勝手にUX評価:
映画アプリ編
人間中心設計プロセスに基づいた商品開発においては、ユーザビリティだけでなく商品内容そのものがユーザー像を想定した上で設計されている必要があります。本稿では、映画アプリを対象として、ユーザーシナリオを想定した上で既存の2つのアプリを評価しました。
こんにちは。Tです。
ユーザー調査やユーザビリティ評価など、人間中心設計プロセスに基づいた調査をしている弊社ですが、『使いやすさに以前に製品やサービス内容はユーザーが求めているものになっているかが重要だ』という話題が、社内ではしばしばあがります。ということで、自分がユーザーになっているアプリ、映画アプリを今回はテーマにしまして、ユーザー像を想定しながら、サービス内容とユーザビリティについてコメントしていきたいと思います。
ユーザーシナリオを考える
ユーザーが求めるサービスを考えるためには、ユーザーの行動をまず考えなければなりません。今回取り上げているアプリはそれぞれコンセプトは多少異なりますが、両アプリとも”公開中”、”近日公開”という分類をしていることから、映画館での映画鑑賞を促そうとする意図が伺えます。そこで今回は、『映画館で映画を鑑賞するシナリオ』を考えてみます。
| 1.作品の存在を知る | 2.作品に興味を持つ・調べる | 3.予約・計画する | 4.映画館に行く(観る作品を決める) | 5.振り返る・シェアする | |
|---|---|---|---|---|---|
| 手段 | 受動的なメディア
など |
など |
映画館などのwebサイトなど |
|
など |
| 行動する場所 | 映画館・自宅・職場・移動中 | 映画館・自宅・職場・移動中 | 自宅・職場・移動中 | 映画館 | 自宅・職場・移動中 |
| ユーザータイプ1(事前に計画派) | ◎(体験する) | ○(体験するユーザーもしないユーザーもいる) | ◎(体験する) | 事前に鑑賞作品を決めている。当日に映画アプリを起動することはない。 | ○(体験するユーザーもしないユーザーもいる) |
| ユーザータイプ2(調べて当日立ち寄り派) | ◎(体験する) | ○(体験するユーザーもしないユーザーもいる) | ×(体験しない) | 元々認知していた作品の鑑賞を当日思い立って決める。映画館に行く前に、上映スケジュールやレビューなどを加味して観る作品を決める。作品を決める際に映画アプリを利用することもある。 | ○(体験するユーザーもしないユーザーもいる) |
| ユーザータイプ3(とりあえず映画館派) | ○(体験するユーザーもしないユーザーもいる) | ×(体験しない) | ×(体験しない) | 観る作品が決まっていないまま、ひとまず映画館に立ち寄る。その場で観る作品を決めるため、映画アプリを起動する。 | ○(体験するユーザーもしないユーザーもいる) |
サービスのユーザーを考える
ユーザーのシナリオを考えていく中で、ユーザーは3つのタイプに分かれるのではないかという仮説を立てました。ただ、タイプ3はかなりレアなのではないかと推察されますし、このユーザータイプ3つ全てを1人の人間が所有していることだってありえます。ですので今回はユーザータイプ1と2を混合したユーザーを想定したいと思います。
ユーザー:
- 映画館に行くときは、気分でぶらりと行く場合と、予定を組んで行く場合がある
- 映画館はチケット代が高いので、作品選択に失敗したくない
- 映画を選ぶ際は、レビューサイトのスコア・レビューを気にする
- 映画監督の情報は映画選定において重要な情報である
- 情報が並列にたくさん存在すると、選べなくなりがち
- 面倒だと感じたらすぐに操作をあきらめてしまう
- 映画を見た後はどんな映画だったか考えたい
- 人と映画の話をしたい
映画アプリを使ってみる
今回使ってみたアプリは、映画.comとfilmarksです。
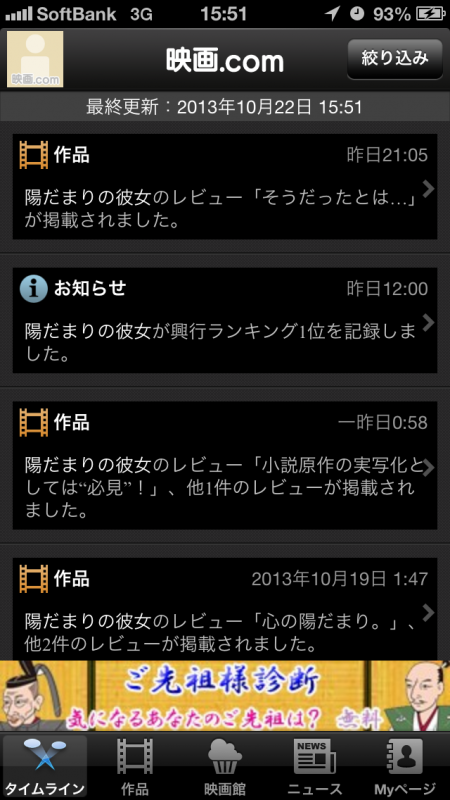
映画.com
映画.comは作品に関する客観的な情報が非常に充実しているアプリです。公開中・近日公開の作品を一覧でき、リスト中の作品をタップすると、作品情報、出演者、監督、上映館、作品に関係するニュース、特集記事、インタビュー記事など、幅広く詳細な情報を見ることができます。さらに、チェックインするとそのチェックインした対象(作品、俳優、監督、映画館など)に関する情報がタイムラインにフィードされます。
filmarks
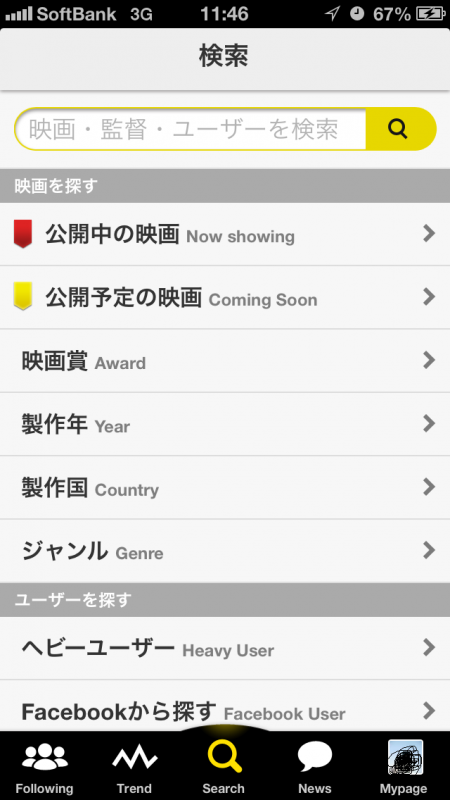
filmarksは、豊富なレビューを簡単にチェックでき、嗜好性の似た人をフォローすることで自分好みの作品を楽しむことができる、ソーシャル映画アプリです。気になる映画をクリップしたり、観た映画をマークすることができ、フォローした人がクリップしたりコメントしたりした作品がタイムラインにフィードされます。
2つのアプリを評価する
上記ユーザーシナリオの各ステップごとに、どのようなサービス・UIが求められるかを考えていきます。
ステップ1:作品の存在を認知する
映画作品の存在を認知するチャネルは様々ですが、認知から興味喚起までアプリで手助けするためにはどのようなアプリが良いでしょうか。私は、必要な情報とインパクトを持った一覧性の高いUIで、シナリオ後半のステップへ後押しすることが必要だと考えます。
ユーザーは情報の波におぼれがちです。たくさんの情報を与えるのではなく、ユーザーが必要としている情報を、選択しやすいように提示してあげることが重要です。今回のユーザーはスコアやレビューを参考にして作品を選ぶユーザーですので、必要な情報にはスコアやレビューが含まれます。
また、情報が深い階層に埋もれていては、シナリオ初期の段階では効果を発揮しません。第一階層目で一目で確認できるようなUIにする必要があります。


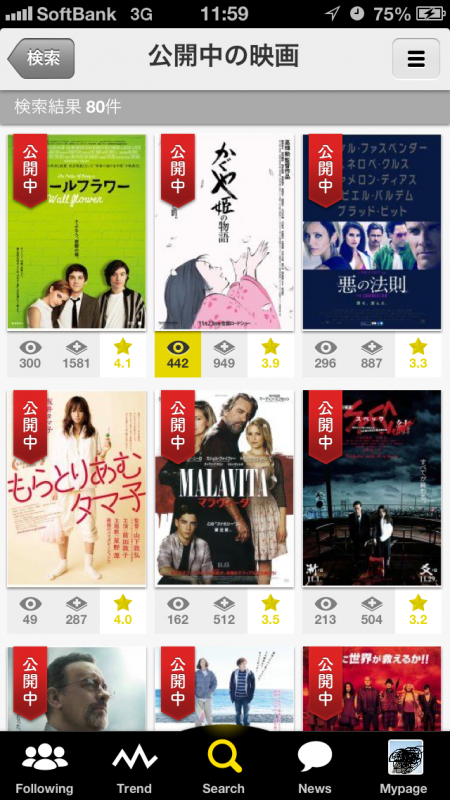
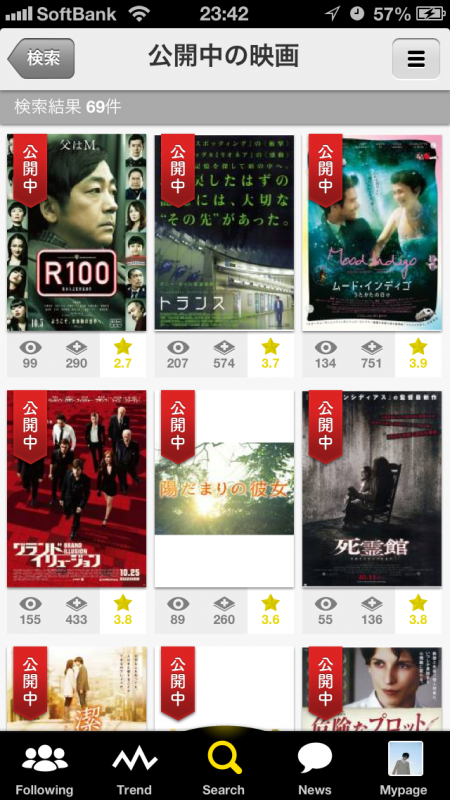
filmarksアプリは、画像を全面に押し出しているため作品の印象が残りやすく、クリップ数・マーク数・スコアを一目で確認することができるUIとなっています。これらの情報を手掛かりにすることで、ユーザーは作品選定をしやすいでしょう。ただ、公開中・近日公開の映画に限定すると、filmarksアプリのUI上では優先度が下げられているようで、公開中・近日公開の映画一覧を見るには第2階層(ナビゲーションバー上にある”Search”ボタンをタップ後、”公開中の映画”または”公開予定の映画”をタップ)に行かなければなりません。したがいまして、公開中の映画と公開予定の映画を行き来するためには一度前の画面に戻る必要が出てきます。


filmakrsアプリで第1階層目から見ることのできるページで映画作品を確認できるのは、”Following”か”Trend”です。”Following”は自分がフォローしているユーザーがクリップしたりレビューした映画を確認でき、”Trend”では公開中かどうかに関係なく話題の作品をチェックすることができます。設計側の意図として、映画館に限らない映画鑑賞をサポートするアプリを目指していることが感じられます。

一方、映画.comアプリのUIはリスト式でアイ・キャッチ画像が小さく、表示される情報はテキストの作品情報からの抜き取りです。スコアを確認するためには、1回タップ、レビューを見るためには3回タップが必要です。ただ、公開中・近日公開の映画一覧はナビゲーションバーにボタンが配置されているため、1回タップで一覧を見ることができます。映画館に足を運ばせることに特化したアプリであることが分かります。
ステップ2:作品情報を調べる
映画に関連する情報は様々ですが、今回想定しているユーザーが気にするのは監督情報とスコア・レビューです。どちらのアプリでも監督名やスコア・レビュー情報を見ることができますので、情報の内容としては適切だと言えます。

その他の情報はどうなっているかを見ていくと、映画.comアプリは上述した通り、作品ごとの情報を幅広く詳細にチェック可能なことがわかります。外部リンクに飛ばすことなく、すべてアプリ内に組み込まれているため、情報の質も均一です。その代わり、すべての情報がが一段階下層のレイヤーに格納されており、スムーズにたくさんの情報を参照することができます。


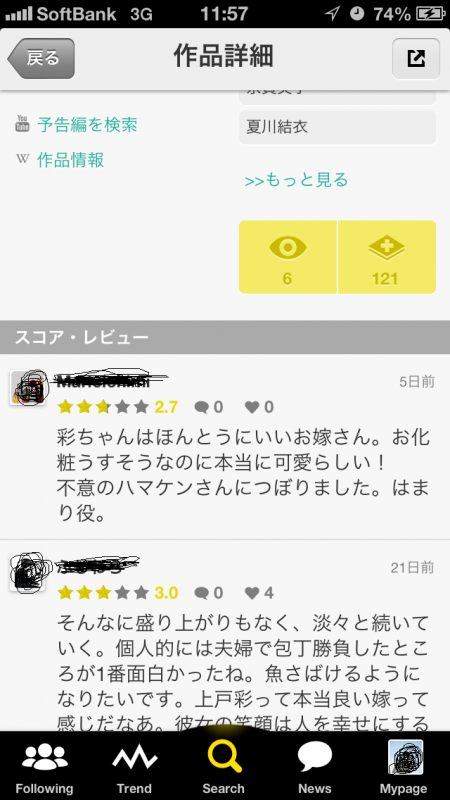
filmarksアプリは映画.comアプリに比べると提供している情報の量があまり多くありません。また、作品情報はWikipediaへのリンク、上映館情報はGoogle検索で代用をしていて内容の粒度がバラバラであり、あまり重視していない印象を受けます。その代わりに、監督や出演俳優などの情報やレビューを1回タップした階層上にてすべて閲覧できるようになっています。また、ユーザースコア・レビューが非常に充実しており、フォローしているユーザーのレビューが自動的に上位に表示されるようになっており、嗜好が自分と似たユーザーのレビューを確実にチェックできます。
ステップ3:予約・計画をする
購入を促進するマーケティング施策サービスでポイントとなるのは、最後のアクションをどのようにして適切なタイミングで促すかです。映画の場合はチケットの購入、特にまだ公開になっていない近日公開作品のチケットの購入をどのように確定させるかを考えなければなりません。
映画館への誘導率を上げるためには、映画を認知し、興味を持って調べたあと、その場で予約できるようなシステム、または、その映画内容を友人にそのまま送ることができるような仕組みが必要だと考えられます。映画.comアプリは上映館を確認することが簡単にできますので、上映館が限られている作品であっても、予約や計画を立てる際に便利です。
ただ、ユーザーシナリオを考えると、ここでGPS連携していることに疑問があります。映画作品情報をチェックする場所は、自宅・職場・移動中など様々であり、現在地と紐づけられた上映館が上位表示される機能だけでは不便ではないでしょうか。自分の普段の行動エリアを予め登録しておいてそのエリア内の映画館での上映状況を表示した方が、実は機能性が高いのではと考えられます。

また、一度認知して興味を持ったとしても、予約や計画まで到達できなかった場合、別のタッチポイントを作り、興味を再喚起しなければならなくなります。
その点において、チェックインした作品の新着情報がタイムラインにフィードされる映画.comアプリの機能は、うまく働くのではないかと考えられます。
ステップ4:映画館に行く(観る作品を決める)
モバイルアプリであることによる最大の利点はどこでも情報を調べられることです。映画館に着いてからでさえ、作品情報をチェックすることができます。これにより、事前に計画せず、「とりあえず映画館に来てみた」というユーザーも増えてきているのではないでしょうか。映画館に着いてから鑑賞する映画を決める場合には、選定にあまり時間をかけられない(かけたくない)でしょう。上映時間も気にしなければなりません。

そのような場合に、filmarksアプリは非常に便利です。上述した通り、ユーザーの求めているスコア・レビューを一目で確認することができるアイ・キャッチーで一覧性の高いUIだからです。filmarksアプリの方が一度に表示される作品数も多いです。

映画.comアプリの公開中映画リストは、チェックイン数が表示されてはいますが、グレイアウトしており視認性が低い上に、チェックイン数は前評判(filmarksアプリでいうところのクリップ数)であって実際のスコアではありません。時間がないシーンにおいて、スコア・レビューが一覧できないUIは不向きでしょう。

ただし、映画.comアプリはランキング表示に切り替ることができ、この画面ですと注目1位から順に表示されますので、人気な作品を観たい人にとっては選びやすくなっていると思います。
ステップ5:振り返る・シェアする
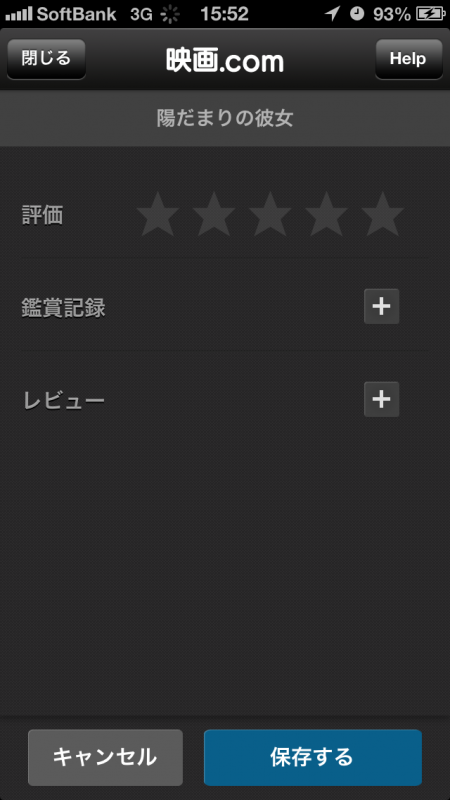
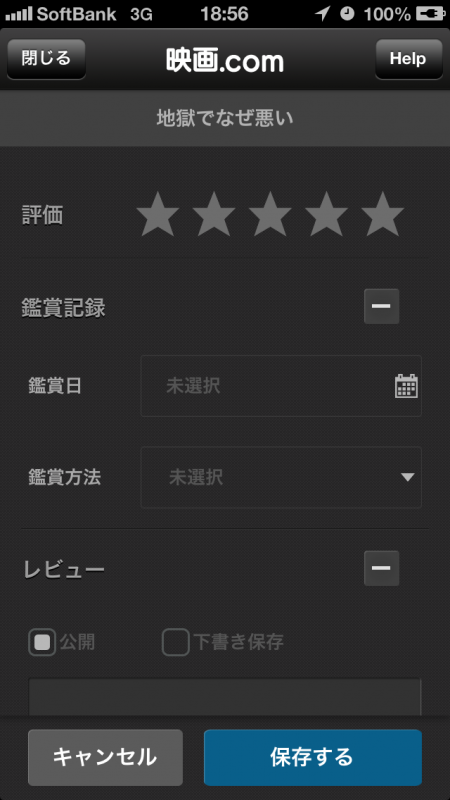
情報の入力という負荷の高い操作を強いる場合には、大変な操作ではないことを予めユーザーに伝える必要があります。面倒だと思った瞬間にユーザーはその画面から離れていきますので、最低限の入力フォームだけを用意する方が良いでしょう。ここではスコアとレビュー(コメント)が最低限の振り返りに必要な機能として考えます。


映画.comアプリのスコア・レビュー(コメント)入力画面は、レビュー入力欄が隠れた状態で表示されます。過剰な入力フォームを隠すという方法はユーザーが初見で感じる負担を和らげる点で効果的だと思いますが、隠しすぎることによって初見での分かりやすさや操作のしやすさが損なわれたり、ユーザーの期待と異なるものが表示されてしまうことによる利用意欲の妨げになったりする可能性があることに留意する必要があります。

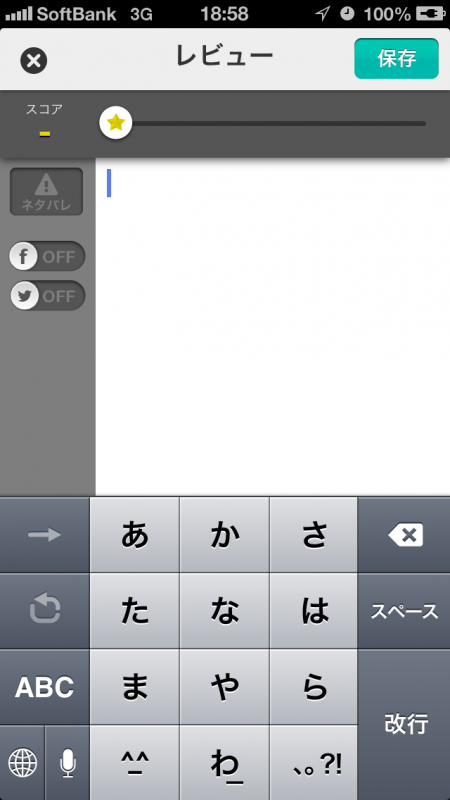
対してfilmarksアプリには隠された入力フォームはなく、スコアとレビューを入力する場所が直接表示されます。スクロールする必要のないシンプルなUIのため、スコア・レビュー共に残す障壁は低いでしょう。
ユーザーが求めるものを提供できていることを確認した上で、ユーザビリティを評価する
映画アプリに求められる機能・UI要件
- 他人のレビューを簡単に確認できる
- 映画の画像の視認性が高い
- 作品一覧でスコアが確認できる
- 作品詳細を確認できる
- 監督や主演俳優などを軸に作品を探索できる
- 作品に興味を持った段階で即座に鑑賞予約や計画を立てられる
- 鑑賞作品をその場で決定できるように、決定に必要な情報が視認性の高い状態で一覧になっている
- 簡単にスコアとレビューを残すことができる
- 簡単に他の人のスコアやレビューを確認できる
| 1.作品の存在を知る | 2.作品に興味を持つ・調べる | 3.予約・計画する | 4.映画館に行く(観る作品を決める) | 5.振り返る・シェアする | |
|---|---|---|---|---|---|
| 手段 | 受動的なメディア
など |
など |
映画館などのwebサイトなど |
|
など |
| 行動する場所 | 映画館・自宅・職場・移動中 | 映画館・自宅・職場・移動中 | 自宅・職場・移動中 | 映画館 | 自宅・職場・移動中 |
| ユーザータイプ1(事前に計画派) | ◎(体験する) | ○(体験するユーザーもしないユーザーもいる) | ◎(体験する) | 事前に鑑賞作品を決めている。当日に映画アプリを起動することはない。 | ○(体験するユーザーもしないユーザーもいる) |
| ユーザータイプ2(調べて当日立ち寄り派) | ◎(体験する) | ○(体験するユーザーもしないユーザーもいる) | ×(体験しない) | 元々認知していた作品の鑑賞を当日思い立って決める。映画館に行く前に、上映スケジュールやレビューなどを加味して観る作品を決める。作品を決める際に映画アプリを利用することもある。 | ○(体験するユーザーもしないユーザーもいる) |
| ユーザータイプ3(とりあえず映画館派) | ○(体験するユーザーもしないユーザーもいる) | ×(体験しない) | ×(体験しない) | 観る作品が決まっていないまま、ひとまず映画館に立ち寄る。その場で観る作品を決めるため、映画アプリを起動する。 | ○(体験するユーザーもしないユーザーもいる) |
このようにユーザーシナリオの各ステップごとにユーザーの求める要件を整理し、最終的にどのようなサービス内容にするかを決めていくことができればよいと思います。また、ユーザーシナリオを考えた上でサービスの要件定義ができると、自然とUIの要件も固まっていきます。
ちなみに、社内で持ち上がる話には『使いやすさの前に、機能を認知させることが重要だ』というものもあります。ユーザビリティ評価=使いやすさ評価という印象が強いかもしれませんが、ユーザビリティに含まれる要素として、『ユーザーが自然に機能を認知できるUIになっているか』ということも忘れてはいけません。今回評価したどちらのアプリも、機能の認知においていくつか問題を抱えていますが、それはまたの機会に取り上げられればと思います。
なお、イードでは映画情報を扱うメディアcinemacafeの運営を行っております。よろしければご覧ください。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。