるほど、質問票が難しくなる。そして、回答がでたらめになる可能性も高くなる)。このやり方は異なる視点や反応を発見するには限界がある。そのため、数値評価が適しているのは、一般的な認知については過去の調査ですでに理解できていて、そうした性質それぞれの相対的な強度だけを評価したい場合に限られる。
そして、このセクションの終わりにあたり、フォーカスグループについて一言いっておく。フォーカスグループはユーザーの嗜好をとらえるために用いられるが、この手法はフォーカスグループについての経験を積んでいる優れた進行役がいない場合にはリスクがある。グループでの会話の中から各参加者のビジュアルデザインについての細かいフィードバックを収集するのは容易ではないからだ。グループで議論する前に参加者に自分自身の認知を書き出してもらい、その書かれたコメントを後の分析のために回収するというやり方が役に立つだろう。また、フォーカスグループは、行動に関する情報についてはまったく収集できない。
ユーザビリティテスト内でのビジュアルデザインの美しさの評価
前述の手法はどれも、特に視覚的な印象に焦点を当てたものだ。しかし、実際のところ、ビジュアルデザイン単独ではなく、コンテンツやインタラクションも入る全体的なエクスペリエンスに組み込まれたものとして、ユーザーはビジュアルデザインに遭遇する。また、ユーザーエクスペリエンスのそれぞれの側面は、それ以外の側面に影響を及ぼしている。そのため、より見た目の魅力的なデザインはよりユーザブルであると認知されることはよくある。同様に、ユーザーによるブランドの特徴についての認知はインタラクションデザインの影響を受けてしまう。つまり、最初は、シンプルで友好的に見えたデザインも、その利用の仕方がわからなければ、すぐに紛らわしく、イライラさせられるものとなりうる。
第一印象というのは重要だが、それによってすべてが説明できるわけではない。したがって、ビジュアルデザインがユーザーの行動やタスクの成功にどのような影響を及ぼすかについては、実際に彼らがシステムとインタラクトしているときに評価すべきである。実際のところ、ヘッダーのサイズを少し大きくするといった微妙な変更の効果は、システムを本当に利用してみて初めてわかってくるということもある。たとえば、一目見ただけでは、その違いにまったく気づかなくても、記事をざっと読むときには、ヘッダーは大きいほうが特定のセクションに楽にジャンプできるだろう。このような行動の変化で関連情報をさらに見つけやすくなり、ユーザーのほうもそのサイトをいっそう好きになる可能性はある。実際の宣伝文句はそのままで、変更したのはタイポグラフィだけというときでも、(興味を引く情報をたくさん読めたので)書き方が良くなった、とユーザーから言われることもありうるということだ。
幸いなことに、ユーザビリティテストの典型的なプロトコルは、ビジュアルデザインの評価を組み込むための修正がすぐできる。したがって、視覚的な印象についての具体的な質問だけでなく、言葉選択の課題を通常のユーザビリテストのセッションに入れることも可能だ。しかしながら、第一印象で把握しようとするのではなく、こうした審美的評価は調査で行動に関わるユーザビリティ部分が終わった「後に」おこなうべきである。
この順序は重要だ。というのも、セッションの初めにビジュアルデザインについての意見を聞いてしまうと、調査の行動に関する部分にバイアスがかかる恐れがあるからだ。特に、ユーザーが複数のバージョンを見て、すでに「お気に入り」を選択済みの場合、彼らは残りのセッション中、自分の「お気に入り」のバージョンで経験した問題を無視したり、過小評価する可能性がある。
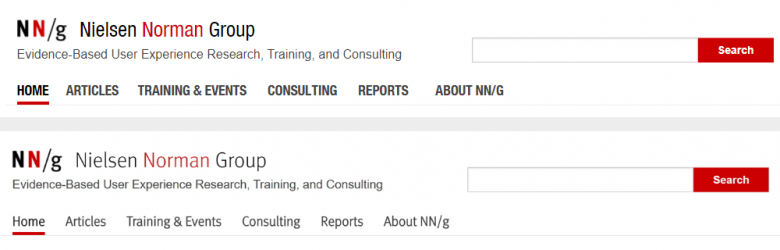
セッションの初めに、ビジュアルデザインについての彼らの認知を聞くのではなく、まず行動に関するタスクを達成してもらってから、ビジュアルデザインに関わるアクションやビジュアルデザインについて自然に出てくるコメントに目を向けるようにしよう。たとえば、最近実施した、我々のコーポレートサイトのプロトタイプのテストで、我々がユーザーに依頼したのは、コンテンツを見つけるといった通常のユーザビリティタスクの達成だった。しかし、タスクに取り組んでいる間に、あるユーザーが、このページの一番上にある新しいナビゲーションメニューは役に立ちました、と何気なくコメントした。だが、このメニューは実際には今回デザインの新しい機能ではない。このユーザーがこれまで定期的に訪れていたWebサイトに表示されている同じメニューであり、それを今回、大文字をやめて、細いフォントで表示したものだったのである。

調査のタスク実行のパートが終わったら、ブランドの特徴に関するユーザーの認知の評価に移ればよい。彼らの回答は5秒間テストのように、視覚的な印象だけに基づいたものではないだろう。しかし、ビジュアルやコンテンツ、インタラクションの組み合わせから形成された印象こそが、現実世界でのユーザーの反応の仕方に実際により近いものといえる。
視覚的な印象のテストは単独でおこなうべきか、それとも、ユーザビリティテストに組み込むべきか
システムがインタラクティブである場合は、視覚的な嗜好の評価を決してユーザビリティテストの「代わりに」してはならない。テスト1回分の時間とリソースしかないなら、それを使ってユーザビリティテストをおこない、ビジュアルデザインの効果を評価するテクニックを追加すればよい。
そして、以下のような場合には、この記事で説明したスタンドアロン型の手法の利用を検討しよう:
- 複数の種類のテストをする時間とリソースがある。
- ビジュアルやブランドの認知が、製品の成功に非常に大きな影響を与える可能性がある。
- インタラクティブなプロトタイプをテストする前に、異なる視覚的アプローチ同士を比較したい。
- インタラクティブなプロトタイプをテストした後に、多数のユーザーによって調査結果を確認したい。
参考文献
Lindgaard, G., Fernandes, G., Dudek, C. and Brown, J. “Attention Web Designers: You Have 50 Milliseconds to Make a Good First Impression!” Behavior and Information Technology, 25(2), 2006. https://www.tandfonline.com/doi/abs/10.1080/01449290500330448
Rohrer, Christian. “Desirability Studies: Measuring Aesthetic Response to Visual Designs.” xdStrategy.com, October 28, 2008. http://www.xdstrategy.com/2008/10/28/desirability_studies/
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。