A/Bテストとユーザビリティテストの使い分け
Webデザインの評価・改善手法として最近よく話題に上がるA/Bテスト。もう一つの代表的な手法であるユーザビリティテストと比較しながら、2つの手法の使い分けについて考えます。
HCD新人部員のTです。
昨年末、WIRED.jpにて、「A/Bテストがビジネスルールを変えていく(あるいは、ぼくらの人生すらも?)」という、A/Bテストに関する記事が取りあげられていました。ビッグデータというキーワードの効果もあってなのか、最近はA/Bテストについて取り上げる記事が多くあがっています。
そこで本稿では話題のA/Bテストともう一つ代表的な評価手法であるユーザビリティテストを比較し、それぞれの使い分け方法を再整理してみたいと思います。
A/Bテストとユーザビリティテストの特徴
早速ですが、簡単な表を作成しましたのでご覧ください。
| A/Bテスト | ユーザビリティテスト | |
|---|---|---|
| フェーズ | リリース後に | 開発中、またはリリース後に |
| どこで | 現実の利用環境で | ラボ(インタビュールーム)で |
| どのような ユーザーに |
ランダムに振り分けられた現実の多数のユーザーに | 条件でスクリーニングした少数のユーザーに |
| 何を | 実際のWebサイト上で、特定の箇所だけを変えた、同じ機能の複数のデザインを | プロトタイプ、または実際のWebサイトを |
| どのように 利用してもらう |
普段どおり利用してもらう | 与えたタスクを遂行するように依頼して利用してもらう |
| どのように 調査する |
各デザインの成果指標を測定・比較する | その利用過程を観察する |
| それによって 何ができる |
よりよいデザインがどれか判断する | デザイナーが想定していなかった、ユーザビリティ上の問題などの定性的な洞察を得る |
| 結果の例 | 「申し込み」ボタンの色が、青のA案より赤のB案のほうがクリック率が高い | ユーザーは、最初から中央のコンテンツに目を奪われ、ページ上部の「申し込み」ボタンを見落とし、コンテンツ下部にボタンがないか探してしまう |
A/Bテストは、用意した複数のデザインのどちらの成果指標がよりよいか、という結果を定量的に比較検討するための手法です。いくつかのデザインの選択肢があった場合に実際にユーザーに利用してもらうことで、どのデザインが最も数値目標達成率が高いかを把握するのには有効ですが、なぜその結果になったのか、という理由を把握することはできません。デザイナーの発想の域を越えることはできず、変更すべきデザイン要素が別のものだったとしても気づくことができません(例:真の問題は、色ではなく配置だった)。
一方、ユーザビリティテストは、ユーザーの利用状況を観察することで、目的達成を妨げる問題など、定性的な洞察を得るための定性的な手法です。まだ開発途中である場合や、リリースしたあとに、ターゲットとしたユーザーがどのように思考し行動するかを把握するのに有効ですが、定量的な指標による評価にはあまり向きません(それをしようとすると、サンプル数の割にかなりコストがかかります)。
A/Bテストとユーザビリティテストでは、評価する範囲が異なる
次に、別の視点からA/Bテストとユーザビリティテストを比較してみましょう。

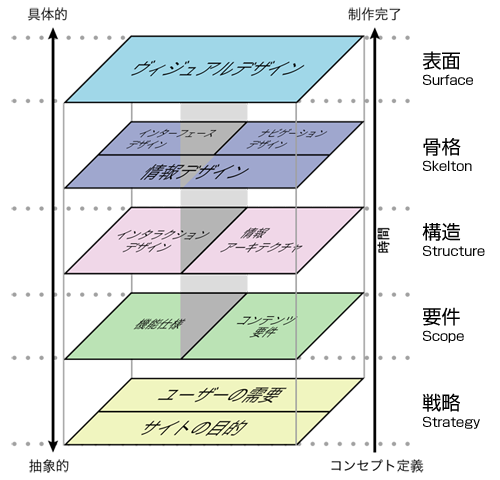
上図は、ジェシー・ジェームズ・ギャレット氏による、Webユーザーエクスペリエンスの要素を表した図(PDF)です。下にある要素ほどサイトの基礎となるものです。2つの手法をこの図に照らし合わせると、A/Bテストは、UI、ナビゲーション、ビジュアルデザインなど、骨格から表面に相当する部分を評価するものであり、ユーザビリティテストは、要件から表面まで評価するものである、と考えることができます。
一般に問題とされていることは使い分けの問題
一方、それぞれのテストにデメリットもいくつかありますが、その詳細はニールセン博士の記事「A/Bテストの位置づけ」や「A/Bテスト、ユーザビリティエンジニアリング、抜本的革新: どれが最も有益か」に譲るとして、本稿では上記情報整理から「結果と理由」、「定量と定性」という観点における問題について考えてみたいと思います。
まず「結果と理由」の観点から。
A/Bテストの問題として、ニールセン博士は「A/Bテストの位置づけ」において、下記のように述べています。
A/Bテストでの最大の問題点は、なぜそのような結果になったかが分からないことだ。ユーザを観察したわけではなく、彼らの思考を聞き取ったわけでもない。分かるのは、デザインAのほうがデザインBよりも、ユーザが特定の行動を行ったということを示す統計値だけだ。もちろんこの結果はデザインAを採用する根拠にはなるが、それを発展させるための他のデザインの判断の助けにはならない。
このように、ニールセン博士は、A/Bテストは理由がわからないことが最大の問題点だと述べています。しかしながら、これは使い分けされるべきというだけであって、問題点というほどのことでもないのでは?というのが私の意見です。
A/Bテストは主にビジュアルなどの表面のデザインを評価する手法ですから、色、文字の大きさ、位置、文字ラベルなどが焦点となってきます。その違いによって差が出たとしても、数値からその理由を把握することはできませんし(推測するのみ)、そこから見出される理由の汎用性が高いかと言うと、少々疑問だと思っています。
ダン・シロカー氏も「A/Bテストがビジネスルールを変えていく(あるいは、ぼくらの人生すらも?)」でこのように述べています。
なぜこんなことが起こるのか? 何度も何度も話し合ったが、その理由は誰にもわからなかった。そのうちに、そんなことははっきり言って大した問題ではないことがわかってきた。
次に、「定性と定量」という観点から。
ユーザビリティテストは定性的なテストということで、「定量的な結果の信頼性には負けるのではないか?」という質問をいただくことがよくあります。しかしながら、ご存じの方も多いかと思いますが、ユーザビリティテストでは5人のユーザーでユーザビリティ問題の85%を発見できることが明らかになっています。
社内説得目的で「定量的な結果がほしい」ということもあるかとは思いますが、そういった改善度合いのアピールが目的ではなく、具体的な改善のための評価の場合は、定性的な洞察を得ることが重要で、定量的な根拠はあまり必要ないのでは、というのが私の意見です。
評価はサイトの戦略に基づいて
最後に、それぞれの性質から、評価を計画する上で注意すべきことはないか考えていきましょう。
まずA/Bテストを実施するにあたって気をつけなければならないことは、ダン・シロカー氏、ニールセン博士両氏が述べていますので、引用します。
<ダン・シロカー氏>
「わたしたちが長い時間をかけて話し合ったのは、より大きな変化が必要とされるときに、どうしたら漸進主義に陥らずにすむかということでした。それは厄介な問題です。A/Bテストのツールはエンジニアチームにとって実に励みになりますが、大して重要でないちまちました変化ばかりを試したくなってしまう誘惑も大きいのです。
(「A/Bテストがビジネスルールを変えていく(あるいは、ぼくらの人生すらも?)」より)
<ニールセン博士>
短期的な結果に基づいた判断は間違った方向に進んでしまう恐れがある。よくある例をあげる。ホームページや製品のページに広告を載せるべきだろうか。ユーザーが現在読んでいる事柄に関連していない限り、そこにつけ足す広告はページをゴチャゴチャさせることになり、ユーザビリティが低下する。
プロモーションによるユーザビリティ上の問題を指摘すると、誰かが決まってプロモーションされている商品の売れ行きが伸びることを取り上げて反論を行う。目立つ位置に置けば、その売り上げが伸びるのは当たり前だ。ここで湧く疑問は、そうすることによってサイト上の他の部分でダメージが起きないかということだ。
(「A/Bテストの位置づけ」より)
両者の発言は、先ほど挙げたWebユーザーエクスペリエンスの要素の図を見ながら考えるとよく理解できそうですね。Webサイトなどを開発する場合には、どのような戦略があった上で開発しているのかを常に忘れずにいることが肝要です。
まとめ
以上をまとめます。
- A/Bテスト
- UI、ナビゲーション、ビジュアルなど、表面上の特定の箇所だけを変えた複数のデザインのうち、どれがよりよいかを判断するために、各デザインの定量的な指標を測定・比較する。
- ユーザビリティテスト
- 表面上の問題だけでなく、Webサイトの要件や構造の妥当性を定性的に評価するために、ユーザーのタスクを与え、実行過程を観察する。
タイミング(開発フェーズ)やデザイン改善の目的・深さに合わせて、評価手法を適切に使い分けることが重要。
みなさんの思考整理のお役に立てたでしょうか? イードでは、Webサイトの他、さまざまなアプリやデバイスの評価を手がけております(スマートフォンアプリ、セットトップボックス、デジカメ、音楽プレーヤー、カーナビなど)。ユーザビリティやユーザーエクスペリエンスに関してお困りのことがありましたら、ユーザビリティテストを代表とする調査経験豊富な弊社イードまでお気軽にお問い合わせください。開発フェーズやデザイン改善の目的に合わせた調査を企画・実施し、その後の施策決定までサポートいたします。




